在css中除了标签选择器,类选择器,id选择器,复合选择器外,还有特殊选择器。
特殊选择器
(1)伪元素
1.定义:伪元素用于选择并样式化元素的某个特定部分,例如在前后内容插入新内容。
2.语法:推荐使用双冒号::。
e.g:
p::before{}
如果针对块元素,还需加上display:block;
3.我的示例源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li{
background-color: pink;
border: 1px orange solid;
list-style: none;
width: 200px;
height: 150px;
}
ul::before{
content: "";
display:block;
background-color: aqua;
border:1px blue solid;
width: 200px;
height: 150px;
}
ul::after{
content: "";
display: block;
background-color: red;
border: 1px purple solid;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<ul>
<!-- 前置伪元素-->
<li></li>
<li></li>
<li></li>
<!-- 后置元素 -->
</ul>
</body>
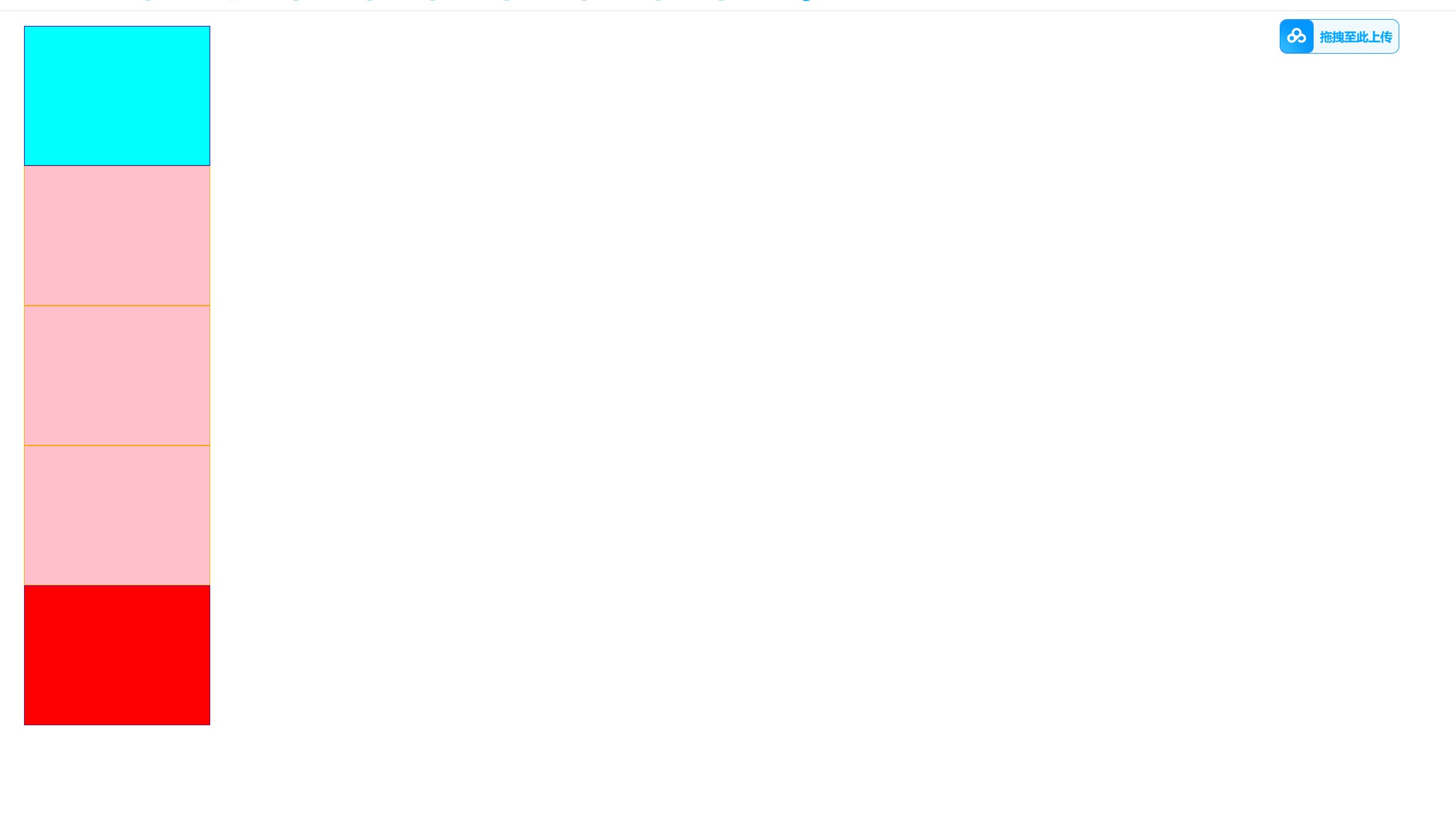
</html>页面效果:

上述例子中,我设置一个无序列表,针对块元素在无序列表前后设置了伪元素。其他样式设置,大家根据自己喜好设置。
(2)伪类
1.定义:伪类用于选择处于特定状态的元素,例如:
- 用户交互状态(如悬停,点击)
- 文档结构位置(如第一个子元素)
- 表单控制状态(如已勾选的复选框)
伪类在设置超链接<a>和按钮标签<button>时,可以在css代码中通过伪类选择器对这个虚拟的类属性进行设置。
- :link 链接访问前的样式。
- :visited 链接访问后的样式
- :hover 鼠标悬停在链接上的样式
- :active链接被激活时的样式
2.语法:用单冒号:。
3.我的示例源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a:link{
color: red;
}
a:visited{
color: blue;
}
a:hover{
color: pink;
font-weight: bolder;
}
a:active{
color: purple;
font-size: 50px;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/?tn=18029102_3_dg">百度一下</a>
</body>
</html>代码运行效果,可复制上述代码查看实际效果,更加直观。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








