=======================================================================

===========================================================================
-
HTML5的新增特性主要是针对于以前的不足,增加了一些新的标签,新的表单和新的表单属性等。
-
这些新特性都有兼容性问题,基本都是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性
-
HTML5有更大的技术集,允许更多样化和强大的网站和应用程序。增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性。这个集合有时称为HTML5和朋友,通常缩写为HTML5
以前布局,我们基本用div 来做。 div 对于搜索引擎来说,是没有语义的。
新增语义化标签如下:

-
< header > :头部标签
-
< nav >: 导航标签
-
< article >: 内容标签
-
< section >:定义文档某个区域
-
< aside >:侧边栏标签
-
< footer >: 尾部标签
–注意:
-
这种语义化标准主要是针对搜索引擎的
-
这些新标签页面中可以使用多次
-
在IE9中,需要把这些元素转换为块级元素
-
其实,移动端更喜欢使用这些标签
2.1 video视频🔥

语法:
| 属性 | 值 | 描述 |
| — | — | — |
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频)none(不应加载视频) | 规定是否预加载视频(如果有了autoplay 就忽略该属性) |
| src | url | 视频url的地址 |
| poster | lmgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
- 一般不显示controls,让视频循环播放
2.2 audio音频

| 属性 | 值 | 描述 |
| — | — | — |
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放 |
| src | url | 要播放的音频的url |
2.3总结
-
音频标签和视频标签使用方式基本一致
-
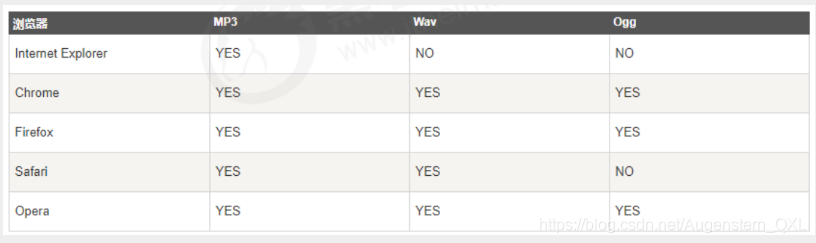
浏览器支持情况不同
-
谷歌浏览器把音频和视频自动播放禁止了
-
我们可以给视频标签添加muted属性来静音播放视频,音频不可以(可以通过JavaScript解决)
-
视频标签是重点,我们经常设置自动播放,不适用controls控件,循环和设置大小属性
| 属性值 | 说明 |
| — | — |
| type=“email” | 限制用户输入必须为Email类型 |
| type=“url” | 限制用户输入必须为URL类型 |
| type=“data” | 限制用户输入必须为日期类型 |
| type=“time” | 限制用户输入必须为时间类型 |
| type=“month” | 限制用户输入必须为月类型 |
| type=“week” | 限制用户输入必须为周类型 |
| type=“number” | 限制用户输入必须为数字类型 |
| type=“tel” | 手机号码 |
| type=“search” | 搜索框 |
| type=“color” | 生成一个颜色选择表单 |
- 重点记住: number tel search 这三个
- 邮箱:
- 网址:
- 日期:
- 时间:
- 数量:
- 手机号码:
- 搜索:
- 颜色:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








