.active {
letter-spacing: 0.5em;
}
vue中的样式设置1
效果

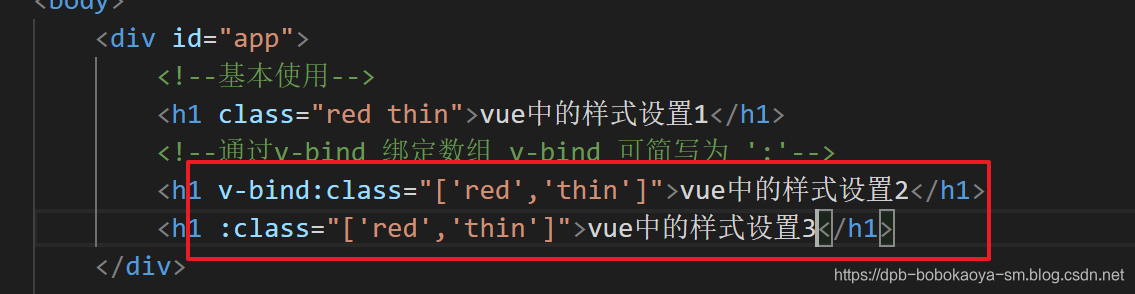
2.绑定数组

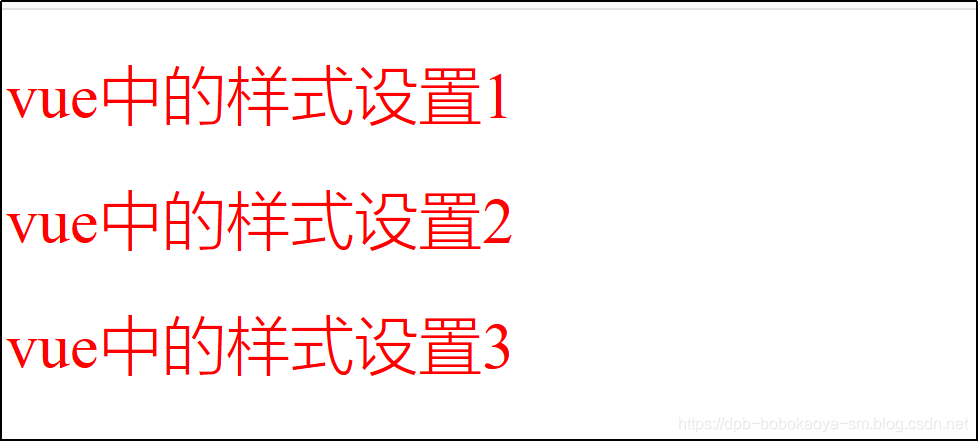
效果

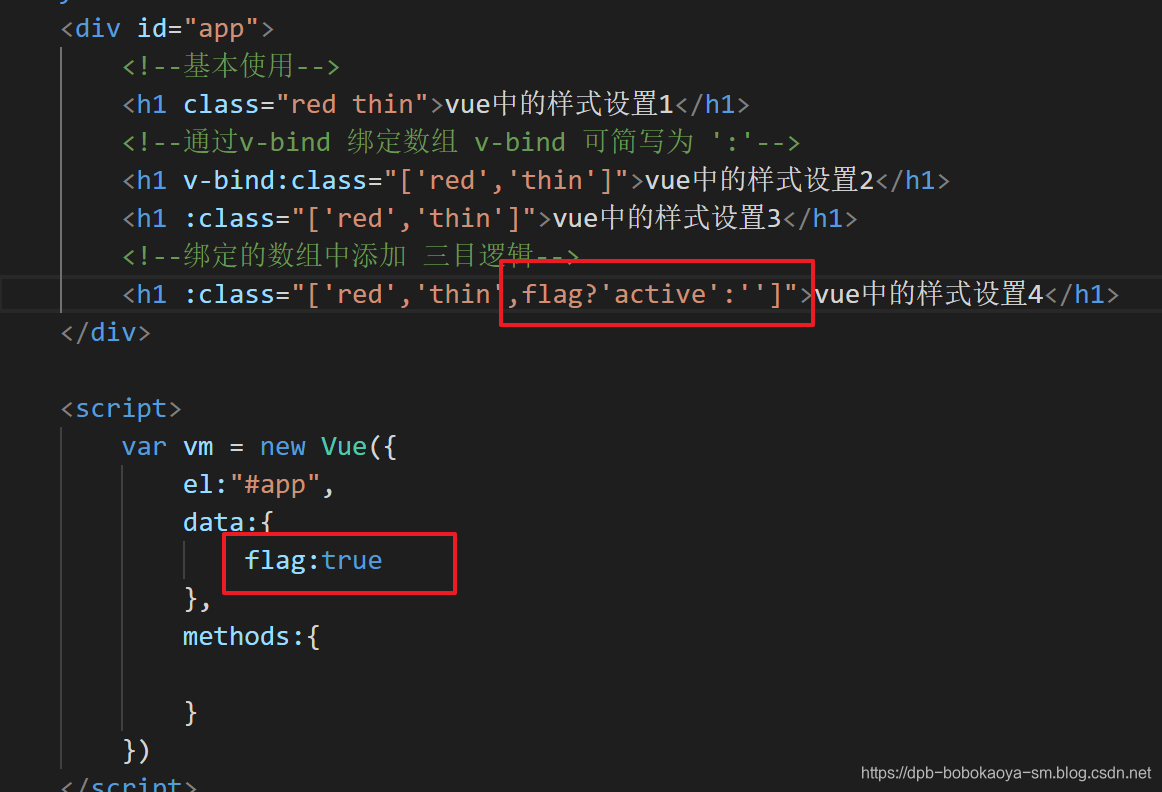
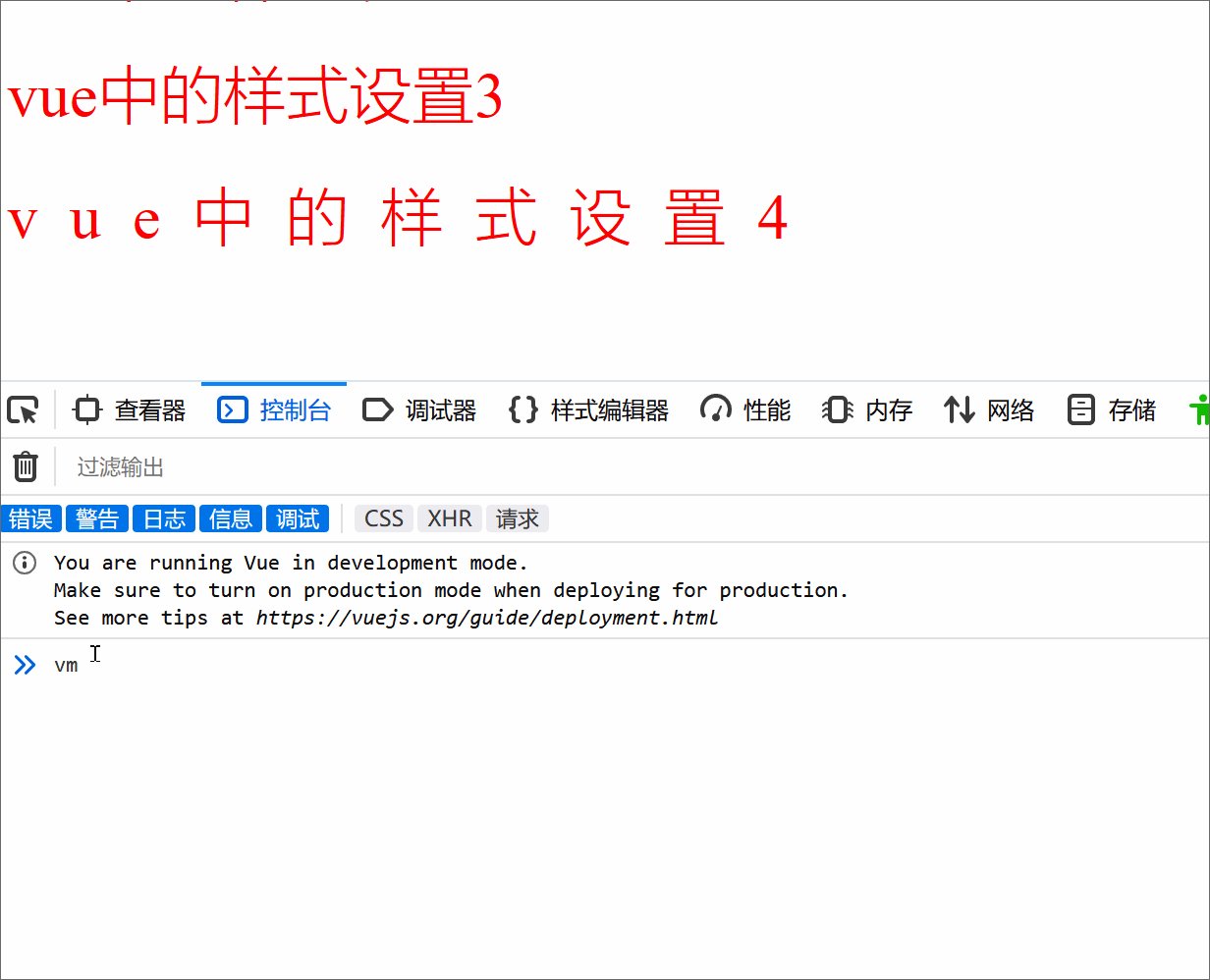
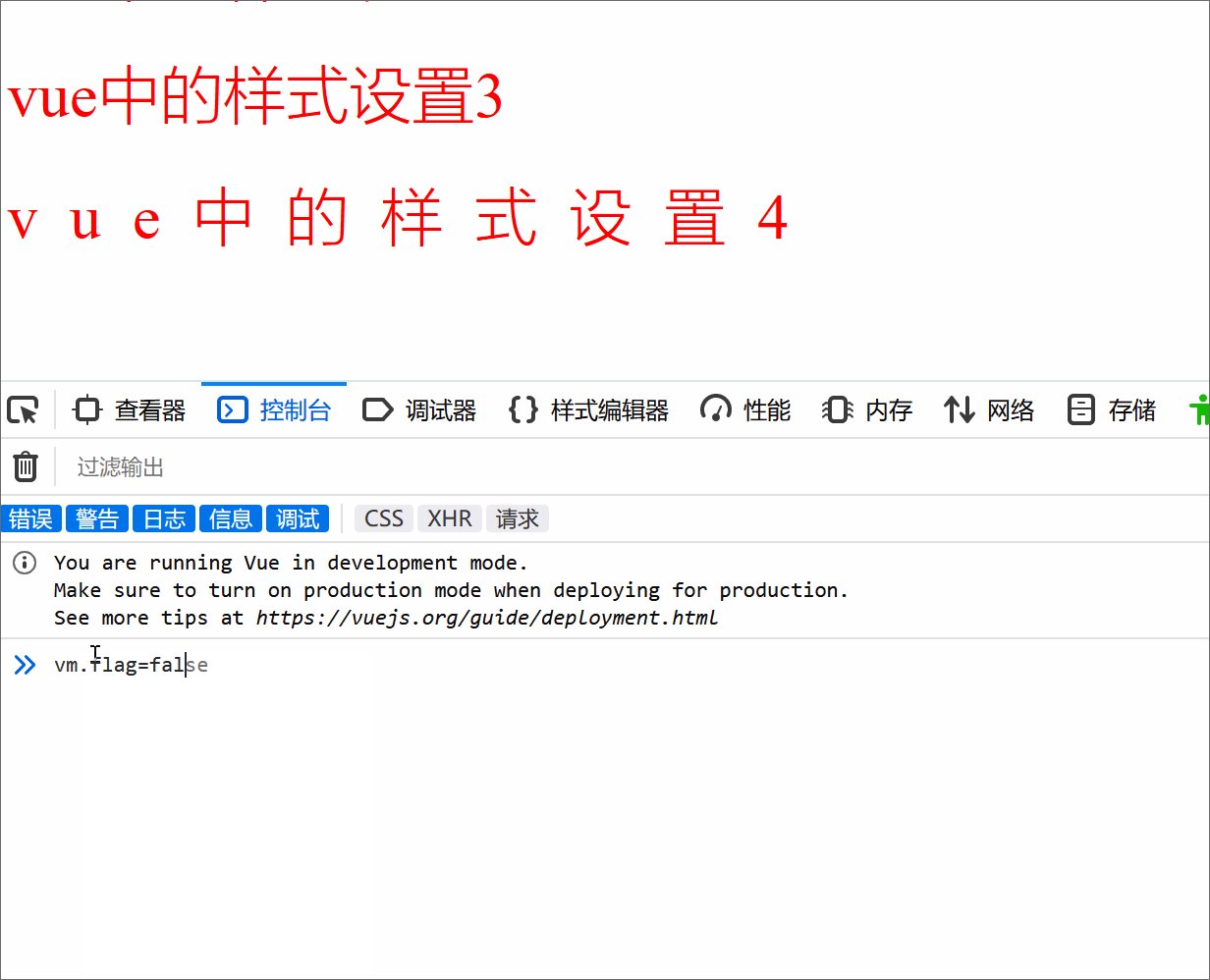
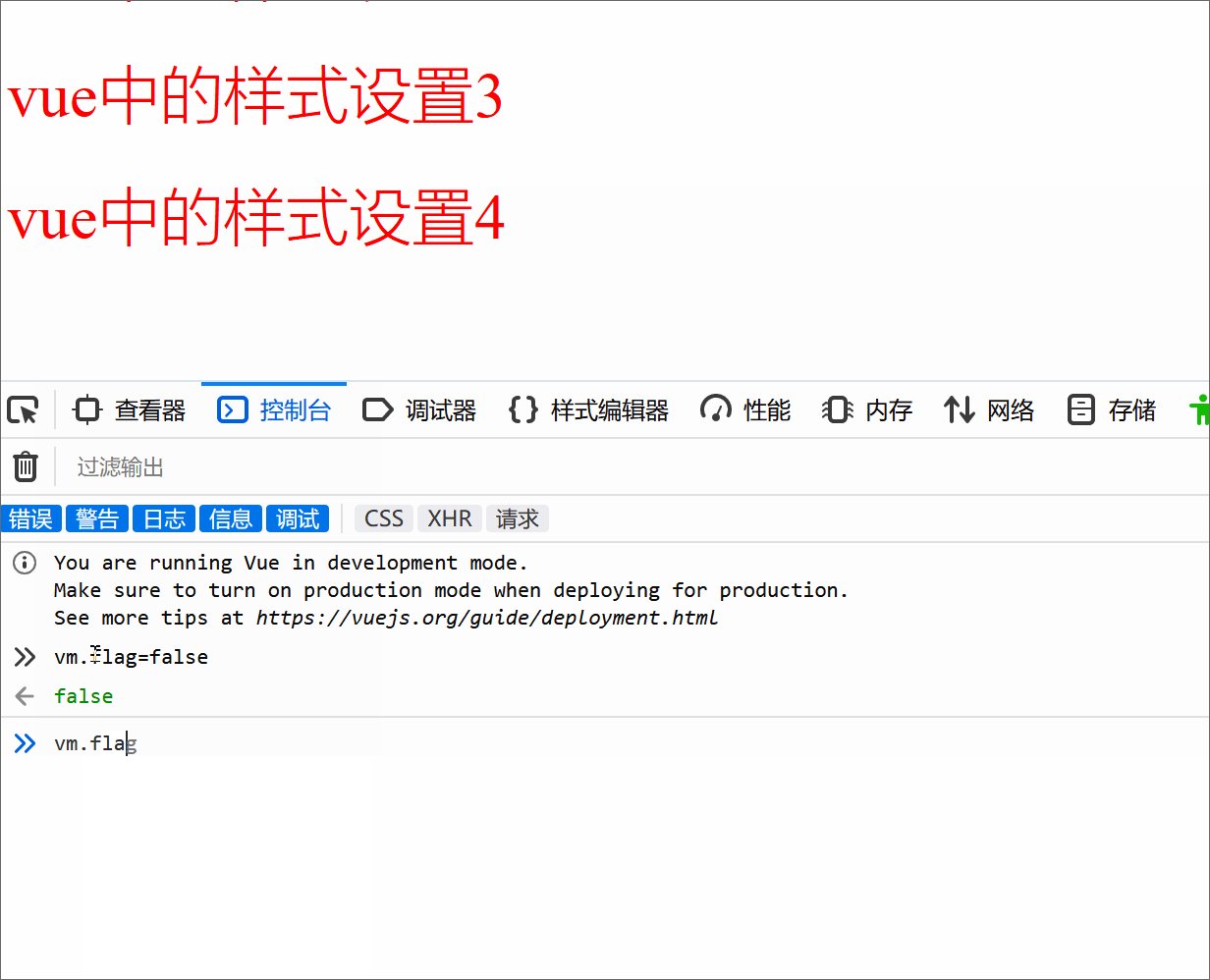
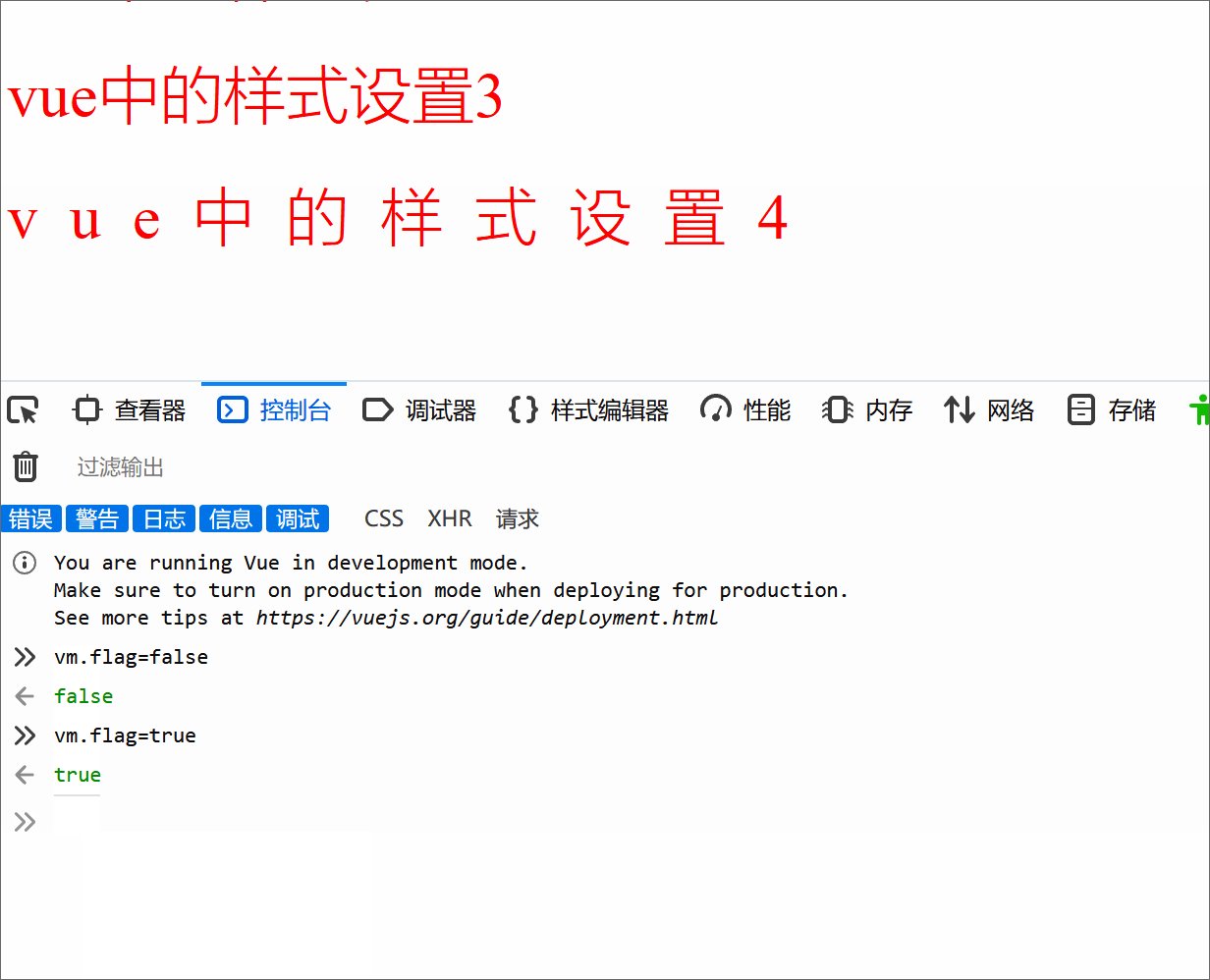
3.三目运算
在绑定的数组中我们还可以通过三目运算来实现简单的逻辑,如下

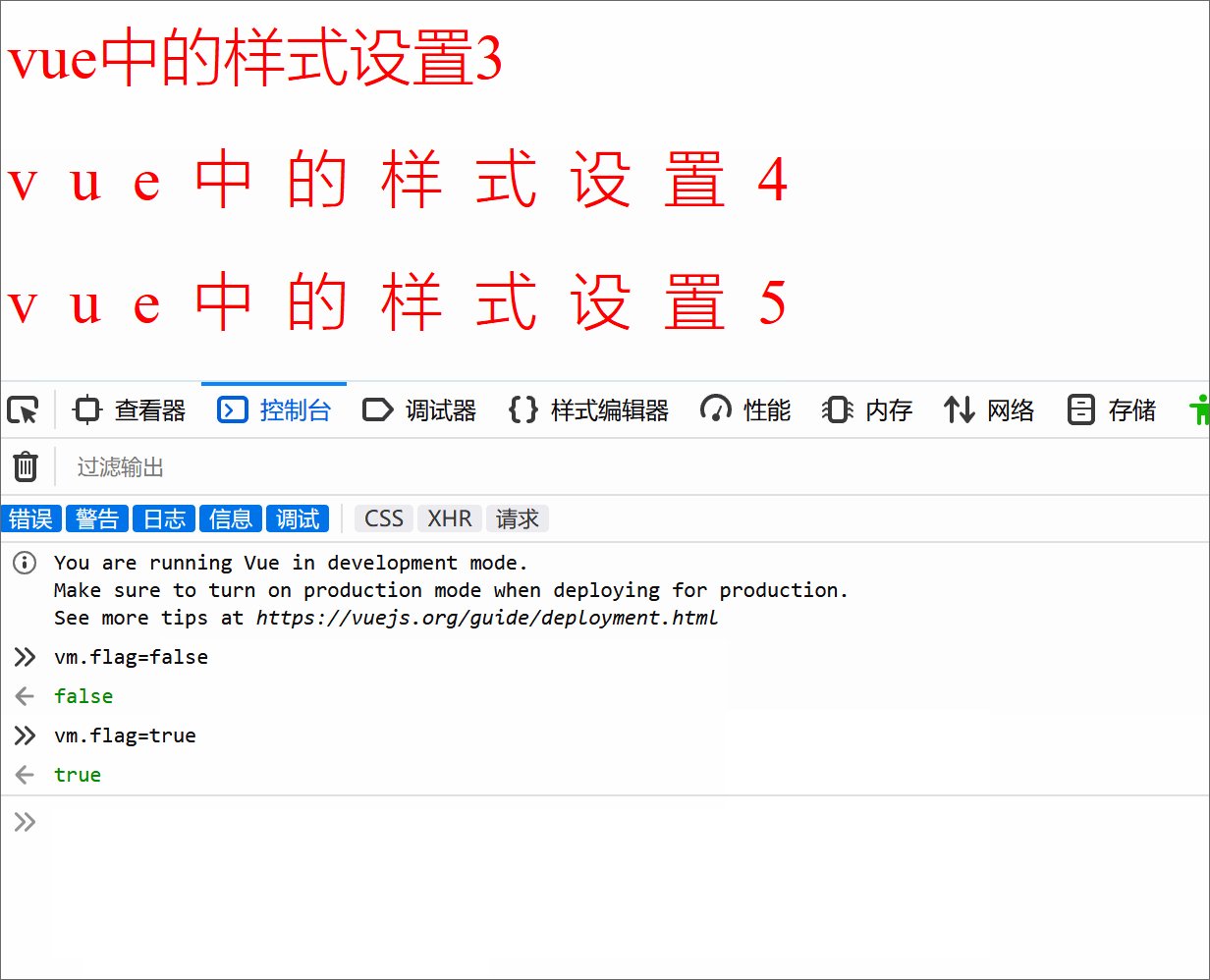
效果如下:

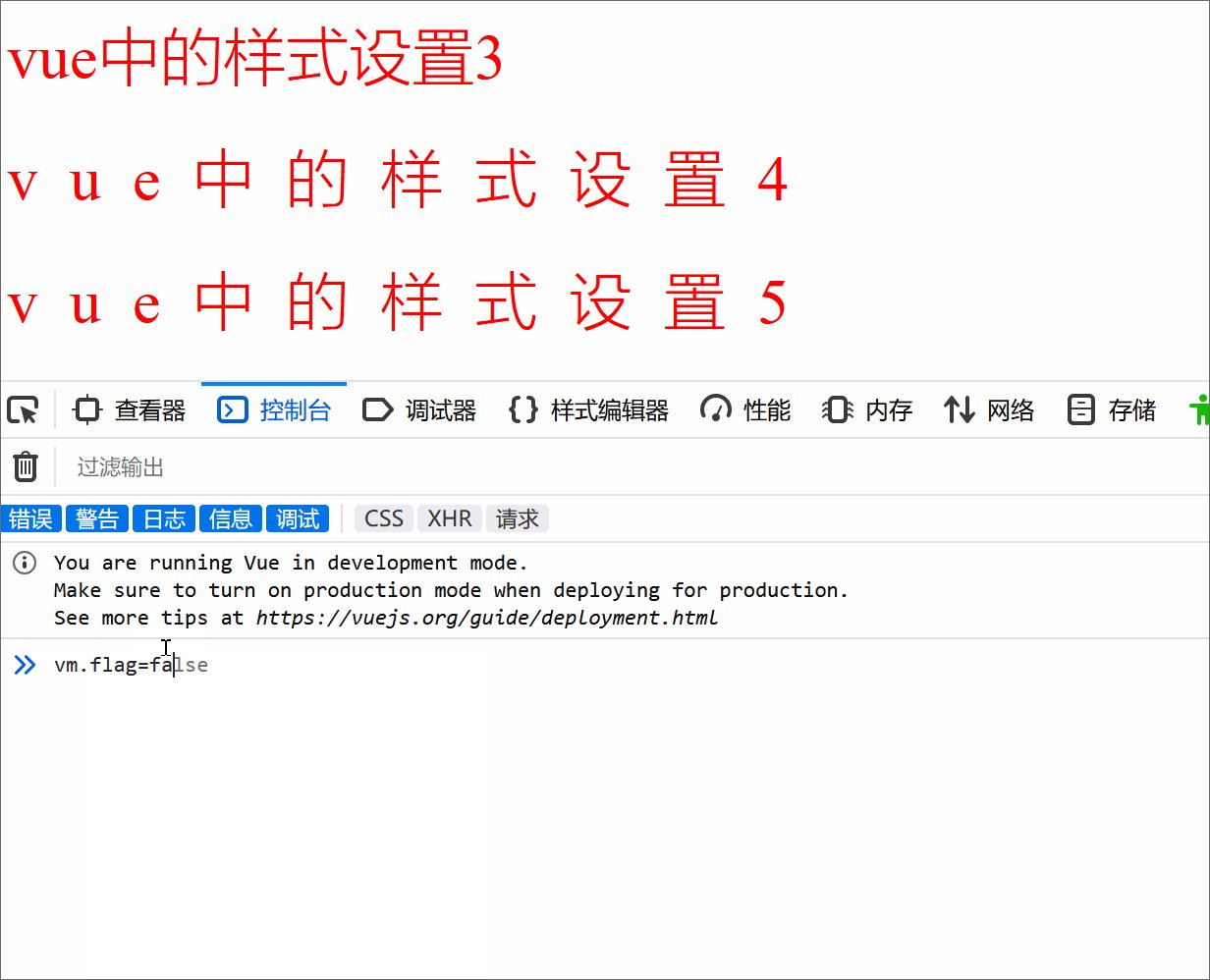
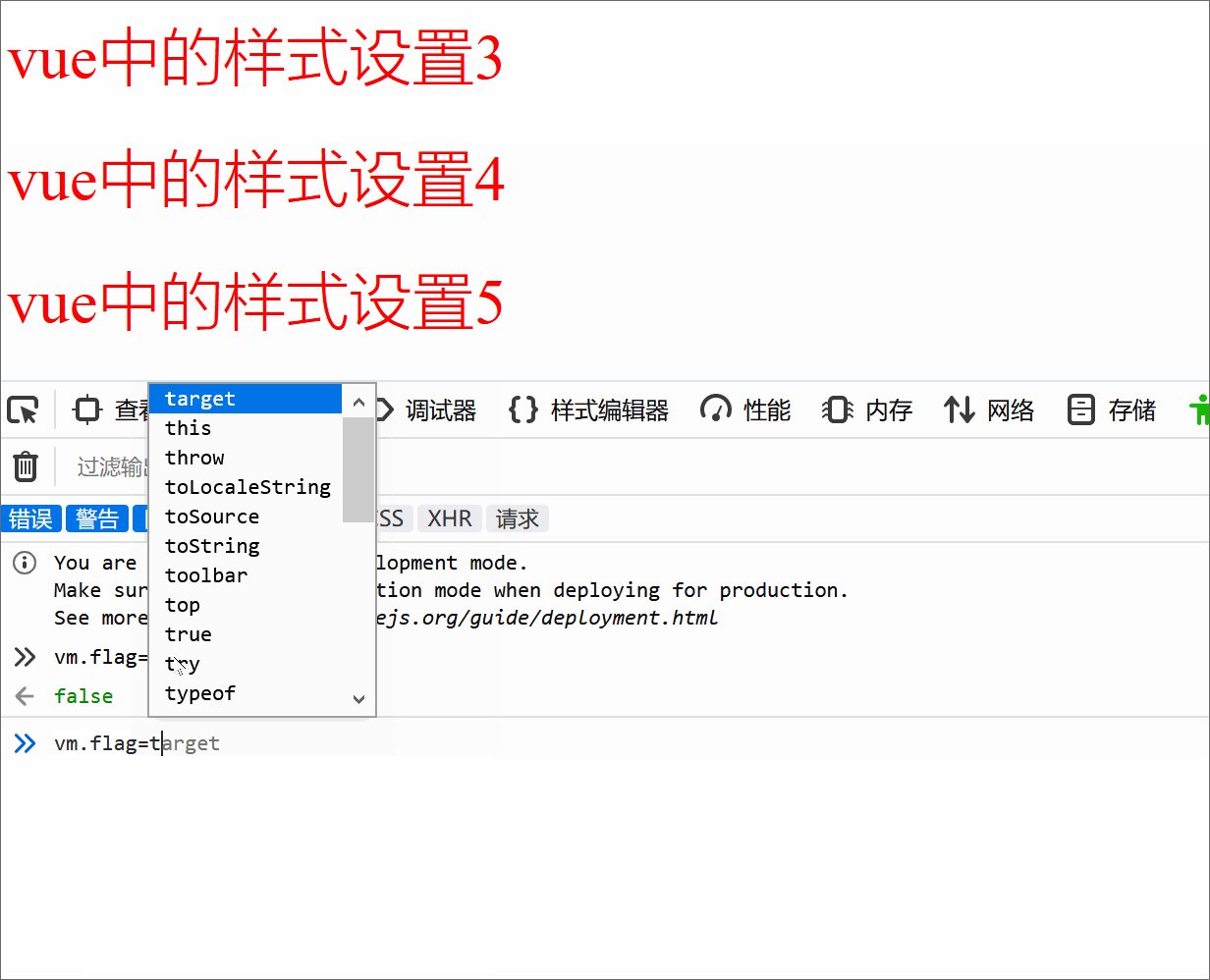
通过效果也可以看出来随着flag的改变,效果也不一样咯~
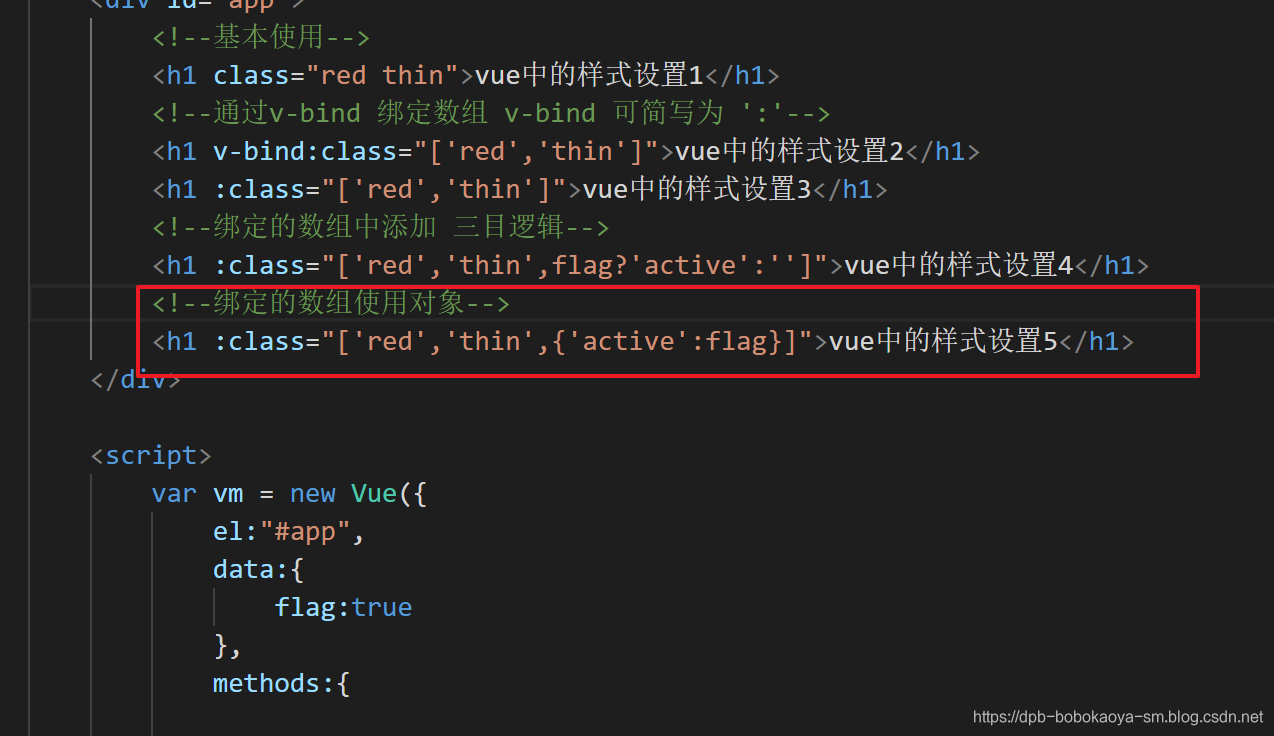
4.数组中使用对象
上面例子中的三目运算符我们可以替换为对象,效果是一样的。

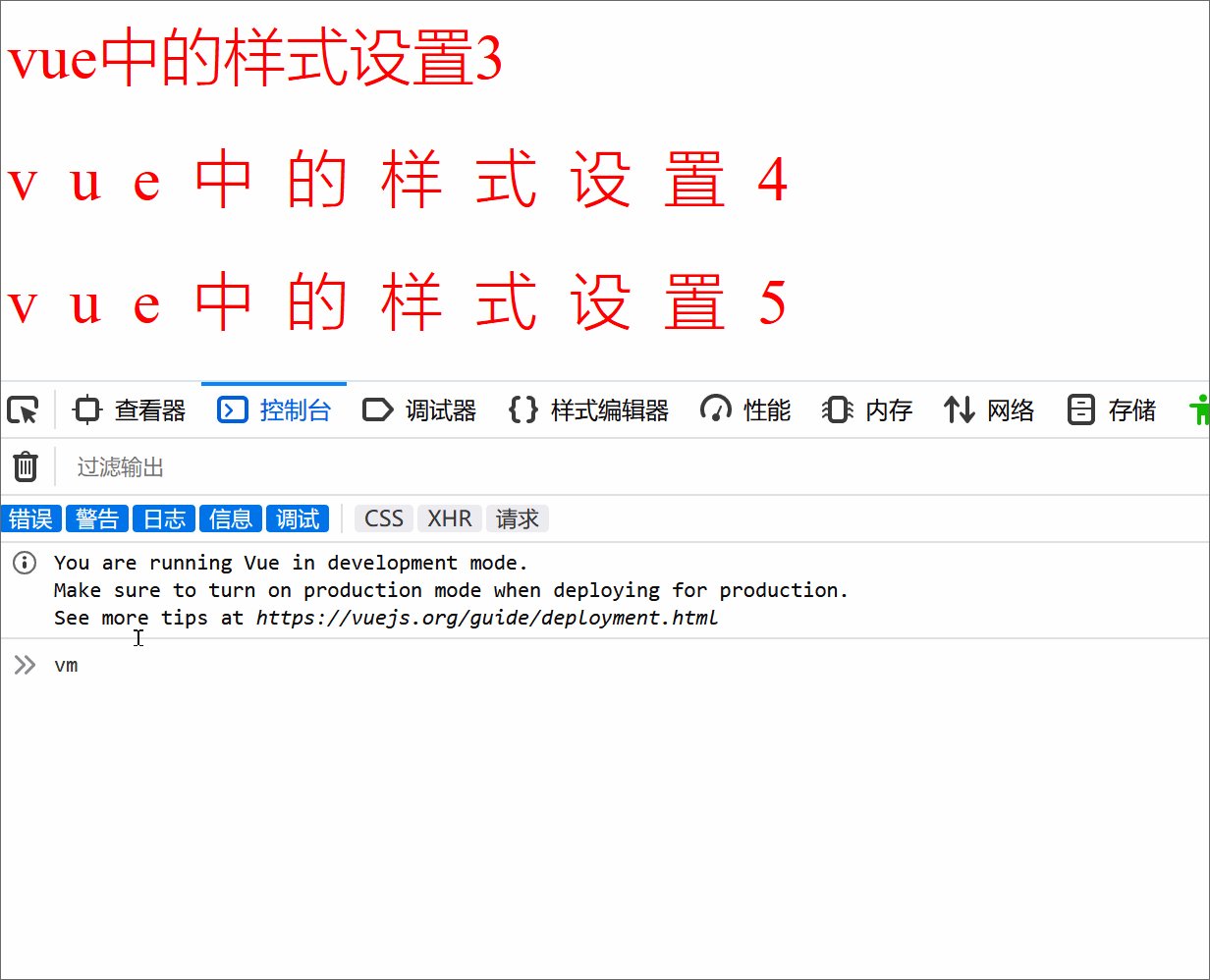
效果

5.绑定数组
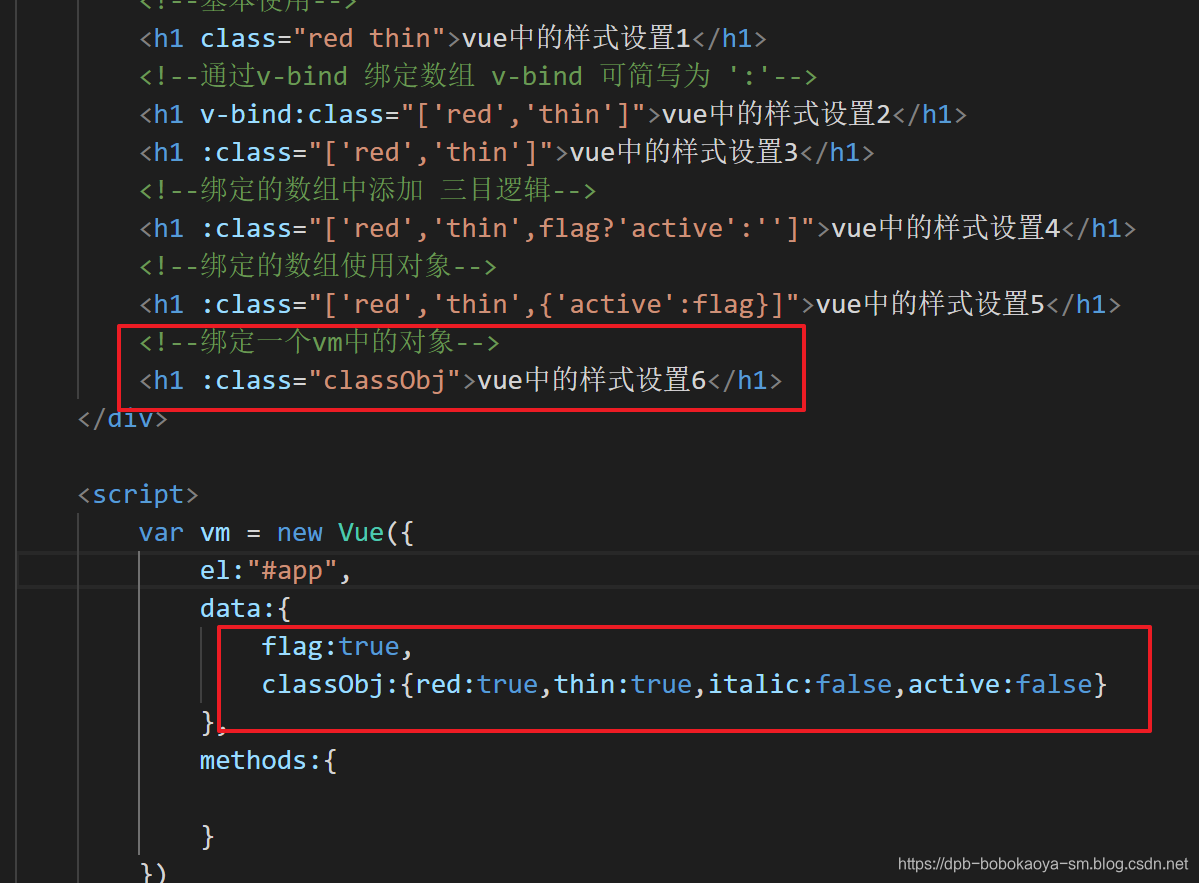
上面都是将数据和view写在一块了,我们也可以将数据直接写在vm中,如下:

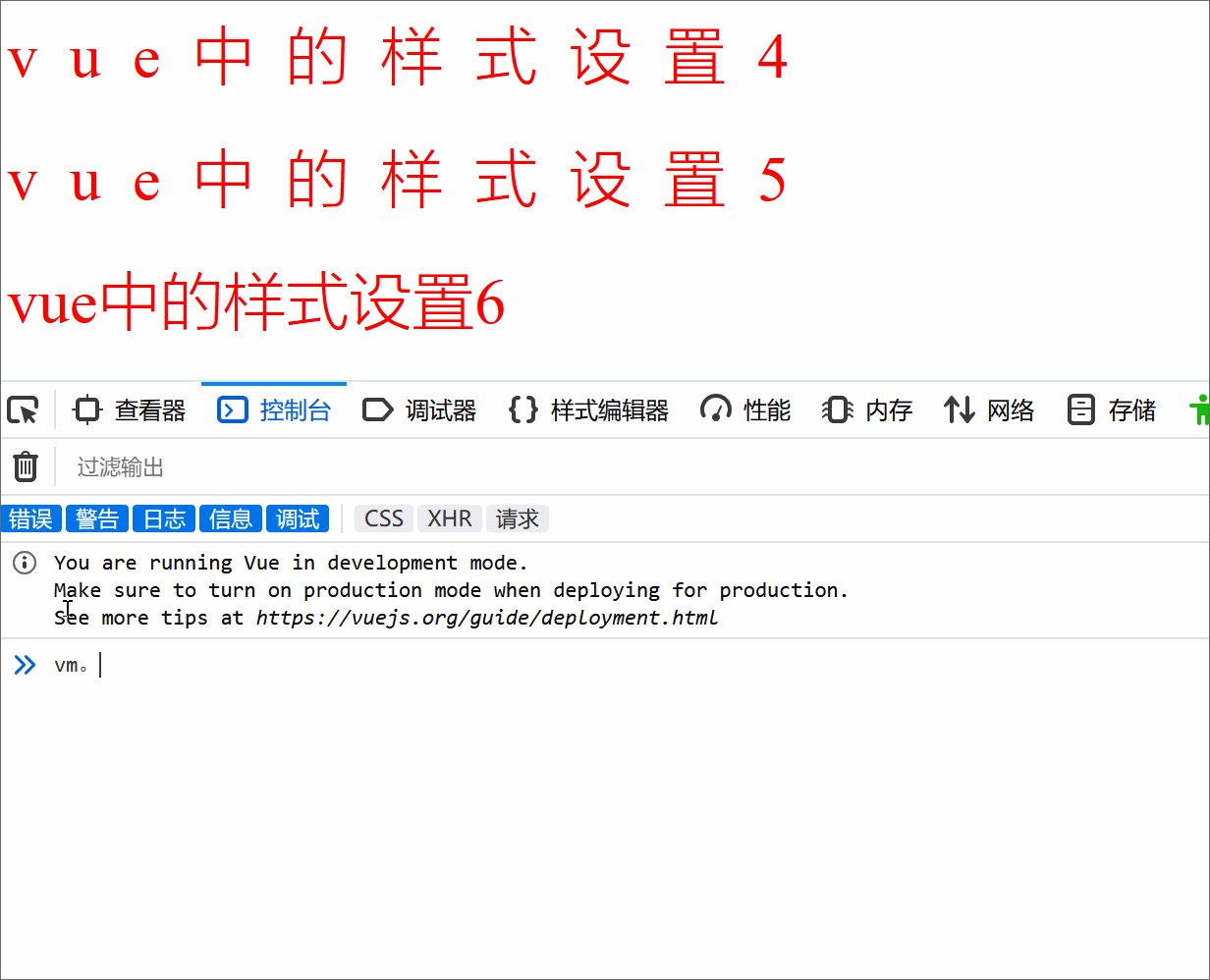
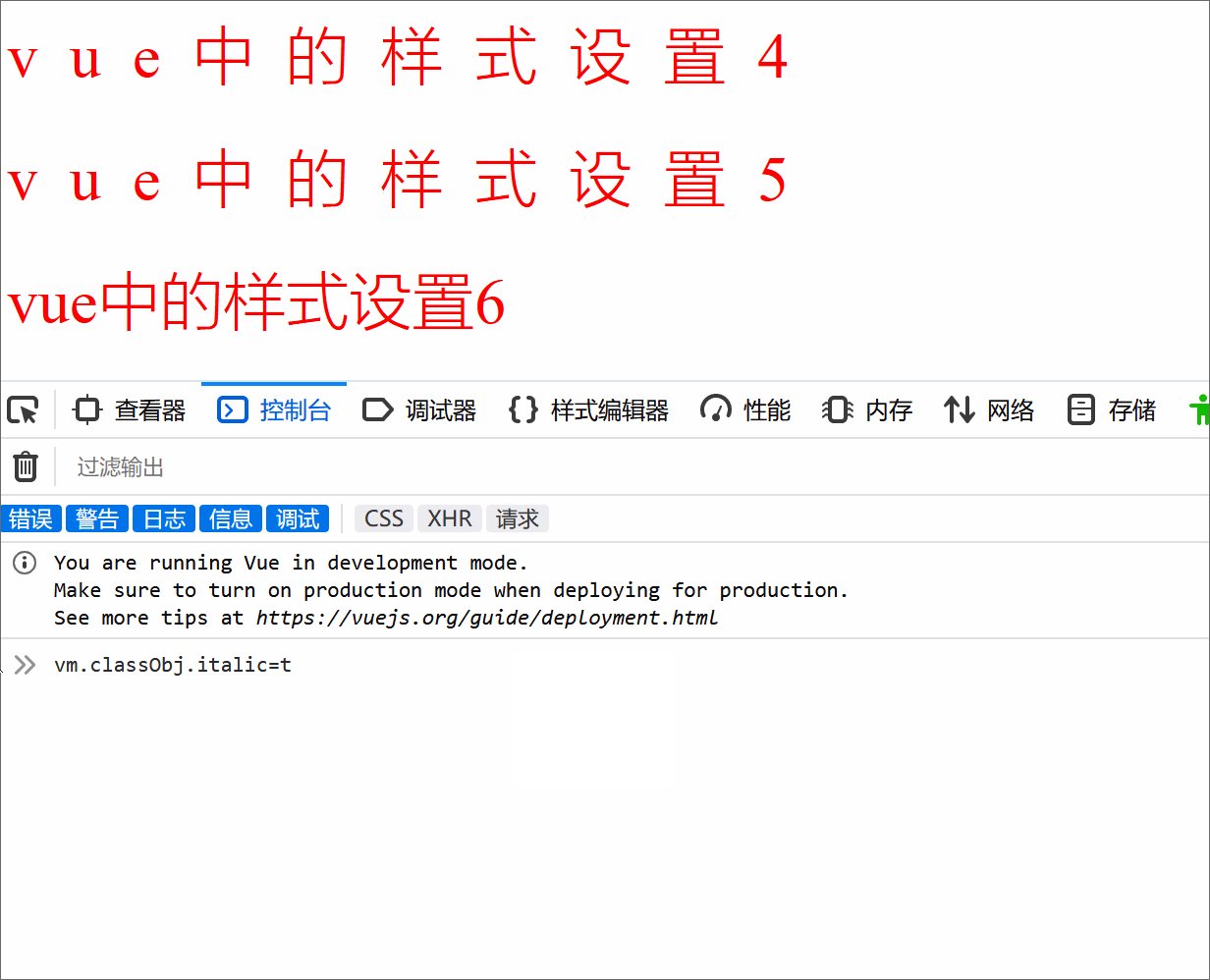
效果演示:

通过演示也可以看到,通过绑定对象也是可以的。完整代码如下:
vue中的样式设置1
vue中的样式设置2
vue中的样式设置3
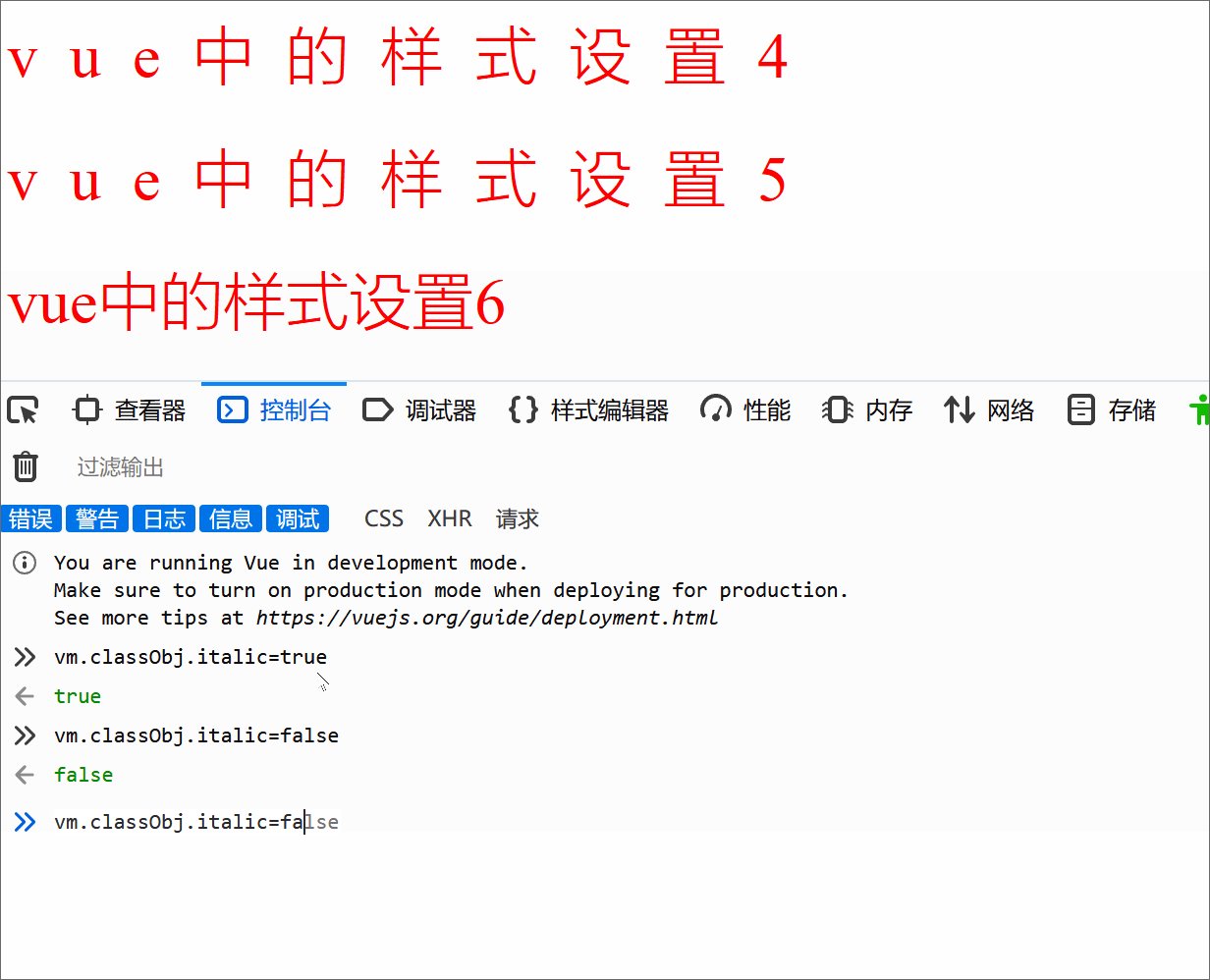
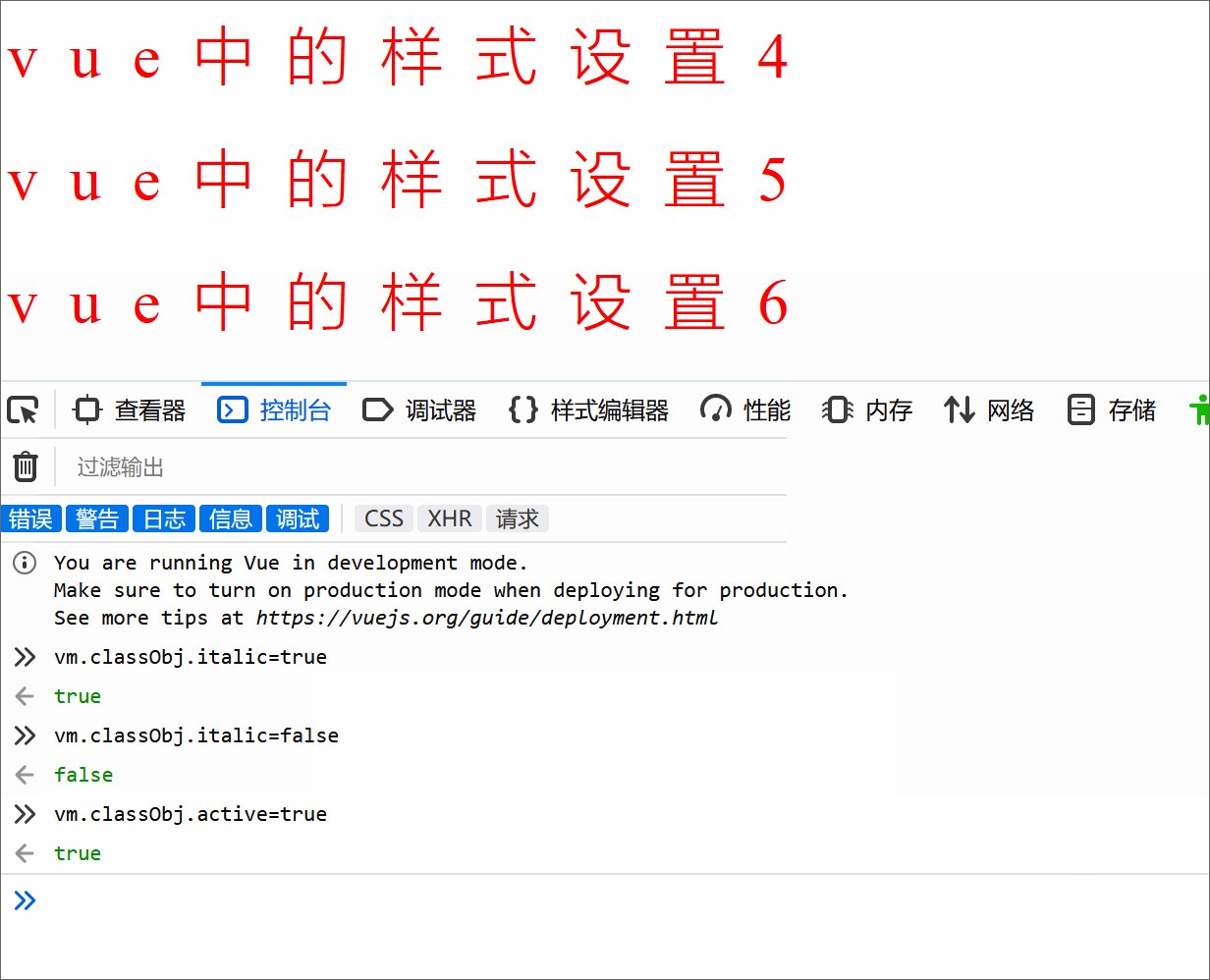
vue中的样式设置4
vue中的样式设置5
vue中的样式设置6
我们除了可以通过使用class来引用样式外,我们还可以通过style来直接指定样式,Vue也支持此操作,具体如下:
单个style引用
这是一个h1
最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。


最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
[外链图片转存中…(img-eTQweSUo-1727194374178)]
[外链图片转存中…(img-W4eoPA13-1727194374179)]





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








