使用之前要确保电脑安装了node.js
具体安装方法可以看这里
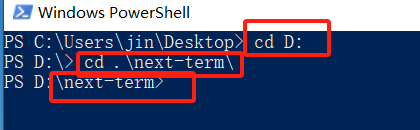
1. 进入自己设置的目录
在桌面按 shift+右键 进入命令行

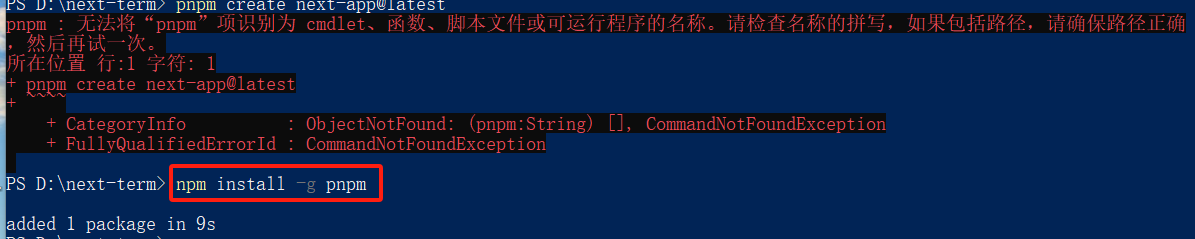
1.1. 报错
pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确
,然后再试一次。
所在位置 行:1 字符: 1
+ pnpm create next-app@latest
+ ~~~~
+ CategoryInfo : ObjectNotFound: (pnpm:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
解法
出现“pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。”的错误,通常有以下几个原因:
- pnpm未正确安装:确保你已经正确安装了pnpm。可以通过运行
npm install -g pnpm来全局安装pnpm。 - 环境变量未配置:如果已安装pnpm但仍然遇到问题,可能是因为系统的环境变量中没有正确添加pnpm可执行文件所在的路径。确保将pnpm的安装路径添加到系统的PATH环境变量中。在Windows上,路径通常类似于
C:\Users\Username\AppData\Roaming\npm。 - Node.js版本问题:确保你的Node.js版本至少为v18.12,因为pnpm需要较新的Node.js版本。
- 脚本执行策略限制:如果是在Windows PowerShell中遇到这个问题,可能是因为系统的执行策略禁止运行未签名的脚本。可以尝试以管理员身份运行PowerShell,并执行
set-ExecutionPolicy RemoteSigned来更改执行策略。 - 使用npx运行pnpm:如果上述方法都不奏效,可以尝试在命令前加入"npx",这将临时将命令加入到环境变量中,例如使用
npx pnpm install来运行。
1.2. 安装 pnpm
npm install -g pnpm来全局安装pnpm

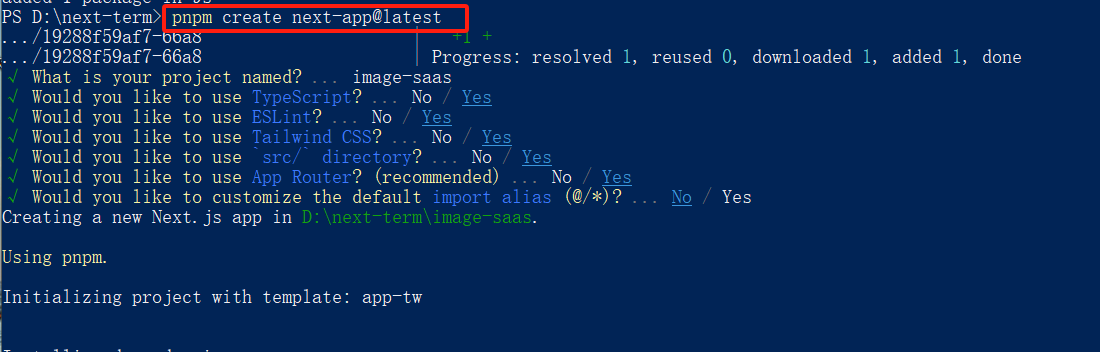
1.3. 创建一个新 项目


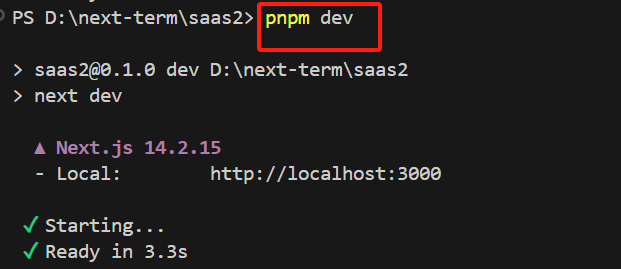
2. 通过 vscode 启动项目
![]()
2.1. 启动项目

2.2. 修改主页面代码




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








