 xxxxx xxxxx xxxxx
xxxxx xxxxx xxxxx
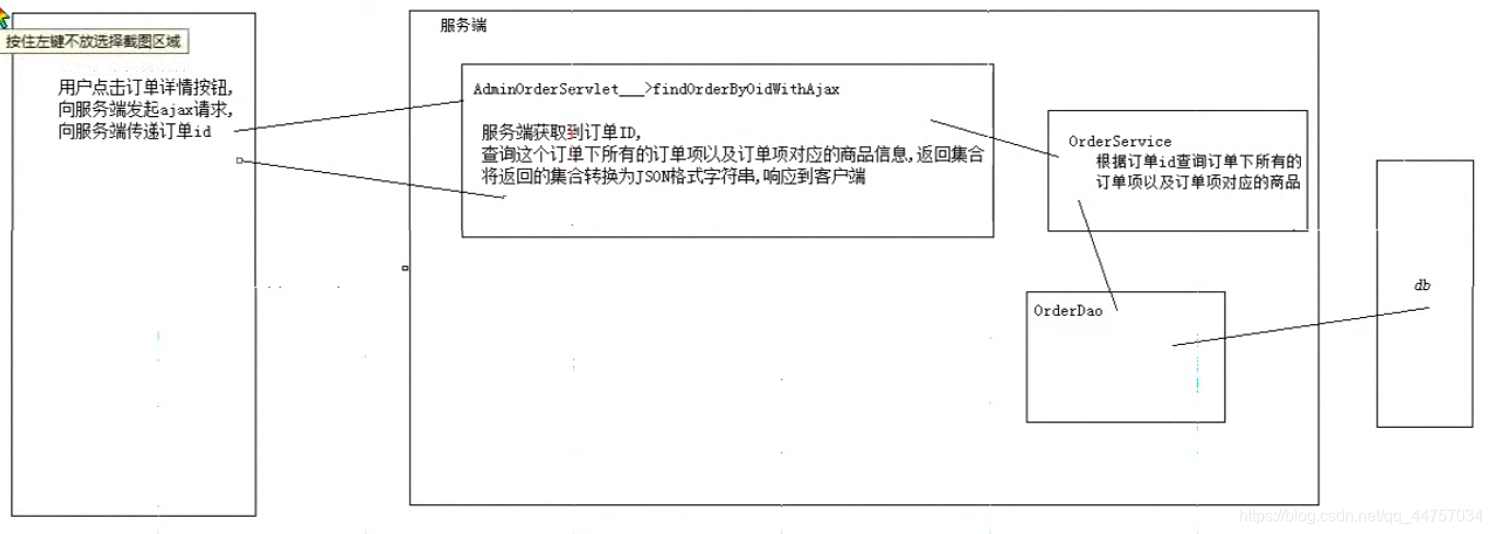
2、 用户在点击详情按钮的时候,要向服务端发起ajax请求,向服务端传递订单的ID,
3、服务端获取到订单的ID,查询 这个订单下所有的订单项以及订单项对应的商品信息,返回集合
4、
5、调试,排除2端错误
6、在客 户端获取到服务端响应回的JSON格式的数据,将这些数据绑定在页面上

order/list.jsp
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
<%@taglib uri=“http://java.sun.com/jsp/jstl/core” prefix=“c”%>
rel=“stylesheet” type=“text/css” />
action=“${pageContext.request.contextPath}/user/list.jsp”
method=“post”>
bgColor=“#f5fafe” border=“0”>
订单列表bordercolor=“gray” border=“1” id=“DataGrid1”
style=“BORDER-RIGHT: gray 1px solid; BORDER-TOP: gray 1px solid; BORDER-LEFT: gray 1px solid; WIDTH: 100%; WORD-BREAK: break-all; BORDER-BOTTOM: gray 1px solid; BORDER-COLLAPSE: collapse; BACKGROUND-COLOR: #f5fafe; WORD-WRAP: break-word”>
style=“FONT-WEIGHT: bold; FONT-SIZE: 12pt; HEIGHT: 25px; BACKGROUND-COLOR: #afd1f3”>
序号 订单编号 订单金额 收货人 订单状态 订单详情<c:forEach items=“${allOrders }” var=“o” varStatus=“status”>
οnmοuseοut=“this.style.backgroundColor = ‘#F5FAFE’;”>
width=“5%”>${status.count }
width=“20%”>${o.oid }
width=“5%”>${o.total }
width=“5%”>${o.name }
width=“5%”><c:if test=“${o.state==1 }”>未付款</c:if> <c:if
test=“${o.state==2 }”>
</c:if> <c:if test=“${o.state==3 }”>已发货</c:if> <c:if
test=“${o.state==4 }”>订单完成</c:if>
</c:forEach>






















 1122
1122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








