一、新规核心要点
自2025年1月1日起,西班牙正式实施包装法新规,所有在西班牙市场销售的家用包装商品必须按材质分类标注回收标签,未合规商品将面临下架、罚款等风险
二、标签颜色与材质对应规则
四大颜色分类容器对应不同包装材质(仅限家用包装):
- 黄色标签:塑料、金属、纸盒/纸板包装(需投放黄色垃圾桶)。
- 蓝色标签:纸和纸板包装(需投放蓝色容器)。
- 绿色标签:玻璃包装(如酒瓶、玻璃罐,需投放绿色容器)。
- 棕色标签:可堆肥包装(需符合UNE EN 13432:2001标准,投放棕色垃圾桶)。
注意:复合材料包装若不可分离,需标注重量占比最大的材质标签。

三、合规设计关键要求
-
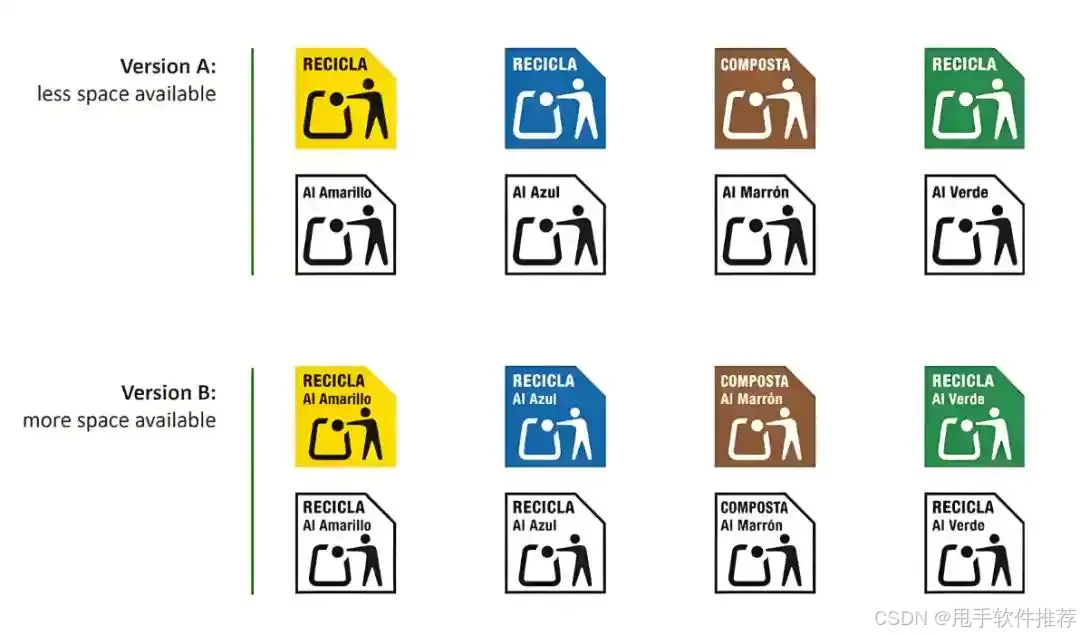
颜色与样式:
- 必须使用官方指定颜色,不得更改比例、形状或字体。
- 黑白标签允许使用,但需添加文字说明(如“AL AMARILLO”标注黄色垃圾桶)。

-
尺寸规范:
- 建议标签尺寸为10mm,最小不得低于8mm。
- 标签周围需留缓冲区域,避免其他元素干扰。


-
禁止内容:
- 禁用“环保”(respetuoso con el medio ambiente)等误导性词汇。
- 不得在标签内添加与回收无关的图形或文字。

四、多材质包装处理方案
- 可分离材质:分别标注各部分对应的回收标签(如纸盒+玻璃瓶需同时贴蓝色和绿色标签)。
- 不可分离/复合材质:标注重量占比最大的材质标签。
五、高效工具推荐:甩手跨境工具箱
-
操作步骤:
- 打开工具箱的【标签合成】功能,选择模板,点击“西班牙标”,直接替换。
- 支持彩色/黑白标签一键生成。




六、常见问题解答
-
是否需要立即更换标签?
- 2025年1月1日前注册的卖家无需立即更换,但建议提前印制新标签以适应运输周期。
-
旧版绿点标志能否保留?
- 绿点标志(Ecoembes)可暂时与新标签共存,但未来需全面采用新规标签。
-
非欧盟卖家如何合规?
- 需注册西班牙NIF税号,并在生态部完成包装法登记,非欧盟企业还需指定本地授权代表。
立即行动,规避罚款风险!
























 1097
1097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








