===========================================================================================================================
===============================================================
npm install vue-json-excel -S
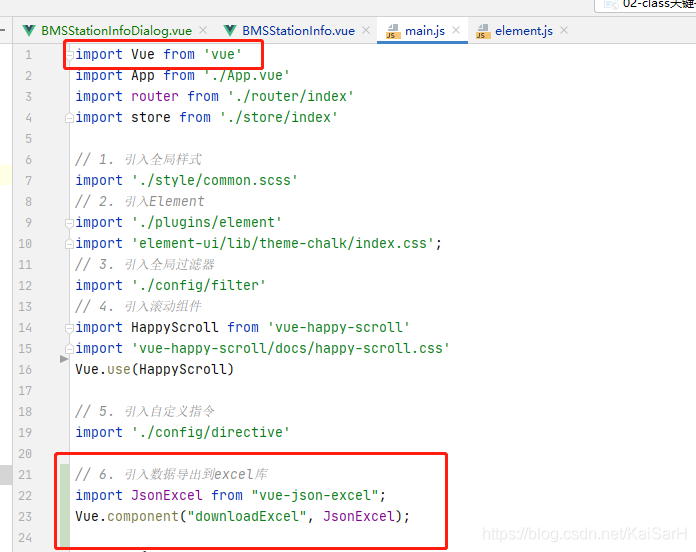
2. 在main.js中,将vue-json-excel在全局注册
import Vue from “vue”;
import JsonExcel from “vue-json-excel”;
Vue.component(“downloadExcel”, JsonExcel);

| 参数名 | 参数类型 | 描述 | 默认值 |
| — | — | — | — |
| data | 数组 | 需要导出的参数 | |
| fields | 对象 | 规定导出数据中的字段名称与文件每一列列头名称的关系。
要导出的JSON对象中的字段。如果没有提供,JSON中的所有属性将被导出。 | |
| export-fields (exportFields) | 对象 | 解决与其他组件的命名冲突问题。
用于解决其他使用变量字段的组件(如vee-validate)的问题。exportFields的工作原理与字段完全相同 | |
| type | 字符串 | 文件类型。xls或者csv | xls |
| name | 字符串 | 导出文件名称。 | data.xls |
| default-value (defaultValue) | 字符串 | 如果某一行没有字段值时候起作用。
当行没有字段值时用作回退。 | |
| header | 字符串/数组 | 导出文件表格标题。
数据的标题。可以是字符串(一个标题)或字符串数组(多个标题)。 | |
| title(deprecated) | 字符串/数组 | 与header一样,为了向后兼容,我们也保留了title,但不建议使用它,因为它会与HTML5的title属性冲突。 | |
| footer | 字符串/数组 | 导出文件数据页脚。
可以是字符串(一个页脚)或字符串数组(多个页脚)。 | ’ ’ |
| worksheet | 方法 | 工作表选项卡的名称。 | ‘Sheet1’ |
| fetch | 方法 | 在点击下载按钮后,开始下载之前执行的函数。
回调以获取数据下载之前,如果它被设置设置了,它将在点击鼠标之后立即执行(这个过程是在开始下载之前的)。重要提示:只有在没有定义数据道具的情况下才有效。 | |
| before-generate | 方法 | 在生成/获取数据之前调用方法,例如:显示加载进度 | |
| before-finish | 方法 | 在下载框弹出之前调用方法的回调,例如:隐藏加载进度 | |
| stringifyLongNum | 布尔类型 | 长数字和十进制(解决数字精度丢失的问题),默认:false | |
| escapeCsv | 布尔类型 | 这将转义CSV值,以修复一些excel数字字段的问题。但这会用=" and "包装所有csv数据,以避免你不得不将这个道具设为假。默认值:真正的 | |
1. template标签中
<download-excel
:fields=“exportDataStandard”
:data=“exportData”
type=“xls”
:name=“exportName”
:header=“exportHeader”
:footer=“exportFooter”
:defaultValue=“exportDefaultValue”
:fetch=“createExportData”
:before-generate=“startDownload”
:before-finish=“finishDownload”
worksheet=“导出信息”
导出
2. script标签中
export default {
name: “BMSStationInfo”,
components: {
BMSStationInfoDetailInformation
},
data() {
return {
exportDataStandard: {
“名称”: “name”,
“性别”: “sex”,
“地区”: {
field: “phone”,
callback: value => {
return 他的电话是:${value}
}
}
},
exportData: [
{name: “甲”, sex: “女”, phone: 15521103211},
最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!


x: “女”, phone: 15521103211},
最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
[外链图片转存中…(img-pfHH1Tb8-1725933002498)]
[外链图片转存中…(img-ddt63Zl5-1725933002499)]





















 1984
1984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








