注册
首先打开雨云官网
雨云官网网址:https://www.rainyun.com/YZJ_?s=xxx

然后登录/注册雨云(登录/注册建在右上角)

如果没注册就点击下方注册,然后如果显示“正在使用优惠通道注册”就照常输入信息

没有则优惠码填“YZJ”

开始
上次介绍了通过UptimeRobot免费监测网站状态并使用邮箱+APP进行通知,有没有一种可能假如手机突然掉了,然后就……刚好想看一下自己的网站还在没在正常运行呢
这是我搭建的:https://status.lmb520.cn/ 7
这是原作者搭建的:https://status.baiwumm.com/ 3
这是一位邻居搭建的:https://lzh.xgr.cab/
搭建顺序
我们这里使用的是由白雾茫茫基于UptimeRobot编写的源码:
GitHub - baiwumm/website-status: 📺 一个基于 UptimeRobot API 的在线状态面板 | 站点监测 | 状态检测 | An online status panel based on the UptimeRobot API | UptimeRobot, status, site
- 我们进入Github项目,然后下载项目源码
- 改写
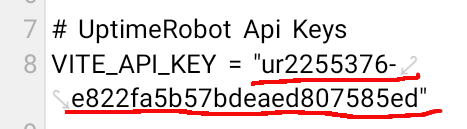
.env文件
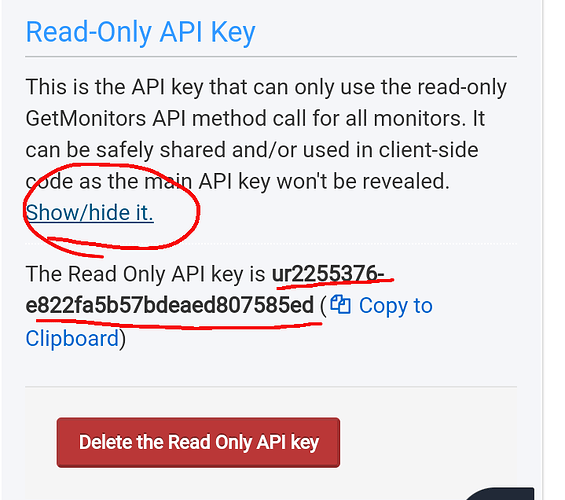
第7、8行里的VITE_API_KEY一定要改成自己UptimeRobot账号里的Read-Only API Key(不改就是监测作者的网站)
- 将打包后的文件上传至网站空间或者直接使用 Vercel 或者 Cloudflare 直接部署该项目
构建项目
你下载的源码,不可以直接上传到空间里,需要自行构建打包项目。然后才可以上传到空间使用PHP进行建站
不会构建打包的话,可以百度。实在不行的话,可以把.env文件修改后通过邮箱(lmb@lmb520.cn)发给我并在林墨白的博客原文评论一下发送邮箱(不然我怕看不到)
- 安装环境(不可以跳过)
# 若没有 pnpm npm install pnpm -g # 安装依赖 pnpm install
- 进行开发(可以跳过这一步)
pnpm dev
- 最后打包(不可以跳过)
pnpm build
- 最后构建成功的源码会在
dist文件夹,然后上传到空间上就可以了
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








