3.demo
EGE demo之——Bellman-Ford算法计算图的最短路径
4.技术分享
5. 安装问题
可以参考原作者的:(二)EGE安装与配置
二、简单试玩
配置好环境之后,就可以来试试效果啦!
- 第一个图形窗口:
#include <graphics.h>
int main()
{
//初始化为640\*480大小
initgraph(640, 480);
//等待用户按键
getch();
//关闭图形界面
closegraph();
return 0;
}
结果如下图:

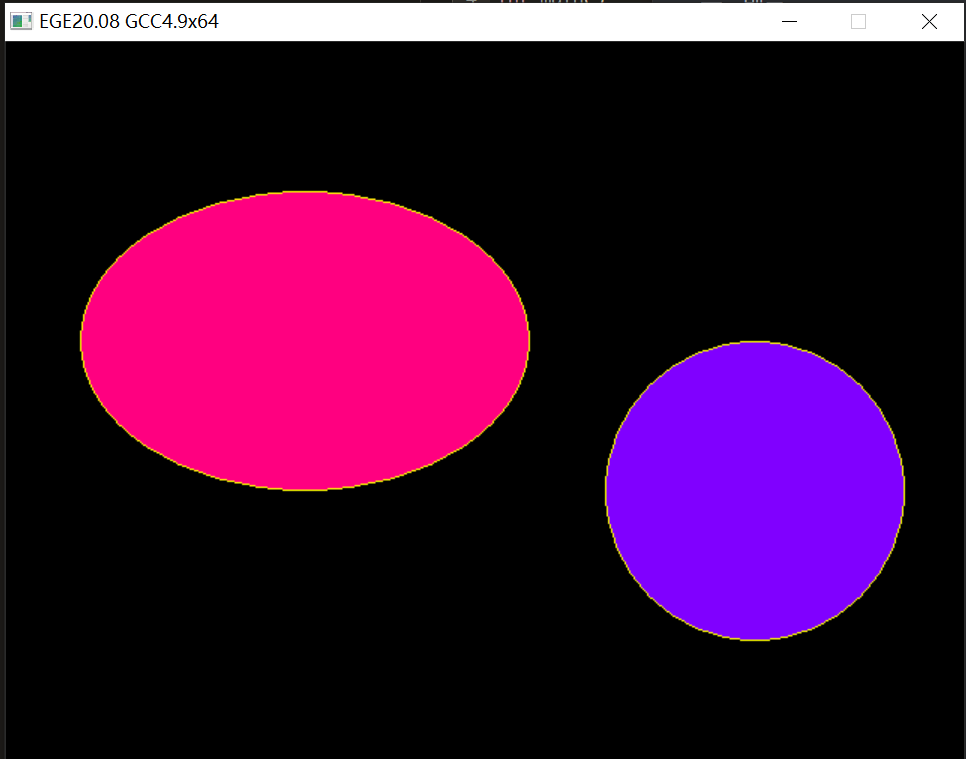
- 图形边界和填充
#include <graphics.h>
int main()
{
initgraph(640, 480);
//设置绘图颜色,一般用于边界
setcolor(EGERGB(0xFF, 0xFF, 0x0));
//设置填充颜色,一般为图形内部颜色
setfillcolor(EGERGB(0xFF, 0x0, 0x80));
//画一带填充的椭圆
fillellipse(200, 200, 150, 100);
//画一个空心圆
circle(500, 300, 100);
//再次设置填充颜色,用于决定下一函数填充的颜色
setfillcolor(EGERGB(0x80, 0x0, 0xFF));
//手工填充
//x,y是开始填充的坐标,第三个参数是填充的边界颜色,或者说以这个颜色作为边界
//如果这个边界不封闭,那么会导致整个屏幕都是这个颜色
floodfill(500, 300, EGERGB(0xFF, 0xFF, 0x0));
getch();
closegraph();
return 0;
}

- 使用IMAGE类抓图、保存图片以及绘图:
#include <graphics.h>
//IMAGE对象相当于一个绘图板,而同时也可以作为图片画到其它IMAGE上
//它是一个非常灵活的对象,复杂的绘图都要借助IMAGE,以便更好地保存和输出图像
int main()
{
//声明一个img图片对象
PIMAGE img;
initgraph(640, 480);
//先随便画一些东西
setcolor(EGERGB(0xFF, 0xFF, 0x0));
setfillcolor(EGERGB(0xFF, 0x0, 0x80));
fillellipse(50, 50, 50, 50);
//用newimage在initgraph后创建这个对象。但记得要在不使用的时候delimage
img = newimage();
//从屏幕上截取(0, 0) - (80, 60)这部分作为img,这个img大小为80\*60
//img的尺寸会重设,大小由第三第四个参数决定
//注意,(0,0)这点会被包含在img里,但(80, 60)不包含
getimage(img, 0, 0, 80, 60);
//对img设置填充色为绿色
setfillcolor(EGERGB(0x0, 0x70, 0x0), img);
//对img画实心矩形
bar(40, 20, 70, 50, img);
int x, y;
//把img平铺在屏幕上,使用一个二重循环
for (y = 0; y < 8; ++y)
{
for (x = 0; x < 8; ++x)
{
//把img整个,画在指定的坐标上,左上角对齐这个坐标
putimage(x \* 80, y \* 60, img);
}
}
getch();
delimage(img);
closegraph();
return 0;
}

- 用户交互 — 键盘事件与字符串输出(1)
#include <graphics.h>
//这个例子需要这个头文件
#include <stdio.h>
int main()
{
initgraph(640, 480);
setfont(18, 0, "宋体");
outtextxy(0, 0, "please press any key");
int k = 0;
for ( ; k != key_esc; ) // key\_esc是ege定义的按键常数
{
char str[32];
//等待用户按键,并把得到的按键给k
//如果你不想等待,可以在调用getch之前,使用kbhit检测是否有按键按下
//如 if ( kbhit() ) k = getch();
k = getch();
//格式化输出为字符串,用于后面输出
sprintf(str, "%c %3d", k, k);
cleardevice();
outtextxy(0, 0, str);
}
closegraph();
return 0;
}
- 获取鼠标坐标
#include <graphics.h>



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!**
加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0
-1725648452734)]
[外链图片转存中...(img-v7noHSQ8-1725648452735)]
[外链图片转存中...(img-4a85jkgq-1725648452736)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!**
加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








