一、组件的生命周期
1. 生命周期 & 生命周期函数
生命周期
(
Life Cycle
)是指一个组件从
创建
->
运行
->
销毁
的整个阶段,
强调的是一个时间段
。
生命周期函数
:是由
vue
框架提供的
内置函数
,会伴随着组件的生命周期,
自动按次序执行
。
注意:
生命周期
强调的是
时间段
,
生命周期函数
强调的是
时间点
。
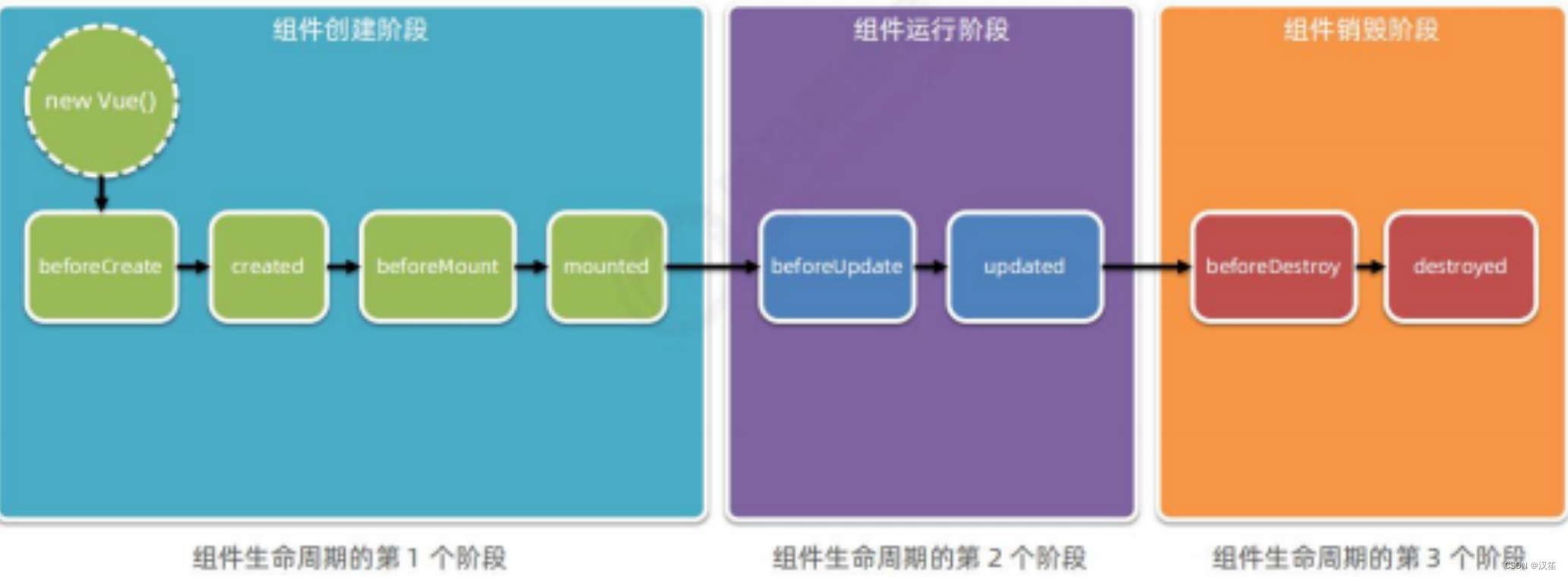
2. 组件生命周期函数的分类

3. 生命周期图解
可以参考 vue 官方文档给出的“
生命周期图示
”
,
进一步理解组件生命周期执行的过程:
https://cn.vuejs.org/v2/guide/instance.html#
生命周期图示
二、组件间的数据共享
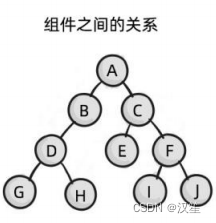
1、组件间的关系
在项目开发中,组件之间的
最常见的关系
分为如下两种:
① 父子关系
② 兄弟关系

2、组件之间的数据共享
父子组件之间的数据共享又分为:
①
父
->
子
共享数据
②
子
->
父
共享数据
父组件向子组件共享数据需要使用
自定义属性
。示例代码如下:
//父组件
<Son : msg = "message" : user = "userinfo"></Son>
data(){
return{
message: "hello wa",
userinfo: { name:"a",age:26}
}
}<template>
<div>
<h5>Son 组件</h5>
<p>父组件传的值{{ spqr }}</p>
<p>父组件传的值{{ name }}</p>
</div>
<template>
props:['spqr','name']
子组件向父组件共享数据使用自定义事件。示例代码如下:
export default {
data(){
return { count:0 }
},
methods:{
add(){
this.count += 1
//修改数据时,通过 $emit()触发自定义事件
this.$emit('numchange', this.count)
}
}
}<Son @numchange="getNewCount"></Son>
export default {
data(){
return { countFromSon:0 }
},
methods :{
getNewCount(val){
this.countFromSon = val
}
}
}
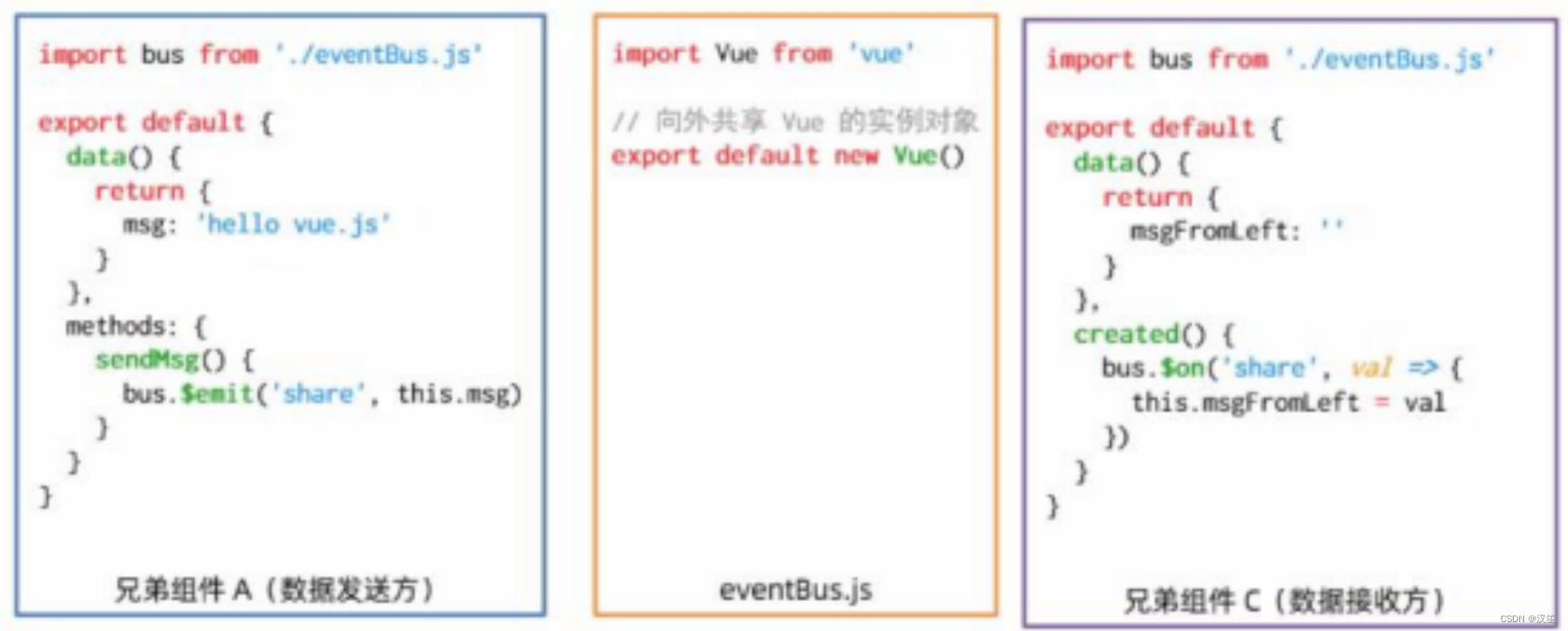
兄弟组件之间的数据共享
在
vue2.x
中,兄弟组件之间数据共享的方案是
EventBus

EventBus 的使用步骤
① 创建
eventBus.js
模块,并向外共享一个
Vue
的实例对象
② 在数据
发送方
,调用
bus.$emit
('
事件名称
',
要发送的数据
)
方法
触发自定义事件
③ 在数据
接收方
,调用
bus.$on
('
事件名称
',
事件处理函数
)
方法
注册一个自定义事件






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








