2.1 文字与段落排版
2.1.1 段落标签
段落标签的语法:<p>...</p> 例:
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>align属性作用是对齐方式,包括left(左对齐)、center(居中)、right(右对齐),默认为left。
语法:<p align="left | center | night">文字</p> 例:
<p alingn="center">第一段</p>
<p alingn="left">第二段</p>
<p alingn="right">第三段</p>
<p>第四段</p>示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>段落P标签示例</title>
</head>
<body>
<p align="center">广东南方职业学院</p>
<p align="right">作者:信息与计算机学院</p>
<p align="left">信息与计算机开设了计算机应用技术,软件技术等专业</p>
<p align="center">Copyright ©2019信息与计算机学院</p>
</body>
</html>2.1.2 标题标签
页面中,标题是一段文字内容的核心,所以总是用加强的效果来表示。标题使用<h1>至<h6>标签进行定必。<h1>定义最大的标题,<h6>定义最小的标题,HTML会自动在标题前后添加一个额外的换行。标题文字标签的格式为:
<h #align ="left | center | right">标题文字</h#> align属性作用是对齐方式,包括left(左对齐)、center(居中)、right(右对齐),默认为left。
例:
<h1>标题一</h1>
<h2 align="center">标题二</h2>
<h3 align="left">标题三</h3>
<h4 align="right">标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题示例</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>2.1.3 换行标签
如果编辑网页内容只是为了换行,而不是从新段落开始,可以使用<br/>标签。
换行语法:
文字<br/>
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>换行标签</title>
</head>
<body>
<h3>联系我们</h3>
联系地址:广东省江门市。。。。<br/>
联系电话:。。。。。。<br/>
传真电话:。。。。<br/>
网址:。。。。<br/>
</body>
</html>2.1.4 水平线标签
水平线可以作为段落与段落之间的分隔线,使文档结构清晰,层次分明。当浏览器解释到 HTML 文档中的<hr/>标签时,会在此处换行,并加入一条水平线段。
水平线标签的格式为:
<hr align=" left | center |right" size =" 横线粗细"width ="横线长度"color ="横线色彩"noshade="
noshade" / >例:
<hr/>
<hr color="#ffc0cb"/>
<hr size="20px" color="#aaccff"/>
属性 size:
设定线条粗细,以像素为单位,默认值为2。
属性 width:
性 width:设定线段长度,可以是绝对值(以像素单位)或相对值(相对于当前窗口的百分比)。所谓绝对值,是指线段的长度是固定的,不随窗口尺寸的改变而改变。所谓相对值,是指线段的长度相对于窗口的宽度而定,窗口的宽度改变时,线段的长度也随之增减,默认值为 100%,即始终当前窗口。
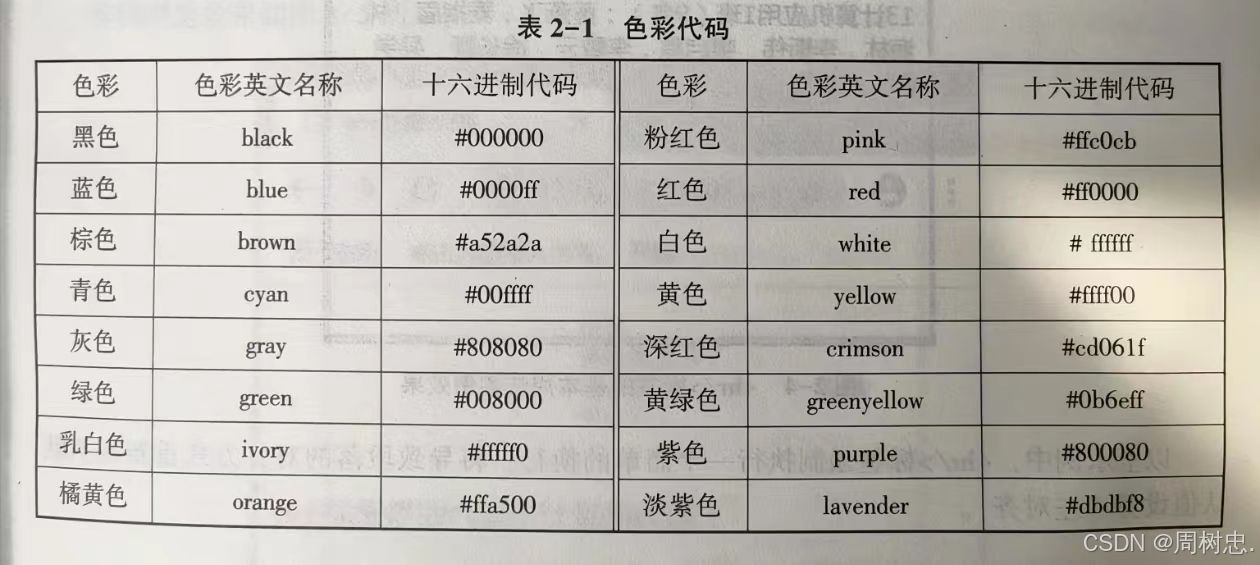
属性 color:设定线条色彩,默认为黑色。色彩可以用相应的英文名称或以“#”引导的一个千六进制代码来表示,见表2-1

2.1.5 预格式化标签
<pre>标签可定义预格式化的文本。语法:
<pre>文本块</pre>被包围在<pre>标签中的文本通常会保留空格和换行符。如:
<pre>
江西 应用 工程 职业 学院
校训 :。。。。。 。。
</pre><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>pre标签示例</title>
</head>
<body>
<pre>
这是
预选式文件。
它保留了空格。
</pre>
<p>pre标签很适合显示计算机代码:
</p>
for i=1 to 10
print i
next i
</pre>
</body>
</html>2.1.6 缩排标签
<blockquote>标签可定义一个块引用,经常会在左右两边进行缩进。语法:
<blockquote>文本块</blockquote>例:
<blockquote>
时间是经常发生飞机出书舒服舒服护士还的防护是从大受刺激的活动经费和金属非金属附
士大夫的防护的回复的胡发几乎都会vu活动地址的会否收费后的话好的vu的话SUV互动式
的场景都是垃圾处理的v厉害v订货发货的i萨芬后的红底黄司机带走i哦放假哦i的肌肤是否
身份上阵父子大会正式的。
</blockquote><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>blockquote标签示例</title>
</head>
<body>
这里有一段长文本引用:
<blockquote>广东。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。专业布局</blockquote>
*请注意,浏览器在blockquote标签前后添加了换行,并增加了外边框。
</body>
</html>2.1.7 案例
<!--实例2.7程序-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>全球汇商城简介</title>
</head>
<body>
<h1 align="center">100%正品 十重保障</h1>
<hr color="deeppink"/>
<p> 全球汇成立于2008年,10年来,凭借独创的特
卖模式,精选全球正品好货,深度折扣,在电子商务研究中心2018年6月发布的"2017年度中国网络零售市
场数据监测报告"中,全球汇在B2C 市场交易份额方面发展势头良好,继续保持第三位。<br/>
唯品会是全球最大的特卖电商,以及中国第三大电商。<br />
</p><br />
全球承诺:
<blockquote>
全球直采:货源保障,全球布局 直采全世界好货。<br />
入仓全检:质检保障,独立自理仓库 坚持入仓全检验。<br />
自营物流:物流保障,自营物流封闭操作 全程可塑。<br/>
假货必赔:第三方保障,中国人保正品保险,假货必赔。<br/>
</blockquote>
</body>
</html>

2.2 超链接
2.2.1 超链接简介
1. 超链接的定义
指从一个网页指向一个目标的联系关系,这个目标可以是另一个网页,也可以是相同网页的不同位置。
2. 超链接的分类
根据目标文件不同,分为页面超链接、锚点超链接、电子邮件超链接等
根据单击对象不同,分为文字超链接、图像超链接、图像映射等。
3. 路径
(1)绝对路径:就是主页上的文件或目录在硬盘上真正的路径。
(2)根目录相对路径:指从站点根文件夹到被链接文档经过的路径。
(3)文档目录相对路径:它是相对于某个基准目录的路径,以当前文件所在的路径为起点,进行相对文件的查找。
2.2.2 超链接的应用
1. 锚点标签<a>...</a>
HTML使用<a>标签来建立一个链接,通常<a>标签又称为锚。建立超链接的标签以<a>开始,以<a>结束。<a>标签的语法:
<a href="ur1" title="指向链接显示的文字"target="窗口名称">文本文字</a >建立超链接时,href 属性定义了这个超链接所指的目标地址,也就是路径。如果要创建一个不链接到其他位置的空超链接,可用“#”代替URL。
夕老食
鼠檢
属性 target:设定链接被单击后所要开始窗口的方式有以下4种:
(1)blank。在新窗口中打开被链接的文档。
(2)self。默认值。在相同的框架中打开被链接的文档。
(3)parent。在父框架集中打开被链接的文档。
(4)top。在整个窗口中打开被链接的文档。
2. 指向其他页面的超链接
创建指向其他页面的超链接,就是在当前页面与其他相关页面之间建立超链接。根据目标文件与当前文件的目录关系,有4种写法。注意,应该尽量采用相对路径。
(1)链接到同一目录内的网页文件,语法:
<a href="目标文件名.html">热点文本</a>其中,“目标文件名”是链接所指向的文件。
(2)链接到下一级目录中的网页文件,格式:
<a href="子目录名/目标文件名,html">热点文本</a>
(3)链接到上一级目录中的网页文件,语法:
<a href=".../目标文件名.html">热点文本</a)
其中,“../ ”表示退到上一级目录中
(4)链接到同级目录中的网页文件,格式:
<a href="../子目录名/目标文件名.html">热点文本</a)
表示先退到上一级目录中,然后再进入目标文件所在的目录。
例:
<a href="http://www.baidu.com">百度一下</a>
<a href="login.html">登录</a>
<a href="register.html">注册</a>3. 指向书签的超链接
书签就是用<a>标签对网页元素作一个记号,所以书签也称锚记或锚点。书签名在<a>标签的name属性中定义,语法:
<a name="记号名">目标文本附近的内容</a >
(1)指向页面内书签的超链接。要在当前页面内实现书签超链接,需要定义两个标签:
一个为超链接标签,另一个为书签标签。超链接标签的格式:
热点文本
即单击“热点文本”,将跳转到“记号名”开始的网页元素。
(2) 指向其他页面书签的超链接。书签超链接还可以在不同页面间进行链接。当单击书签超链接标题,页面会根据超链接中的 href 属性所以定的地址,将网页跳转到目标地址中书签名称所表示的内容。要在其他页面内实现书签链接,需要定义两个标签:一个为当前页面的超链接标签,另一个为跳转页面的书签标签。当前页面的超链接标签的语法:
<a href= " >热点文本</a >
单击“热点文本”,将跳转到日标页面“记号名”开始的网页元素。
例:
<a name="p"></a>
<a name="h"></a><!--书签的定义-->
<a href="#p">段落</a>
<a href="#h">标题</a><!--书签的使用跳转-->4.指向下载文件的超链接
指向下载文件的超链接语法:
<a href="文件名.zip">下载</a>5. 指向电子邮件的超链接
语法:
<a href="mailto:120242209@qq.com">联系我</a><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>页面之间的链接</title>
</head>
<body>
<a href="register.html">免费注册</a><!--链接到同一目录内的网页文件-->
<a href="login.html">账户登录</a><!--链接到同一目录内的网页文件-->
</body>
</html>2.3 图像
2.3.1 网页图像的格式及使用要点
1.常用的网页图像格式
(1)GIF。GIF 是 Interet 上应用最广泛的图像文件格式之一,是一种索引颜色的图像格式,此格式在网页中使用较多。
(2) JPEG。JPEC 是 Internet 上应用最广泛的图像文件格式之一,适用于摄影或连续色调图像。
(3)PNG。PNG 是一种新型的无专利权限的图像格式,兼有GIF 和JPG的优点。
2.使用网页图像的要点
(1)高质量的图像因其图像体积过大,不太适合网络传输。
(2)网页中的动画并非越多越好,页面中应合理使用动画,太炫酷的动画会分散网站访客的注意力。
(3)如果在同一文件中多次使用相同的图像时,最好使用相对路径查找该图像。
2.3.2 图像标签
在 HTML 中,用<img>标签在网页中添加图像,图像是以嵌入的方式添加到网页中的。
图像标签的格式:
< img src="图像文件名" alt="替代文字title="鼠标悬停提示文字"width="图像宽度"height="图像高度"border="边框宽度"align="环绕方式|对齐方式"/>
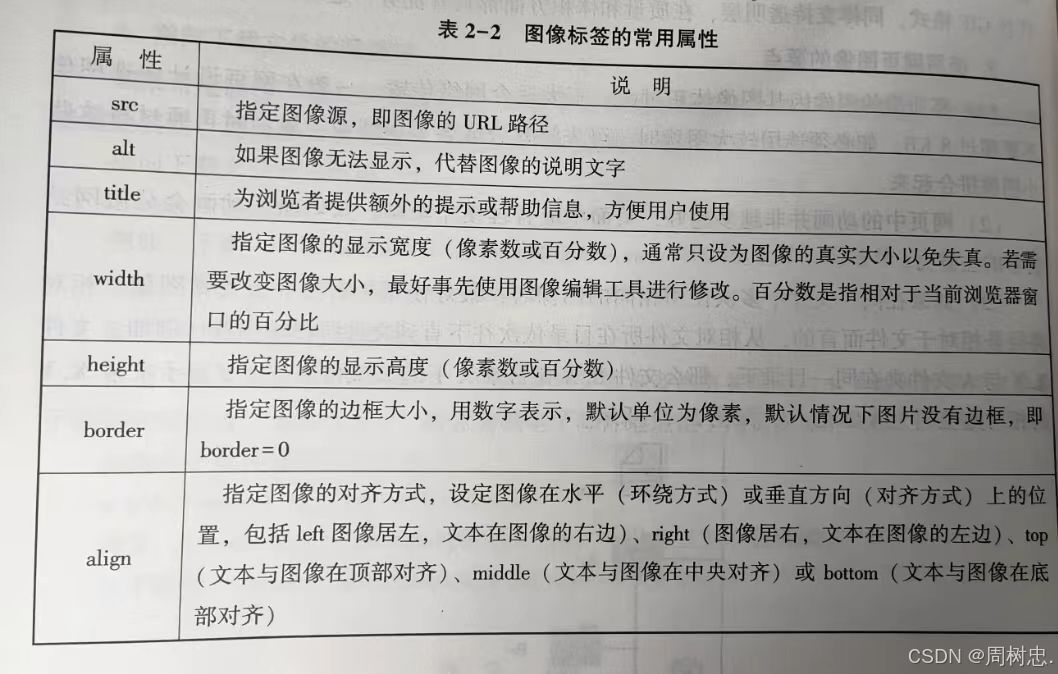
标签中的属性说明见表2-2,其中 sre 是必需的属性。

例:
<img src="img/wjk.jpg" title="王俊凯"/>1.图像的替换文本说明
有时,由于网速过慢或者用户在图片还没有下载完全就单击了浏览器的停止键,在浏览器中就看不到要看到图片,这时替换文本说明就十分有必要了。替换文本说明应该简洁而清晰,能为用户提供足够的图片说明信息,在无法看到图片的情况下也可以了解图片的内容
信息。
2.设置图像大小
在HTML中,通过 img 标签的属性 width 和 height来调整图像大小,其目的是通过图像的高度和宽度加快图像的下载速度。
例:
<img src="img/wjk.jpg" width="200" height="600"/> <!--这是设置宽高大小-->3.图像的边框
在网页中显示的图像如果没有边框,会显得有些单调,可以通过img 标签的 border 属性为图像添加边框,添加边框后的图像显得更醒目、美观。
例:
<img src="img/wjk.jpg" border="100"/>
<img src="img/wjk.jpg" title="王俊凯"
width="200" height="600" border="20"/><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图像的基本用法</title>
</head>
<body>
<h1 align="center">学校二级学院机构</h1>
<p align="center"><img src="img/1.jpg"</p>
<p align="center"> 材质;面料:100%</p>
</body>
</html>2.3.3 图像超链接
图像也可作为超链接热点,单击图像则跳转到被链接的文本或其他文件。语法:
<a href="URL">< img src=" 图像文件名"/></a>例:
<a href="http://www.baidu.com">
<img src="img/baidu.png" title="百度一下"/>
</a>2.3.4 设置网页背景图像
背景属性将背景设置为图像。属性值为图片的 URL。如果图像尺寸小于浏览器窗口,
那么图像将在整个浏览器窗口进行复制。格式:
<body background=" 背景图像路径">
设置网页背景图像应注意以下要点:
)背景图像是否增加了页面的加载时间,背景图像文件大小不应超过10KB。
(2)背景图像是否与页面中的其他图像搭配良好。
(3) 背景图像是否与页面中的文字颜色搭配良好。
例:
<body background="img/baidu.png">2.3.5 图文混排
图文混排技术是指设置图像与同一行中的文本、图像、插件或其他元素的对齐方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图文混排</title>
</head>
<body>
<h1 align="center">江西应用工程职业学院</h1>
<hr color="#ff0000"size="15px"/>
<img src="img/微信图片_20240919145839.jpg" align="right"/>
<p>
江西应用工程职业学院系一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。
办学宗旨:以人为本 培养高素质高技能人才<br/>
校训:爱国明志 敢为人先<br/>
校园精神:诚朴坚卓 达谦智勇<br/>
<p/>
<body/>
<html/>

2.4 列表
2.4.1 无序列表
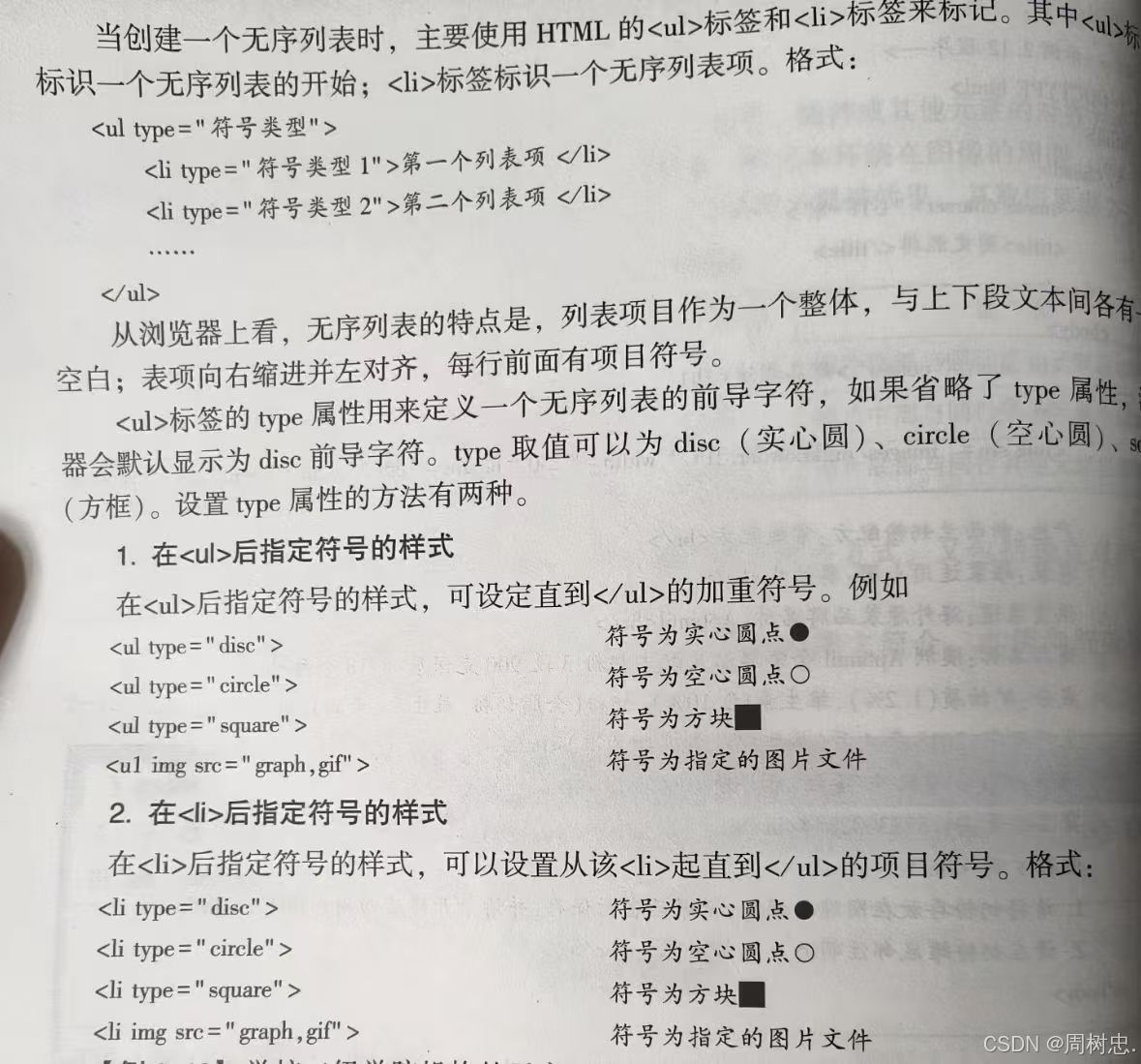
当创建一个无序列表时,主要使用 HTML的<ul>标签和<li>标签来标记。其中<ul>标签标识一个无序列表的开始;
<Ii>标签标识一个无序列表项。格式:
<ul type="符号类型">
<li type="符号类型1">第一个列表项</li>
<li type="符号类型2">第二个列表项</li>
........
</ul>例:
<ul >
<li>无序列表第一项</li>
<li>无序列表第二项</li>
<li>无序列表第三项</li>
</ul>1. 在<ul>指定符号的样式
</ul>
<ul type="circle">
<li>无序列表第一项</li>
<li>无序列表第二项</li>
<li>无序列表第三项</li>
</ul>2. 在<li>指定符号的样式
<ul type="circle">
<li type="disc">无序列表第一项</li>
<li type="square">无序列表第二项</li>
<li>无序列表第三项</li>
</ul>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无序列表</title>
</head>
<body>
<h2 align="center">学校二级学院机构</h2>
<ul type="disc"></ul>
<li>金瑞看到回复;</li>
<li>毒害覅凤飞飞;</li>
<li>丢掉回复;</li>
</body>
</html>2.4.2 有序列表
有序列表是一个有特定顺序的列表项的集合。在有序列表中,各个列表项有先后顺序之分,它们之间以编号来标记。使用<ol>标签可以建立有序列表,表项的标签仍为<li>。
格式:
<ol type=”符号类型”>
<li type=”符号类型1”>表项1
<li type=”符号类型2”>表项2
..........
</ol>例:
<ol>
<li>无序列表第一项</li>
<li>无序列表第二项</li>
<li>无序列表第三项</li>
</ol>
<!--指定符号-->
<ol type="1">
<li>无序列表第一项</li>
<li>无序列表第二项</li>
<li>无序列表第三项</li>
</ol>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
<h2 align="center">退货流程</h2>
<ol type="i">
<li>金瑞看到回复;</li>
<li>毒害覅凤飞飞;</li>
<li>丢掉回复;</li>
</ol>
</body>
</html>2.4.3 定义列表
主要用到HTMI标签:<dl>标签,<dt>标签,<dd>标签。使用dl创建自定义列表,使用dt,dd定义列表中具体的数据项。如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定义列表</title>
</head>
<body>
<h2 align="center">联系我们</h2>
<dl>
<dt>E-mail:</dt>
<dd>worlddll@163.com</dd>
<dt>传真:</dt>
<dd>10000255</dd>
<dt>地址:</dt>
<dd>江西省福州市</dd>
</dl>
</body>
</html>2.4.4 嵌套列表
所谓嵌套列表,就是无序列表与有序列表出嵌套混合使用。嵌套列表可以把页面分为多个层次,给人以很强的层次感。有序列表和无序列表不仅可以自身嵌套,而且彼此可互相嵌套。嵌套方式可分为无序列表中嵌套无序列表、有序列表中嵌套有序列表、无序列表中嵌套有序列表、在有序列表中嵌套无序列表等方式,读者需要灵活掌握。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>嵌套列表</title>
</head>
<body>
<h2>全球汇支付向导</h2>
<ul type="circle">
<li>全球汇支方式</li>
<ul type="disc">
<li>货到付款</li>
<li>微信支付</li>
<li>支付宝</li>
<li>网银在线</li>
</ul>
<hr />
<li>网银在线支付步骤:</li>
<ol>
<li>选择您要使用的网上银行;</li>
<li>显示您的应付总价,单击"确认无误,付款";</li>
<li>确定您在银行的预留信息,单击"确定"按钮;</li>
<li>输入您的银行账号,登录密码,验证码;</li>
<li>支付成功,提示"已完成付款"。</li>
</ol>
<hr />
<li>联系我们</li>
<dl>
<dt>E-mali:</dt>
<dd>worldall@163.com</dd>
<dt>传真:</dt>
<dd>0750-3118888</dd>
<dt>地址:</dt>
<dd>广东省江门市江海区五邑路</dd>
</dl>
</ul>
</body>
</html>

2.5 综合案例——无线吸尘器说明书
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无线吸尘器说明书</title>
</head>
<body>
<h1>Dyson V8 absolute 无线吸尘器</h1>
<hr color=" deeppink"/>
<ul style="font-size:25px">
<li type ="square" style="color:deeppink">商品参数</li>
<p style="fou-size:25px">吸尘器类别:手持式吸尘器<br/>功率:50W<br/>
储尘类型:旋风尘金/尘桶<br />吸尘类型:干/湿吸均可<br/>
适用面积:91㎡-150 ㎡'<br/>产品特色:除螨,HEPA滤网<br/>
线长:充电式(无线)<br/>吸嘴类型:圆毛刷<br/>
适用环境:厨房,地板,地毯,床铺,汽车,沙发,瓷砖,酒店<br />售后服务:海外进口商品不支持国内联保,无法享受与产地同等售后服务<br/>
品牌名称:Dyson<br />商品名称:我家那闺女 Dyson V8 absolute 无线吸尘器<br/>
产地:马来西亚<br />商品编号:V8absoluteUS<br /></p >
<li type="square" style="color:deeppink">商品展示</li></ul>
<img src="img/1.jpg" title="无线手持吸尘器" align="middlle"/>
<h2>产品信息</h2>
<p style ="font--size:25px;">品牌:Dyson 戴森<br />
品名:无线手持吸尘器美版<br />
型号:V8 Absolute<br />
吸力:高达 115 空气瓦特<br />
使用时间:普通模式约 40 分钟,MAX 模式约 7 分钟<br />
(电动驱动吸头在非 MAX 模式下运行约 25 分钟)<br />
充电时间:约 5 小时<br />
产品尺寸:长 124.4 厘米,宽 18 厘米,高 22.4 厘米<br />
重量:2.61 公斤<br />
容量:0.54升<br />
吸头配件:软绒滚筒吸头、升级版直驱吸头、缝隙吸头、<br />
电动床褥吸头、二合一吸头、软除尘毛吊<br />
产品特点:电力升级、新形式集尘桶、双层放射式气旋、HEPA<br />
过滤系统、噪声分贝更小<br/>
</p>
<h2>产品特点</h2>
<img src="img/tedian.JPG" width="750" height ="450"/>
<h2>戴森科技,英国品质</h2>
<p style="font-size:25px">戴森 V8 美版无绳吸尘器高配版,新的动力设计。<br/>
有助吸除家中四处的过敏原,吸附 99.97%小至 0.3 微米的微尘,<br />
运行时间高达40分钟,2款地板吸头及4款配件吸头,清洁空间高达 291 平米</p>
<img src="img/left.JPG" align="left" width ="350" height="290"/><br/><br/><h1>HEPA过滤系统<br/>
吸附微尘 99.97%小至 0.3微米<br />
米的微尘,减少过敏原回流空至<br />
气中。<br /></h1>
<br/>
<br/>
<img src="img/canbin.jpg">
<blockquote style="fomt-size;25px">官网地址:<a href ="https://shop.dyso.cn/">
https://shop. dyson.cn/</a></blockquote>
</h1>
</body>
</html>






































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








