基于springboot+vue实现的仓库管理系统 (源码+L文+ppt)4-087
4.2功能模块设计
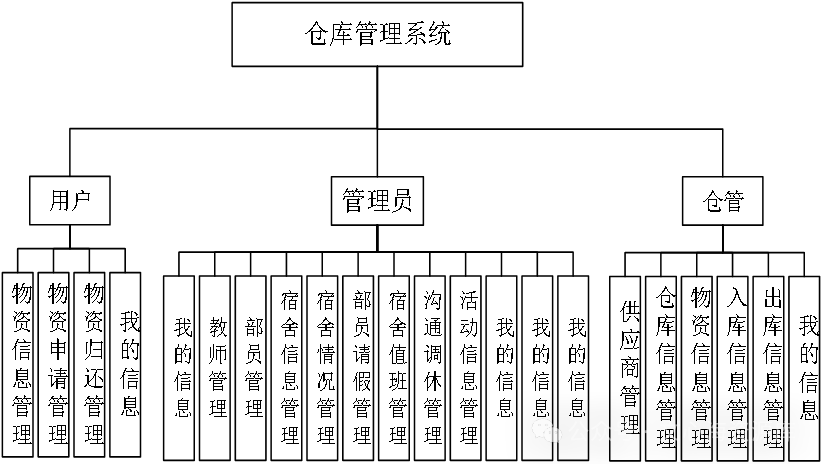
该章节的功能模块设计,只是大概描述了系统的所有功能模块,将功能按权限来讲解。系统总体功能如图4-1所示。

图4-1 系统总体结构图
4.3 数据库设计
4.3.1数据库设计原则
学习程序设计的过程中,如果想要了解数据库管理系统或者按照系统接口的要求制作,就需要创建一个数据库管理系统模型来存储数据。这样,在进行应用程序编程时,就不需要加载操作系统页面的信息,从而提高整个系统的工作效率。在数据库管理系统中承载着大量的数据,可以说,它是一个管理信息系统建设的核心和基础,同时也为建设信息管理系统提出了新的查询、删除、修改和操作功能,使管理信息系统建设能够快速查询需要的数据,而不是直接从代码中查找。信息库管理系统由各个部分的信息表按照特定的方法进行准确的归并、排序和组合成信息库管理系统。
4.3.2数据库E-R图设计
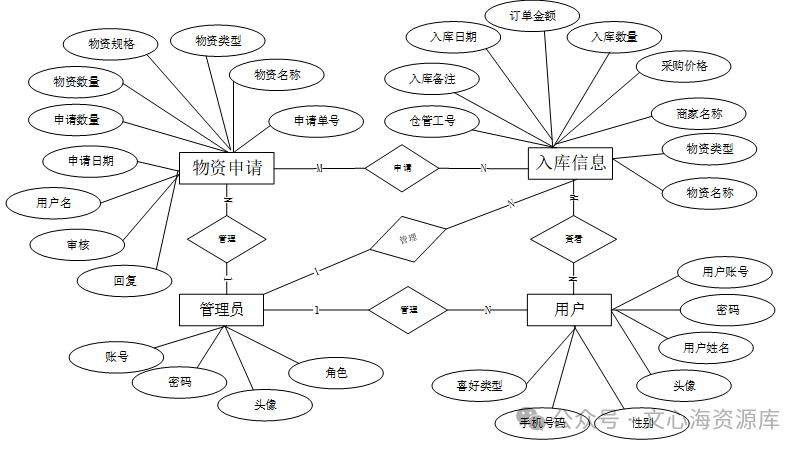
下面是整个仓库管理系统中主要的数据库表总E-R实体关系图。如图4-2所示:

图4-2局部E-R图
4.3.3数据库表结构设计 (共15张表)
该系统采用的数据库是MySQL,根据该系统的数据存储特点进行数据库关系表的设计。下面是该系统中关键部分关系表的详细信息。
表4-1:管理员表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| username | varchar | 100 | 用户名 |
|
|
| password | varchar | 100 | 密码 |
|
|
| image | varchar | 200 | 头像 |
|
|
| role | varchar | 100 | 角色 |
| 管理员 |
| addtime | timestamp |
| 新增时间 |
| CURRENT_TIMESTAMP |
此处省略15张表。。。
表4-17:物资归还
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| addtime | timestamp |
| 创建时间 |
| CURRENT_TIMESTAMP |
| wuzimingcheng | varchar | 200 | 物资名称 |
|
|
| wuzileixing | varchar | 200 | 物资类型 |
|
|
| wuzishuliang | int |
| 物资数量 |
|
|
| shenqingshuliang | int |
| 归还数量 |
|
|
| guihairiqi | date |
| 归还日期 |
|
|
| yonghuming | varchar | 200 | 用户名 |
|
|
| crossuserid | bigint |
| 跨表用户id |
|
|
| crossrefid | bigint |
| 跨表主键id |
|
|
| shhf | longtext | 4294967295 | 回复内容 |
|
|
第五章 系统功能实现
5.1系统登录注册实现
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程;如图5-1所示。

图5-1系统登录界面
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。如图5-2所示。

图5-2系统注册界面
5.2管理员功能实现
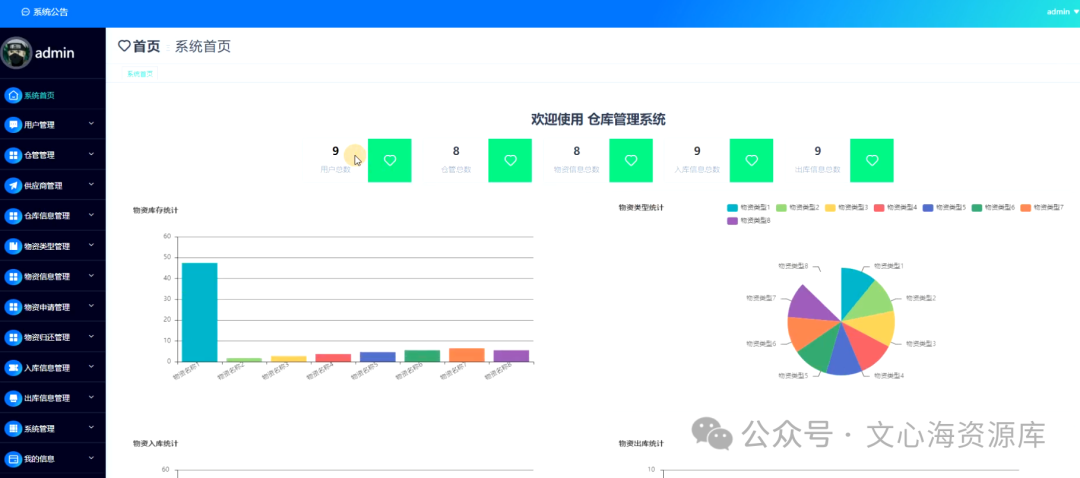
管理员进入主页面,主要功能包括对用户管理、仓管管理、供应商管理、仓库信息管理、物资类型管理、物资信息管理、物资申请管理、物资归还管理、入库信息管理、出库信息管理、系统管理、我的信息等进行操作。管理员主页面如图5-3所示:

图5-3管理员主界面
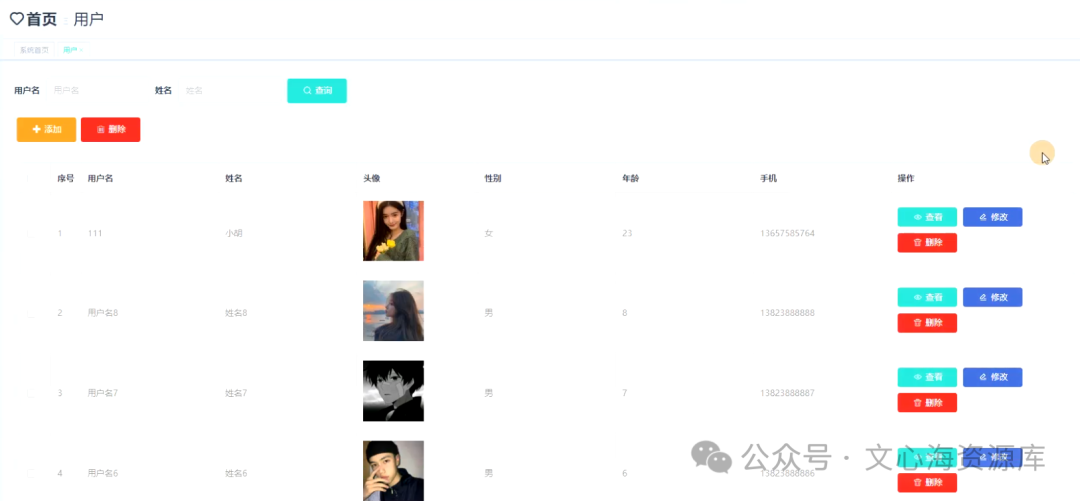
用户管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写用户信息表单。这些用户信息动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户管理功能可以看到最新的信息或相应的操作反馈;如图5-4所示。

图5-4用户管理界面
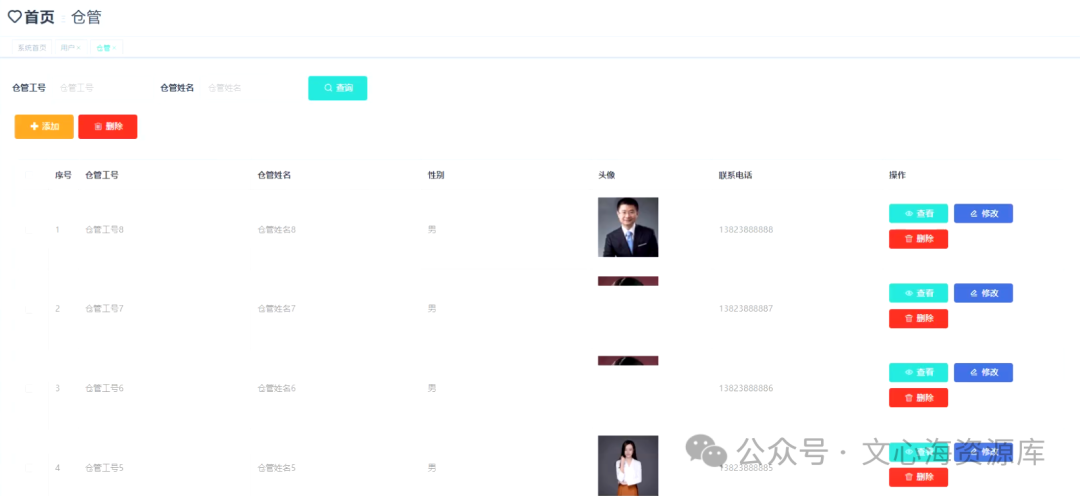
仓管管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写仓管表单。这些仓管动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除仓管信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便仓管管理功能可以看到最新的信息或相应的操作反馈。如图5-5所示。

图5-5仓管管理界面
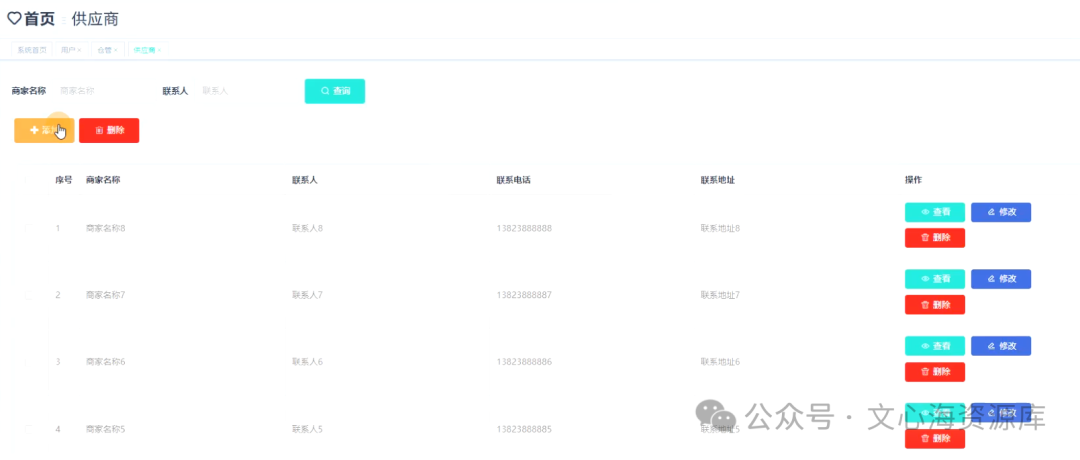
供应商管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写供应商管理表单。这些供应商管理动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除供应商管理,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便供应商管理功能可以看到最新的信息或相应的操作反馈;如图5-6所示。

图5-6供应商管理界面
5.3仓管功能实现
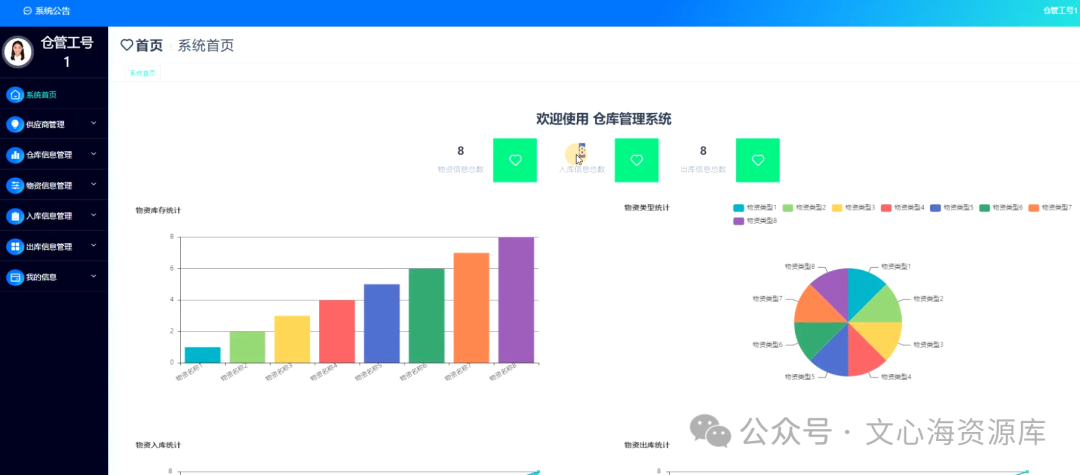
仓管进入主页面,主要功能包括对供应商管理、仓库信息管理、物资信息管理、入库信息管理、出库信息管理、我的信息等进行操作。仓管主页面如图5-7所示:

图5-7仓管主界面
5.4用户功能实现
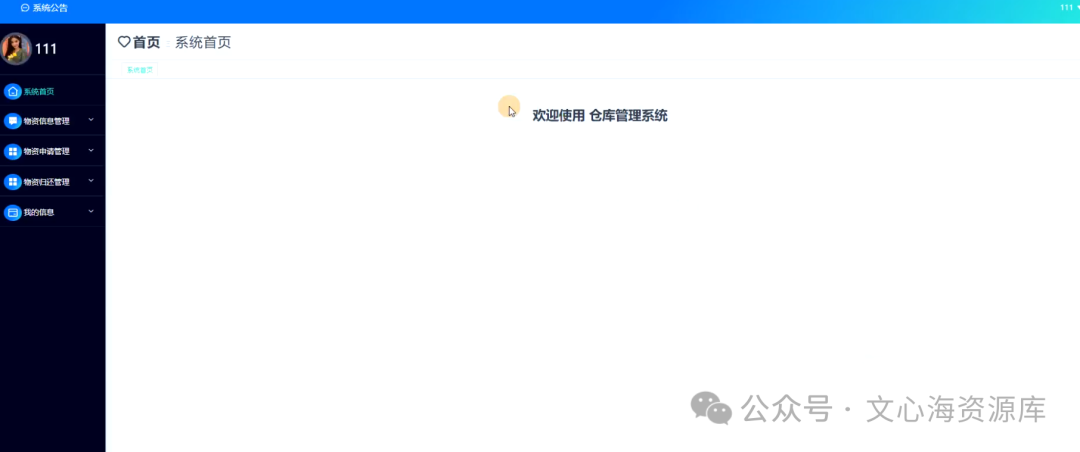
用户进入主页面,主要功能包括对物资信息管理、物资申请管理、物资归还管理、我的信息等进行操作。用户主页面如图5-8所示:

图5-8用户主界面
























 1520
1520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








