主要分为三大部分
HTML(超文本标记语言 )
- 定义:用于描述网页结构,是网页内容的载体 。
- 基础元素
- 文档结构: <!DOCTYPE html> 声明文档类型, <html> 为根元素。 <head> 包含页面元信息,如 <title> 定义页面标题, <meta> 设置字符编码等。 <body> 存放页面可见内容。
- 文本相关: <p> 定义段落, <h1> - <h6> 定义标题, <span> 用于行内文本包裹, <a> 创建超链接。
- 列表: <ul> 无序列表, <ol> 有序列表, <li> 列表项。
- 图片: < img src="图片路径" alt="替代文本"> 用于插入图片 。
- 表单: <form> 创建表单, <input> 类型多样(文本框、按钮、复选框等), <label> 关联表单元素和说明。
CSS(层叠样式表 )
- 定义:负责网页的样式美化,如布局、颜色、字体等。
- 选择器
- 基本选择器:元素选择器(如 div )、类选择器( .classname )、ID选择器( #idname )、通配符选择器( * ) 。
- 组合选择器:包含选择器( div p )、子选择器( div > p )、兄弟选择器( div ~ p ) 。
- 伪类和伪元素选择器:伪类如 :hover (鼠标悬停)、 :active (激活时);伪元素如 ::before (在元素前插入内容)、 ::first - letter (首字母样式) 。
- 属性
- 文本属性: color (颜色)、 font - family (字体)、 font - size (字号)。
- 盒模型属性: width (宽度)、 height (高度)、 padding (内边距)、 margin (外边距)、 border (边框) 。
- 背景属性: background - color (背景颜色)、 background - image (背景图片)。
- 定位属性: position (定位方式,如 static 、 relative 、 absolute 、 fixed )、 top 、 right 、 bottom 、 left 。
JavaScript
- 定义:实现网页交互和动态功能的脚本语言。
- 基础语法
- 变量声明: var (已不推荐)、 let (块级作用域变量)、 const (常量) 。
- 数据类型:包括基本类型( number 、 string 、 boolean 、 null 、 undefined )和引用类型( Object 、 Array 、 [Function](coco://sendMessage?ext=%7B%22s%24wiki_link%22%3A%22https%3A%2F%2Fm.baike.com%2Fwikiid%2F7211828896328400952%22%7D&msg=Function) 等) 。
- 控制流语句: if - else (条件判断)、 for (循环)、 while (循环) 。
- 函数:使用 function 关键字定义,可传参、返回值。
- DOM操作
- 获取元素: document.getElementById (通过ID)、 document.querySelector (通过CSS选择器)、 document.querySelectorAll (获取多个元素) 。
- 修改元素:改变元素的 innerHTML (内容)、 style (样式)、 classList (类列表)等属性。
- 事件处理:为元素绑定事件,如 click (点击)、 mouseover (鼠标移入)、 submit (表单提交)等,通过 addEventListener 方法实现。
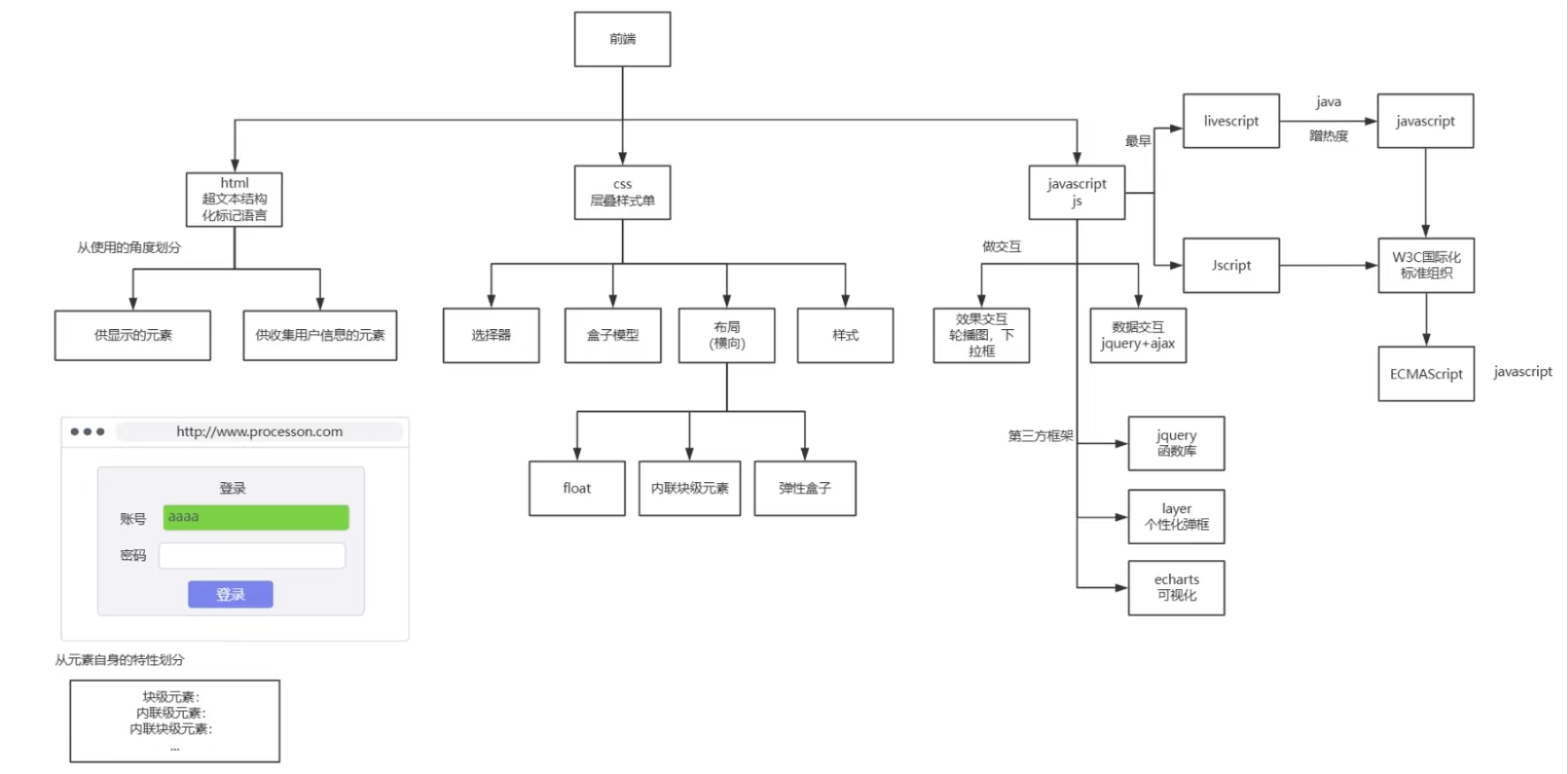
关系如下图
下面我们开始尝试写一个网页
 第一个浏览器网页可如上编辑
第一个浏览器网页可如上编辑

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








