Three.js 是一个基于 WebGL 的 JavaScript 库,它允许你在浏览器中创建和显示动画3D图形。
Three.js 提供了丰富的3D对象、材质、光照和相机,使得3D图形的创建变得简单直观。
为什么建议你学Three.js?
-
易于上手:Three.js 提供了简单直观的API,使得3D图形的创建变得容易。
-
功能丰富:Three.js 支持多种3D对象、材质、光照和相机,适用于各种3D场景。
-
跨浏览器兼容性:Three.js 可以在多种浏览器中运行,无需额外插件。
-
社区支持:Three.js 拥有一个活跃的社区,提供了大量的教程、资源和扩展。
Three.js应用场景
three.js应用广泛,在小游戏、产品展示、物联网、智慧城市、机械、建筑、GIS等各个领域基本上都有three.js的身影。
|
微信小游戏 |
智慧城市 |
|
智慧小区 |
数字孪生 |
|
全景看房 |
GIS领域 |
Three.js的一些重要概念
在Three.js中,我们需要先理解一些比较重要的概念:
场景:场景就是一个三维的世界,在这个世界中可以放置各种各样的物体。
相机:三维空间的观察者,通过相机来查看场景。
物体:被观察的对象,不同的物体形状、大小、材质、纹理不同。
光源:物体表面的明暗效果会受光照影响,为了更好的模拟三维效果,需要一些光照和阴影。
Three.js的项目效果
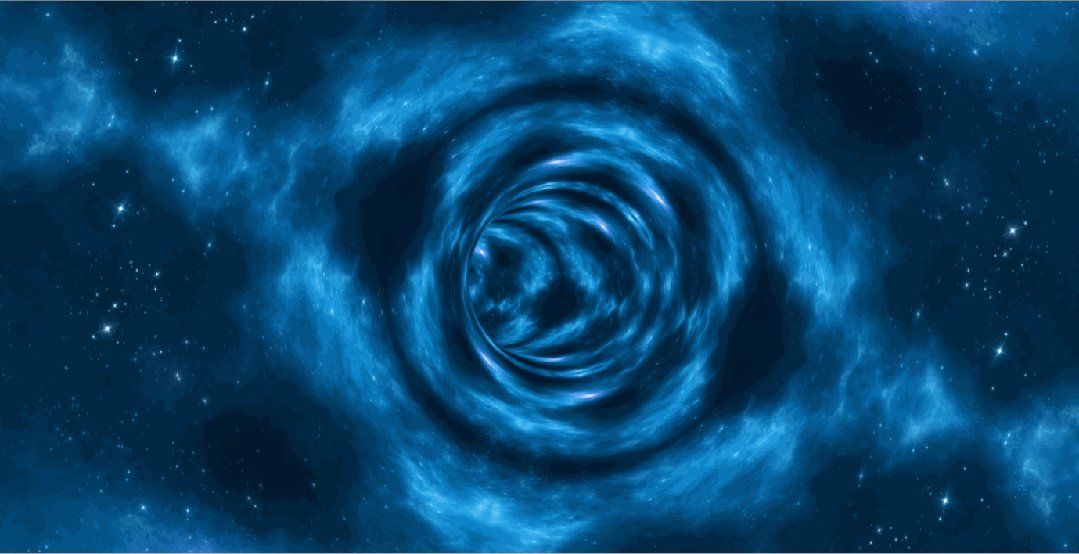
Three.js 特效风暴龙卷风

程式化的龙卷风,把它用在你的项目中。
源码
https://github.com/otanodesignco/stylized-tornado
在线预览
https://stylized-tornado.vercel.app/
Three.js 苹果设备展示

最小的 3D 网站,用于在交互式环境中展示设计、笔记本电脑和手机上的网站。
源码
https://github.com/repalash/threepipe-device-mockup-codrops
在线预览
https://tympanus.net/Tutorials/DeviceShowcase/
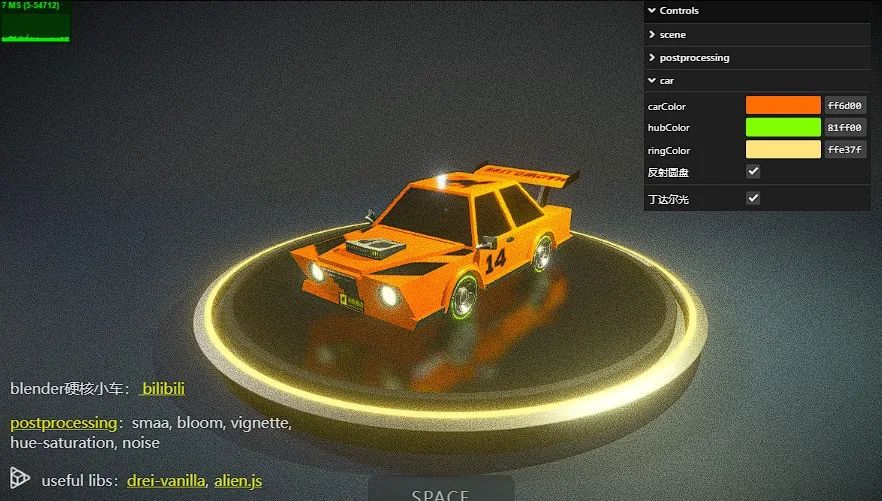
Blender + Three.js 硬核小车

如何使用 Blender 从0到1来做一个炫酷硬核的小车!然后使用 Three.js 加载展示,后处理、 反射器、 体积光、 动画、 FBO。
Blender教程
https://www.bilibili.com/video/BV1dC4y1C7wh/?share_source=copy_web&vd_source=26ace47c7332f85885e422f520eb62a7
源码
https://github.com/ASouthernCat/simple-muscle-car
在线预览
https://simple-muscle-car.vercel.app/
Three.js 时空隧道

源码
https://github.com/ASouthernCat/galaxy-portal
在线预览
https://galaxy-portal.4everland.app/#/
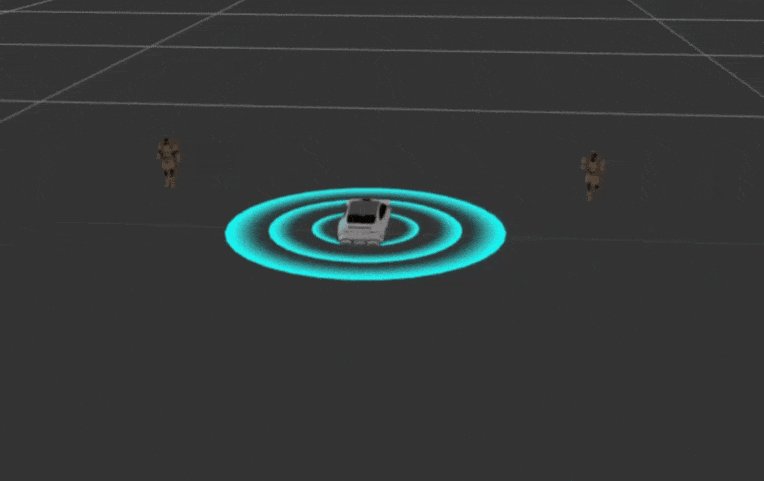
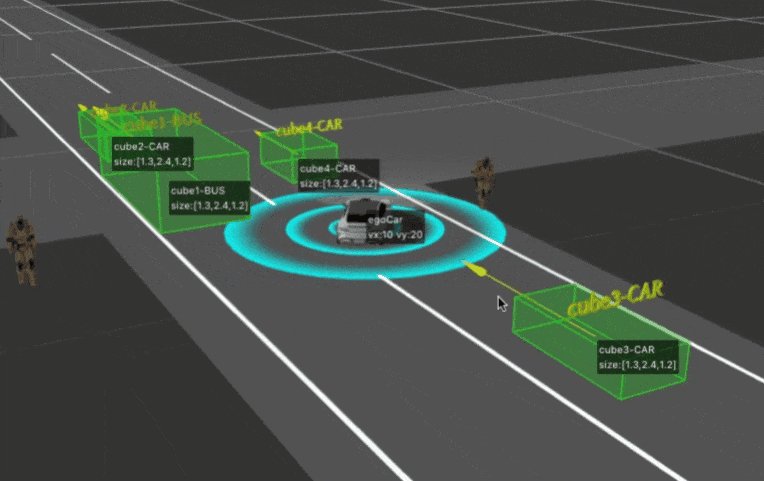
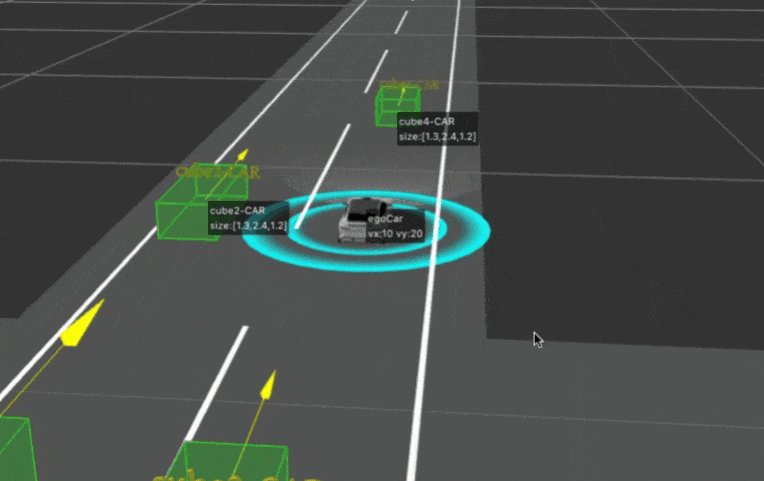
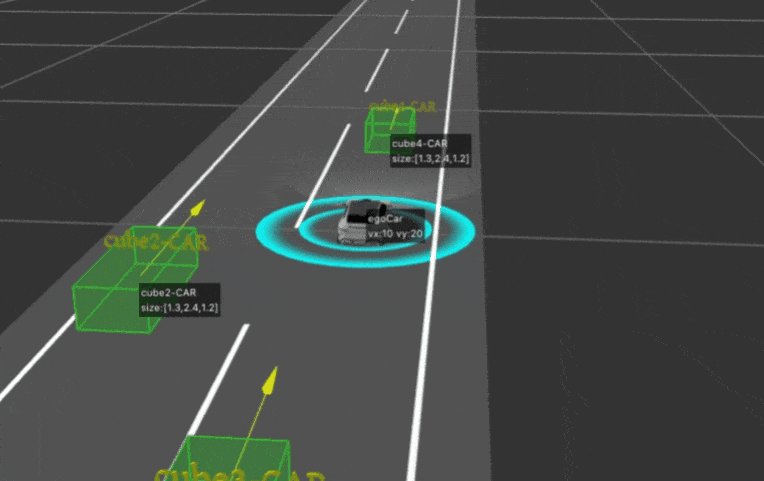
Three.js 实现跟随物体的2d标签文本

源码
https://github.com/GitHubJackson/autopilot/tree/v0.1.8
在线预览
https://blog.zhouweibin.top/autopilot/eight/
以上来自:初始Three.js
Three.js的入门教程

Three.js的入门指南
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








