需要本文表白代码可以进社区下载—>>>网页爱心表白代码大全
其他网页效果可以去以下文章查看:
对象生日快乐祝福代码—>>>html生日快乐代码
和ta在一起100天纪念代码—>>>相爱xxx天纪念html代码
表白你愿意吗烟花特效(背景是飘落的花瓣)—>>>网页表白代码烟花特效
十四个表白效果及使用说明(最后几个是最新的效果)
本文共有14个表白效果,几乎每个代码都有详细的使用说明和独立的支付入口,扫码支付成功后会得到该资源的百度网盘链接和提取码。
如果你用电脑,直接打开手机支付宝扫码支付成功后刷新页面即可;如果你用手机,那么把支付页面截图再去支付宝扫一扫,支付成功同样会得到链接和提取码,这时候只需要选择复制链接,记住提取码就可以复制到网上提取了。
每个代码的效果都是以动图形式展示,有些效果不能完全展示,可以通过视频看部分代码组合效果—>>>程序员表白代码组合视频展示
效果1:
可以进社区下载—>>>效果1——爱心跳动资源
时间会一直走到,全程有背景音乐,下载资源后有详细的使用说明。(包括教你怎么改文字、背景音乐和在一起的时间等)
当然如果你们还没在一起,可以把上面的时间去掉。

效果1部分代码:
<body>
<h1 id="h1"></h1>
<div id="frame">
<div class="heart left"></div>
<div class="heart right"></div>
<div class="heart bottom"></div>
</div>
<b style=" position:absolute;
width: 50%;
top:70%;
left:25%;
text-align: center;
transform:translateY(-50%);
font-family: 'Love Ya Like A Sister', cursive;
font-size: 40px;
color: #c70012;
padding: 0 20px;">每次遇见你都心跳加速。</b>
<audio autoplay="autopaly" loop="loop" id="audios" preload="auto">
<source src="http://music.163.com/song/media/outer/url?id=526464145.mp3" />
</audio>
<script>
window.onload=function starttime(){
setInterval(function() {
time();
}, 1000);
}
function time() {
var nowtime = new Date().getTime(); // 现在时间转换为时间戳
var futruetime = new Date('2019/8/7').getTime(); // 未来时间转换为时间戳
var msec = nowtime-futruetime; // 毫秒 未来时间-现在时间
var time = (msec/1000); // 毫秒/1000
var day = parseInt(time/86400); // 天 24\*60\*60\*1000
var hour = parseInt(time/3600)-24\*day; // 小时 60\*60 总小时数-过去的小时数=现在的小时数
var minute = parseInt(time%3600/60); // 分 -(day\*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数
var second = parseInt(time%60); // 以60秒为一整份 取余 剩下秒数
document.getElementById("h1").innerHTML = "宝贝,我们已经在一起:<br>"+day+"天"+hour+"小时"+minute+"分"+second+"秒"+"了";
}
</script>
</body>
效果2:
可以进社区下载—>>>效果2——动态爱心资源
时间会一直走到,全程有背景音乐,下载资源后有详细的使用说明。(包括教你怎么改文字、背景音乐和在一起的时间等)
当然如果你们还没在一起,可以把上面的时间去掉。

效果2部分代码:
/\*
\* Putting it all together
\*/
(function(canvas) {
var context = canvas.getContext('2d'),
particles = new ParticlePool(settings.particles.length),
particleRate = settings.particles.length / settings.particles.duration, // particles/sec
time;
// get point on heart with -PI <= t <= PI
function pointOnHeart(t) {
return new Point(
160 \* Math.pow(Math.sin(t), 3),
130 \* Math.cos(t) - 50 \* Math.cos(2 \* t) - 20 \* Math.cos(3 \* t) - 10 \* Math.cos(4 \* t) + 25
);
}
// creating the particle image using a dummy canvas
var image = (function() {
var canvas = document.createElement('canvas'),
context = canvas.getContext('2d');
canvas.width = settings.particles.size;
canvas.height = settings.particles.size;
// helper function to create the path
function to(t) {
var point = pointOnHeart(t);
point.x = settings.particles.size / 2 + point.x \* settings.particles.size / 350;
point.y = settings.particles.size / 2 - point.y \* settings.particles.size / 350;
return point;
}
// create the path
context.beginPath();
var t = -Math.PI;
var point = to(t);
context.moveTo(point.x, point.y);
while (t < Math.PI) {
t += 0.01; // baby steps!
point = to(t);
context.lineTo(point.x, point.y);
}
context.closePath();
// create the fill
context.fillStyle = '#ea80b0';
context.fill();
// create the image
var image = new Image();
image.src = canvas.toDataURL();
return image;
})();
// render that thing!
function render() {
// next animation frame
requestAnimationFrame(render);
// update time
var newTime = new Date().getTime() / 1000,
deltaTime = newTime - (time || newTime);
time = newTime;
// clear canvas
context.clearRect(0, 0, canvas.width, canvas.height);
// create new particles
var amount = particleRate \* deltaTime;
for (var i = 0; i < amount; i++) {
var pos = pointOnHeart(Math.PI - 2 \* Math.PI \* Math.random());
var dir = pos.clone().length(settings.particles.velocity);
particles.add(canvas.width / 2 + pos.x, canvas.height / 2 - pos.y, dir.x, -dir.y);
}
// update and draw particles
particles.update(deltaTime);
particles.draw(context, image);
}
// handle (re-)sizing of the canvas
function onResize() {
canvas.width = canvas.clientWidth;
canvas.height = canvas.clientHeight;
}
window.onresize = onResize;
// delay rendering bootstrap
setTimeout(function() {
onResize();
render();
}, 10);
})(document.getElementById('pinkboard'));
附:代码2加3d旋转照片组合效果请看文章—>>>爱心加照片
效果3:
可以进社区下载—>>>效果3——3d爱心资源

效果3部分代码:
<body>
<div class="container">
<div class="square">
<div><img src="./images/1.jpg"></div>
<div><img src="./images/2.jpg"></div>
<div><img src="./images/3.jpg"></div>
<div><img src="./images/4.jpg"></div>
<div><img src="./images/5.jpg"></div>
<div><img src="./images/6.jpg"></div>
</div>
</div>
<div style="position:absolute;
width: 60%;
top:80%;
left:20%;
text-align: center;">
<b style="
transform:translateY(-50%);
font-family: 'Love Ya Like A Sister', cursive;
font-size: 40px;
color: #fef4ee;
">我这个人什么都不是,没脑子,没钱,也没未来。可是我喜欢一个人,我想要给她最好的结局。</b>
</div>
<script type="text/javascript">
var container = document.getElementsByClassName("container")[0];
for (var i = 0;i < 36;i++) {
var heart = document.createElement("div");
heart.className = "heart";
heart.style.transform = "rotateY("+i\*10+"deg) rotateZ(45deg) translateX(30px)";
container.appendChild(heart);
}
</script>
<audio autoplay="autopaly" loop="loop" id="audios" preload="auto">
<source src="http://music.163.com/song/media/outer/url?id=1827600686.mp3" type="audio/mp3" />
</audio>
</body>
效果4:
可以进社区找到对应效果下载—>>>html爱心表白代码

效果4部分代码:
<body>
<div class="love">
<div class="love\_horizontal">
<div class="love\_vertical">
<div class="love\_word">我喜欢你</div>
</div>
</div>
</div>
<div class="love">
<div class="love\_horizontal">
<div class="love\_vertical">
<div class="love\_word">和我</div>
</div>
</div>
</div>
<div class="love">
<div class="love\_horizontal">
<div class="love\_vertical">
<div class="love\_word">在一起</div>
</div>
</div>
</div>
<div class="love">
<div class="love\_horizontal">
<div class="love\_vertical">
<div class="love\_word">好吗</div>
</div>
</div>
</div>
<div class="love">
<div class="love\_horizontal">
<div class="love\_vertical">
<div class="love\_word">爱</div>
</div>
</div>
</div>
<div class="love">
<div class="love\_horizontal">
<div class="love\_vertical">
<div class="love\_word">爱你哟</div>
</div>
</div>
</div>
<div class="love">
<div class="love\_horizontal">
<div class="love\_vertical">
<div class="love\_word">么么哒</div>
</div>
</div>
</div>
<div class="love">
<div class="love\_horizontal">
<div class="love\_vertical">
<div class="love\_word">Love</div>
</div>
</div>
</div>
</div>
<div><img style="position:absolute;
width:250px;
height:250px;
top: 50%;
left: 52%;
transform: translate(-50%,-50%);"
src="./images/1.jpg"></div>
<audio autoplay="autoplay" loop="loop" preload="auto"
src="http://music.163.com/song/media/outer/url?id=1828026086.mp3">
</audio>
</body>
效果5:
可以进社区找到对应效果下载—>>>html爱心表白代码
画爱心,鼠标点击之后爱心扩散,满屏的宝贝!

效果5部分代码:
<body style=" overflow:hidden;">
<canvas id="c"></canvas>
<script>
var b = document.body;
var c = document.getElementsByTagName('canvas')[0];
var a = c.getContext('2d');
if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) {
// 是移动端打开
document.write('<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">');
} else {
// 不是移动端打开
}
</script>
<div><img style="position:absolute;
width:250px;
height:250px;
top: 20%;
left: 52%;
transform: translate(-50%,-50%);"
src="1.jpg"></div>
<audio autoplay="autopaly" loop="loop" id="audios" preload="auto">
<source src="http://music.163.com/song/media/outer/url?id=558290126.mp3" />
</audio>
</body>
效果6:
需要这个代码去我的另一篇博客下载—>>>网页表白代码烟花特效
点击愿意会有烟花特效,不愿意的话会说一些表白的话。烟花页面下面有表白文字自动输出,可以更改。背景是高清动态花瓣,十分好看,可以调透明度。

代码6补充说明:
需要这个代码去我的另一篇博客下载—>>>网页表白代码烟花特效
效果7:
可以进社区找到对应效果下载—>>>html爱心表白代码
中间可以是女朋友的名字,比如嘉悦,可以写成jia yue.

效果7部分代码:
<script>
function onDocumentTouchMove( event ) {
if ( event.touches.length == 1 ) {
event.preventDefault();
mouseX = event.touches[ 0 ].pageX - windowHalfX;
targetRotation = targetRotationOnMouseDown + ( mouseX - mouseXOnMouseDown ) \* 0.05;
}
}
//
function animate() {//更新场景
requestAnimationFrame( animate );
render();
}
function render() {
timeOnShapePath += 0.0337;
if (timeOnShapePath > 1) timeOnShapePath -= 1;
// TODO Create a PointOnShape Action/Zone in the particle engine
var pointOnShape = heartShape.getPointAt( timeOnShapePath );
emitterpos.x = pointOnShape.x \* 5 - 100;
emitterpos.y = -pointOnShape.y \* 5 + 400;
// Pretty cool effect if you enable this
// particleCloud.rotation.y += 0.05;
group.rotation.y += ( targetRotation - group.rotation.y ) \* 0.05;
renderer.render( scene, camera );
}
</script>
效果8:
可以进社区找到对应效果下载—>>>html爱心表白代码

效果9:
可以进社区找到对应效果下载—>>>html爱心表白代码
附带音频(可以自己修改音频,比如你的录音等等)。

效果10:
可以进社区找到对应效果下载—>>>html爱心表白代码
表白弹幕墙自动发送(可以修改弹幕内容),鼠标滑过星空会变化,十分炫酷。

效果11:
资源下载地址---->>>爱心biubiubu资源
开始是画小人biubiubiu发射爱心,然后显示大爱心。上面是你们在一起的时长,全程有背景音乐。

效果12:
这个代码需要的话进这个文章下载—>>>爱心加照片

里面有详细的使用说明,可以换照片和滚动文字。

效果13:
资源下载地址—>>>效果13资源下载
可以改文字(也就是你想对ta说的话),修改你们在一起的时间。

效果14:
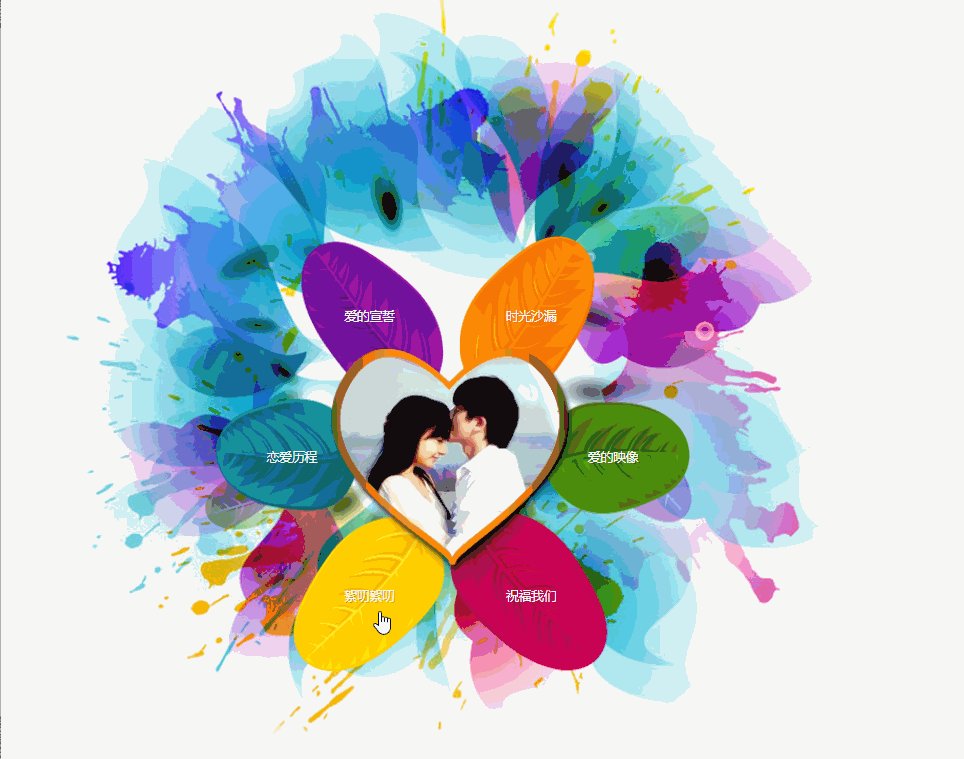
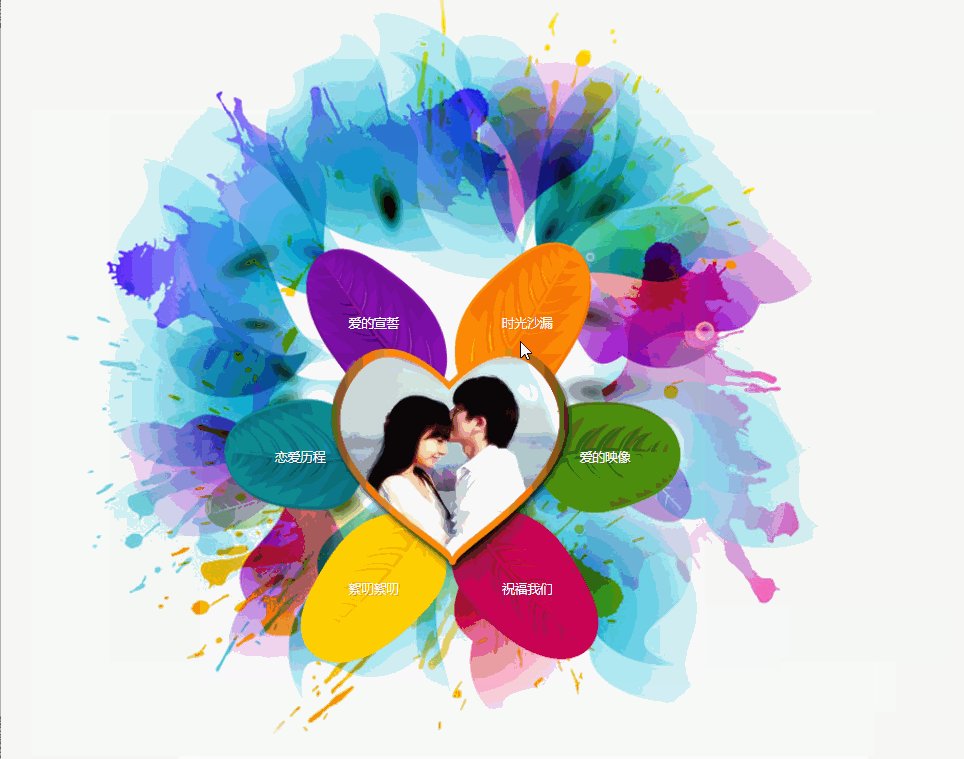
这是表白模板,可以套用,改里面的文字照片即可。
进这个文章下载–>>>情侣相恋100天纪念模板

购买本文前12个代码
需要本文表白代码可以进社区下载—>>>网页爱心表白代码大全下载地址
扫码支付成功后会得到百度网盘链接和提取码,里面有本文的前12个表白代码,每个代码都有详细的使用说明,教你怎么修改文字、照片、背景音乐等。
下载后解压(一共12个表白效果):

怎么在页面添加文字和背景音乐?
1、每个网页都可以加背景音乐,body里面加下面代码即可(一般是倒数第几行)。























 45万+
45万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








