目录
一、网页概述
本实例应用html5+css3+js,代码精简,div+css布局,带登录非空验证,可账号密码登录。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页共包含7个页面:

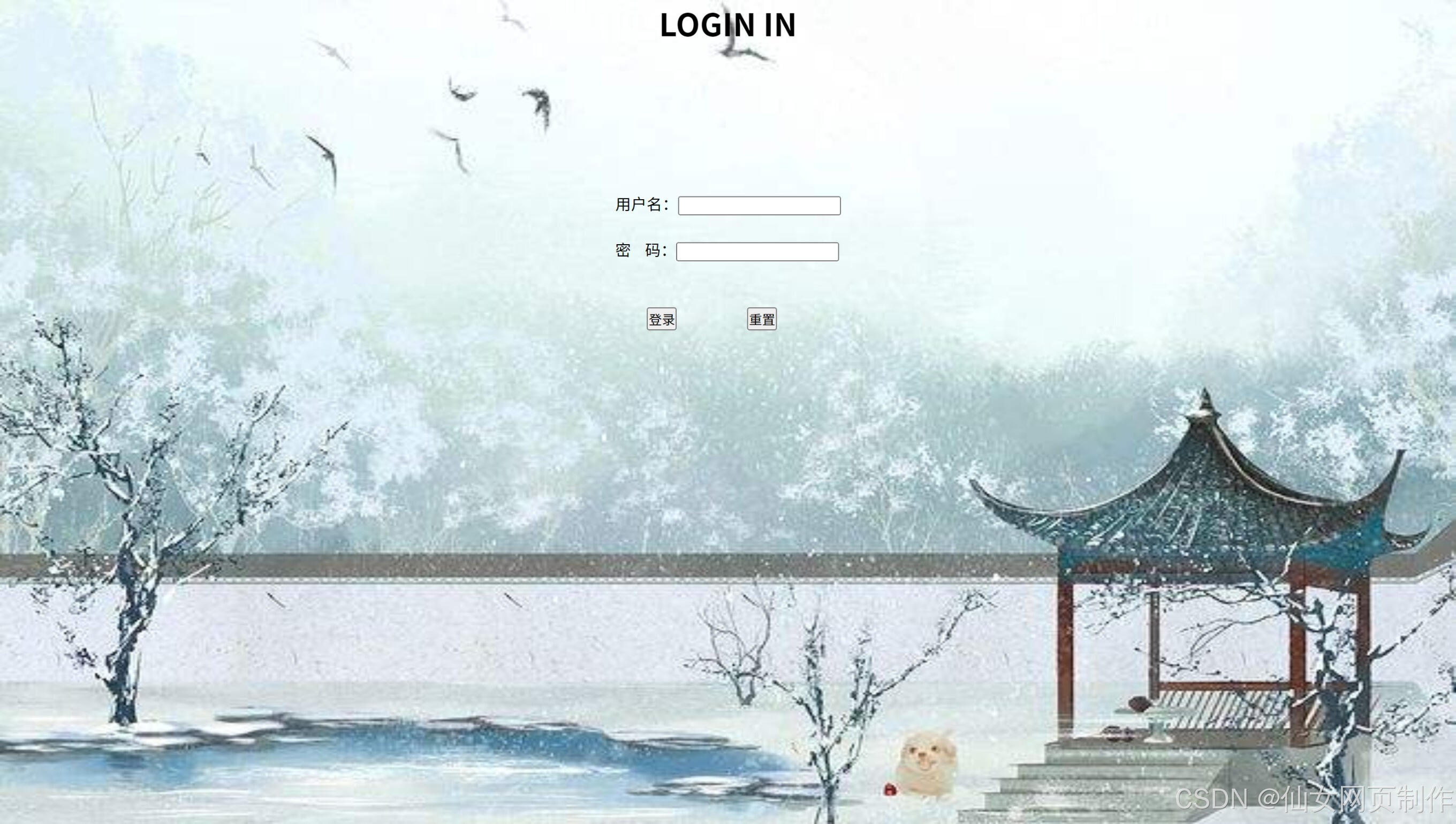
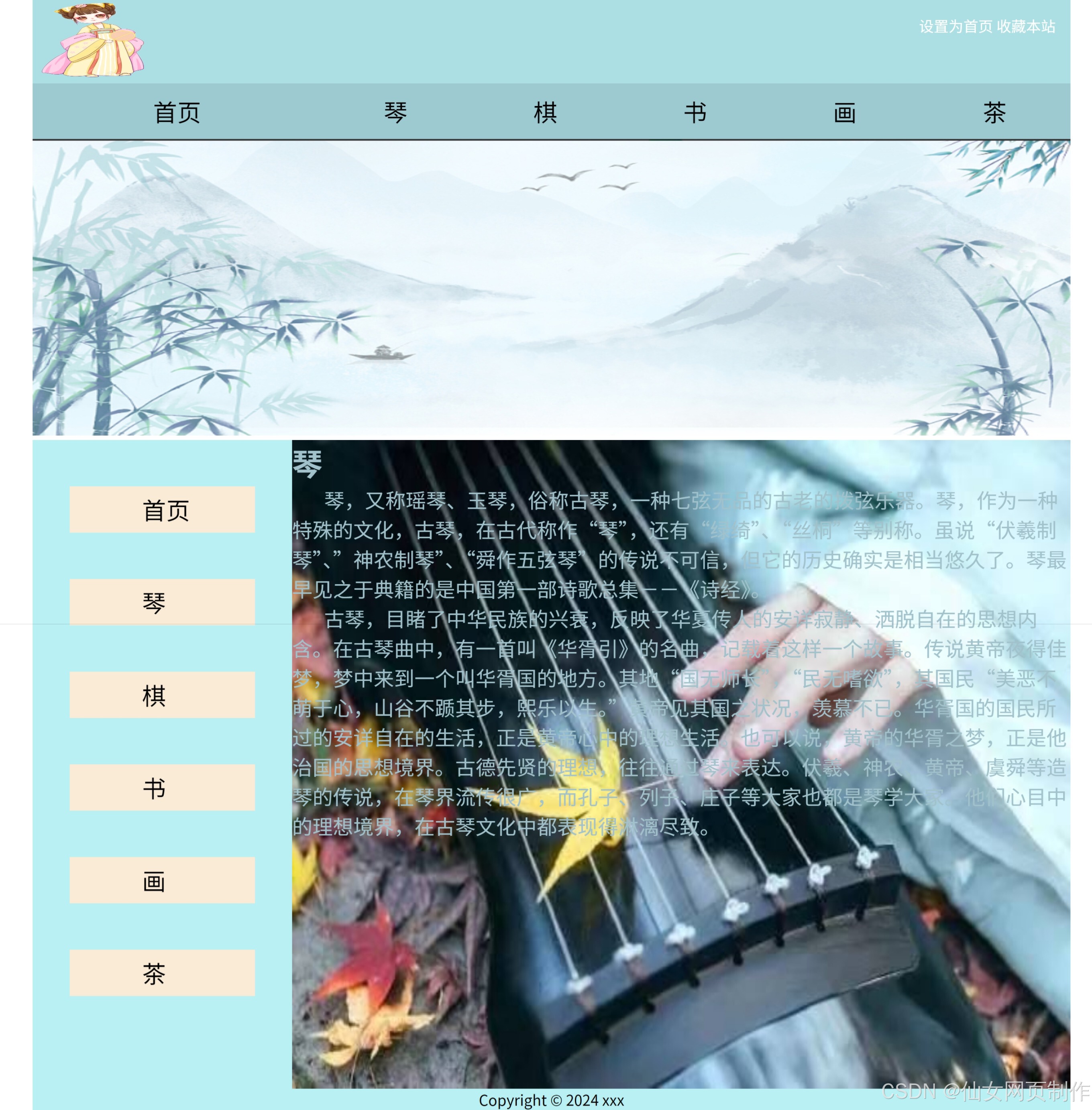
三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):








四、代码展示
1.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<link rel="stylesheet" href="./css/index.css"><!-- link:链入外部CSS表 -->
</head>
<body>
<div id="wrap">
<div id="logo">
<div id="logolefet">
<img src="img/logo.png" width="110" height="80">
</div>
<div id="logoright">
<a href="#">设置为首页</a>
<a href="#">收藏本站</a>
</div>
</div>
<table id="table">
<td><a href="index.html">首页 </a></td>
<td><a href="qin.html">琴</a></td>
<td><a href="qi.html">棋</a></td>
<td><a href="shu.html">书</a></td>
<td><a href="hua.html">画</a></td>
<td><a href="cha.html">茶</a></td>
</table>
...
2.CSS
代码如下(节选示例):
/* "*"是全局选择器 */
*{
margin: 0;
}
body {
width: 1120px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
#logo {
background-color: #acdfe3;/* 顶部背景颜色 */
height: 90px;/* 高度设置成90px */
}
#logolefet {
float: left;/* 设置为左浮动 */
padding-left: 10px;
padding-top: 3px;
}
#logoright {
padding: 16px;
float: right;/* 设置为右浮动 */
}
#logoright a {
text-decoration: none; /* 去掉超链接的下划线 */
font-size: 22px;/* 字体大小 */
color: #FFF;/* 字体颜色 */
}
#left {
background-color: #b9f0f4;
/* 左边列表的背景颜色 */
float: left;
}
#right {
background-color: #FFF;
float: right;
height: 620px;
width: 840px;
font-size: 22px;
}
#center #left #line li a {
text-decoration: none;
color: #000;
}
#table {
width: 1120px;
text-align: center;
background-color: #9ccad0;
height: 60px;
}
#table a {
color: #000000;
text-decoration: none;
font-size: 26px;
}
#center #left {
/* 中间左半部分的宽、高 */
height: 700px;
width: 280px;
}
#center #left #line li {
line-height: 50px;
list-style-type: none;/* 列表项无序号; */
background-color: antiquewhite;
width: 200px;
font-size: 26px;
text-indent: 3em;/* 缩进2字符 */
margin-top: 50px;
}
...
3.JS
代码如下(节选示例):
//自定义函数
function Check() {
//alert("登录");
var uname = form1.username.value;
var passwd = form1.password.value;
if (uname == "") {
//alert("用户名不能为空!");
document.getElementById("errorname").innerText = "用户名不能为空";
} else if (uname.length < 6) {
document.getElementById("errorname").innerText = "用户名不能低于6位";
} else {
document.getElementById("errorname").innerText = "";
console.log(document.getElementById("errorname").innerHTML);
if (passwd == "") {
document.getElementById("errorpasswd").innerHTML = "<span style='color:red'>密码不能为空</span>";
//console.log(uppasswd)
} else if (passwd.length < 6)
...
五、总结
设计一个样式美观又人性化的网页,除了具备扎实的专业知识,还需具备美学和人机工程学等相关知识,优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码|优质文章】;Web前端网页制作、大学生毕业设计辅导、期末大作业辅导、模板源码、技术咨询等,有兴趣的联系我!
更多优质博客文章、网页模板点击以下链接查阅:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








