“杀京东”京东价格监控软件,做最走心的京东价格监控软件!
c#程序如何获取到京东商品信息?
这是“杀京东”项目组遇到的第一个技术问题,下面将解决方案详细描述。
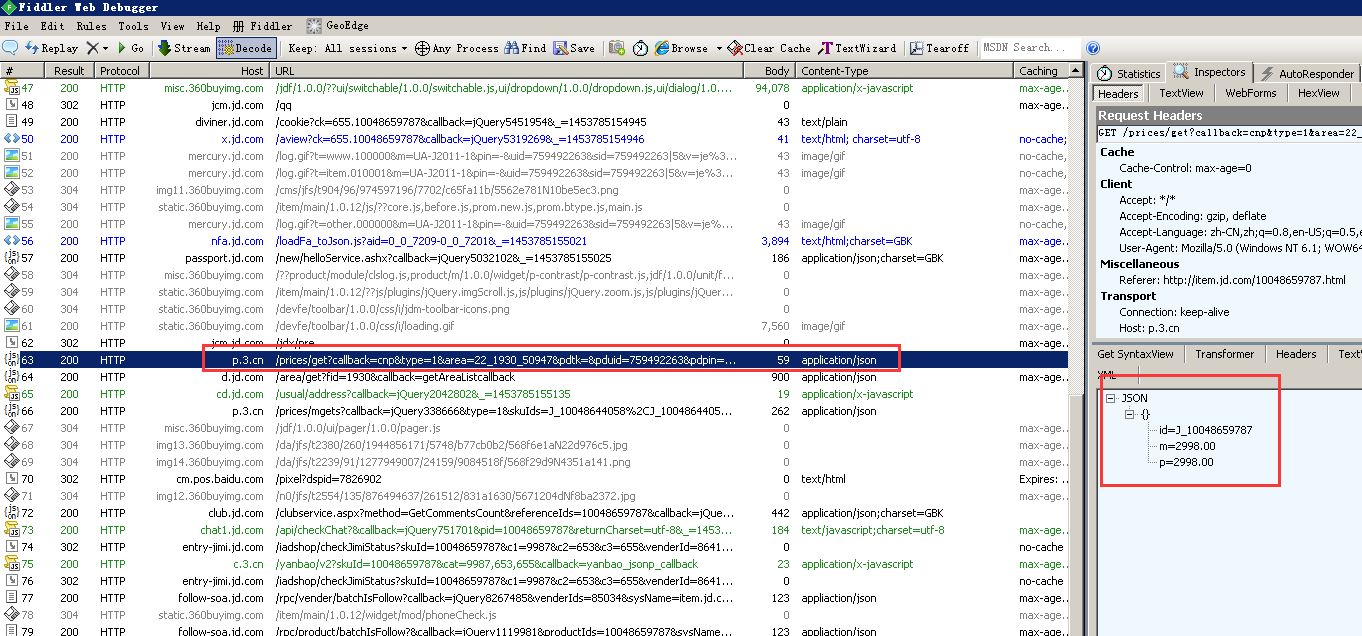
项目组首先使用网页监控工具(如Fiddler)获取所有网页数据,找到商品价格返回的Json文件。
如上图所示,商品价格的请求为:
“http://p.3.cn/prices/get?callback=cnp&type=1&area=22_1930_50947&pdtk=&pduid=759492263&pdpin=&pdbp=0&skuid=J_10048659787”
商品库存情况请求为:
http://c0.3.cn/stock?skuId=1700908129&venderId=32533&cat=6144,12041,12047&area=1_72_2799_0&buyNum=1&extraParam={%22originid%22:%221%22}&ch=1&callback=getStockCallback
那么现在就简单了,通过HttpWebRequest控件去请求对应页面,对返回值进行正则表达式的判断,取得需要的值。
获取价格代码:
try
{
if (_myProduct == null)
{
_myProduct = new ProductInfo();
}
double myPrice = 0;
//商品价格 http://pm.3.cn/prices/pcpmgets?callback=jQuery3820568&skuids=202459&origin=2&source=1&area=1_2800_4134_0&_=1451370905656
//jQuery5068505([{"id":"202459","pcp":"69.00","p":"59.00","m":"121.00"}]);
string url_price = string.Format("http://pm.3.cn/prices/pcpmgets?callback=jQuery3820568&skuids={0}&origin=2&source=1&area=1_2800_4134_0&_=1451370905656", pid);
string html_price = HttpHelper.GetResponse(url_price, "get", string.Empty);
string str_price = html_price.Replace("jQuery3820568([", "").Replace("]);", "");
JdWareMobilePrice price = JsonConvert.DeserializeObject<JdWareMobilePrice>(str_price);
myPrice = double.Parse(price.p);
//规则:如果价格小于0,该商品下柜
if (myPrice < 0)
{
myPrice = 0;
_myProduct.ProductIsSaled = -1;
_myProduct.ProductStock = "下柜";
}
if (!string.IsNullOrEmpty(price.pcp))
{
_myProduct.ProductPriceType = "手机";
}
_myProduct.ProductPrice = myPrice;
return myPrice;
}
catch (Exception ex)
{
Debug.WriteLine(ex.Message);
return 0;
}获取库存代码:
string url_service = "http://c0.3.cn/stock?skuId=" + tID + "&venderId=" + venderId.Trim() + "&cat=" + cat + "&area=22_1930_49322_0&buyNum=1&extraParam={%22originid%22:%221%22}&ch=1&callback=getStockCallback";
string html_service = HttpHelper.GetResponse(url_service, "get", string.Empty);
string str_stock = html_service.Replace("getStockCallback(", "").TrimEnd(')');
StockInfo jdStock = JsonConvert.DeserializeObject<StockInfo>(str_stock);
if (_myProduct == null)
{
_myProduct = new ProductInfo();
}
_myProduct.ProductBrand = string.IsNullOrEmpty(jdStock.Stock.self_D.deliver) ? jdStock.Stock.D.deliver : jdStock.Stock.self_D.deliver;
//-1 下柜 0 无货 1 有货 2 配货 3 预订
_myProduct.ProductIsSaled = jdStock.Stock.StockState == 33 ? 1 : (jdStock.Stock.StockState == 40 ? 2 : (jdStock.Stock.StockState == 36 ? 3 : 0)); //33 有货(1), 40 可配货(2), 36 预订(3), 无货(0)
_myProduct.ProductStock = jdStock.Stock.StockStateName;获取商品库存信息除了商品编号外,还需要注意的是店铺编号和配送区域。配送区域的获取比较麻烦,这个另表。
获取店铺编号可以在Html主页面中找到,如下:
<script>
var pageConfig = {
compatible: true,
product: {
skuid: 10048659787,
name: '\u0076\u0069\u0076\u006f\u0020\u0058\u0036\u0050\u006c\u0075\u0073\u0020\u79fb\u52a8\u8054\u901a\u53cc\u0034\u0047\u624b\u673a\u0020\u0034\u0047\u0042\u002b\u0036\u0034\u0047\u0042\u0020\u53cc\u5361\u53cc\u5f85\u0020\u73ab\u7470\u91d1',
skuidkey:'D0A2AE7B60F61C9B9800A37D32991911',
href: '//item.jd.com/10048659787.html',
src: 'jfs/t2554/135/876494637/261512/831a1630/5671204dNf8ba2372.jpg',
cat: [9987,653,655],
brand: 25591,
pType: 1,
isClosePCShow: false,
venderId:86412,
shopId:'85034',
shopCserviceJson:[{"serviceIds":"","groupId":"204584"}], commentVersion:'3440', specialAttrs:["packType","is7ToReturn-1","IsNewGoods"],
recommend : [0,1,2,3,4,5,6,7,8,9],
easyBuyUrl:"http://easybuy.jd.com/skuDetail/newSubmitEasybuyOrder.action",
phoneNetwork:['移动4G','联通4G','移动3G','联通3G','移动2G/联通2G'], colorSize: [{"SkuId":10048659786,"Color":"金色"},{"SkuId":10048659787,"Color":"玫瑰金"}], warestatus: 1, tips: [{"order":3,"tip":"支持7天无理由退货"}], isOtc: false, desc: '//d.3.cn/desc/10008889324', foot: '//d.3.cn/footer?type=common_config2'
}
};杀京东 做最走心的京东价格监控软件 免费开源的价格监控软件 欢迎加入QQ群415014949一起讨论
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








