基于springboot+vue实现的企业招聘管理系统 (源码+L文+ppt)4-089
4.3 系统结构设计
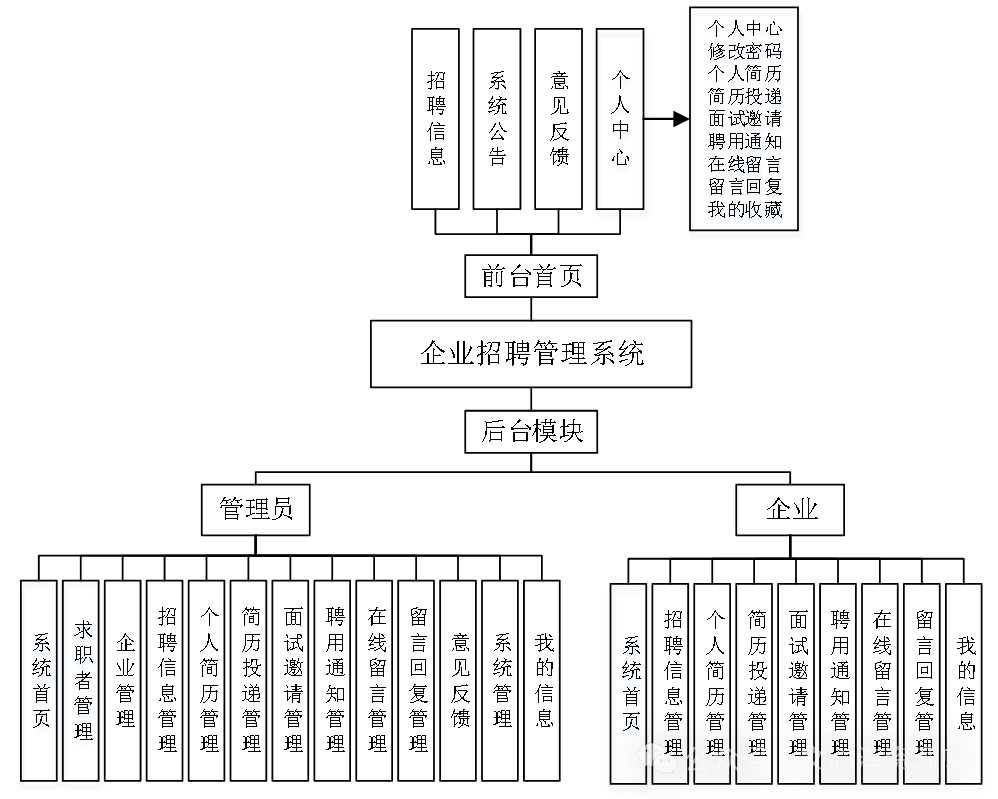
构图是系统的体系结构,体系结构是体系结构体系的重要组成部分。系统的总体结构设计如图4-2所示。

图4-2 系统总体架构图
4.4数据库设计
4.4.1数据库设计原则
在数据库设计过程中应该充分考虑以下几点:
1.尽最大的可能满足企业招聘管理系统目前的需求,这是数据库设计的基石;
2.需要分清主次,让数据结构一目了然;
3.需要保持适当的冗余,用来维持系统的良好的性能;
4.可以应对日趋壮大的数据量;
5.可以应对可能出现的新需求。
4.4.2 E-R图设计
E-R图(Entity Relationship Diagram)是指用来表现数据库中实现实际世界建模的数据库概念模型。本系统将“求职者、企业、招聘信息、系统公告、个人简历、意见反馈”等作为实体,它们的局部E-R图,如图4-3所示:

图4-3局部E-R图
4.4.3数据库表设计 (共17张表)
数据库表的设计是本系统开发里最不可忽视的环节,企业招聘管理系统各个表的设计结果如下:
表4-1:面试邀请
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| addtime | timestamp |
| 创建时间 |
| CURRENT_TIMESTAMP |
| zhiweimingcheng | varchar | 200 | 职位名称 |
|
|
| gongzuodidian | varchar | 200 | 工作地点 |
|
|
| zhiweitupian | longtext | 4294967295 | 职位图片 |
|
|
| xinzidaiyu | varchar | 200 | 薪资待遇 |
|
|
| xueliyaoqiu | varchar | 200 | 学历要求 |
|
|
| zhaopinrenshu | varchar | 200 | 招聘人数 |
|
|
| yonghuzhanghao | varchar | 200 | 用户账号 |
|
|
| xingming | varchar | 200 | 姓名 |
|
|
| shouji | varchar | 200 | 手机 |
|
|
| touxiang | longtext | 4294967295 | 头像 |
|
|
| mianshitongzhi | varchar | 200 | 面试通知 |
|
|
| tongzhineirong | longtext | 4294967295 | 通知内容 |
|
|
| beizhu | varchar | 200 | 备注 |
|
|
| tongzhishijian | datetime |
| 通知时间 |
|
|
| qiyezhanghao | varchar | 200 | 企业账号 |
|
|
| qiyemingcheng | varchar | 200 | 企业名称 |
|
|
| lianxifangshi | varchar | 200 | 联系方式 |
|
|
| crossuserid | bigint |
| 跨表用户id |
|
|
| crossrefid | bigint |
| 跨表主键id |
|
|
表4-2:招聘信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| addtime | timestamp |
| 创建时间 |
| CURRENT_TIMESTAMP |
| zhiweimingcheng | varchar | 200 | 职位名称 |
|
|
| zhiweitupian | longtext | 4294967295 | 职位图片 |
|
|
| gongzuodidian | varchar | 200 | 工作地点 |
|
|
| xinzidaiyu | varchar | 200 | 薪资待遇 |
|
|
| xueliyaoqiu | varchar | 200 | 学历要求 |
|
|
| zhaopinrenshu | int |
| 招聘人数 |
|
|
| qiyezhanghao | varchar | 200 | 企业账号 |
|
|
| qiyemingcheng | varchar | 200 | 企业名称 |
|
|
| lianxifangshi | varchar | 200 | 联系方式 |
|
|
| qiyejianjie | varchar | 200 | 企业简介 |
|
|
| fabushijian | date |
| 发布时间 |
|
|
| discussnum | int |
| 评论数 |
| 0 |
| storeupnum | int |
| 收藏数 |
| 0 |
表4-3:意见反馈
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| addtime | timestamp |
| 创建时间 |
| CURRENT_TIMESTAMP |
| userid | bigint |
| 留言人id |
|
|
| username | varchar | 200 | 用户名 |
|
|
| avatarurl | longtext | 4294967295 | 头像 |
|
|
| content | longtext | 4294967295 | 留言内容 |
|
|
| cpicture | longtext | 4294967295 | 留言图片 |
|
|
| reply | longtext | 4294967295 | 回复内容 |
|
|
| rpicture | longtext | 4294967295 | 回复图片 |
|
|
此处省略13张表。。。
表4-17:系统公告
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| addtime | timestamp |
| 创建时间 |
| CURRENT_TIMESTAMP |
| title | varchar | 200 | 标题 |
|
|
| introduction | longtext | 4294967295 | 简介 |
|
|
| typename | varchar | 200 | 分类名称 |
|
|
| name | varchar | 200 | 发布人 |
|
|
| headportrait | longtext | 4294967295 | 头像 |
|
|
| clicknum | int |
| 点击次数 |
| 0 |
| clicktime | datetime |
| 最近点击时间 |
|
|
| thumbsupnum | int |
| 赞 |
| 0 |
| crazilynum | int |
| 踩 |
| 0 |
| storeupnum | int |
| 收藏数 |
| 0 |
| picture | longtext | 4294967295 | 图片 |
|
|
| content | longtext | 4294967295 | 内容 |
|
|
第5章 系统的实现
5.1前台功能实现
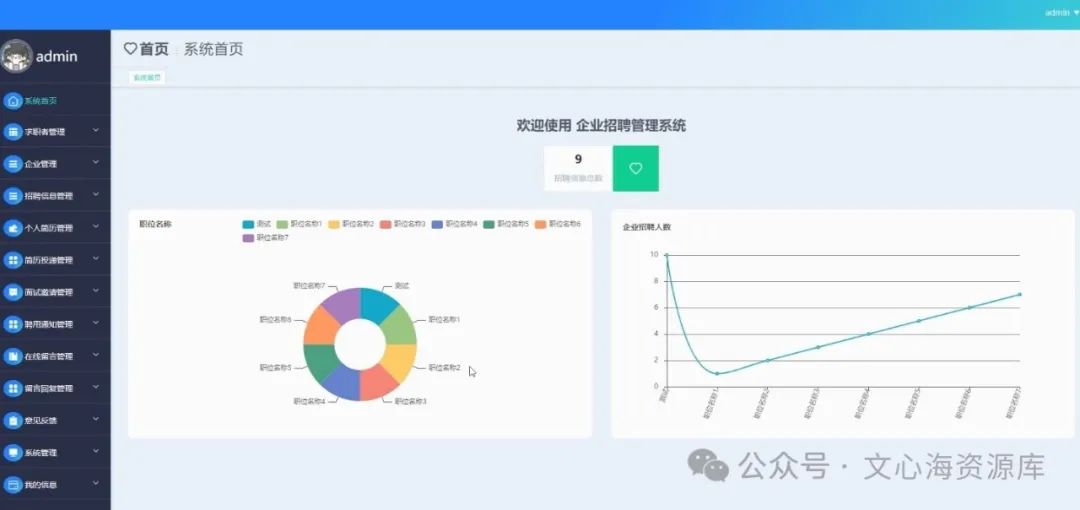
5.1.1系统首页页面
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:

图5-1 系统首页界面
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。系统注册界面如图5-2所示:

图5-2系统注册界面
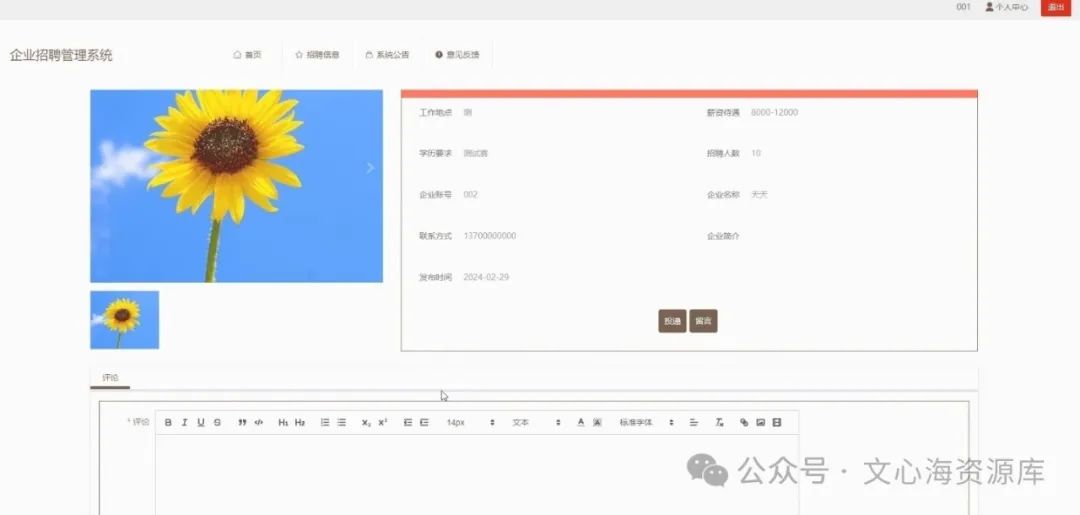
招聘信息:在招聘信息页面的输入栏中输入职位名称、薪资待遇、学历要求和企业名称进行查询,可以查看到招聘详细信息,并根据需要进行投递、留言或评论操作;招聘信息详细界面如图5-3所示:

图5-3招聘信息详细界面
5.1.2个人中心
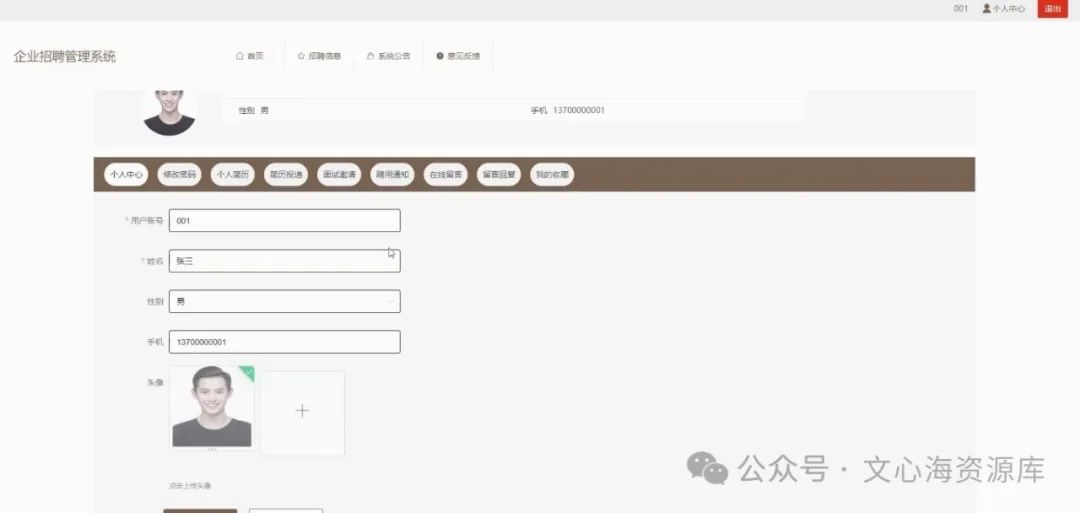
个人中心:在个人中心页面可以对个人中心、修改密码、个人简历、简历投递、面试邀请、聘用通知、在线留言、留言回复、我的收藏进行详细操作;如图5-4所示:

图5-4个人中心界面
5.2后台功能模块实现
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。后台登录界面图5-5所示。

图5-5 后台登录界面
5.2.1管理员模块实现
管理员进入主页面,主要功能包括对系统首页、求职者管理、企业管理、招聘信息管理、个人简历管理、简历投递管理、面试邀请管理、聘用通知管理、在线留言管理、留言回复管理、意见反馈、系统管理、我的信息等功能进行操作。管理员主界面如图5-6所示:

图5-6管理员主界面
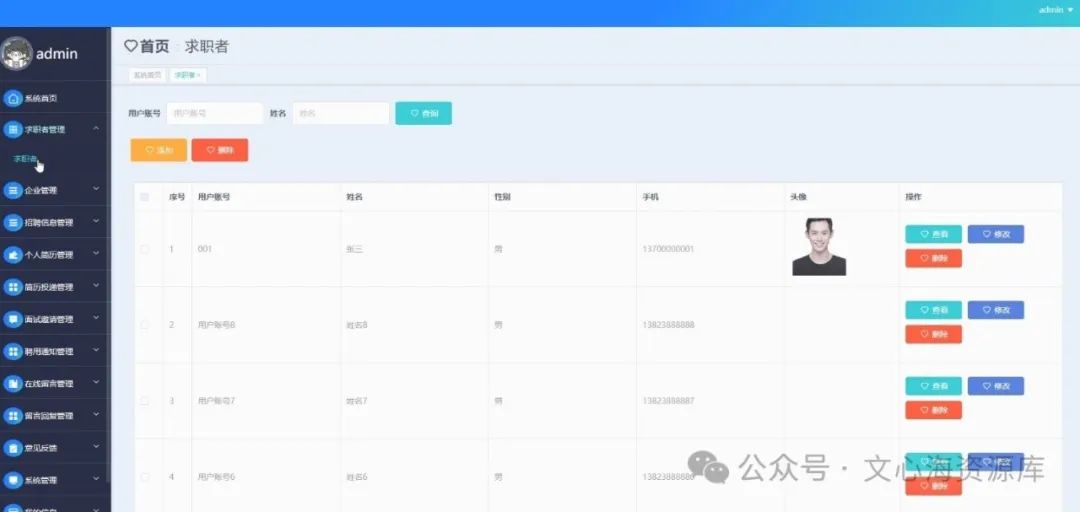
求职者管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写求职者表单。这些求职者表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、修改或删除求职者信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便求职者管理功能可以看到最新的信息或相应的操作反馈。求职者管理界面如图5-7所示:

图5-7求职者管理界面
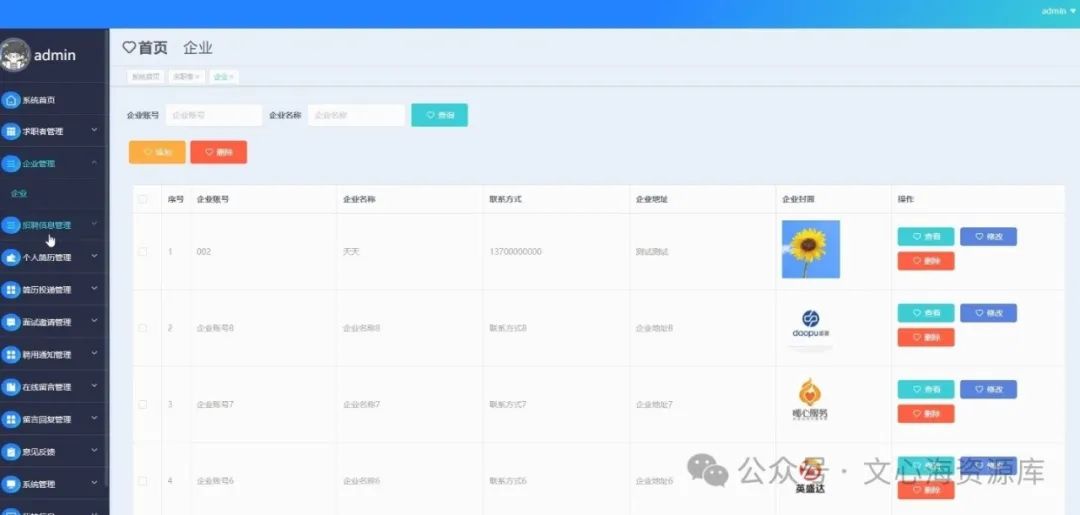
企业管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写企业表单。这些企业表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、修改或删除企业信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便企业管理功能可以看到最新的信息或相应的操作反馈。企业管理界面如图5-8所示:

图5-8企业管理界面
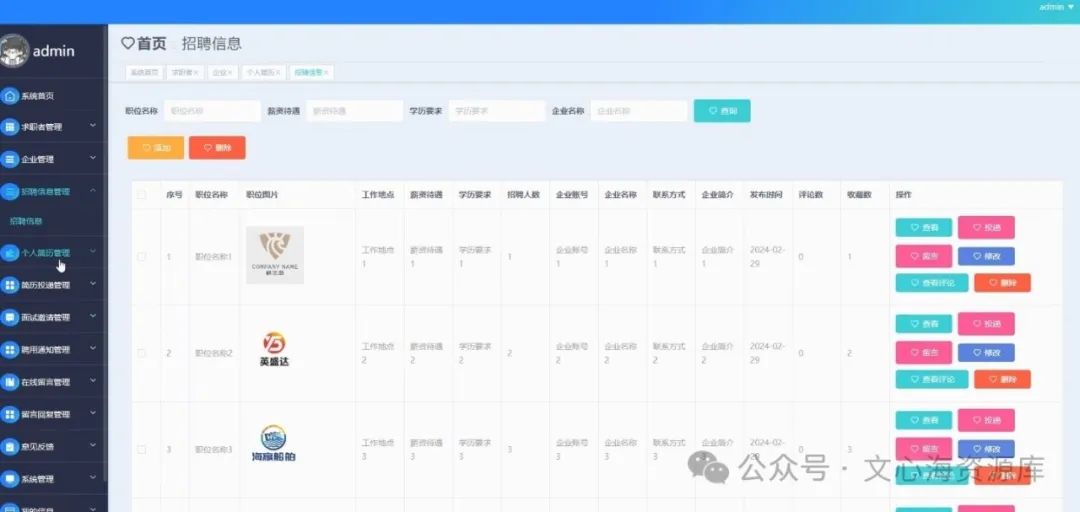
招聘信息管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写招聘信息表单。这些招聘信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、投递、留言、修改、查看评论或删除招聘信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便招聘信息管理功能可以看到最新的信息或相应的操作反馈。招聘信息管理界面如图5-9所示:

图5-9招聘信息管理界面
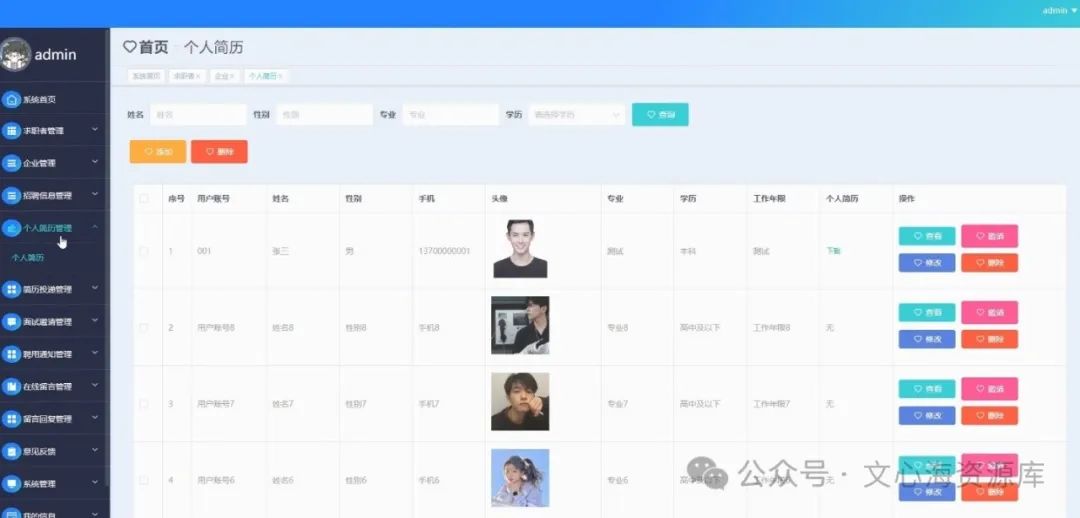
个人简历管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写个人简历表单。这些个人简历表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、邀请、修改或删除个人简历信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便个人简历管理功能可以看到最新的信息或相应的操作反馈。个人简历管理界面如图5-10所示:

图5-10个人简历管理界面
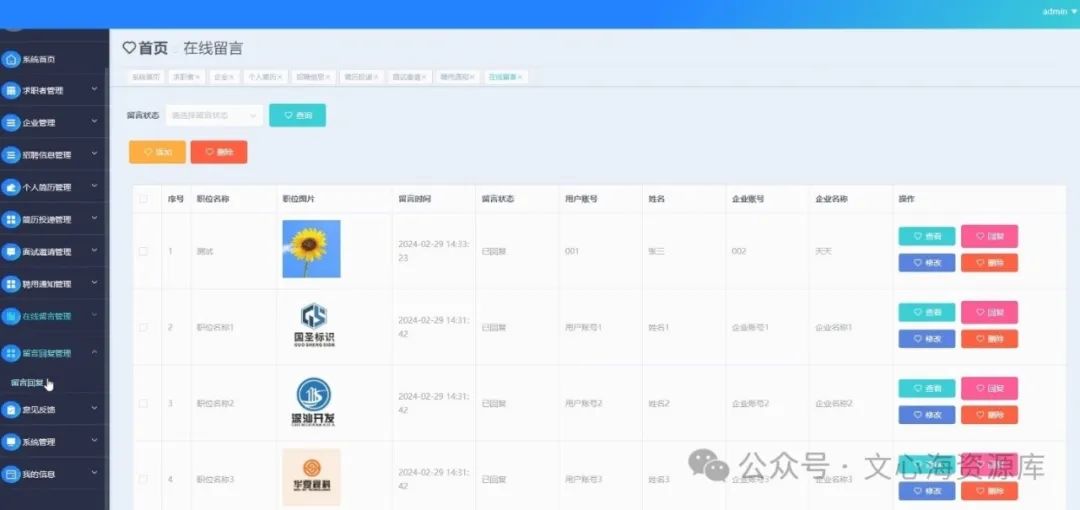
在线留言管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写在线留言表单。这些在线留言表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、回复、修改或删除在线留言信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便在线留言管理功能可以看到最新的信息或相应的操作反馈。在线留言管理界面如图5-11所示:

5.2.2企业模块实现
企业进入主页面,主要功能包括对系统首页、招聘信息管理、个人简历管理、简历投递管理、面试邀请管理、聘用通知管理、在线留言管理、留言回复管理、我的信息等功能进行操作。企业主界面如图5-12所示:

图5-12企业主界面
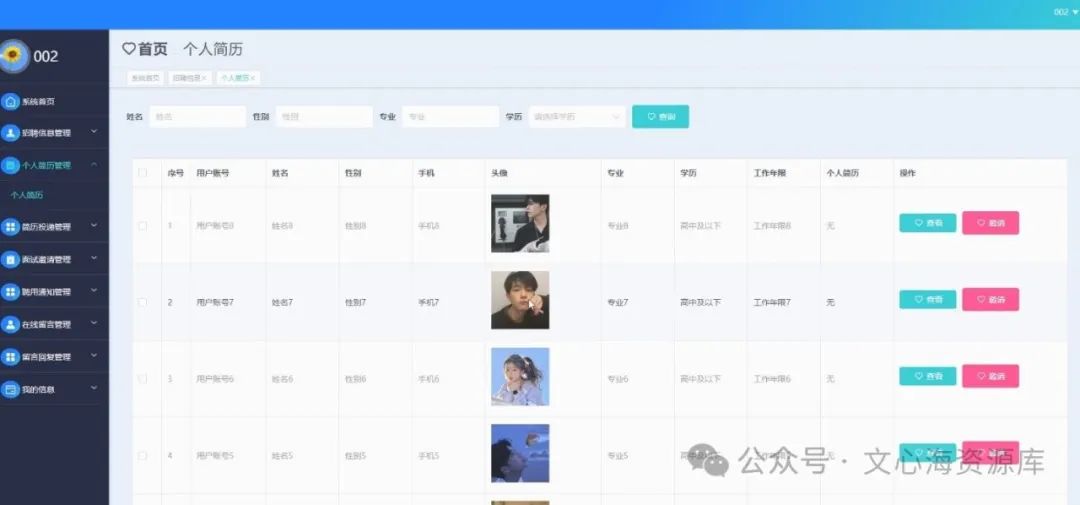
个人简历管理功能在视图层(view层)进行交互,比如点击“查询”按钮或填写个人简历表单。这些个人简历表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看或邀请个人简历信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便个人简历管理功能可以看到最新的信息或相应的操作反馈。个人简历管理界面如图5-13所示:

图5-13个人简历管理界面
简历投递管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写简历投递表单。这些简历投递表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、邀请或删除简历投递信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便简历投递管理功能可以看到最新的信息或相应的操作反馈。简历投递管理界面如图5-14所示:

图5-14简历投递管理界面
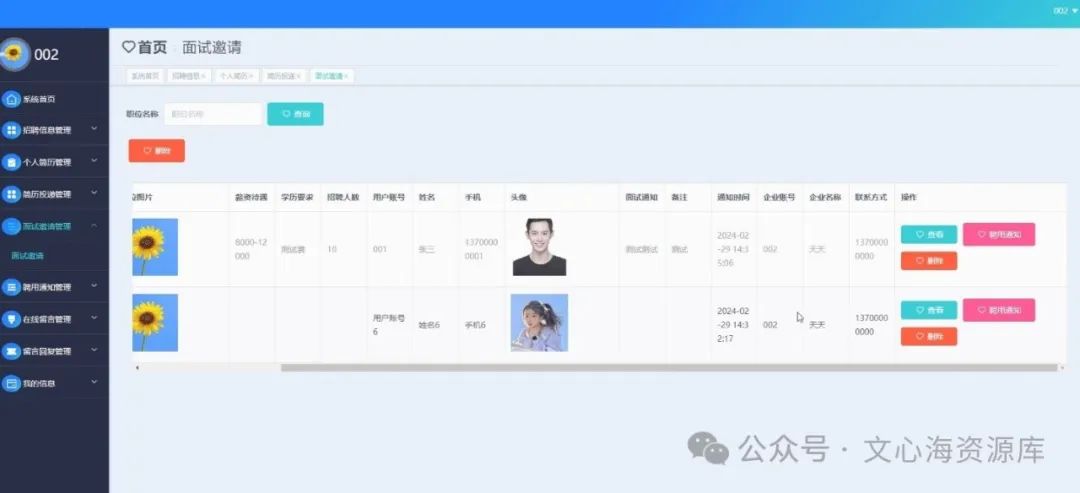
面试邀请管理功能在视图层(view层)进行交互,比如点击“查询或删除”按钮或填写面试邀请表单。这些面试邀请表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、聘用通知或删除面试邀请信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便面试邀请管理功能可以看到最新的信息或相应的操作反馈。面试邀请管理界面如图5-15所示:

图5-15面试邀请管理界面
























 881
881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








