一、引言
随着全球化贸易的快速发展,船运物流行业作为国际贸易的重要支柱,面临着前所未有的挑战和机遇。传统的船运物流管理方式已难以满足现代物流管理的需求,因此,开发一套高效、安全、易用的船运物流管理系统成为了行业内的迫切需求。本文将详细介绍船运物流管理系统的设计与实现过程,包括系统需求分析、设计、开发、测试及未来展望等方面,以期为船运物流行业的信息化建设提供有益的参考。
二、系统需求分析
在船运物流管理系统的开发之前,我们首先对用户需求进行了深入的调研和分析。通过收集用户反馈和实地考察,我们确定了系统的主要功能需求,包括船舶信息管理、货物信息管理、订单管理、财务管理、用户权限管理等模块。这些模块覆盖了船运物流管理的各个环节,旨在实现信息的全面整合和高效利用。
三、系统设计
1.总体设计
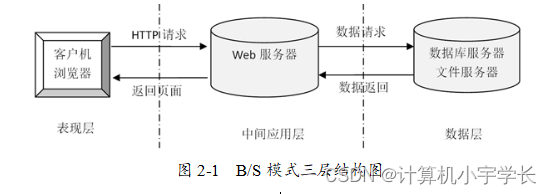
根据需求分析的结果,我们设计了船运物流管理系统的总体架构。系统采用B/S架构,通过Web浏览器进行访问,用户无需安装额外的客户端软件,降低了使用门槛。同时,系统采用模块化设计,各模块之间通过接口进行通信,提高了系统的可扩展性和可维护性。
2.数据库设计
数据库是船运物流管理系统的核心组成部分,我们根据系统需求设计了相应的数据库表结构。数据库主要包括船舶信息表、货物信息表、订单信息表、财务信息表等,通过主键和外键约束实现数据之间的关联和完整性。
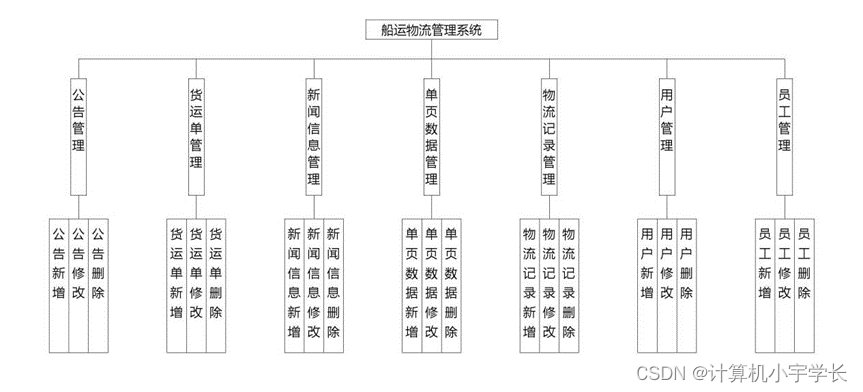
3.功能模块设计
(1)船舶信息管理模块:该模块负责船舶信息的录入、查询、修改和删除等操作,包括船舶基本信息、船舶位置、船舶状态等。
(2)货物信息管理模块:该模块负责货物信息的录入、查询、修改和删除等操作,包括货物名称、货物数量、货物重量、货物类型等。
(3)订单管理模块:该模块负责订单的创建、查询、修改和删除等操作,同时支持订单的跟踪和查询功能。
(4)财务管理模块:该模块负责财务信息的录入、查询和统计分析等操作,包括收入、支出、利润等财务指标。
(5)用户权限管理模块:该模块负责用户信息的录入、查询、修改和删除等操作,同时支持用户角色的设置和权限的分配。
四、系统开发
1.开发环境搭建
我们选择了Java语言作为系统的开发语言,采用了IDEA开发平台和Maven构建工具。同时,我们使用了MySQL数据库作为数据存储的媒介,并通过JDBC技术实现数据库的连接和操作。
2.功能模块实现
在开发过程中,我们按照模块化的思想逐步实现了各个功能模块。通过Java编程语言和相关的框架技术,我们完成了船舶信息管理、货物信息管理、订单管理、财务管理和用户权限管理等模块的开发。在开发过程中,我们注重代码的规范性和可维护性,采用了面向对象的设计思想和分层架构的设计模式。
3.关键技术介绍
(1)Java语言:Java语言作为一种跨平台的编程语言,具有简单易学、功能强大、安全可靠等特点,非常适合用于开发船运物流管理系统。
(2)Vue.js框架:Vue.js是一款构建用户界面的渐进式框架,它易于上手且能够与其他库或已有项目整合。在前端开发中,我们使用了Vue.js框架来提高开发效率和用户体验。
(3)AJAX技术:AJAX技术允许网页应用快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面。在船运物流管理系统中,我们使用了AJAX技术实现了数据的异步加载和更新,提高了系统的响应速度和用户体验。
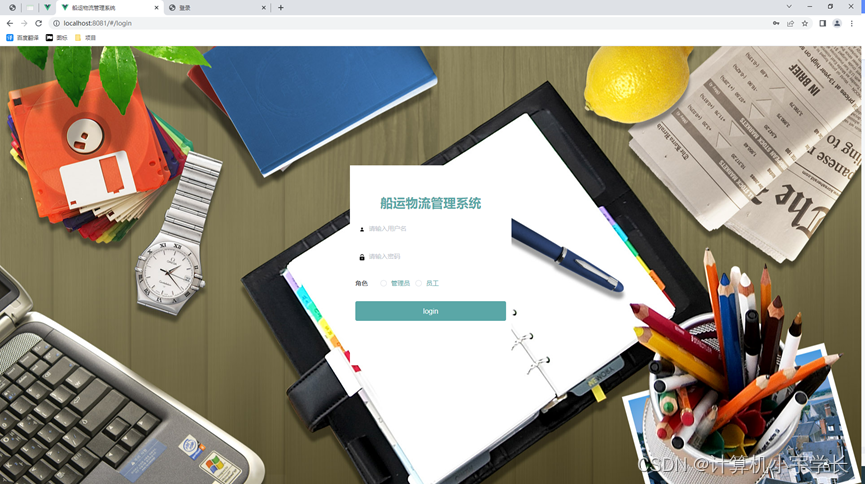
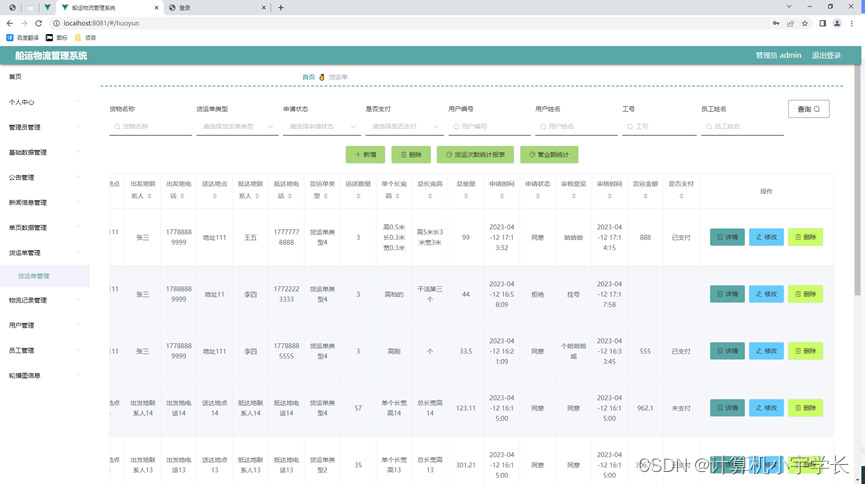
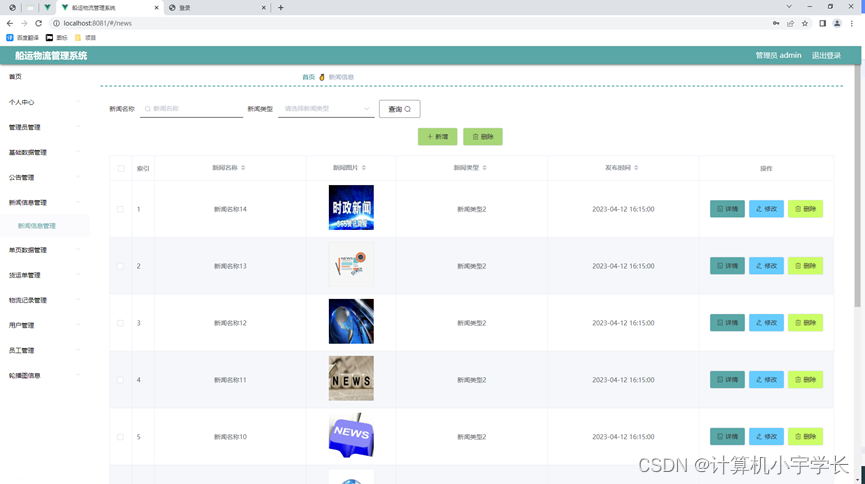
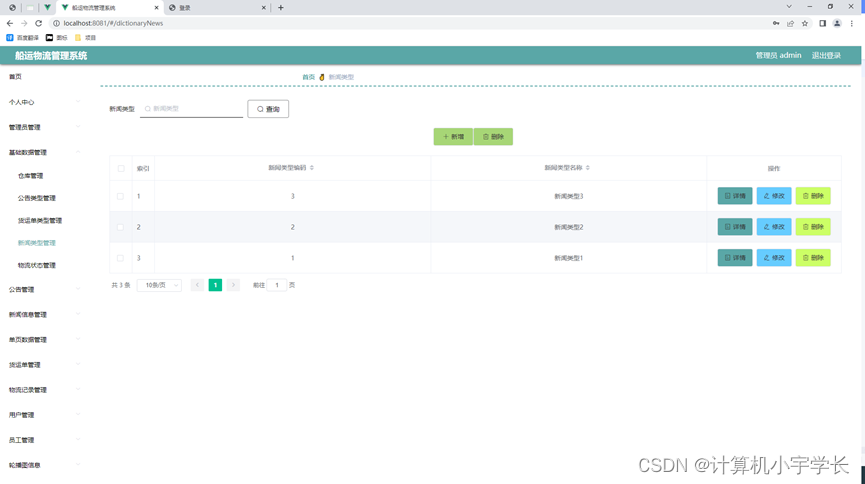
4.系统部分截图







如何利用这个项目?
课程学习:学生可以通过这些项目实例深入理解SpringBoot和Vue的实际应用,提高解决实际问题的能力。
毕业设计:这个可以作为毕业设计的基础,学生可以在此基础上进行扩展和创新,快速完成设计要求。
技术提升:对于有志于提升个人技术栈的开发者,这些项目提供了实践机会,学习当前最流行的技术。
结语
在你的计算机科学学习和研究旅程中,选择合适的工具和资源至关重要。基于SpringBoot + Vue的船运物流管理系统设计与实现计算机项目源码,是你迈向成功的重要一步。
源码获取方法
需要完整系统代码和源码的朋友,希望你能点赞+收藏+评论+关注,然后私信我即可~
祝您毕业顺利!























 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










