一、表单标签(form)
作用:
用来收集用户输入的内容,将其打包,一并提交给指定的位置(指定的页面地址/后台服务器地址),就可以实现前端页面与服务器之间的交互。
组成部分:
form 元素,表单控件,按钮控件
二、表单控件
label :元素用于为单元素添加标签,提高可访问性。
input : 元素是最常用的表单元素之一,它可以创建文本输入框(纯文本)、密码框(隐 藏)、单选框、复选框等。
属性 :
type 属性定义了输入框的类型
取值 :
text :纯文本
password :密码
radio :单选框
checkbox :复选框
email :邮箱
file :文件
submit :提交按钮
button :普通按钮 (点击没有效果,结合JavaScriqt一起使用)
id : 属性 用于关联 <label> 元素,
name 属性用于标识表单字段
placeholder :定义描述信息
checked :单选框或复选框默认被选中
value :值 (内容)
select :下拉框
子标签 : option 下拉列表中的选项。
三、表单控件
submit : 提交按钮
button : 普通按钮
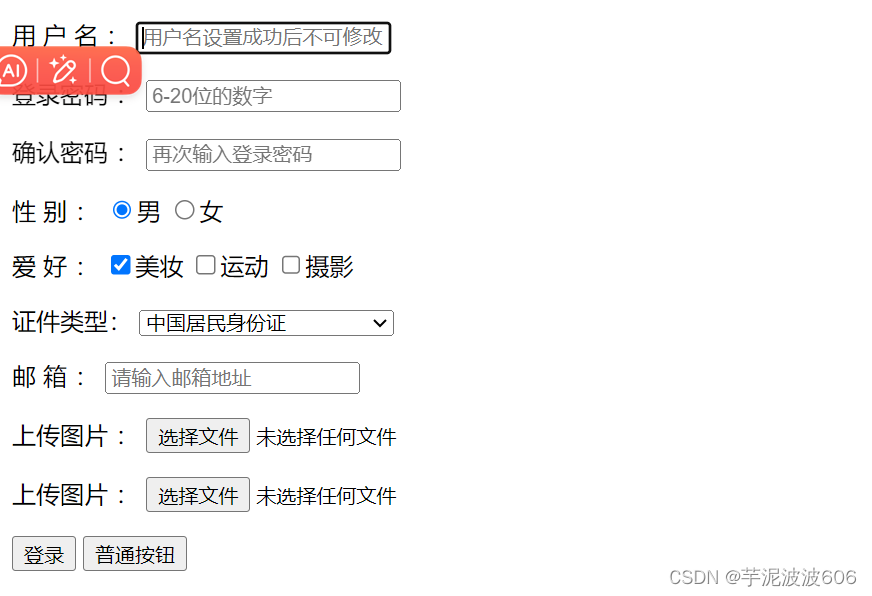
四、表单效果图及代码
效果图

表单编码
<form action="./demo/hua.png" method="">
<p>
<label>用 户 名 :</label>
<input type="text" placeholder="用户名设置成功后不可修改">
</p>
<p>
<label>确认密码 :</label>
<input type="password" placeholder="再次输入登录密码">
</p>
<p>
<label> 性 别 :</label>
<!--name 代表这两个 inqut 是同一组的,同名相斥-->
<input type="radio" name="sex" checked><label>男</label>
<input type="radio" name="sex"><label>女</label>
<p>
<p>
<label>爱 好 :</label>
<input type="checkbox" checked><label>美妆</label>
<input type="checkbox"><label>运动</label>
<input type="checkbox"><label>摄影</label>
</p>
<p>
<label>证件类型:</label>
<select>
<option value="">中国居民身份证</option>
<option value="">港澳台居民居住证</option>
<option value="">港澳台居民居住证</option>
<option value="">台湾居民来往大陆通行证</option>
<option value="">护照</option>
<option value="">外国人永久居留身份证</option>
</select>
</p>
<p>
<label>邮 箱 :</label>
<input type="email" placeholder="请输入邮箱地址">
</p>
<p>
<label>上传图片 :</label>
<input type="file">
</p>
<p>
<label>上传图片 :</label>
<input type="file">
</p>
<p>
<input type="submit" value="登录">
<input type="button" value="普通按钮">
</p>
</form>





















 2974
2974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








