头部的学习
1 meta charset“utf-8”中文 设置初始
2 meta name keywords 头文件名
3 meta name description 设置描述
4 title标题
5 link (rel,href,type) 设置网页图标
body的学习
6 p 表示段落
7 br 表示换行
8 hr 表示 一条分割线
9 <a href= title= target= 链接跳转
10 span行列布局
11 ul/ol 前者无序列表 后者有序列表
补充 列表内容用li标签
12,sub(bottom) sup (up)下标 上标
标签排列规则
标签规则:块级标签内可以放块级标签与行级标签
行级标签其内不能放块级标签
块级标签:div p h1-6 ul ol pre table address
行级标签 span strong a b em sup sub
前后端交互(重点)
1.from 的三大属性
name action method
名称 传输的文件/php or py 传输方式
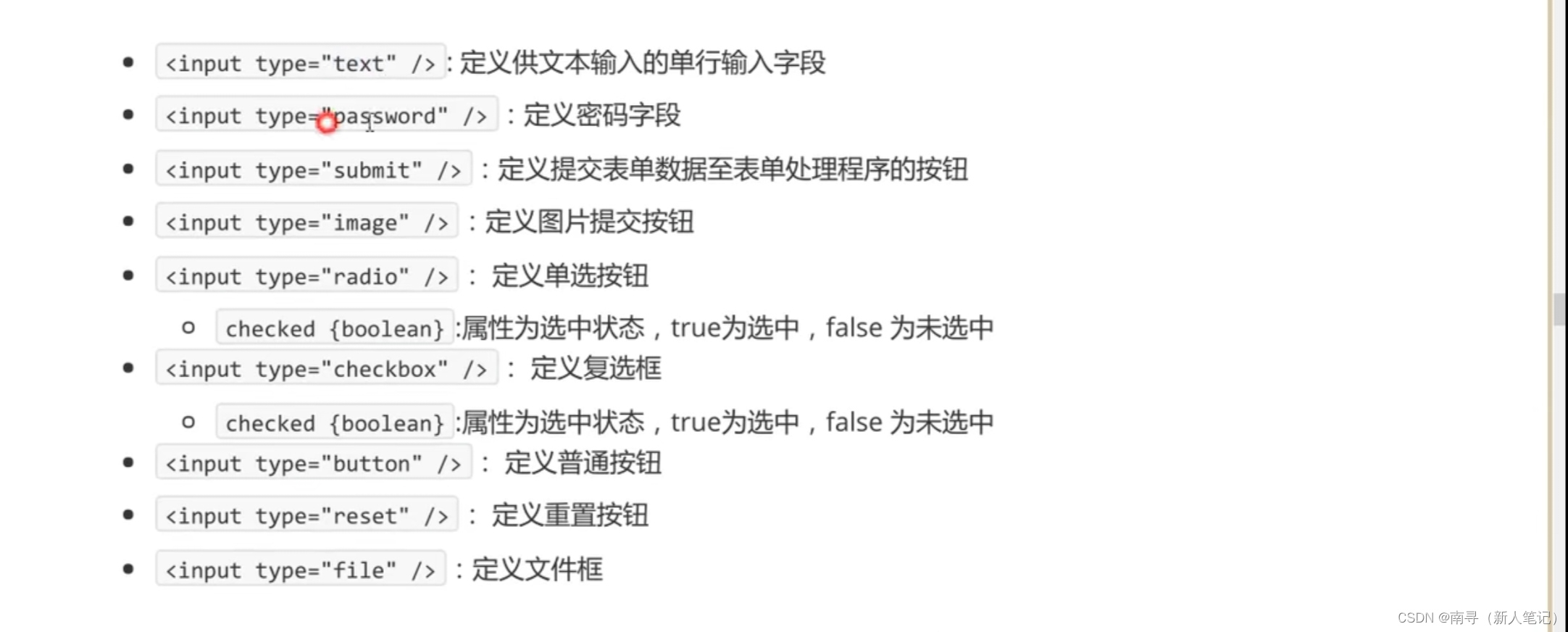
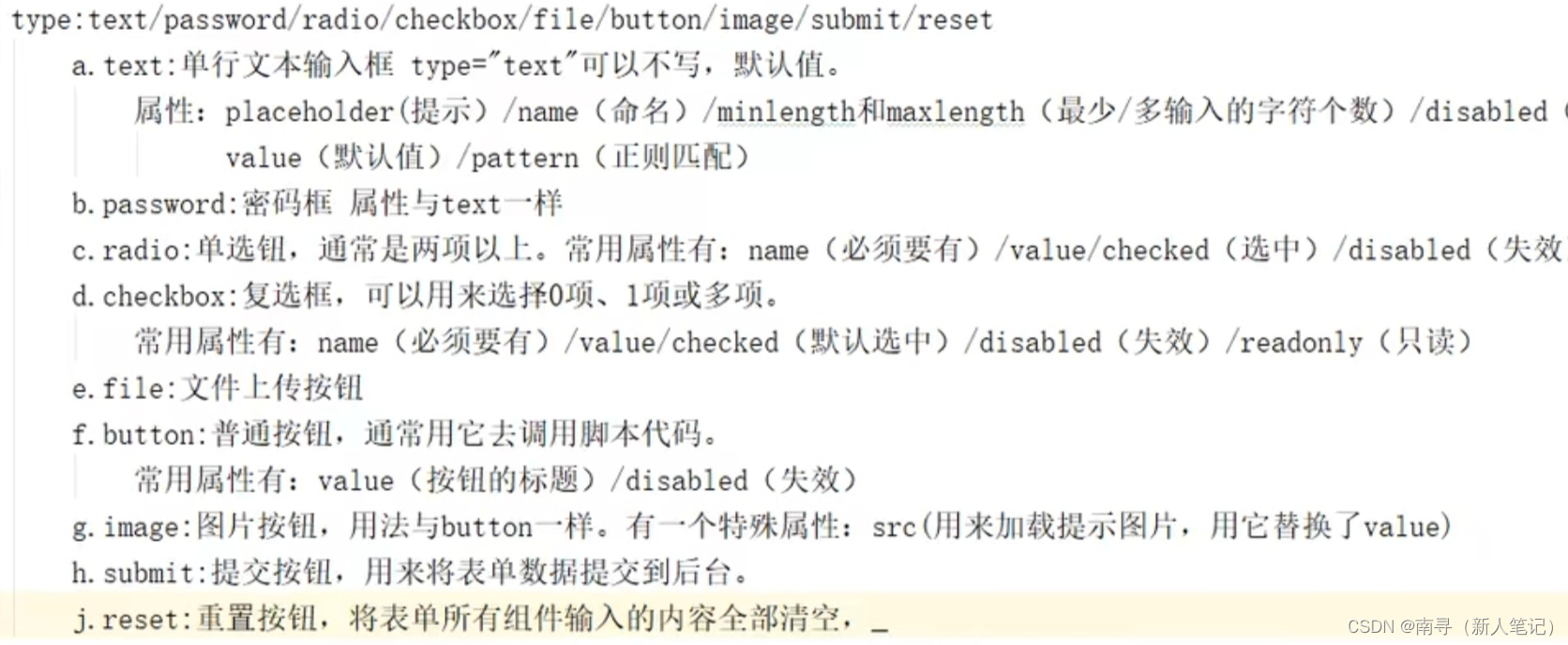
2.input 类型

也拥有name、placeholder(提示) 、value(默认值)checked(选定)disabled(失效)readonly(仅读) 等属性
input type 如下

textareas 文本域
属性如下
name id row cosl placeholder minlength maxlength required,
名称 编号 列数 行数 提示 最小 最大长度 必须输入 默认输出
select 选择类
label for 设置id
可以绑定option的选择类别介绍
multiple可以指定为多选
button按钮类
主要用于form中的调用代码的功能
iframe 用多个html文件组合在一起
属性name src srolling width height frameborder
名称 引入文件 滚动条 宽 高 有无边界
name可以用于内容的定向跳转






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








