组件注册
全局注册
Vue.component(‘组件名称’, { }) 第1个参数是标签名称,第2个参数是一个选项对象
全局组件注册后,任何vue实例都可以用
用法:

注意事项:
-
组件参数的data值必须是函数同时这个函数要求返回一个对象
-
组件模板必须是单个根元素
-
组件模板的内容可以是模板字符串

局部注册
只能在当前注册它的vue实例中使用

Vue组件之间传值
父组件向子组件传值
-
父组件发送的形式是以属性的形式绑定值到子组件身上。
-
然后子组件用属性props接收
-
在props中使用驼峰形式,模板中需要使用短横线的形式字符串形式的模板中没有这个限制

子组件向父组件传值
子组件用$emit()触发事件
$emit() 第一个参数为 自定义的事件名称 第二个参数为需要传递的数据
父组件用v-on 监听子组件的事件

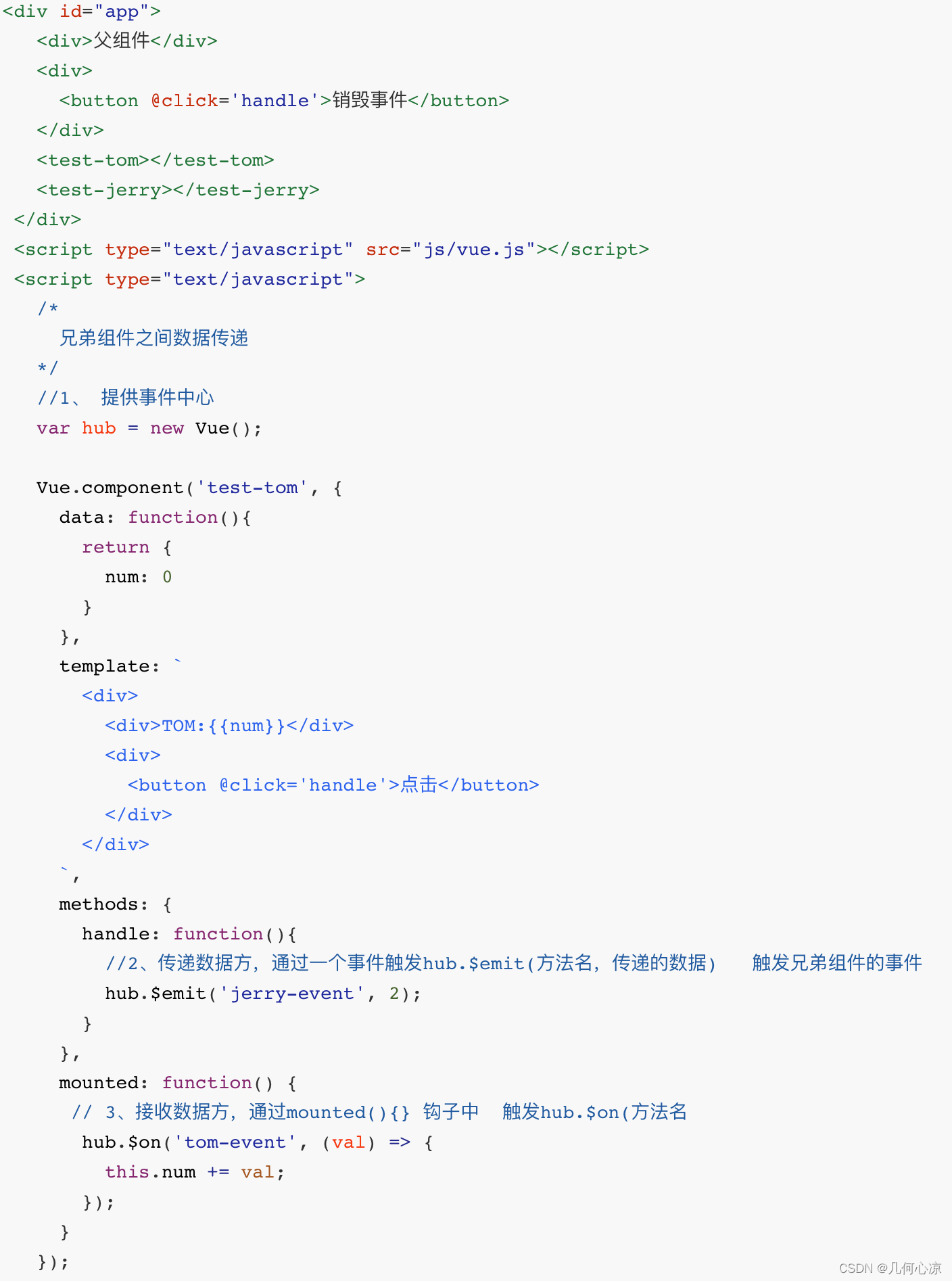
兄弟之间的传递
兄弟之间传递数据需要借助于事件中心,通过事件中心传递数据
提供事件中心 var hub = new Vue()
传递数据方,通过一个事件触发hub. e m i t ( 方 法 名 , 传 递 的 数 据 ) 接 收 数 据 方 , 通 过 m o u n t e d ( ) 钩 子 中 触 发 h u b . emit(方法名,传递的数据) 接收数据方,通过mounted(){} 钩子中 触发hub. emit(方法名,传递的数据)接收数据方,通过mounted()钩子中触发hub.on()方法名
销毁事件 通过hub.$off()方法名销毁之后无法进行传递数据


上面为大家介绍的也仅仅是常用的传参方式,但vue中的组建通讯方式远不止这几种,小编再公众号中写过一篇全面的vue通讯,有兴趣的可以看一下,在文章最后有公众号的链接!
插槽
介绍
组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力
匿名插槽

具名插槽
前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








