具体实现截图


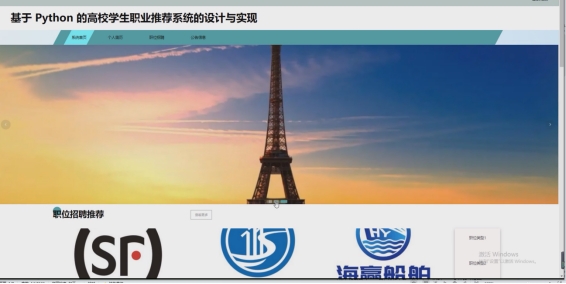
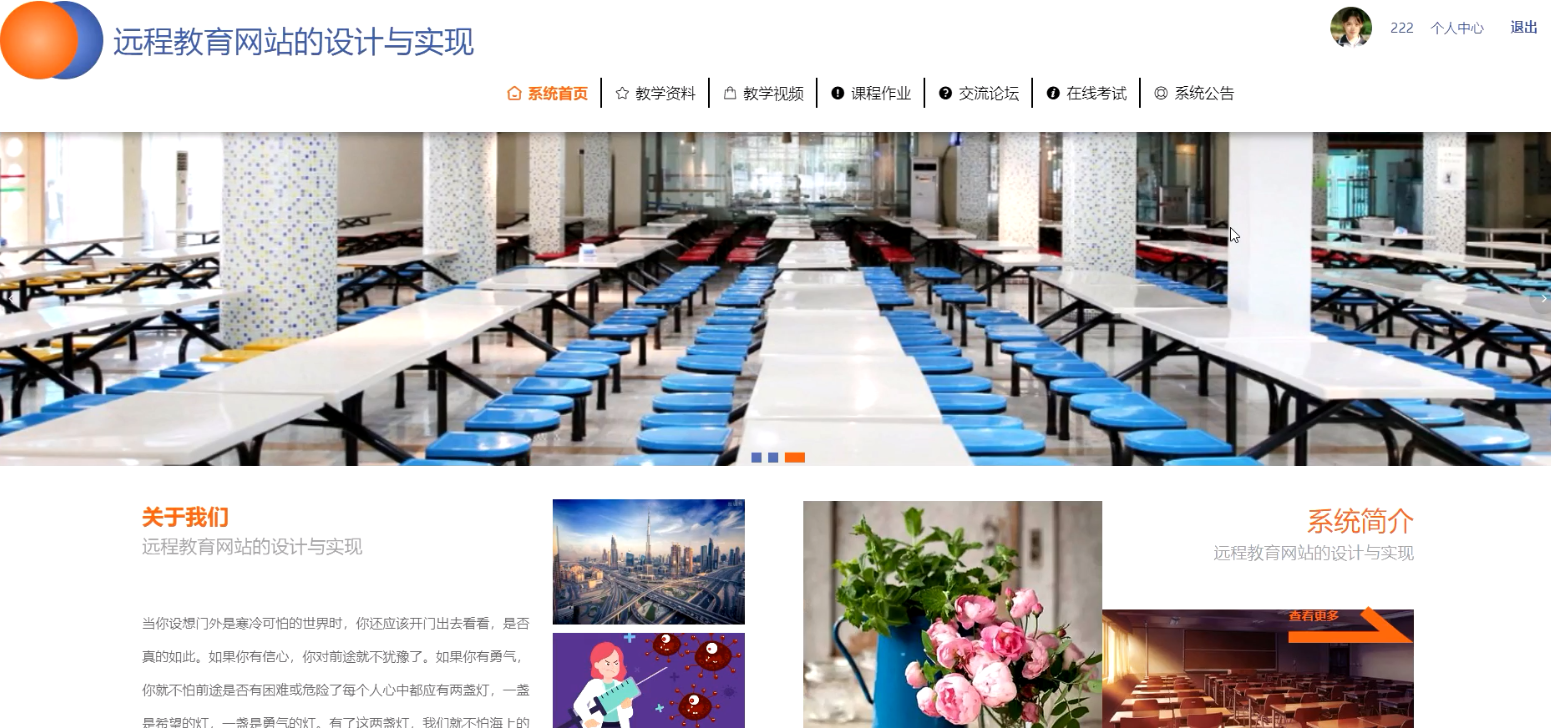
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到高校学生职业推荐系统的导航条、轮播图和职位招聘推荐等。系统首页界面如图5-1所示:

图5-1 系统首页界面
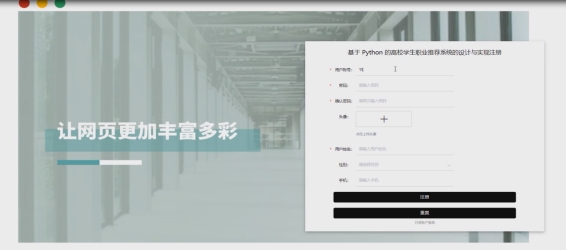
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Python后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。界面如图5-2所示:

图5-2 用户注册界面
用户通过注册、登录到系统前台后,在个人简历表页面输入个人信息、应聘岗位、个人简历等进行提交上传的操作;具体操作页面如图5-3所示:


图5-3个人简历详情页面
在职位招聘列表页面可以对企业账号、企业地址、职位类型、招聘人数等进行查看并可以收藏和应聘申请等操作;具体操作页面如下图所示:


图5-4职位招聘详情页面
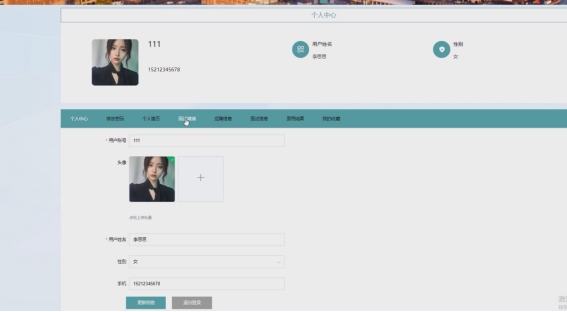
在个人中心页面,用户可以更新个人详细信息,并对面试邀请、应聘信息、面试信息、录用结果和我的收藏内容进行管理;具体操作如图5-5所示:

图5-5 个人中心界面
*5.2后台模块实现*
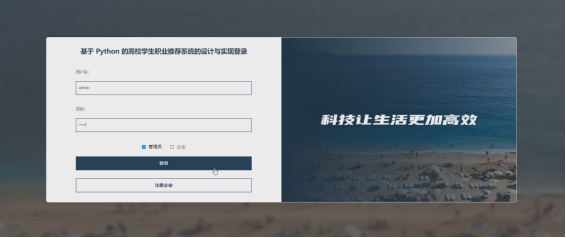
后台用户登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,进入操作系统进行操作;如图5-6所示。

图5-6后台登录界面
5.2.1管理员模块实现
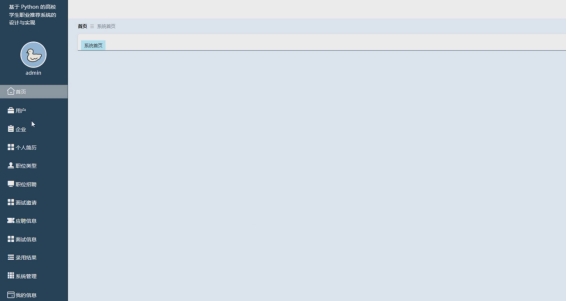
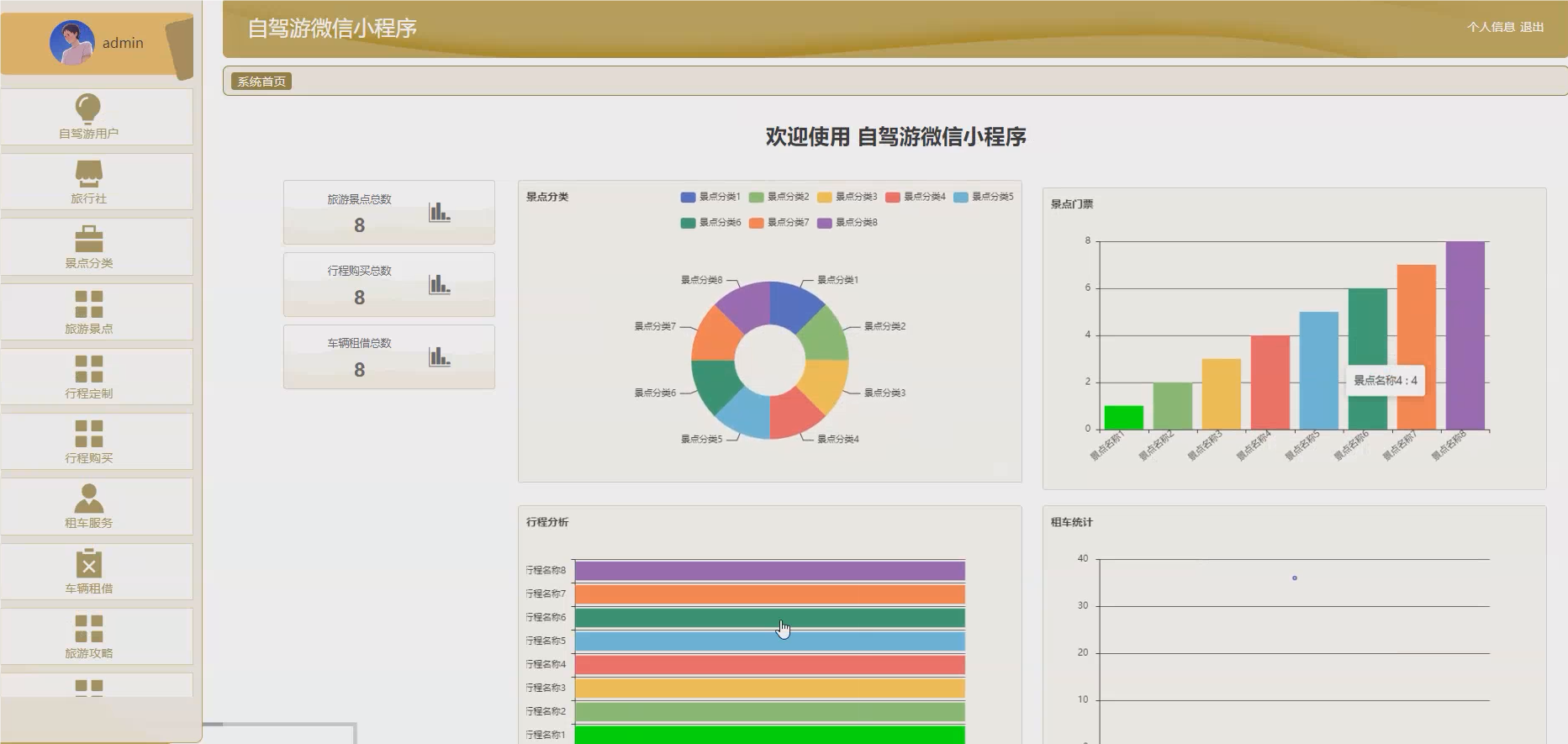
管理员进入主页面,主要功能包括对首页、用户、企业、个人简历、职位类型、职位招聘、面试邀请、应聘信息、面试信息、录用结果、系统管理、我的信息等进行操作。管理员主页面如图5-7所示:

图5-7管理员主界面
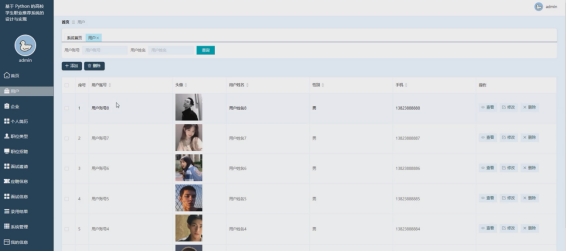
用户信息管理功能实现是在Django后端部分,您需要创建一个新的应用,然后在该应用下创建一个模型(models.py)来定义用户的数据结构,使用Django的ORM来处理与MySQL数据库的交互,包括用户信息的增删改查等操作。接着,在views.py中编写视图逻辑来处理前端请求,使用Django的URL路由(urls.py)将请求映射到相应的视图函数。对于数据的验证和序列化,可以使用Django的表单或序列化器来实现。在前端Vue.js部分,将创建相应的Vue组件,在这些组件中使用axios或其他HTTP库与Django后端的API进行交互,实现用户信息的展示、新增用户、编辑用户信息和删除学生等功能。状态管理可以通过Vuex来维护,比如在store目录下定义用户模块的状态、突变、动作和获取器。在用户信息的输入栏中输入用户账号、用户姓名进行查询,可以查看到用户信息详细信息,并根据需要进行修改或者删除等操作,具体操作如图5-8所示:

图5-8用户界面
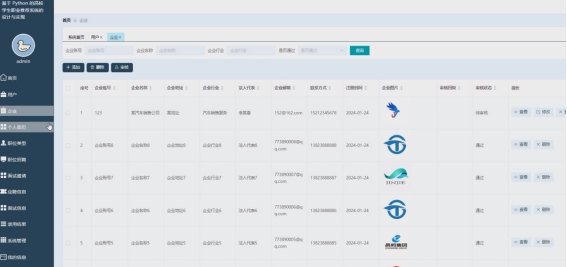
企业信息管理功能实现是在Django后端部分,您需要创建一个新的应用,然后在该应用下创建一个模型(models.py)来定义用户的数据结构,使用Django的ORM来处理与MySQL数据库的交互,包括企业信息的增删改查等操作。接着,在views.py中编写视图逻辑来处理前端请求,使用Django的URL路由(urls.py)将请求映射到相应的视图函数。对于数据的验证和序列化,可以使用Django的表单或序列化器来实现。在前端Vue.js部分,将创建相应的Vue组件,在这些组件中使用axios或其他HTTP库与Django后端的API进行交互,实现企业信息的展示、新增企业、编辑企业信息和删除企业等功能。状态管理可以通过Vuex来维护,比如在store目录下定义用户模块的状态、突变、动作和获取器。在用户信息的输入栏中输入企业账号、企业姓名进行查询,可以查看到企业信息详细信息,并根据需要进行修改或者删除等操作,管理员点击企业管理,进入企业管理页面,通过输入企业账号、企业名称、企业行业和是否通过可以查询相关信息,并进行新增、修改或删除操作。具体操作如图5-9所示:

图5-9企业界面
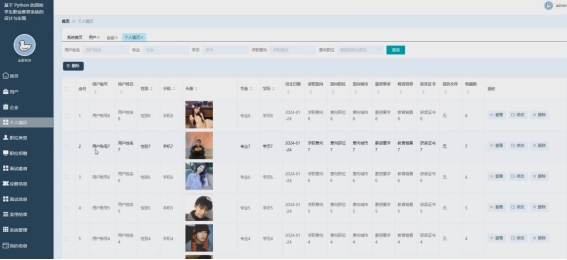
管理员点击个人简历,进入个人简历页面,通过输入用户姓名、专业、学历等可以查询相关信息,并进行修改和删除等操作。如图5-10所示:

图5-10个人简历界面
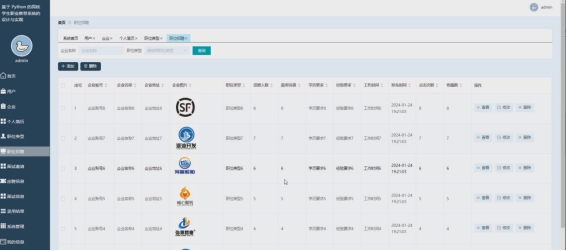
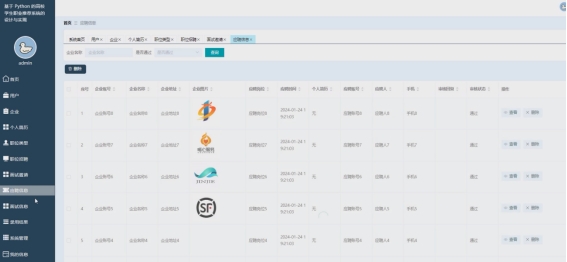
管理员点击职位招聘,进入职位招聘页面,通过输入企业名称和职位类型进行查询的操作,并进行添加、修改或删除等操作。如图5-11所示:

图5-11职位招聘界面
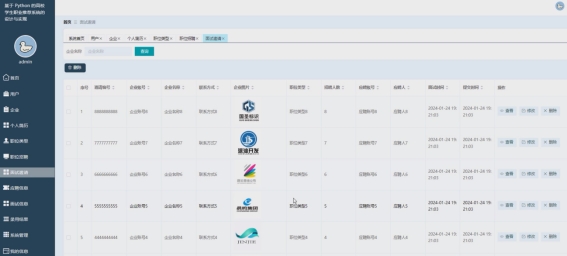
管理员点击面试邀请,进入面试邀请页面,通过输入企业名称可以查询相关信息,并进行修改和删除等操作。如图5-12所示:

图5-12面试邀请界面
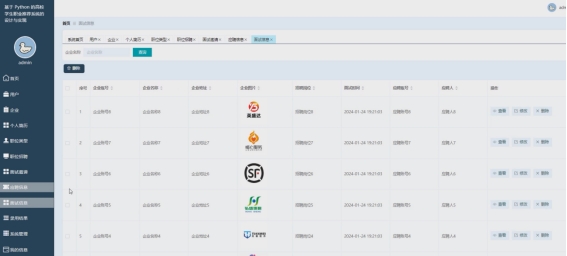
管理员点击应聘信息,进入应聘信息页面,通过输入企业名称和是否通过可以查询相关信息,并进行删除等操作。如图5-13所示:

图5-13应聘信息界面
管理员点击面试信息,进入面试信息页面,通过输入企业名称可以查询相关信息,并进行修改和删除等操作。如图5-14所示:

图5-14面试信息界面
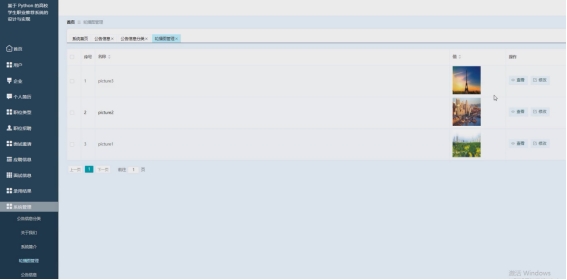
管理员点击系统管理,可以对公告信息分类、关于我胶、系统简介、轮播图管理和公告信息进行详细操作;具体操作如图5-13所示:

图5-15系统管理界面
5.2.2企业模块实现
管理员进入主页面,主要功能包括对首页、个人简历、职位类型、职位招聘、面试邀请、应聘信息、面试信息、录用结果、系统管理、我的信息等进行操作。管理员主页面如图5-16所示:

图5-16企业模块界面
系统测试
从多个角度进行测试找到系统中存在的问题是本系统首要的测试目的,通过功能测试寻找出系统缺陷并改正,确保系统没有缺陷。在测试过程中证明系统满足客户需求,发现问题和不足及时改正。测试完成之后得出测试结论。
系统测试目的
在酒店管理系统的开发周期中,系统测试是必不可少且考验耐心的过程。其重要性在于,它是保证系统质量和牢靠性的最后一道关,也是整个系统开发过程的最后一次检查。
系统测试主要是为了避免用户在使用时发生问题,增强用户体验感,为了不影响用户的使用,我们需要从多角度、多思路去考虑系统可能遇到的问题,通过不同的模拟场景来发现缺陷并解决问题。在测试的过程中也可以了解到该系统的质量情况,系统功能是否健全,系统逻辑是否顺畅。一个合格的系统测试过程完成后将大大提升系统质量和使用感。测试的目标是验证系统是否符合需求规格说明书的定义,并找出与需求规格说明书不符合或与之冲突的内容。测试过程中一定站在用户的角度考虑问题,避免一些不切实际的场景,浪费测试时间,从而可能会引起问题导致预期结果与实际结果不符。
系统功能测试
对系统功能模块进行测试,通过点击、输入边界值和必填项非必填项的验证等方法进行一系列的黑盒测试。通过编写测试用例,根据测试用例中的内容进行测试,最后得出测试结论。
登录功能测试方案:当需要登入该系统时,通过账户密码等功能点进行验证,用户在输入时需要输入与数据库内存储的数据匹配的内容,当其中某项输入错误时系统将提示输入错误。此界面对角色权限也有相应的校验,当用户角色的帐号选择管理员角色登录时,也会报错。登录功能测试用例如下表所示。
| 输入数据 | 预期结果 | 实际结果 | 结果分析 |
|---|---|---|---|
| 用户名:guanliyuan 密码:123456 验证码:正确输入 | 登入系统 | 成功登入系统 | 和估算结果一样 |
| 用户名:guanliyuan 密码:111111 验证码:正确输入 | 密码错误 | 密码错误,请重新输入密码 | 和估算结果一样 |
| 用户名:guanliyuan 密码:123456 验证码:错误输入 | 验证码错误 | 验证码信息错误 | 和估算结果一样 |
| 用户名:空 密码:123456 验证码:正确输入 | 用户名必填 | 请输入用户名 | 和估算结果一样 |
| 用户名:guanliyuan 密码:空 验证码:正确输入 | 密码错误 | 密码错误,请重新输入密码 | 和估算结果一样 |
用户管理功能测试方案:用户管理主要有添加、编辑、删除、查找用户功能。添加用户时,必填项不填,检验系统是否有非空检验;添加已有的用户信息,检验是否提示用户名已被使用;删除用户信息,系统将检验是否进行此操作;更改用户信息,更改用户信息后页面是否可以展示出来。用户管理测试用例如下表所示。
| 输入数据 | 预期结果 | 实际结果 | 结果分析 |
|---|---|---|---|
| 填入用户基本信息 | 添加成功,在用户列表中显示 | 该用户出现在在列表中 | 和估算结果一样 |
| 修改用户信息 | 编辑成功,修改信息成功被修改 | 用户信息被修改 | 和估算结果一样 |
| 选中删除用户 | 系统询问是否删除用户,确认后用户被删除验证码信息错误 | 系统询问是否删除用户,确认后查找不到用户信息 | 和估算结果一样 |
| 添加用户时不填用户名 | 提示用户名不能为空 | 提示用户名不能为空 | 和估算结果一样 |
| 填入已有用户名 | 添加失败,提示用户名重复 | 添加失败,提示用户名重复 | 和估算结果一样 |
系统测试结论
本系统主要使用黑盒测试,通过模拟用户使用系统实现各个功能编写测试用例,并进行测试。以确保系统流程的正确性。系统测试必不可少,可以使系统更加完善,该系统的可使用性也会更高。
测试该系统主要为了验证系统的功能模块是否满足我们最初的设计理念,验证各个功能模块逻辑是否正确,此系统不需要过于复杂的逻辑处理,以便于使用者操作。测试的最终目的也是围绕着用户使用展开。测试过程中所有场景都应符合用户需求,不可偏离需求目标,遇到问题时要站在用户的角度进行思考。经过一系列的测试过程后得到最终的测试结果,从测试结果可以看出,实现的系统在功能和性能方面满足设计要求。
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
推荐项目
基于SpringBoot+Vue+Uniapp的驾校预约小程序(源码+lw+部署文档+讲解等)
基于SpringBoot+Vue+Uniapp的博客系统设计与实现(源码+论文+PPT+部署文档教程等)
基于SpringBoot+Vue+Uniapp的江西文物时讯小程序设计与实现(源码+论文+PPT+部署文档教程等)
基于SSM+Vue+Uniapp的线上视频学习系统设计与实现(源码+论文+PPT+部署文档教程等)
基于SpringBoot+Vue的名著阅读网站设计与实现(源码+论文+PPT+部署文档教程等)
基于SpringBoot+Vue+Uniapp的志愿者服务平台设计与实现(源码+论文+PPT+部署文档教程等)
基于SpringBoot+Vue的流浪天使乐园管理系统设计与实现(源码+论文+PPT+部署文档教程等)
基于PHP+Vue的多媒体教室管理系统设计与实现(源码+论文+PPT+部署文档教程等)
项目案例





优势
项目均为博主学习开发自研,适合新手入门和学习使用

精彩专栏推荐订阅:在下方专栏👇🏻
Java程序实战案例2000套
微信小程序实战案例1000套

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








