源码包含了节日倒计时板块、黄历宜忌以及公历农历转换功能:
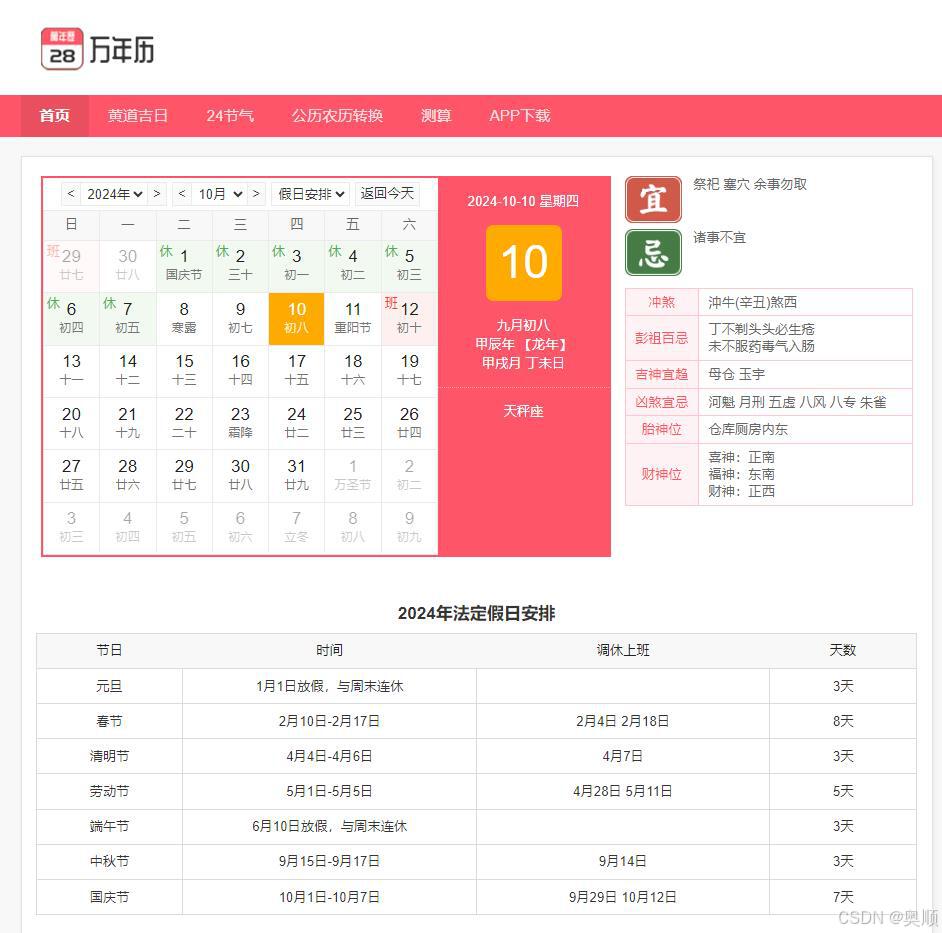
UI界面:
设计思路日历网源码以粉红色为主色调,设计独特且充满少女心,旨在为用户提供一个既美观又实用的日历查询平台。源码中包含了多个核心功能模块,以满足用户不同的需求。

一、节日倒计时板块
该板块能够实时显示当前时间到各个重要节日的剩余天数,为用户提供一个直观的节日倒计时功能。 用户可以在此板块中选择自己关注的节日,并设置提醒,以便在节日来临前做好准备。
二、黄历宜忌功能
源码中集成了详细的黄历数据,包括每日的宜忌事项、吉凶方位等。 用户可以通过输入或选择日期,轻松查询当天的黄历信息,以便合理安排日常生活和重大事项。
代码设计:
public function month(){
$tid = (int) req::item('tid',363);
$y = $time_data['y'] = req::item('y');$n = $time_data['n'] = req::item('n');
$yy = $time_data['yy'] = date('Y', time());
$nn = $time_data['nn'] = date('n', time());
if($y<1990 || $y>2080 || $n<1 || $n>12 ){
header('HTTP/1.0 404 Not Found');
header('Location: /404.html');
exit;
}
$jiri_array = db::get_all('SELECT * FROM wannianli WHERE year='.$y.' AND month='.$n.' ORDER BY day ASC');
$time_data['this_month_days'] = db::queryone('SElECT COUNT(1) AS day_count FROM wannianli WHERE year=' . $y . ' AND month=' . $n);//本月天数
$jieqi = db::get_all("SELECT * FROM `wannianli` WHERE `year` = {$y} AND `month` = {$n} AND jieqi != '' ORDER BY day ASC");//本月节气
$huangdaojiri_count = db::queryone('SELECT count(1) AS count FROM wannianli WHERE year='.$y.' AND month='.$n.' AND (wuxing LIKE"%除执%" OR wuxing LIKE"%危执%" OR wuxing LIKE"%定执%" OR wuxing LIKE"%执执%" OR wuxing LIKE"%成执%" OR wuxing LIKE"%开执%")');//黄道吉日天数
$date = $y.'年'.$n.'月';
$data['intro'] = "<p>{$date}共有{$time_data['this_month_days']['day_count']}天。";
foreach($jieqi as $v){
$data['intro'] .= $date ."{$v['day']}日{$v['jieqishijian']}开始进入{$v['jieqi']}节气。";
}
$data['intro'] .= "</p>";
$data['intro'] .= "<p>{$date}老黄历日历表如下:</p>";
foreach($jiri_array as $v){
$zhiwei = explode(' ', $v['wuxing']);
$zhiwei = $zhiwei[1];
$ji_ri_date = explode(' ',$v['gonglishijian']);
$ji_ri_date = $ji_ri_date [0] .' '. $ji_ri_date[1].' <a href="/'.$v['year'].'-'.$v['month'].'-'.$v['day'].'.html">(点击查看此日完整黄历喜忌)</a>';
$data['content'] .= '<div class="item"><div class="c-hd">'.$ji_ri_date.'</div><div class="c-bd"><dl class="clearfix">';
$data['content'] .= "<dt></dt>\r\n";
$data['content'] .= "<dd><b>农历:</b>".$v['nonglishijian']."</dd>\r\n";
$data['content'] .= "<dt></dt>\r\n";
$data['content'] .= "<dd><b>岁次:</b>".$v['suici']."</dd>\r\n";
$data['content'] .= "<dt></dt>\r\n";
$data['content'] .= "<dd><b>冲煞:</b>".$v['chongsha']."</dd>\r\n";
$data['content'] .= "<dt></dt>\r\n";
$data['content'] .= "<dd><b>吉神:</b>".$v['jishen']."</dd>\r\n";
$data['content'] .= "<dt></dt>\r\n";
$data['content'] .= "<dd><b>凶煞:</b>".$v['xiongshen']."</dd>\r\n";
$data['content'] .= "<dt></dt>\r\n";
$data['content'] .= "<dd><b>十二值日:</b>".$zhiwei."</dd>\r\n";
$data['content'] .= "<dt>宜:</dt>\r\n";
$data['content'] .= "<dd>".$v['xi']."</dd>\r\n";
$data['content'] .= "<dt>忌:</dt>\r\n";
$data['content'] .= "<dd>".$v['ji']."</dd>\r\n";
$data['content'] .= "</dl>\r\n";
$data['content'] .= "</div>\r\n";
$data['content'] .= "</div>\r\n";
}
$data['foot'] .= "<p>以上就是关于{$date}的一些吉日信息以及{$date}日历表 老黄历表信息。同时向您推荐:";
for ($i=1; $i<4; $i++){
$next_month = $n + $i;
if($next_month -12 > 0){
$year = $y+1;
$next_month = $next_month -12 ;
}else{
$year = $y;
}
if($year > 2080){
break;
}
$hava_tuijian = 1;
$data['foot'] .= "<a href='/jiri/{$year}/{$next_month}/'>[{$year}年{$next_month}月日历表]</a> ";
}
if(!$hava_tuijian){
$data['foot'] = str_replace('同时向您推荐:', '', $data['foot'] );
}
$data['foot'] .= "</p>\r\n";
$data['title'] = "{$date}日历表 老黄历";
tpl::assign('data',$data);
natsort(mod_huangli::$event);
foreach(mod_huangli::$event as $k=>$v){//吉日一览表
$hand['montn_jiri_link'][] = [
'title'=>$y.'年'.$n.'月'.$v['keywords'][0].'吉日',
'url'=>'/jiri/'.$y.'/'.$n.'/'.$v['pinyin'].'.html',
];
}
tpl::assign('hand',$hand);
$seo['title'] = "{$date}老黄历表 {$date}择吉黄历日历表";
$seo['keywords'] = $date . '日历表,' . $date .'老黄历表,'.$date.'吉日查询,'.$date.'择吉黄历';
$seo['description'] = mb_substr(str_replace(' ', '', strip_tags($data['intro'])), 0, 180, 'utf-8');
tpl::assign('seo',$seo);
tpl::assign('date',$date);
tpl::assign('time_data',$time_data);
$tpl = 'index/huangli/yue.tpl';
$content = tpl::fetch($tpl);
exit($content);
}三、公历农历转换功能
该功能支持用户输入公历日期,并快速转换为对应的农历日期,方便用户了解农历时间。
同时,也支持农历日期转换为公历日期,满足用户在不同场景下的日期转换需求。
四、其他特色功能
粉红色界面设计:整个网站以粉红色为主色调,营造出一种温馨、浪漫的氛围。
响应式设计:PC和手机端自适应
这款粉红色界面的日历网源码是一个集美观与实用于一身的综合性日历查询平台。它不仅提供了丰富的日历功能,还融入了独特的界面设计。
程序相关资源:https://download.csdn.net/download/2403_87772219/89855031
























 789
789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








