感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
前言介绍:
在当今信息社会发展中中,计算机科学的飞速发展,大多数学校开始注意办公效率的发展是很关键,对学校的管理起到举足轻重的作用。基于 Internet 网络的信息服务,快速成长为现代学校中一项不可或缺的内容措施。很多校园都已经不满意商务办公管理的缓慢成长方式。学院的需求是一个功能强大的,能提供完善管理,管理信息系统的速度。社会持续向前发展,尤其是大多地方普及计算机,计算机应用已经开始向大容量的数据存储与处理持续发展,产生了以计算机为核心,用数据库作为环境的管理信息现代化系统,事务管理方面用大容量和对各种信息动态管理等方面的综合应用。建立学校学生管理系统能够对学校职员对学生信息的管理更为规范化和合理化。能有效快速记录大量的学生得信息, 能对学生用户能够运用简便的方法快速的查到他们所需要的课程信息,并且能够发布通知等一系列功能,实现了由传统人工转向办公向信息自动化。因此用 Java相关开发工具,精心构建了一个学生信息管理平台,实现了一个简单的管理系统。该系统能实现学生的管理、课程的管理、成绩管理、课程选报情况管理、系统用户的管理;能够实现学生报课程的查询、已选报课程成绩的查询、个人信息查询修改等功能、学生信息管理系统的完成给学校管理人员们和学生提供了很多的便利, 能够更好的提高教学质量,其科学性以及合理性对学校的发展有着举足轻重的作用。
视频演示 :java毕业设计-学生信息管理系统(springboot+vue前后端分离实现).mp4https://www.bilibili.com/video/BV1LQ4y1i7aWhttps://www.bilibili.com/video/BV1LQ4y1i7aW
主要功能截图:
用户登录、输入账号密码进行验证和用户角色判断、不同角色不同菜单权限
首页介绍:可以定义成自己喜欢的样子

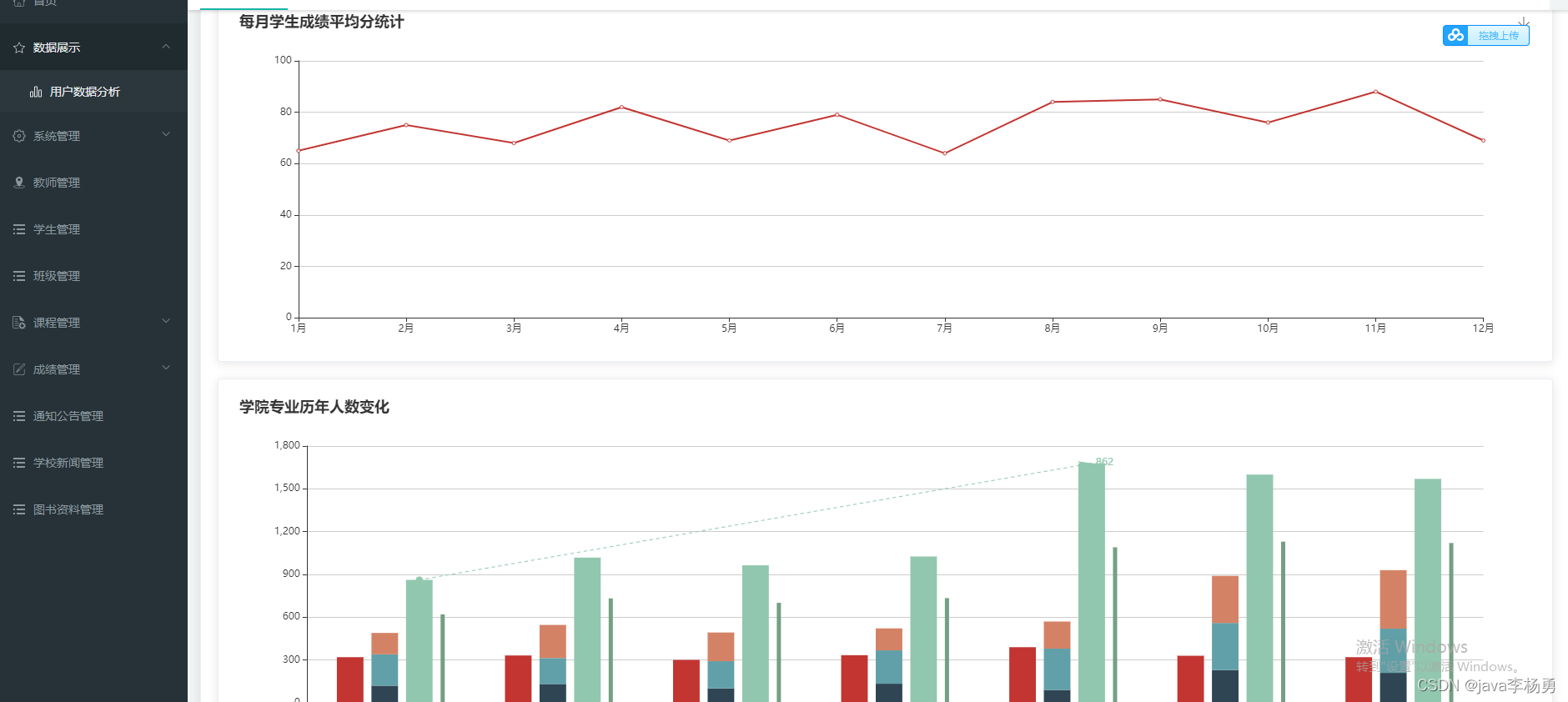
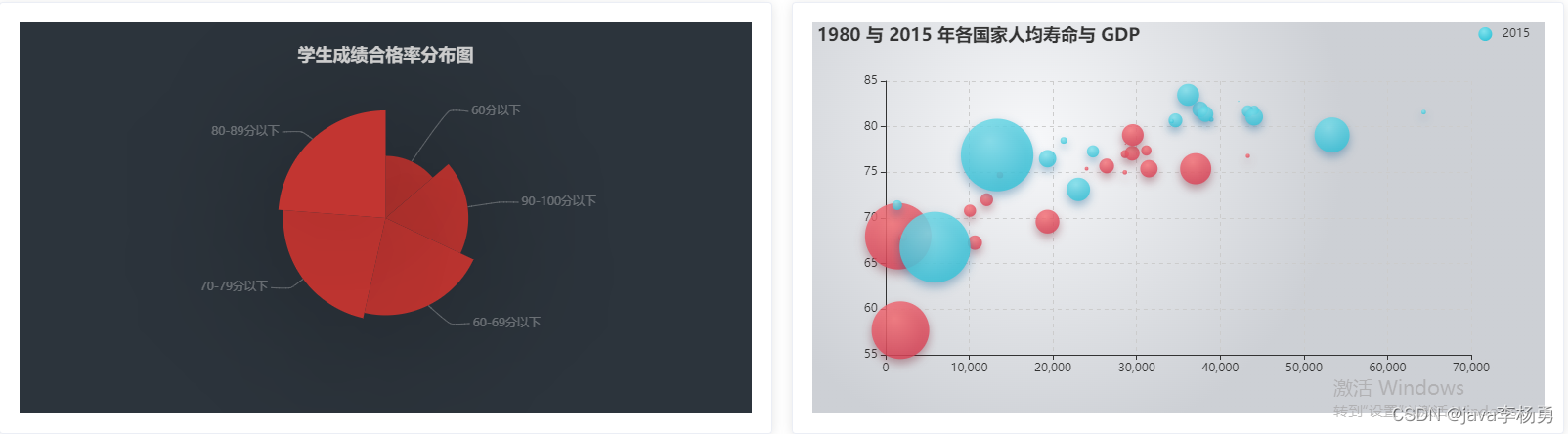
数据展示:echarts模拟树状图和折线图以及分布图等、可以从后台动态获取数据。


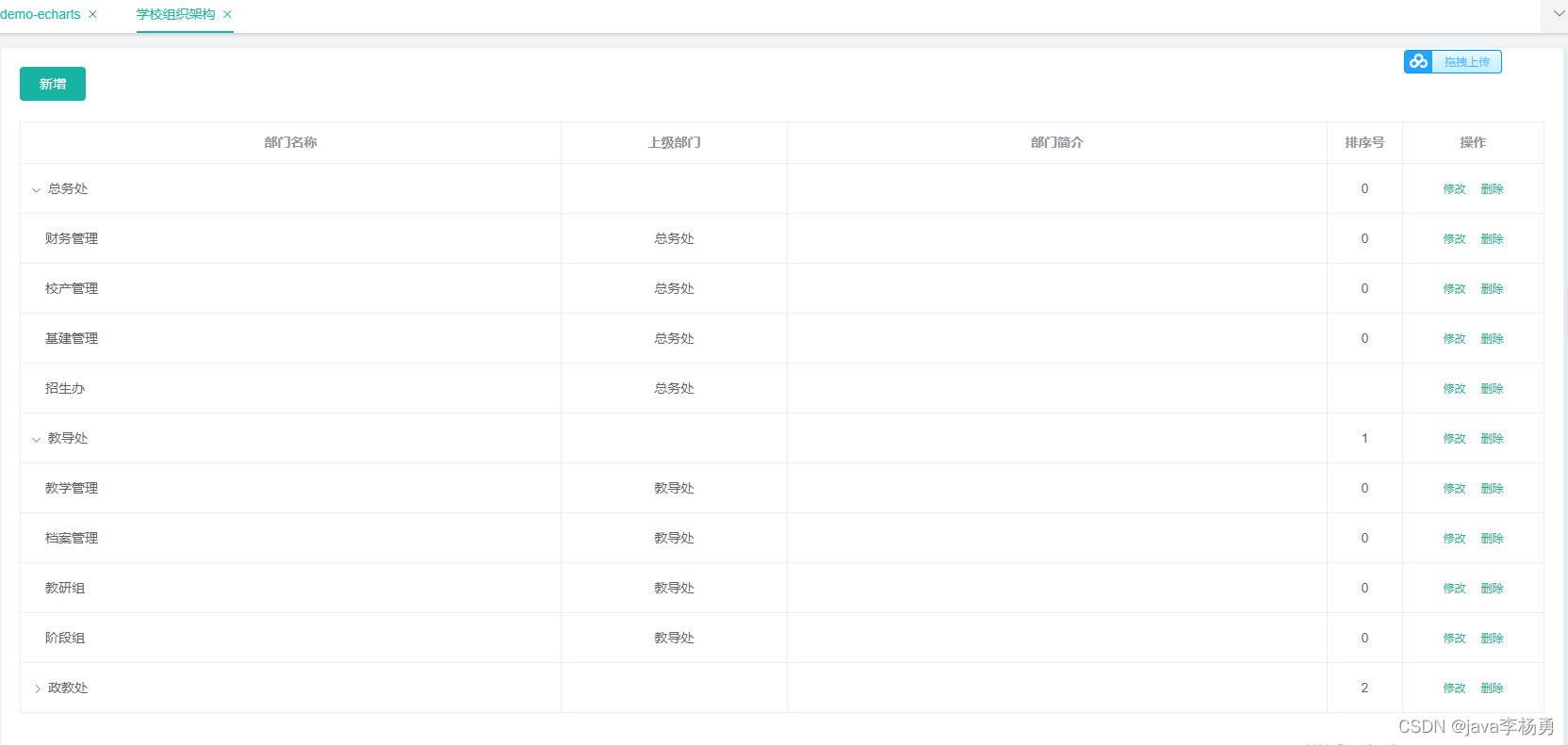
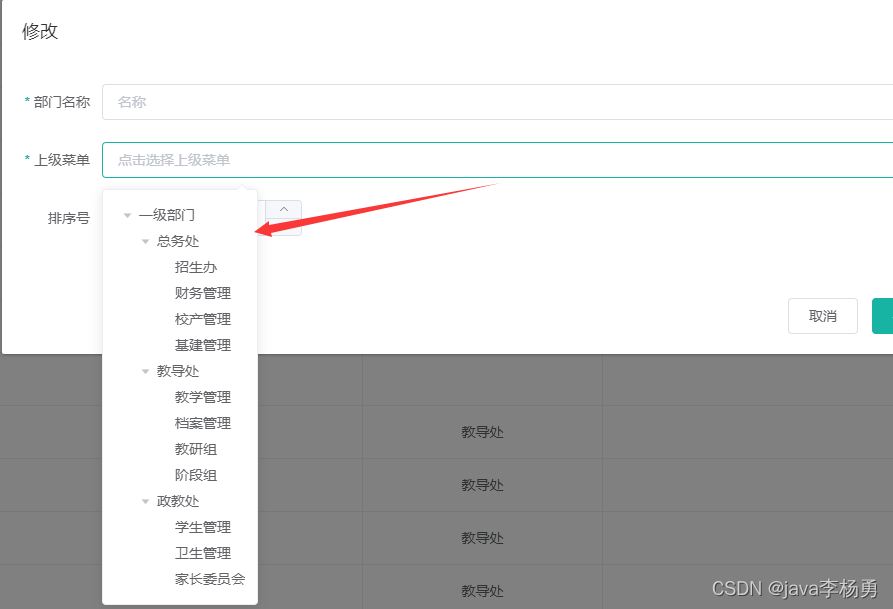
学习组织架构:列表可折叠、添加、修改、删除、查询功能齐全。


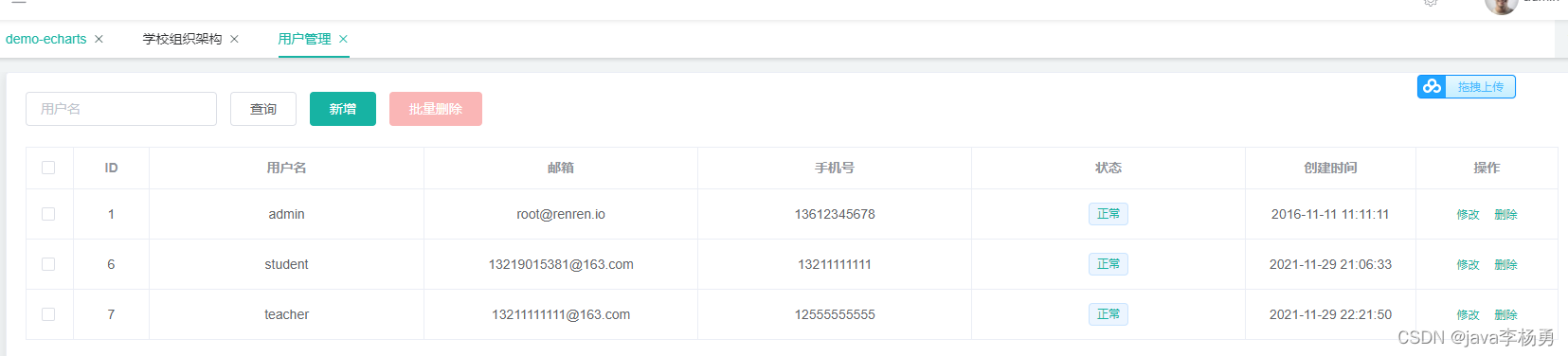
用户管理:查看、添加、修改等


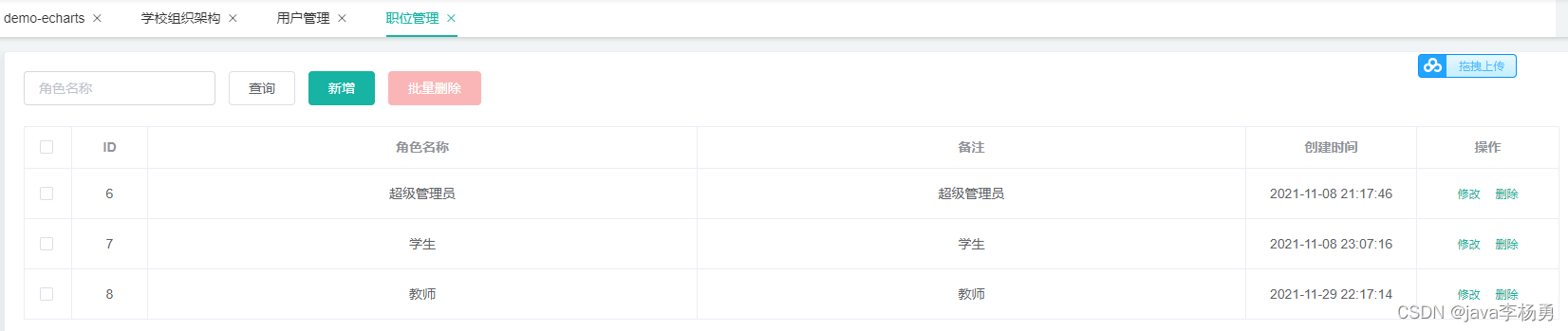
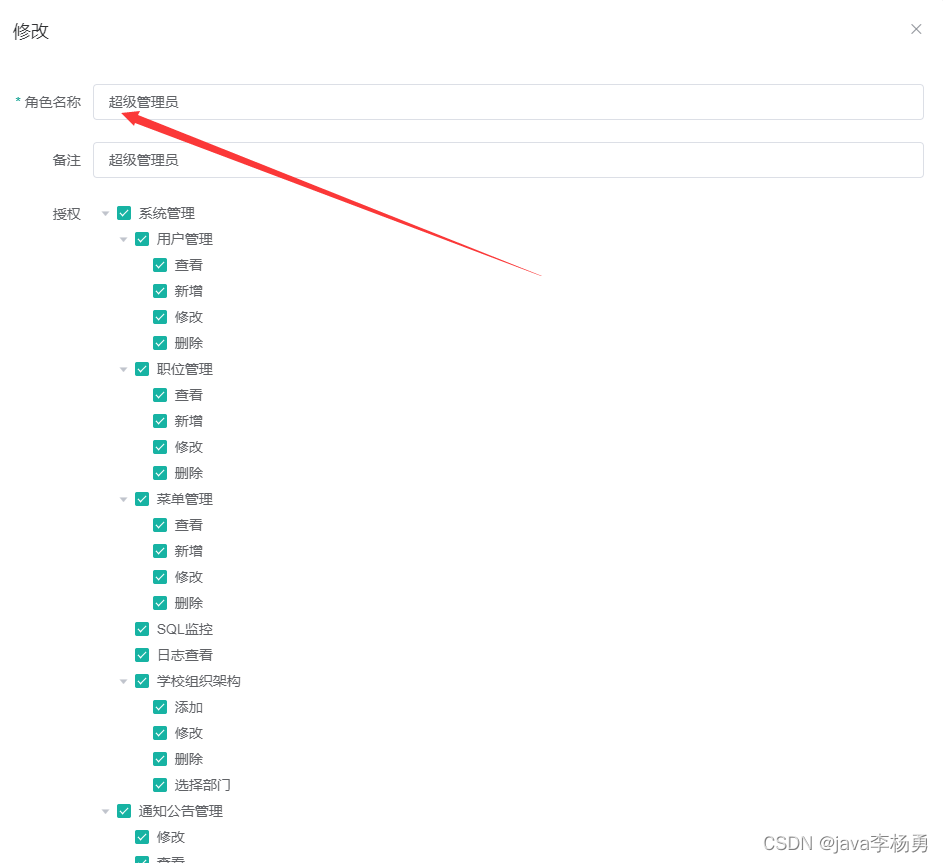
用户角色管理:用户绑定角色、角色绑定菜单权限显示、灵活控制


菜单管理:权限控制到按钮级别。

选择菜单类型是目录、菜单或者按钮。
sql监控:阿里的SQL监控API
日志查询:AOP切面日志、绑定到controller层添加注解就行。

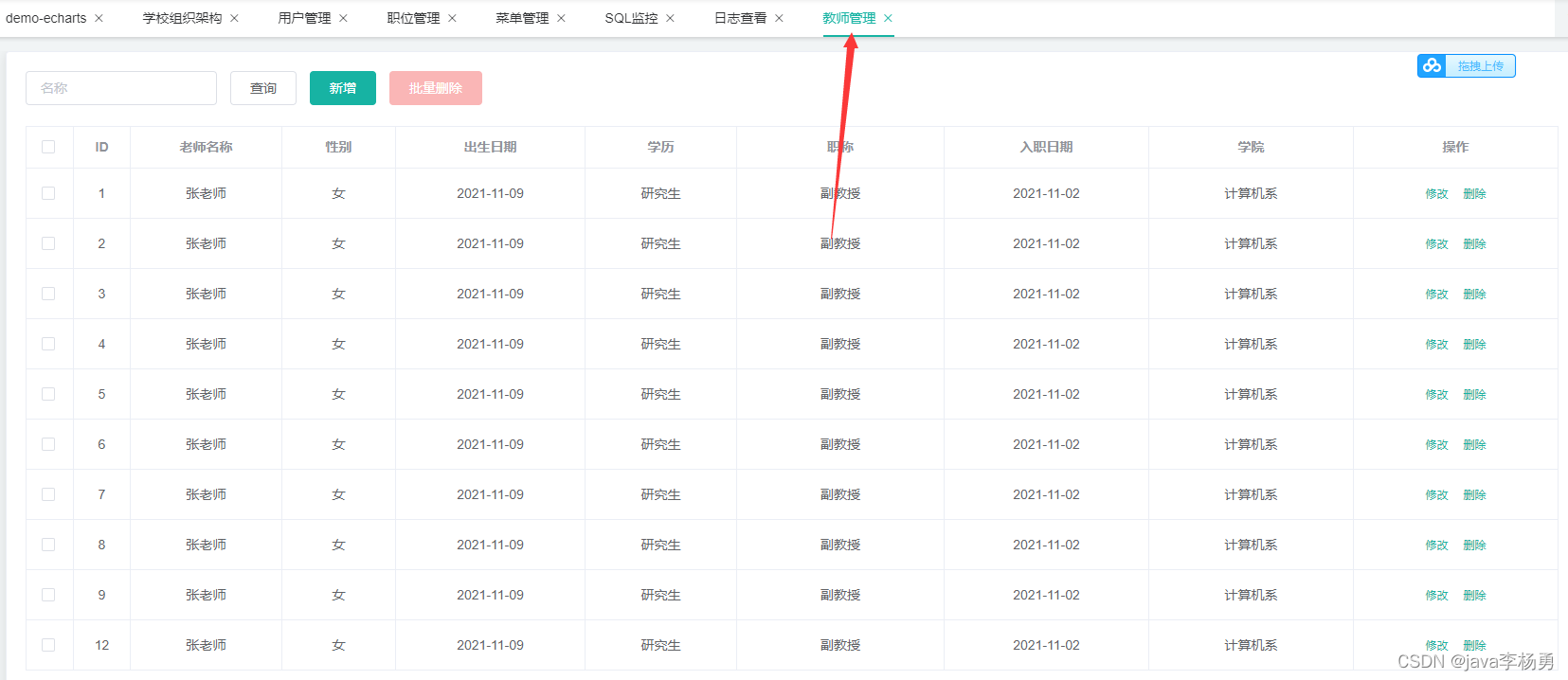
学生教师管理:录入数据、添加、修改、删除、查询等

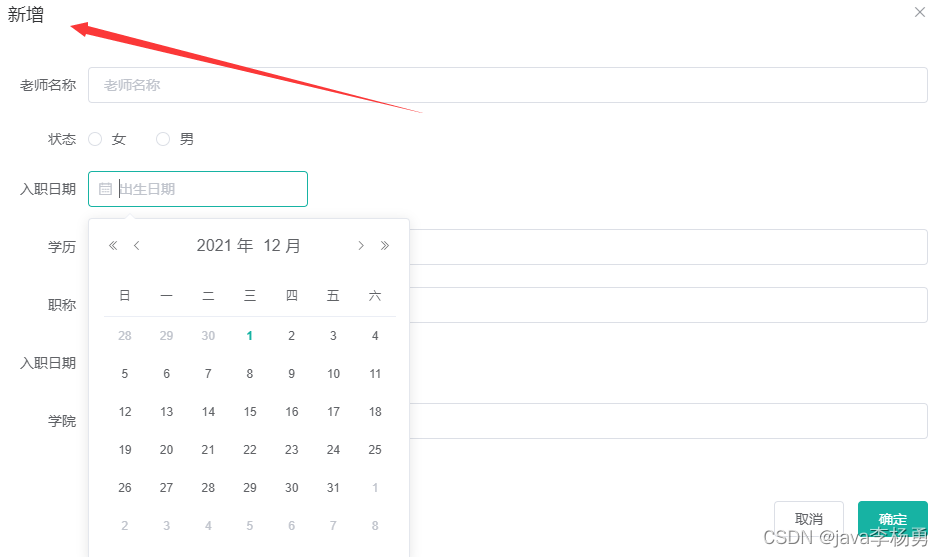
添加老师信息:

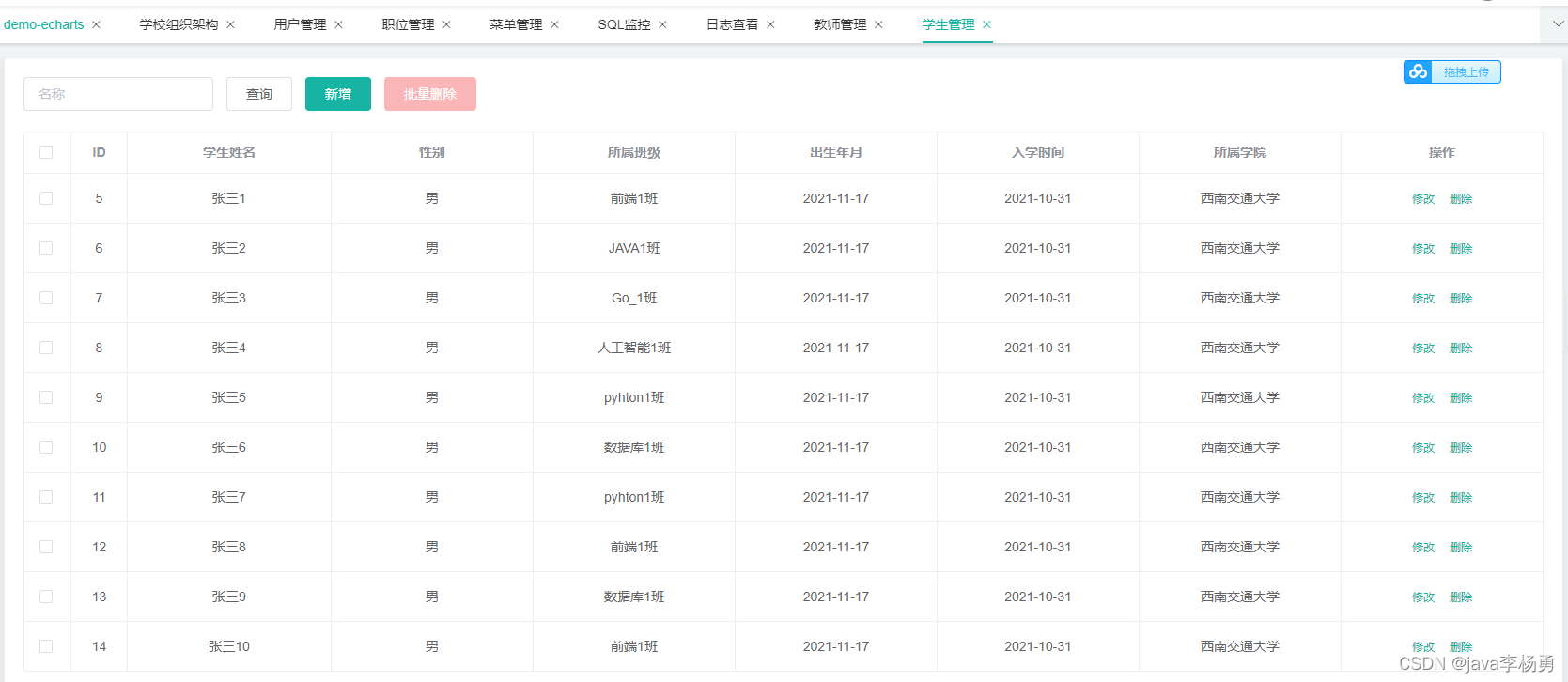
学生管理:录入数据、添加、修改、删除、查询等

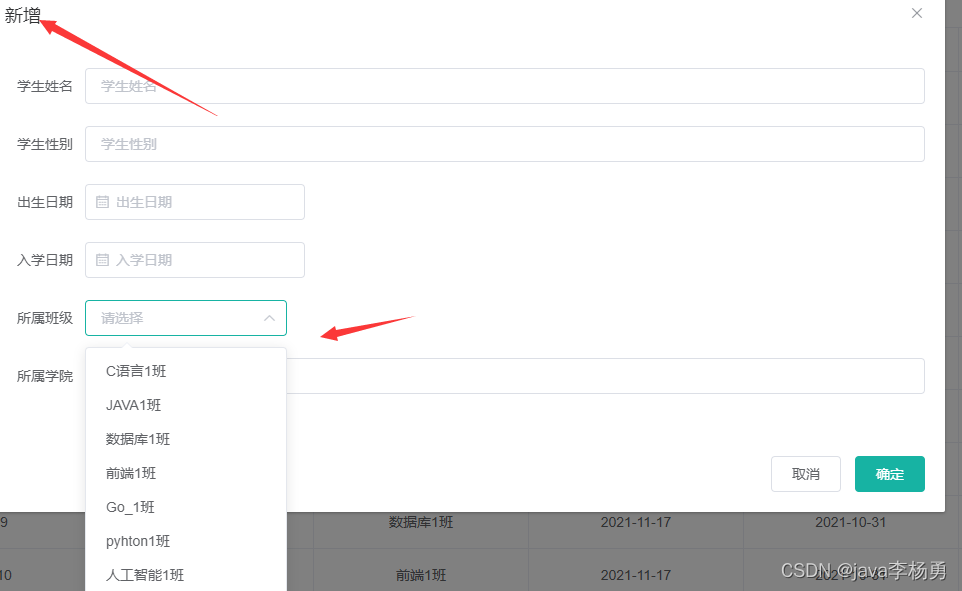
添加学生信息:
班级管理:添加、修改、删除、查询等
课程管理:添加、修改、删除、查询等
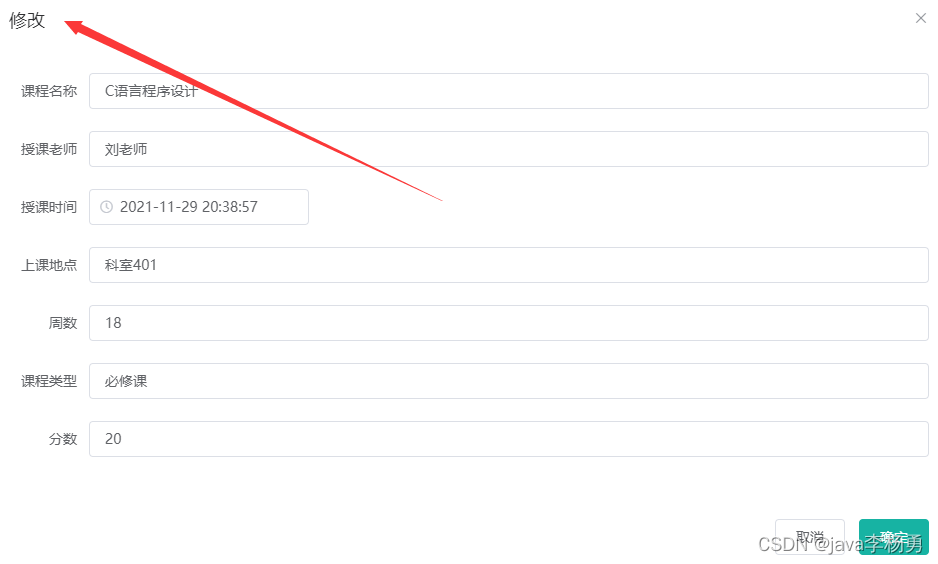
 添加修改课程信息:
添加修改课程信息:
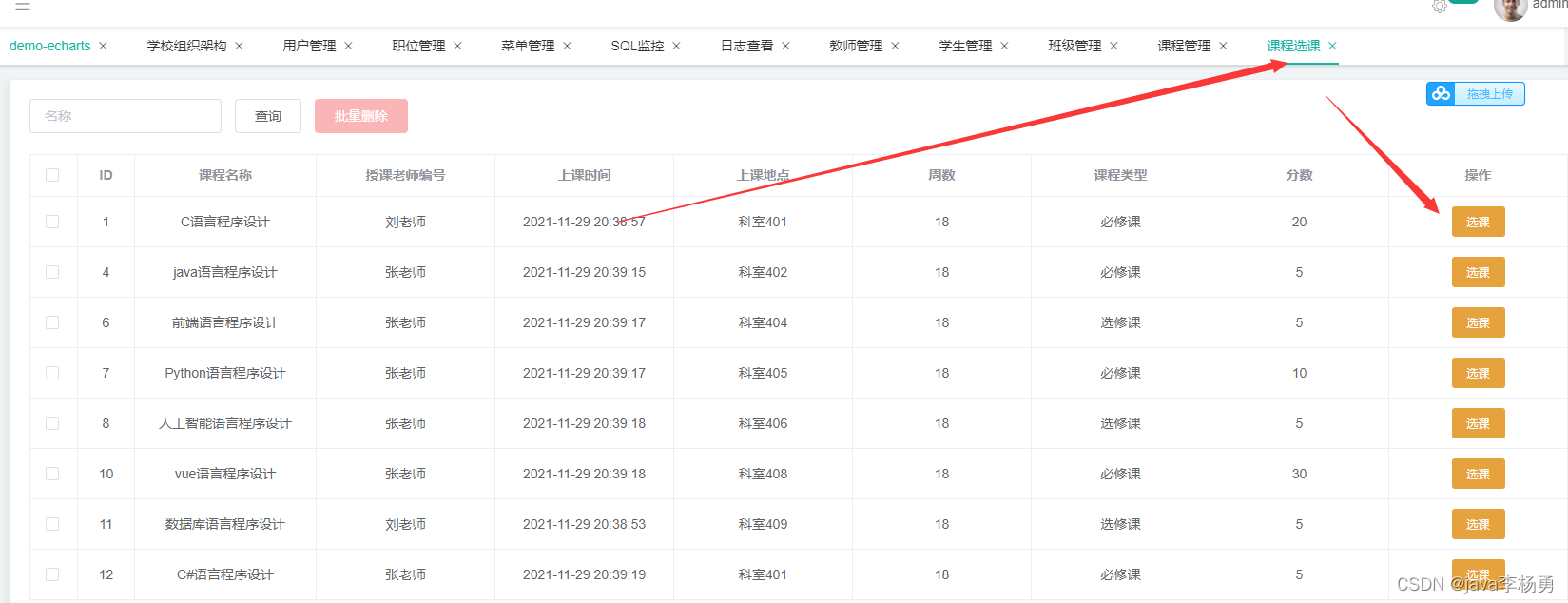
学生课程选择:学生用户可以选课

课程成绩打分:老师对选课的同学成绩进行打分。

查看我的课程成绩信息:

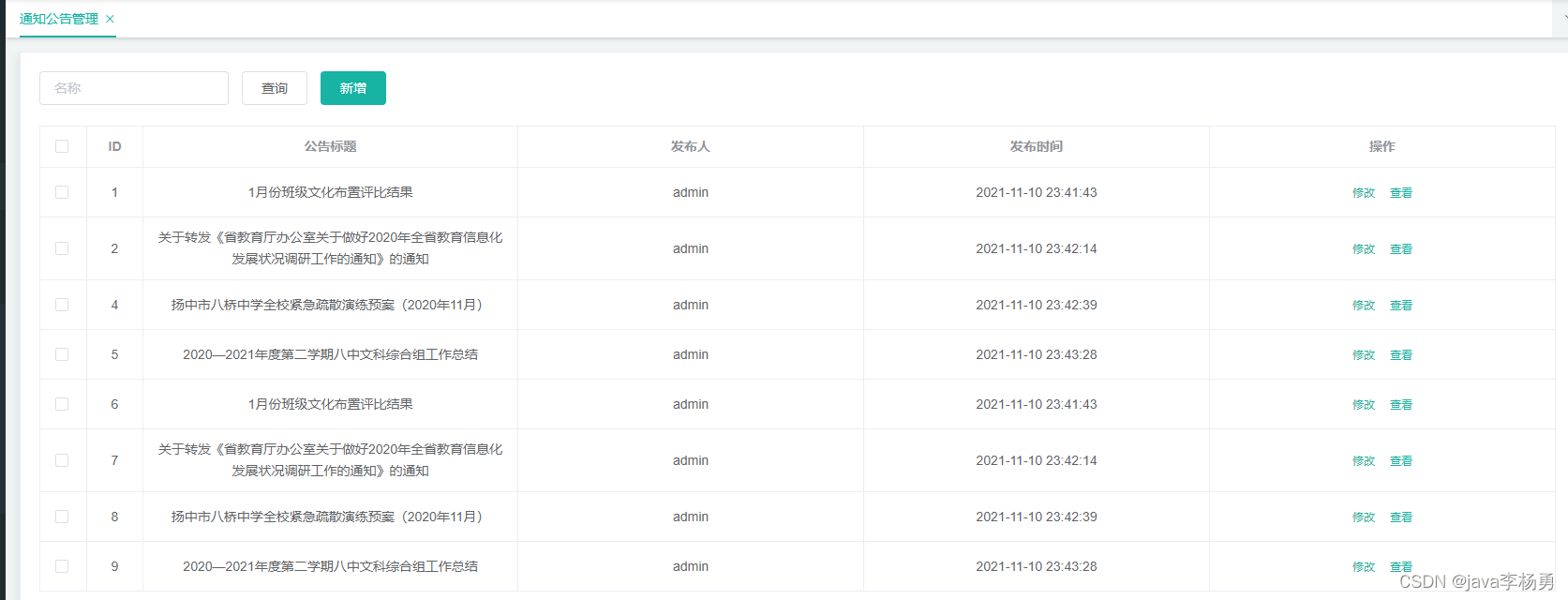
学校通知公告信息:添加、修改、删除、查询等、利用富文本进行数据上传和显示


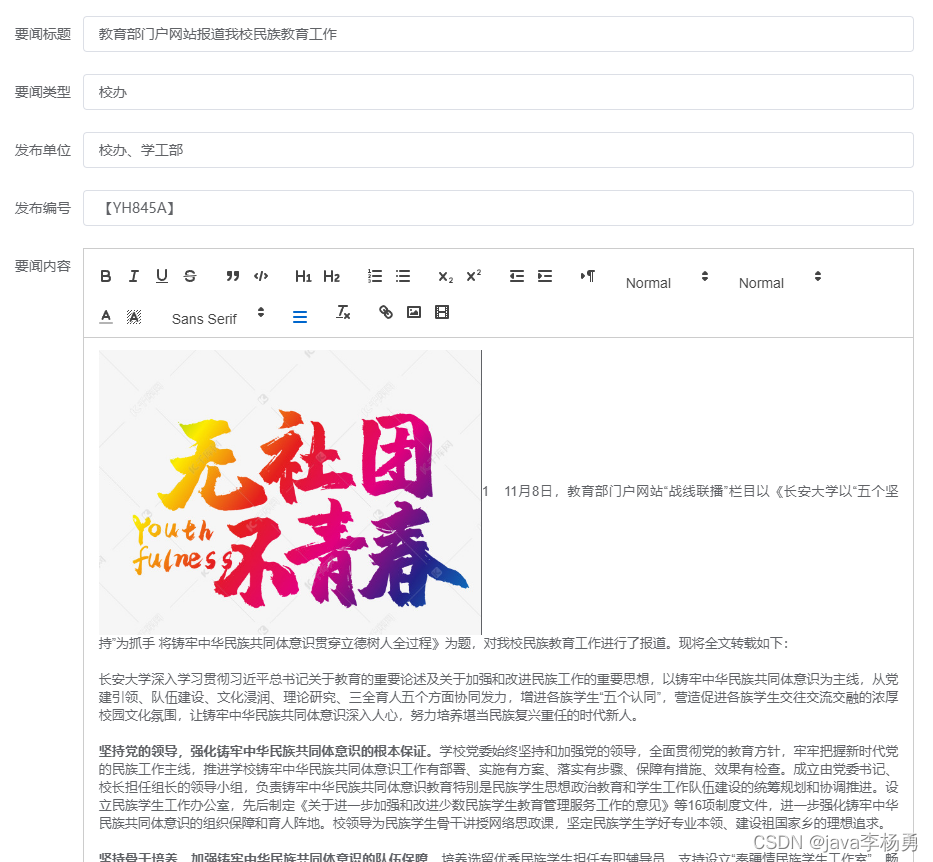
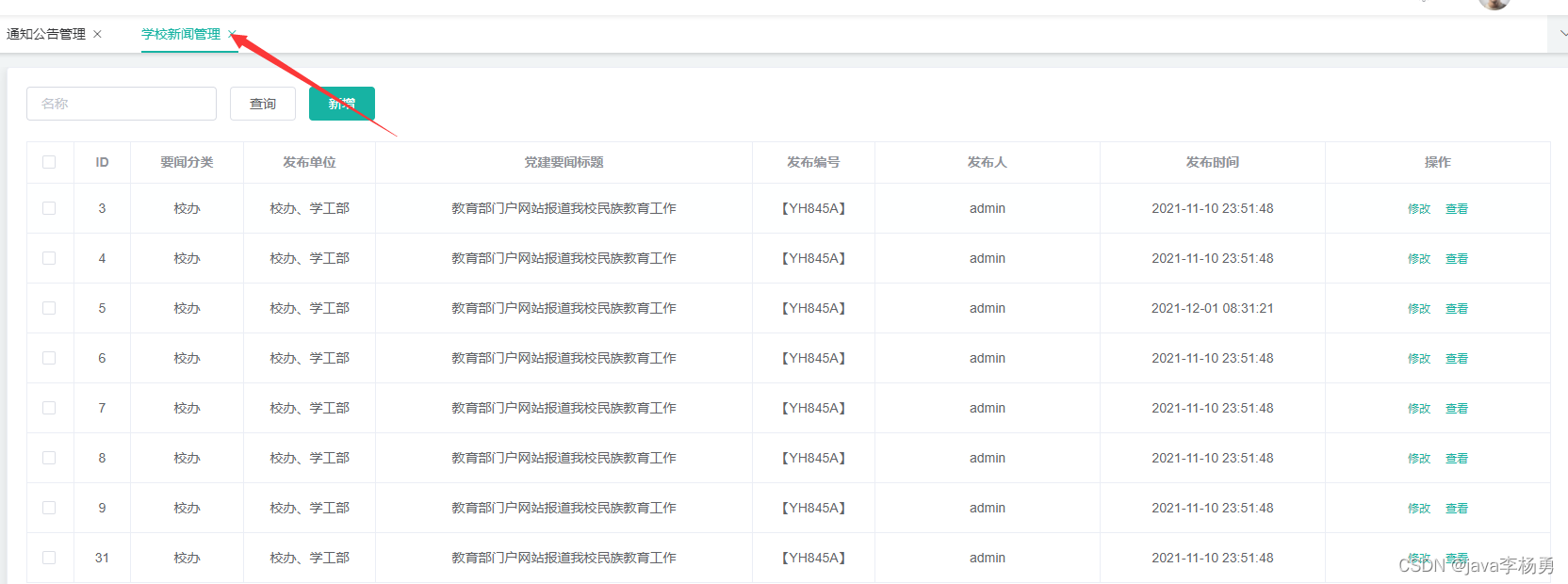
学校新闻管理:

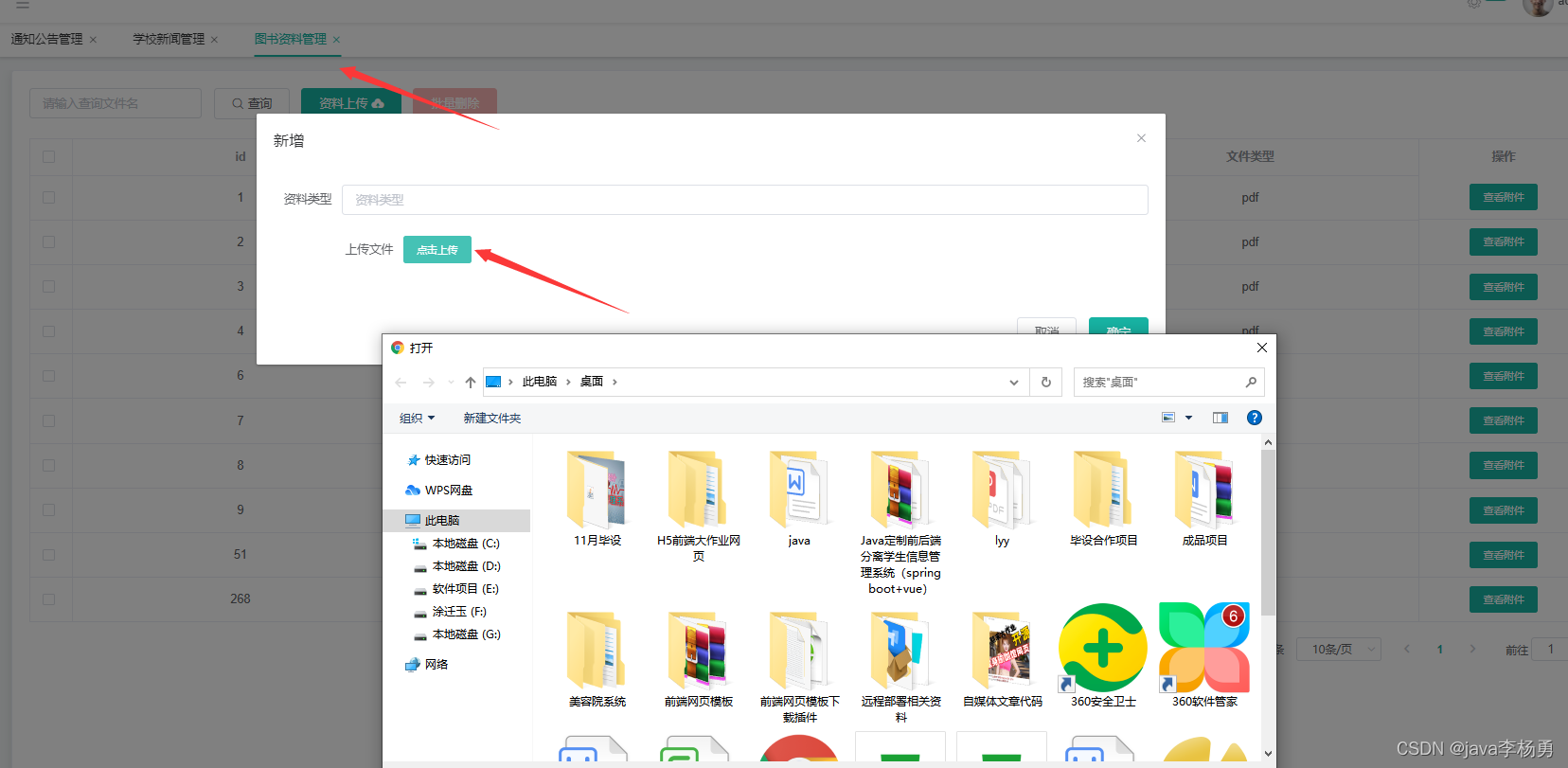
 图书资料上传下载:
图书资料上传下载:

附件查看预览下载:

修改密码:

主要代码展示:
用户登录验证
/\*\*
\* 登录相关
\*
\* @author lyy
\*/
@RestController
public class SysLoginController extends AbstractController {
@Autowired
private SysUserService sysUserService;
@Autowired
private SysUserTokenService sysUserTokenService;
@Autowired
private SysCaptchaService sysCaptchaService;
/\*\*
\* 验证码
\*/
@GetMapping("captcha.jpg")
public void captcha(HttpServletResponse response, String uuid)throws IOException {
response.setHeader("Cache-Control", "no-store, no-cache");
response.setContentType("image/jpeg");
//获取图片验证码
BufferedImage image = sysCaptchaService.getCaptcha(uuid);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(image, "jpg", out);
IOUtils.closeQuietly(out);
}
/\*\*
\* 登录
\*/
@PostMapping("/sys/login")
public Map<String, Object> login(@RequestBody SysLoginForm form)throws IOException {
boolean captcha = sysCaptchaService.validate(form.getUuid(), form.getCaptcha());
// if(!captcha){
// return R.error("验证码不正确");
// }
//用户信息
SysUserEntity user = sysUserService.queryByUserName(form.getUsername());
//账号不存在、密码错误
if(user == null || !user.getPassword().equals(new Sha256Hash(form.getPassword(), user.getSalt()).toHex())) {
return R.error("账号或密码不正确");
}
//账号锁定
if(user.getStatus() == 0){
return R.error("账号已被锁定,请联系管理员");
}
//生成token,并保存到数据库
R r = sysUserTokenService.createToken(user.getUserId());
return r;
}
/\*\*
\* 退出
\*/
@PostMapping("/sys/logout")
public R logout() {
sysUserTokenService.logout(getUserId());
return R.ok();
}
前端VUE+element表单:
<h3 class="login-title">学生信息管理登录</h3>
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" status-icon>
<el-form-item prop="userName">
<el-input v-model="dataForm.userName" placeholder="帐号"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="dataForm.password" type="password" placeholder="密码"></el-input>
</el-form-item>
<el-form-item prop="captcha">
<el-row :gutter="20">
<el-col :span="14">
<el-input v-model="dataForm.captcha" placeholder="验证码">
</el-input>
</el-col>
<el-col :span="10" class="login-captcha">
<img :src="captchaPath" @click="getCaptcha()" alt="">
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-button class="login-btn-submit" type="danger" @click="dataFormSubmit()">登录</el-button>
</el-form-item>
</el-form>
dataFormSubmit () {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
this.$http({
url: this.$http.adornUrl('/sys/login'),
method: 'post',
data: this.$http.adornData({
'username': this.dataForm.userName,
'password': this.dataForm.password,
'uuid': this.dataForm.uuid,
'captcha': this.dataForm.captcha
})
}).then(({data}) => {
if (data && data.code === 0) {
this.$cookie.set('token', data.token)
this.$router.replace({ name: 'home' })
} else {
this.getCaptcha()
this.$message.error(data.msg)
}
})
}
})
},
权限控制:
@Bean("shiroFilter")
public ShiroFilterFactoryBean shiroFilter(SecurityManager securityManager) {
ShiroFilterFactoryBean shiroFilter = new ShiroFilterFactoryBean();
shiroFilter.setSecurityManager(securityManager);
//oauth过滤
Map<String, Filter> filters = new HashMap<>();
filters.put("oauth2", new OAuth2Filter());
shiroFilter.setFilters(filters);
Map<String, String> filterMap = new LinkedHashMap<>();
filterMap.put("/webjars/\*\*", "anon");
filterMap.put("/druid/\*\*", "anon");
filterMap.put("/app/\*\*", "anon");
filterMap.put("/sys/login", "anon");
filterMap.put("/swagger/\*\*", "anon");
filterMap.put("/v2/api-docs", "anon");
filterMap.put("/swagger-ui.html", "anon");
filterMap.put("/swagger-resources/\*\*", "anon");
filterMap.put("/captcha.jpg", "anon");
filterMap.put("/aaa.txt", "anon");
filterMap.put("/virtuel/\*\*", "anon");
filterMap.put("/\*\*", "oauth2");
shiroFilter.setFilterChainDefinitionMap(filterMap);
return shiroFilter;
}
数据库连接配置:
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
druid:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/renren_students?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: 123456
initial-size: 10
max-active: 100
min-idle: 10
max-wait: 60000
pool-prepared-statements: true
max-pool-prepared-statement-per-connection-size: 20
time-between-eviction-runs-millis: 60000
min-evictable-idle-time-millis: 300000
#Oracle需要打开注释
#validation-query: SELECT 1 FROM DUAL
test-while-idle: true
test-on-borrow: false
test-on-return: false
stat-view-servlet:
enabled: true
url-pattern: /druid/\*
#login-username: admin
#login-password: admin
filter:
stat:
log-slow-sql: true
slow-sql-millis: 1000
merge-sql: false
wall:
config:
multi-statement-allow: true
数据库表结构文档:
****数据库名:****renren_students
****文档版本:****V1.0.0
****文档描述:****数据库表设计描述
表cla
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | id | int | 10 | 0 | N | Y | ||
| 2 | name | varchar | 255 | 0 | Y | N | ||
| 3 | class_num | varchar | 255 | 0 | Y | N | ||
| 4 | user_nums | varchar | 255 | 0 | Y | N |
表course
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | id | int | 10 | 0 | N | Y | ||
| 2 | name | varchar | 255 | 0 | Y | N | ||
| 3 | teacher_num | varchar | 255 | 0 | Y | N | ||
| 4 | sk_time | datetime | 19 | 0 | Y | N | ||
| 5 | sk_place | varchar | 255 | 0 | Y | N | ||
| 6 | weeks_number | varchar | 255 | 0 | Y | N | ||
| 7 | kc_type | varchar | 255 | 0 | Y | N | ||
| 8 | faculty | varchar | 255 | 0 | Y | N | ||
| 9 | score | varchar | 255 | 0 | Y | N | ||
| 10 | bz | varchar | 255 | 0 | Y | N |
表dj_news
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | id | int | 10 | 0 | N | Y | ||
| 2 | title | varchar | 255 | 0 | Y | N | 标题 | |
| 3 | ty | varchar | 255 | 0 | Y | N | 类型 | |
| 4 | create_time | datetime | 19 | 0 | Y | N | 发布时间 | |
| 5 | unit | varchar | 255 | 0 | Y | N | 发布单位 | |
| 6 | num | varchar | 255 | 0 | Y | N | 发布编号 | |
| 7 | content | mediumtext | 16777215 | 0 | Y | N | 主要内容 | |
| 8 | create_by | varchar | 255 | 0 | Y | N | 发布人 | |
| 9 | bz | varchar | 255 | 0 | Y | N | 备注信息 | |
| 10 | kind | varchar | 255 | 0 | Y | N | 种类(党建要闻 组织风采 ) |
表file
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | id | int | 10 | 0 | N | Y | ||
| 2 | path | varchar | 255 | 0 | Y | N | ||
| 3 | file_name | varchar | 255 | 0 | Y | N | ||
| 4 | file_type | varchar | 255 | 0 | Y | N | ||
| 5 | classify | varchar | 255 | 0 | Y | N | ||
| 6 | create_time | datetime | 19 | 0 | Y | N | ||
| 7 | create_by | varchar | 255 | 0 | Y | N |
表inform
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | id | int | 10 | 0 | N | Y | ||
| 2 | title | varchar | 255 | 0 | Y | N | ||
| 3 | content | text | 65535 | 0 | Y | N | ||
| 4 | create_time | timestamp | 19 | 0 | Y | N | CURRENT_TIMESTAMP | |
| 5 | create_by | varchar | 255 | 0 | Y | N | ||
| 6 | bz | varchar | 255 | 0 | Y | N |
表my_course
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | id | int | 10 | 0 | N | Y | ||
| 2 | name | varchar | 255 | 0 | Y | N | ||
| 3 | teacher_num | varchar | 255 | 0 | Y | N | ||
| 4 | sk_time | datetime | 19 | 0 | Y | N | ||
| 5 | sk_place | varchar | 255 | 0 | Y | N | ||
| 6 | weeks_number | varchar | 255 | 0 | Y | N | ||
| 7 | kc_type | varchar | 255 | 0 | Y | N | ||
| 8 | faculty | varchar | 255 | 0 | Y | N | ||
| 9 | score | varchar | 255 | 0 | Y | N | ||
| 10 | bz | varchar | 255 | 0 | Y | N | ||
| 11 | user_id | int | 10 | 0 | Y | N | ||
| 12 | user_name | varchar | 255 | 0 | Y | N | ||
| 13 | user_score | varchar | 255 | 0 | Y | N |
表student
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | id | int | 10 | 0 | N | Y | ||
| 2 | name | varchar | 255 | 0 | Y | N | ||
| 3 | sex | varchar | 255 | 0 | Y | N | ||
| 4 | birth_date | datetime | 19 | 0 | Y | N | ||
| 5 | ruxue_date | datetime | 19 | 0 | Y | N | ||
| 6 | college | varchar | 255 | 0 | Y | N | ||
| 7 | bz | varchar | 255 | 0 | Y | N | ||
| 8 | cla_name | varchar | 255 | 0 | Y | N |
表sys_captcha (系统验证码)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | uuid | char | 36 | 0 | N | Y | uuid | |
| 2 | code | varchar | 6 | 0 | N | N | 验证码 | |
| 3 | expire_time | datetime | 19 | 0 | Y | N | 过期时间 |
表sys_config (系统配置信息表)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | id | bigint | 20 | 0 | N | Y | ||
| 2 | param_key | varchar | 50 | 0 | Y | N | key | |
| 3 | param_value | varchar | 2000 | 0 | Y | N | value | |
| 4 | status | tinyint | 4 | 0 | Y | N | 1 | 状态 0:隐藏 1:显示 |
| 5 | remark | varchar | 500 | 0 | Y | N | 备注 |





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








