高延时、高丢包、无网、假热点也可归入弱网测试范畴
2、网络切换测试
部分APP有智能DNS功能,网络切换涉及DNS切换。
网络切换检测机制:Android可以监听系统广播
3、弱网测试
用户体验和异常处理是各个网络场景都需要关注的,只是弱网场景下,需要重点关注。
02 弱网测试模拟
1、什么样的网络属于弱网
低于2G速率的时候都属于弱网,3G也可划分为弱网,一般Wi-Fi不划入弱网测试范畴。
2、如何进行弱网测试
SIM卡的网络切换
手机-设置-移动网络设置-网络类型选择
3G、4G卡都可以设置关闭3G/4G,只走2G网络。
具体弱网场景测试,常见场景包括:地铁/巴士、电梯、楼梯间、停车场
使用虚拟机模拟网络速度,如用树莓派搭建的弱网测试仪
使用软件进行网络代理,模拟不同的网络带宽、延时率、丢包率
3、弱网模拟常用工具
方法一:charles弱网模拟


配置参数解析:
bandwidth —— 带宽,即上行、下行数据传输速度
utilisation —— 带宽可用率,大部分modern是100%
round-trip latency —— 第一个请求的时延,单位是ms
MTU —— 最大传输单元,即TCP包的最大size,可以更真实模拟TCP层,每次传输的分包情况
Releability —— 指连接的可靠性。这里指的是10kb的可靠率。用于模拟网络不稳定
Stability —— 连接稳定性,也会影响带宽可用性。用于模拟移动网络,移动网络连接一般不可靠
具体网络设置参考:



Fiddler也可以进行弱网环境模拟
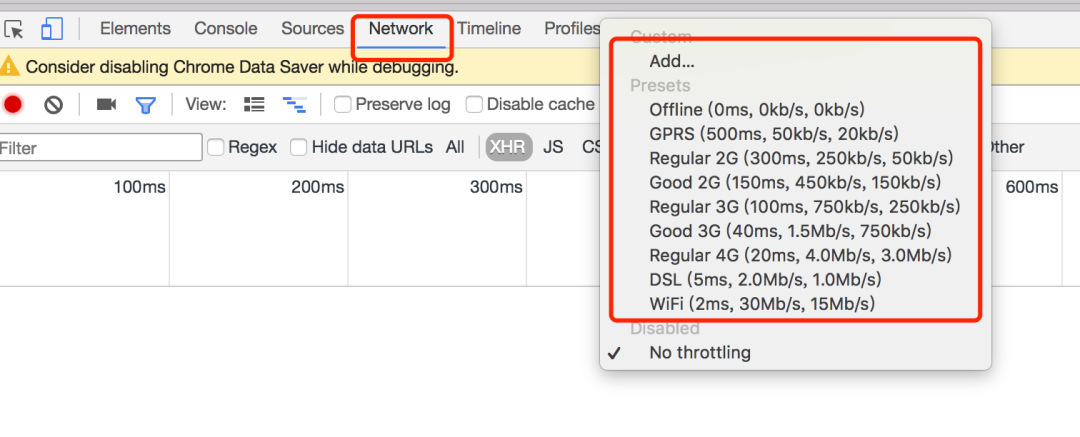
方法二:chrome的webview调试工具弱网模拟
使用chrome的webview调试工具,缺点是只适用于web页面的弱网模拟。
具体步骤:
应用打开webview调试功能,具体如下:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {undefined
WebView.setWebContentsDebuggingEnabled(true);
}
手机链接电脑,运行APP,进入具体H5页面;
chrome的DevTools中打开Webview:进入chrome://inspect/#devices,会显示已经连接设备,选中待调试webview的inspect network页面,No throttling下拉框,可以进行网络模拟。

方法三:
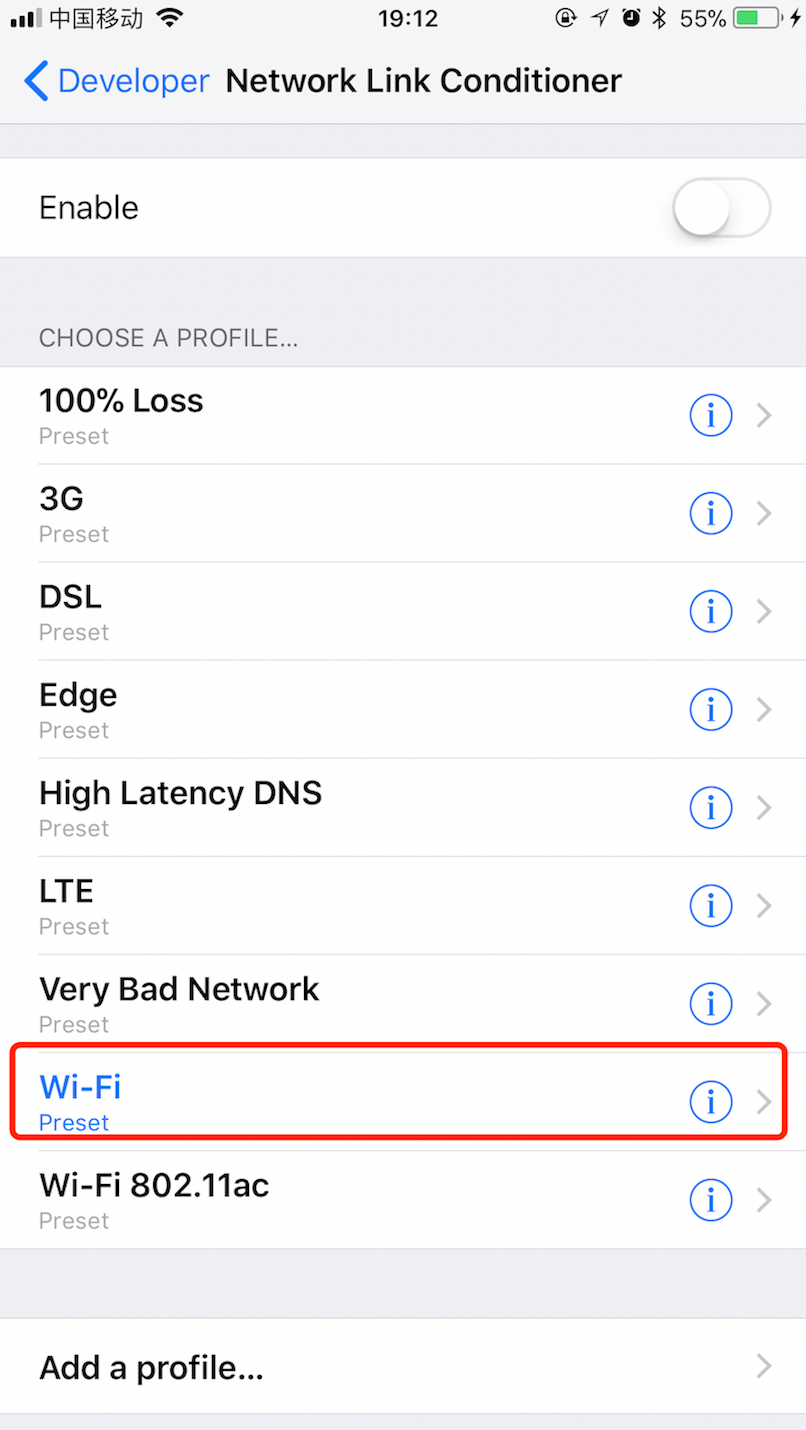
iOS手机自带Network Link Conditioner 弱网模拟
iPhone手机打开开发者选项:
设置-开发者选项 > Network Link Conditioner 入口。
系统已经内置常见网络配置,也可以增加自定义配置。
具体配置参数:
in Bandwidth 下行带宽,即下行网络速度
In packet loss 下行丢包率
in delay 下行延迟,单位ms
out bandwidth 上行带宽
out packet loss 上行丢包率
out delay 上行延迟
DNS delay DNS 解析延迟
protocol 支持Any,IPV4、IPV6
interface 支持Any,WI-Fi,cellular(蜂窝网)
具体步骤参考:




网络测试经典问题分享
场景一:弱网下,页面加载过程,程序闪退
原因:webview超时处理未在UI线程。toast、关闭页面等操作需要在UI线程
场景二:302跳转页面,达到内置超时阀值后,webview自动关闭
原因:业务有页面加载超时自动关闭的逻辑,超时机制未考虑302场景
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。























 2545
2545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








