-
代码耦合性太强,牵一发而动全身,难以维护。
-
大量冗余代码相互嵌套,代码的可读性和可复用性变差。
如何解决回调地狱问题
为了解决回调地狱的问题,ES6中新增了 Promise的概念。
- Promise 是一个构造函数。
我们可以创建Promise的实例 const p = new Promise()
new出来的Promise实例对象,代表一个异步操作。
- Promise.prototype 上包含一个
.then()方法。
每一次new Promise() 构造函数得到的实例对象,都可以通过原型链的方式访问到 .then() 方法,例如 p.then()。
- .then() 方法用来预先指定成功和失败的回调函数。
p.then(成功的回调函数,失败的回调函数)
p.then(result => {} , error => {} )
调用 .then() 的时候,成功的回调函数是必须填写的,但是失败的回调函数是可以选择的。
就是说要去请求三个文件,依次是文件一、文件二、文件三。但是不能保证文件的获取顺序,如果一次嵌套执行,就造成了回调地狱,所以呢,那么promise就派上用场了。
.then() 方法的特性
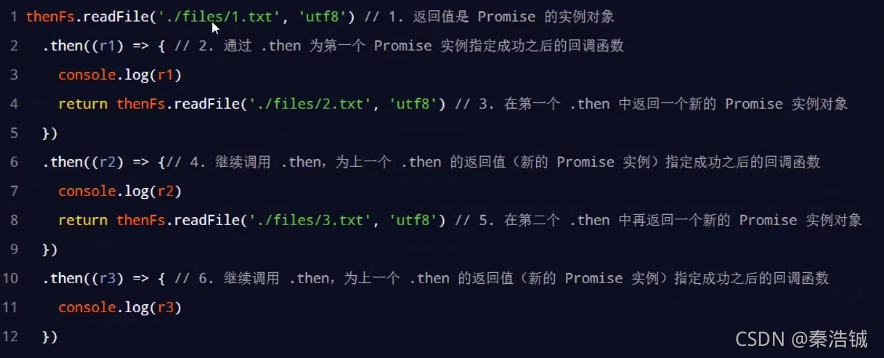
如果上一个 .then() 方法中返回了一个新的Promise实例对象,则可以通过下一个 .then() 继续进行处理,通过 .then() 方法的链式调用,就解决了回调地域的问题。
Promise支持链式调用,从而解决回调地狱的问题:
说明:本文中 thenFs 是一个读取文件插件,返回的是一个 Promise 实例

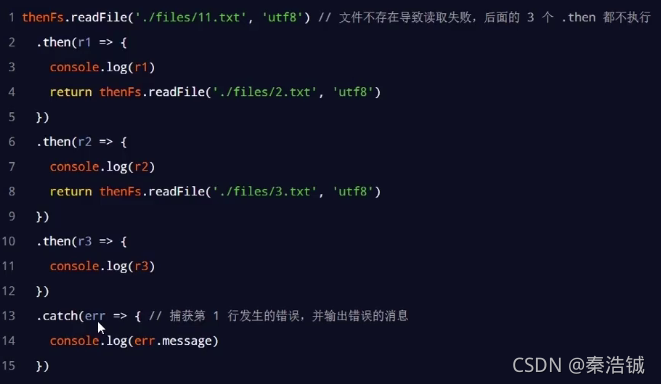
在 Promise 的链式操作中如果发生错误,可以使用 Promise.prototype.catch 方法进行捕获和处理:

当遇到错误,后面的 .then() 都不会在执行了,直接执行 .catch()方法中的内容。
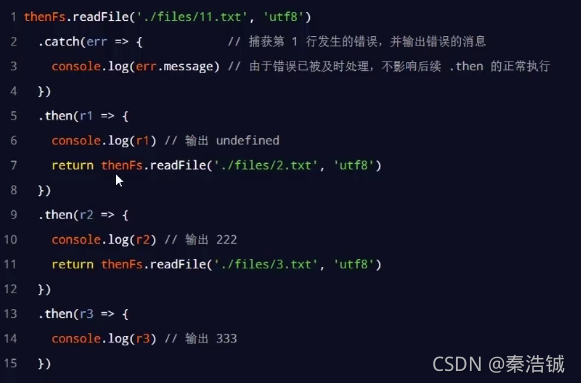
如果我们不希望前面的错误导致后面的 .then() 无法正常工作,则可以将 .catch() 的调用提前,就像下面一样:

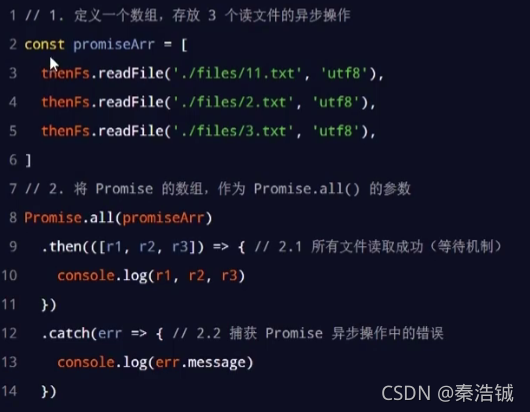
Promise.all() 方法会发起并行的 Promise 异步操作,等所有的异步操作全部结束之后才会执行下一步的 .then() 操作(等待机制)。示例代码:

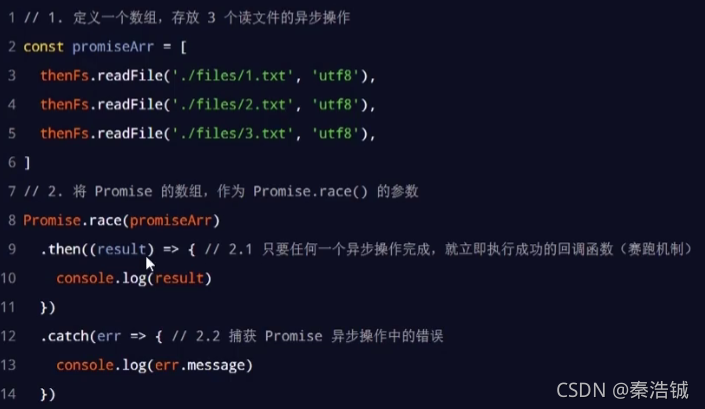
Promise.race() 方法会发起并行的 Promise 异步操作,只要任何一个异步操作完成,就会立即执行下一步的 .then() 操作(赛跑机制)。示例代码如下:

先执行完之后,后边的都没了就,只有一个。
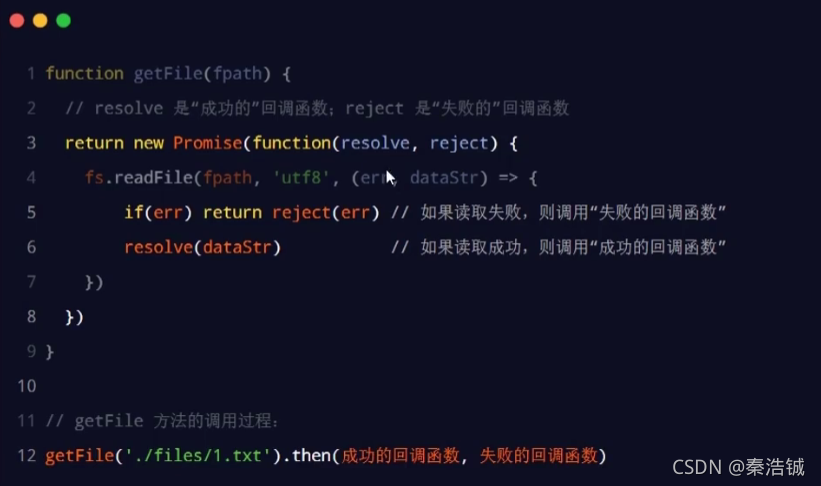
Promise 调用 resolve 和 reject 回调函数
Promise 异步操作的结果,可以调用 resolve 或 reject 回调函数进行处理,示例如下:

什么是 async/await
Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?























 5359
5359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








