具体实现截图
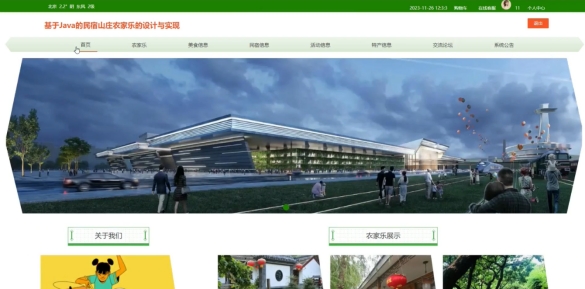
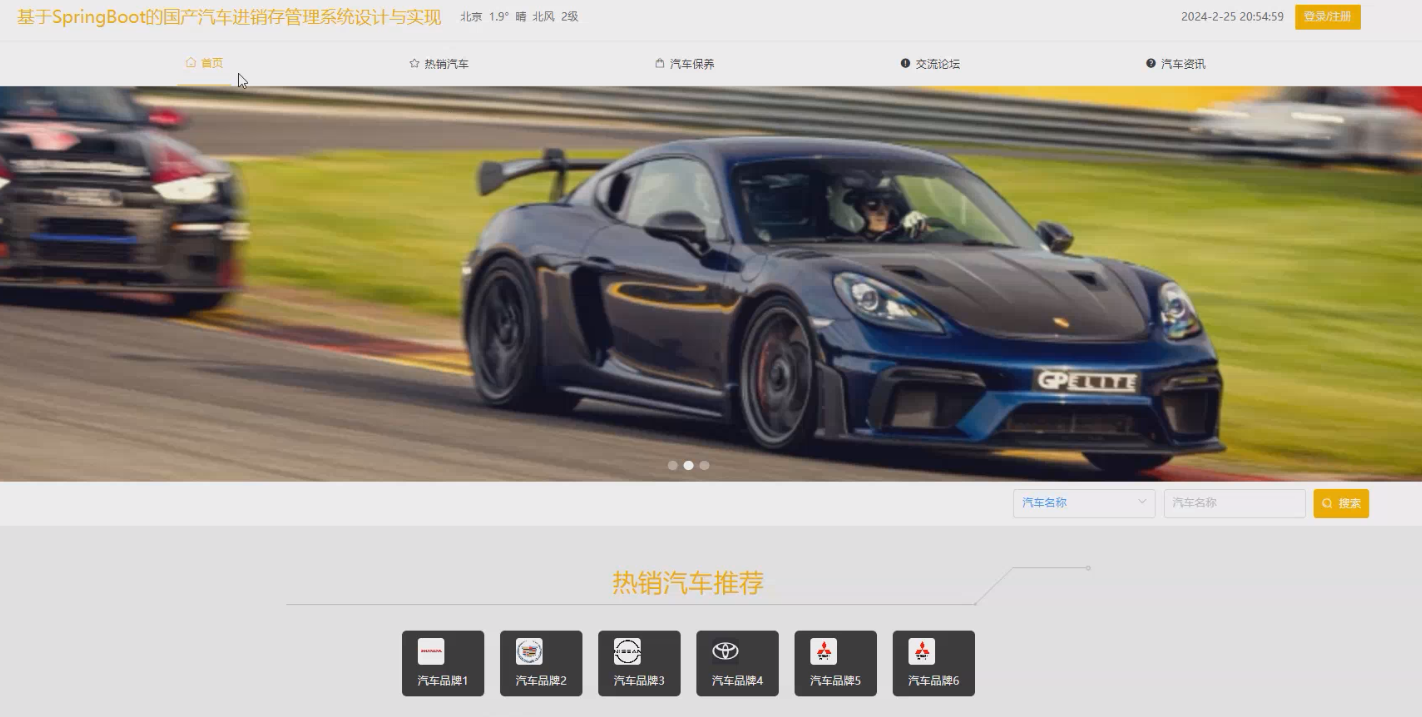
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到民宿山庄农家乐的导航条显示首页、农家乐、美食信息、民宿信息、活动信息、特产信息、交流论坛、系统公告、购物车、在线客服、个人中心等,如图5-1所示。

图5-1前台功能界面图
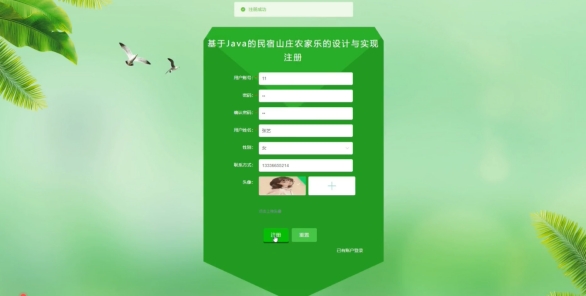
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。如图5-2所示。

图5-2用户注册界面图
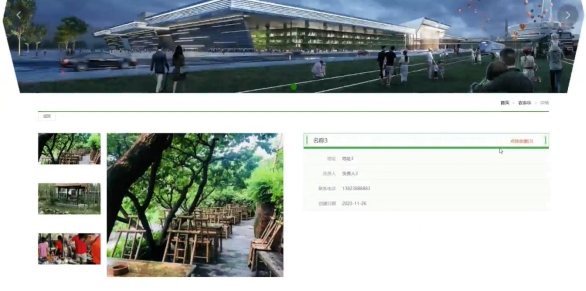
用户点击农家乐,在农家乐页面的搜索栏输入名称、地址,进行查询,然后可以查看名称、图片、地址、负责人、联系电话、创建日期、评论数、收藏数等信息,还可以进行收藏等操作,如图5-4所示。

图5-4农家乐界面图
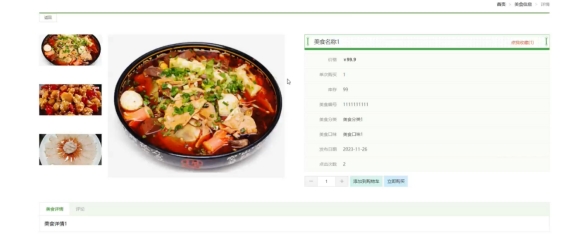
用户点击美食信息,在美食信息页面的搜索栏输入美食名称、价格,进行查询,然后可以查看美食编号、美食名称、美食分类、美食图片、美食口味、发布日期、单限、库存、点击次数、评论数、价格、收藏数等信息,如有需要可以添加到购物车、立即购买、收藏或者评论等操作,如图5-5所示。

图5-5美食信息界面图
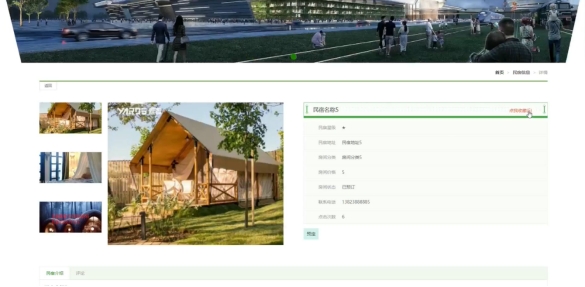
用户点击民宿信息,在民宿信息页面的搜索栏输入民宿名称、民宿星级、民宿地址,进行查询,然后可以查看民宿名称、民宿星级、民宿图片、民宿地址、房间分类、房间价格、房间状态、联系电话、点击次数、评论数、收藏数等信息,如有需要可以点击预定、收藏或者评论等操作,如图5-6所示。

图5-6民宿信息界面图
*5.2后台**管理员**模块实现*
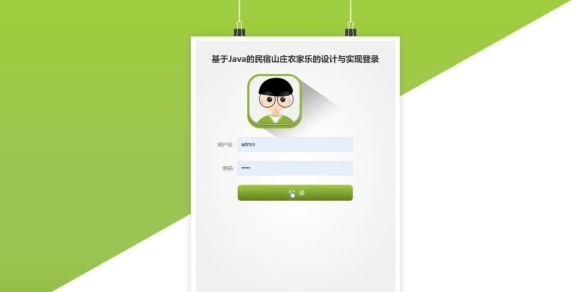
后台管理员登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,进入操作系统进行操作;如图5-8所示。

图5-8 后台管理员登录界面
管理员进入系统主页面,主要功能包括对系统首页、用户管理、农家乐管理、美食分类管理、美食信息管理、房间分类管理、民宿信息管理、活动分类管理、活动信息管理、特产分类管理、特产信息管理、活动报名管理、民宿预定管理、交流论坛、系统管理、订单管理、我的信息等进行操作。如图5-9所示:

图5-9管理员主界面
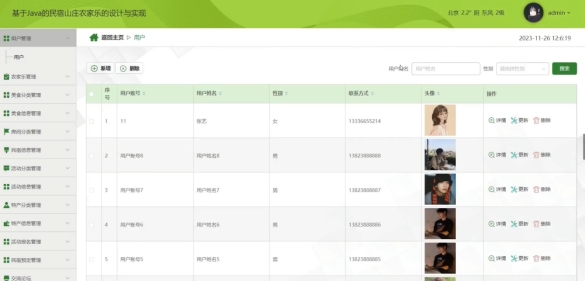
用户信息功能在视图层(view层)进行交互,比如点击“新增”按钮或填写用户信息表单。这些用户信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如搜索、新增、更新或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户信息功能可以看到最新的信息或相应的操作反馈。在用户信息页面的输入栏中输入用户姓名、性别进行搜索,可以查看到用户详细信息,并根据需要进行搜索、新增或者删除等操作。如图5-10所示。

图5-10用户界面图
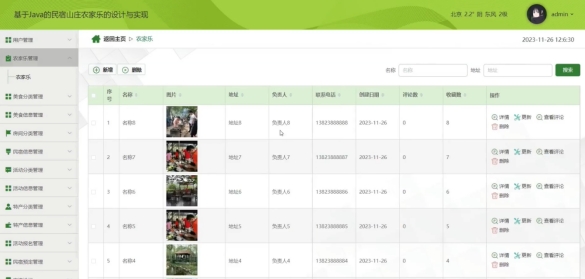
农家乐功能在视图层(view层)进行交互,比如点击“新增”按钮或填写农家乐信息表单。这些农家乐动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如搜索、新增、更新或删除农家乐,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便农家乐功能可以看到最新的信息或相应的操作反馈。在农家乐页面的输入栏中输入名称、地址进行搜索,可以查看到农家乐详细信息,并根据需要进行搜索、新增或者删除等操作。如图5-11所示。

图5-11农家乐界面图
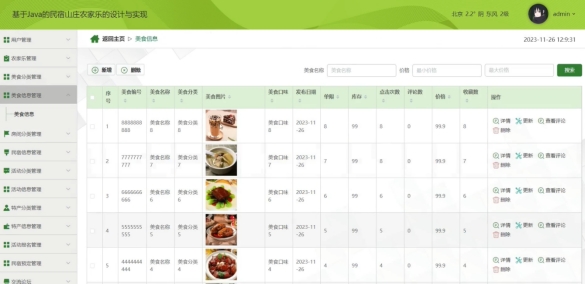
管理员点击美食信息管理,在美食信息管理页面的输入美食编号、美食名称、美食分类、美食图片、美食口味、发布日期、单限、库存、点击次数、评论数、价格、收藏数等信息,进行搜索、新增或者删除美食信息等操作,如图5-12所示。

图5-12美食信息管理界面图
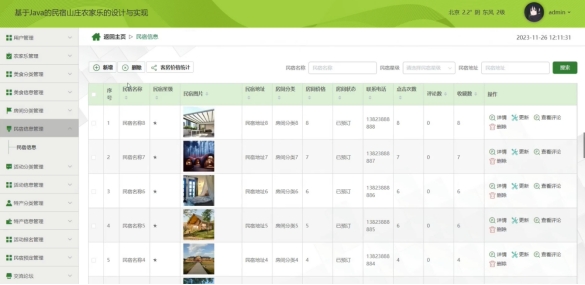
管理员点击民宿信息管理,在民宿信息管理页面的对民宿名称、民宿星级、民宿图片、民宿地址、房间分类、房间价格、房间状态、联系电话、点击次数、评论数、收藏数等信息,进行搜索、新增或者删除民宿信息等操作,如图5-13所示。

图5-13民宿信息管理界面图
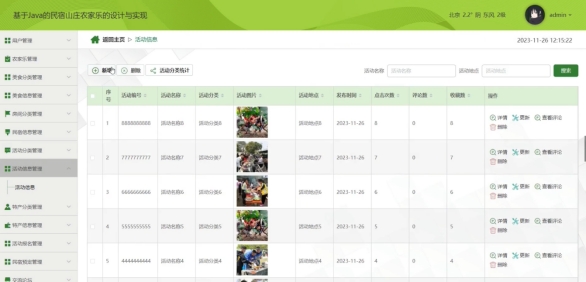
管理员点击活动信息管理,在活动信息管理页面的对活动编号、活动名称、活动分类、活动图片、活动地点、发布时间、点击次数、评论数、收藏数等信息,进行搜索、新增或者删除活动信息等操作,如图5-14所示。

图5-14活动信息管理界面图
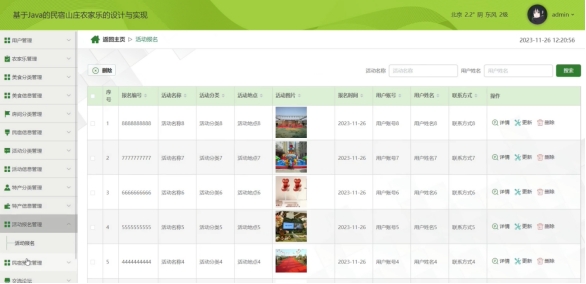
管理员点击活动报名管理,在活动报名管理页面的对报名编号、活动名称、活动分类、活动图片、活动地点、报名时间、用户账号、用户姓名、联系方式等信息,进行搜索或者删除活动报名管理等操作,如图5-16所示。

图5-16活动报名管理界面图
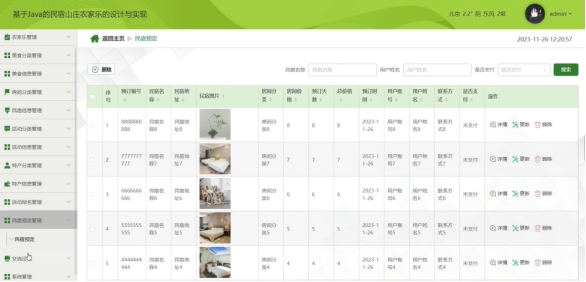
管理员点击民宿预定管理,在民宿预定管理页面的对预订编号、民宿名称、民宿图片、民宿地址、房间分类、房间价格、预订天数、总价格、预订时间、用户账号、用户姓名、联系方式、是否支付等信息,进行搜索或者删除民宿预定等操作,如图5-17所示。

图5-17民宿预定管理界面图
系统测试
从多个角度进行测试找到系统中存在的问题是本系统首要的测试目的,通过功能测试寻找出系统缺陷并改正,确保系统没有缺陷。在测试过程中证明系统满足客户需求,发现问题和不足及时改正。测试完成之后得出测试结论。
系统测试目的
在酒店管理系统的开发周期中,系统测试是必不可少且考验耐心的过程。其重要性在于,它是保证系统质量和牢靠性的最后一道关,也是整个系统开发过程的最后一次检查。
系统测试主要是为了避免用户在使用时发生问题,增强用户体验感,为了不影响用户的使用,我们需要从多角度、多思路去考虑系统可能遇到的问题,通过不同的模拟场景来发现缺陷并解决问题。在测试的过程中也可以了解到该系统的质量情况,系统功能是否健全,系统逻辑是否顺畅。一个合格的系统测试过程完成后将大大提升系统质量和使用感。测试的目标是验证系统是否符合需求规格说明书的定义,并找出与需求规格说明书不符合或与之冲突的内容。测试过程中一定站在用户的角度考虑问题,避免一些不切实际的场景,浪费测试时间,从而可能会引起问题导致预期结果与实际结果不符。
系统功能测试
对系统功能模块进行测试,通过点击、输入边界值和必填项非必填项的验证等方法进行一系列的黑盒测试。通过编写测试用例,根据测试用例中的内容进行测试,最后得出测试结论。
登录功能测试方案:当需要登入该系统时,通过账户密码等功能点进行验证,用户在输入时需要输入与数据库内存储的数据匹配的内容,当其中某项输入错误时系统将提示输入错误。此界面对角色权限也有相应的校验,当用户角色的帐号选择管理员角色登录时,也会报错。登录功能测试用例如下表所示。
| 输入数据 | 预期结果 | 实际结果 | 结果分析 |
|---|---|---|---|
| 用户名:guanliyuan 密码:123456 验证码:正确输入 | 登入系统 | 成功登入系统 | 和估算结果一样 |
| 用户名:guanliyuan 密码:111111 验证码:正确输入 | 密码错误 | 密码错误,请重新输入密码 | 和估算结果一样 |
| 用户名:guanliyuan 密码:123456 验证码:错误输入 | 验证码错误 | 验证码信息错误 | 和估算结果一样 |
| 用户名:空 密码:123456 验证码:正确输入 | 用户名必填 | 请输入用户名 | 和估算结果一样 |
| 用户名:guanliyuan 密码:空 验证码:正确输入 | 密码错误 | 密码错误,请重新输入密码 | 和估算结果一样 |
用户管理功能测试方案:用户管理主要有添加、编辑、删除、查找用户功能。添加用户时,必填项不填,检验系统是否有非空检验;添加已有的用户信息,检验是否提示用户名已被使用;删除用户信息,系统将检验是否进行此操作;更改用户信息,更改用户信息后页面是否可以展示出来。用户管理测试用例如下表所示。
| 输入数据 | 预期结果 | 实际结果 | 结果分析 |
|---|---|---|---|
| 填入用户基本信息 | 添加成功,在用户列表中显示 | 该用户出现在在列表中 | 和估算结果一样 |
| 修改用户信息 | 编辑成功,修改信息成功被修改 | 用户信息被修改 | 和估算结果一样 |
| 选中删除用户 | 系统询问是否删除用户,确认后用户被删除验证码信息错误 | 系统询问是否删除用户,确认后查找不到用户信息 | 和估算结果一样 |
| 添加用户时不填用户名 | 提示用户名不能为空 | 提示用户名不能为空 | 和估算结果一样 |
| 填入已有用户名 | 添加失败,提示用户名重复 | 添加失败,提示用户名重复 | 和估算结果一样 |
系统测试结论
本系统主要使用黑盒测试,通过模拟用户使用系统实现各个功能编写测试用例,并进行测试。以确保系统流程的正确性。系统测试必不可少,可以使系统更加完善,该系统的可使用性也会更高。
测试该系统主要为了验证系统的功能模块是否满足我们最初的设计理念,验证各个功能模块逻辑是否正确,此系统不需要过于复杂的逻辑处理,以便于使用者操作。测试的最终目的也是围绕着用户使用展开。测试过程中所有场景都应符合用户需求,不可偏离需求目标,遇到问题时要站在用户的角度进行思考。经过一系列的测试过程后得到最终的测试结果,从测试结果可以看出,实现的系统在功能和性能方面满足设计要求。
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
推荐项目
基于SpringBoot+Vue+Uniapp的驾校预约小程序(源码+lw+部署文档+讲解等)
基于SpringBoot+Vue+Uniapp的博客系统设计与实现(源码+论文+PPT+部署文档教程等)
基于SpringBoot+Vue+Uniapp的江西文物时讯小程序设计与实现(源码+论文+PPT+部署文档教程等)
基于SSM+Vue+Uniapp的线上视频学习系统设计与实现(源码+论文+PPT+部署文档教程等)
基于SpringBoot+Vue的名著阅读网站设计与实现(源码+论文+PPT+部署文档教程等)
基于SpringBoot+Vue+Uniapp的志愿者服务平台设计与实现(源码+论文+PPT+部署文档教程等)
基于SpringBoot+Vue的流浪天使乐园管理系统设计与实现(源码+论文+PPT+部署文档教程等)
基于PHP+Vue的多媒体教室管理系统设计与实现(源码+论文+PPT+部署文档教程等)
项目案例





优势
项目均为博主学习开发自研,适合新手入门和学习使用

精彩专栏推荐订阅:在下方专栏👇🏻
Java程序实战案例2000套
微信小程序实战案例1000套























 2339
2339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








