更新于2017.1.14
Cesium的强大不用多说,所以有很多政府、组织基于cesium做了一些应用,其中不乏有很多优秀的示例,我们大都可以从中获得对自己的项目有益的东西。另:有的网站需要翻墙。
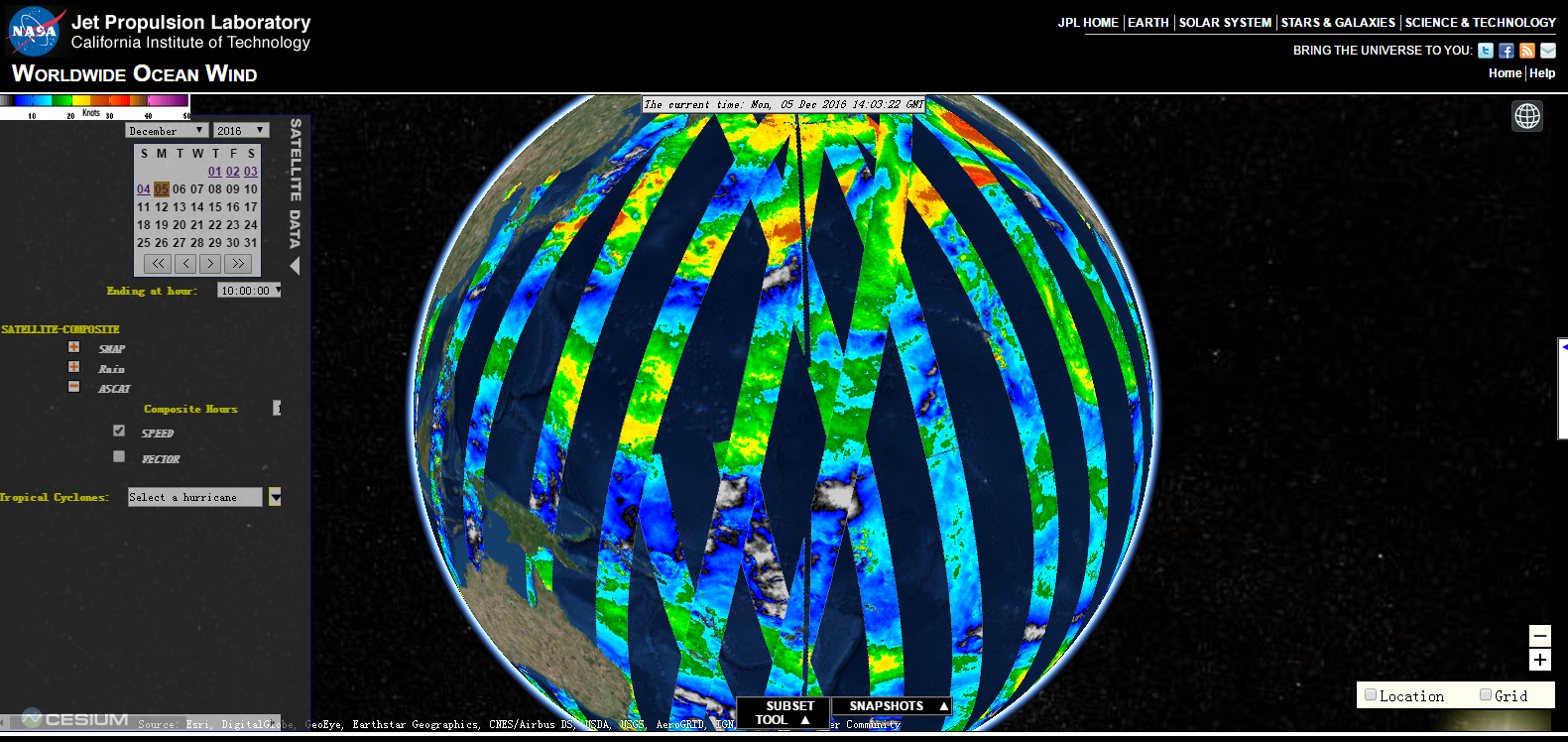
1.一个NASA的海洋风向可视化项目
网址:http://mwsci.jpl.nasa.gov/rapidscat/
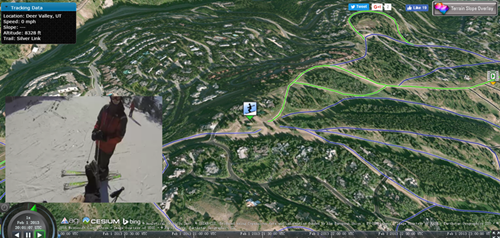
2.Cesium官网的一个滑雪的demo,里面还有视频播放
网址:http://cesiumjs.org/powdertracks/
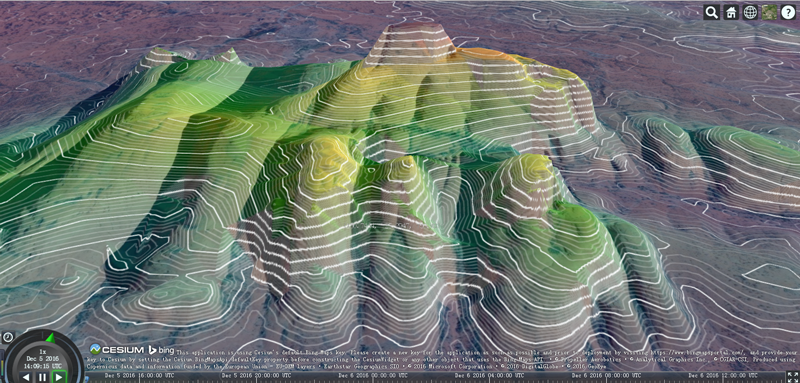
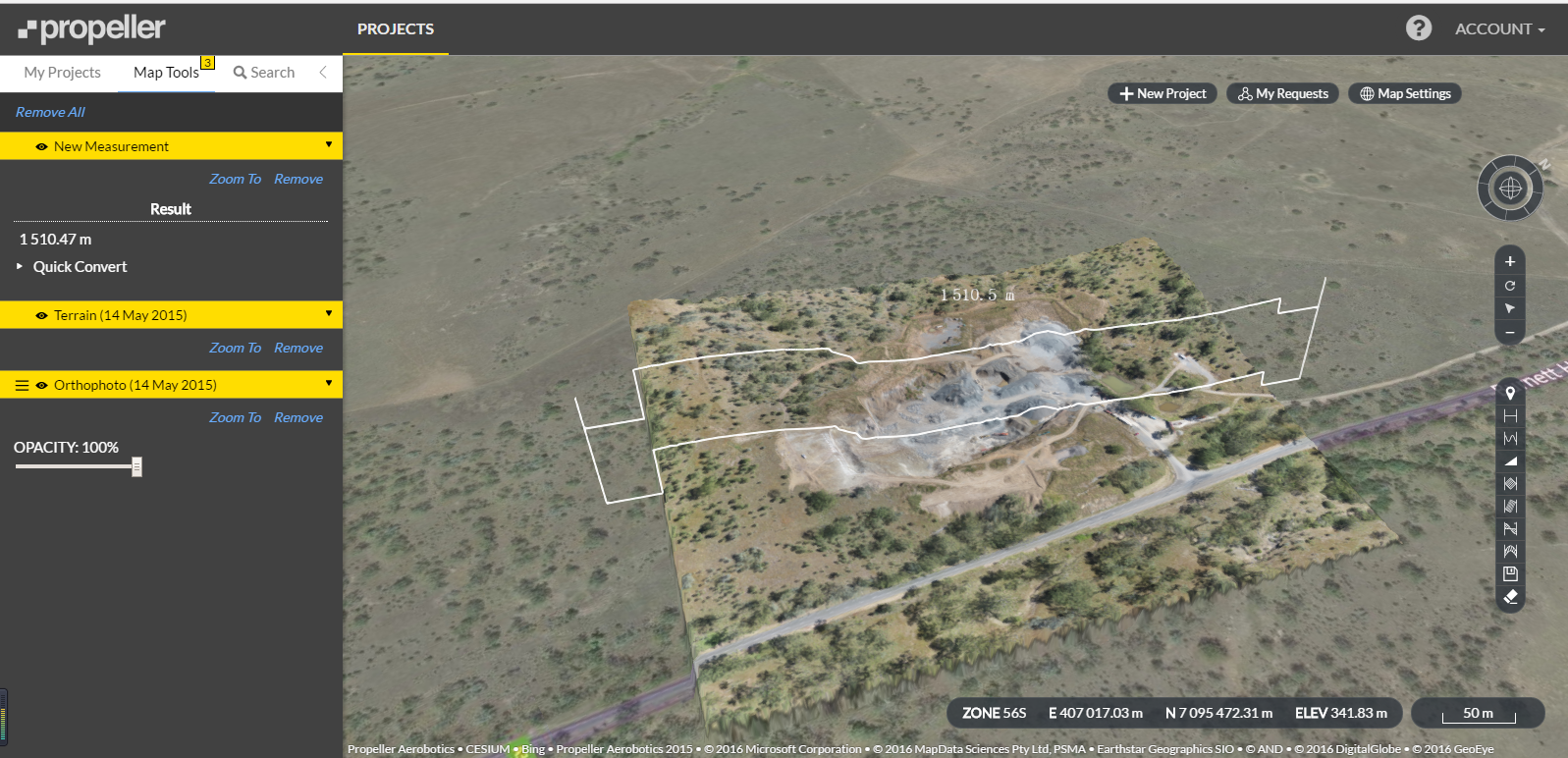
3.github上一个等高线示例
网址:https://propelleraero.github.io/cesium-elevation-gradient/
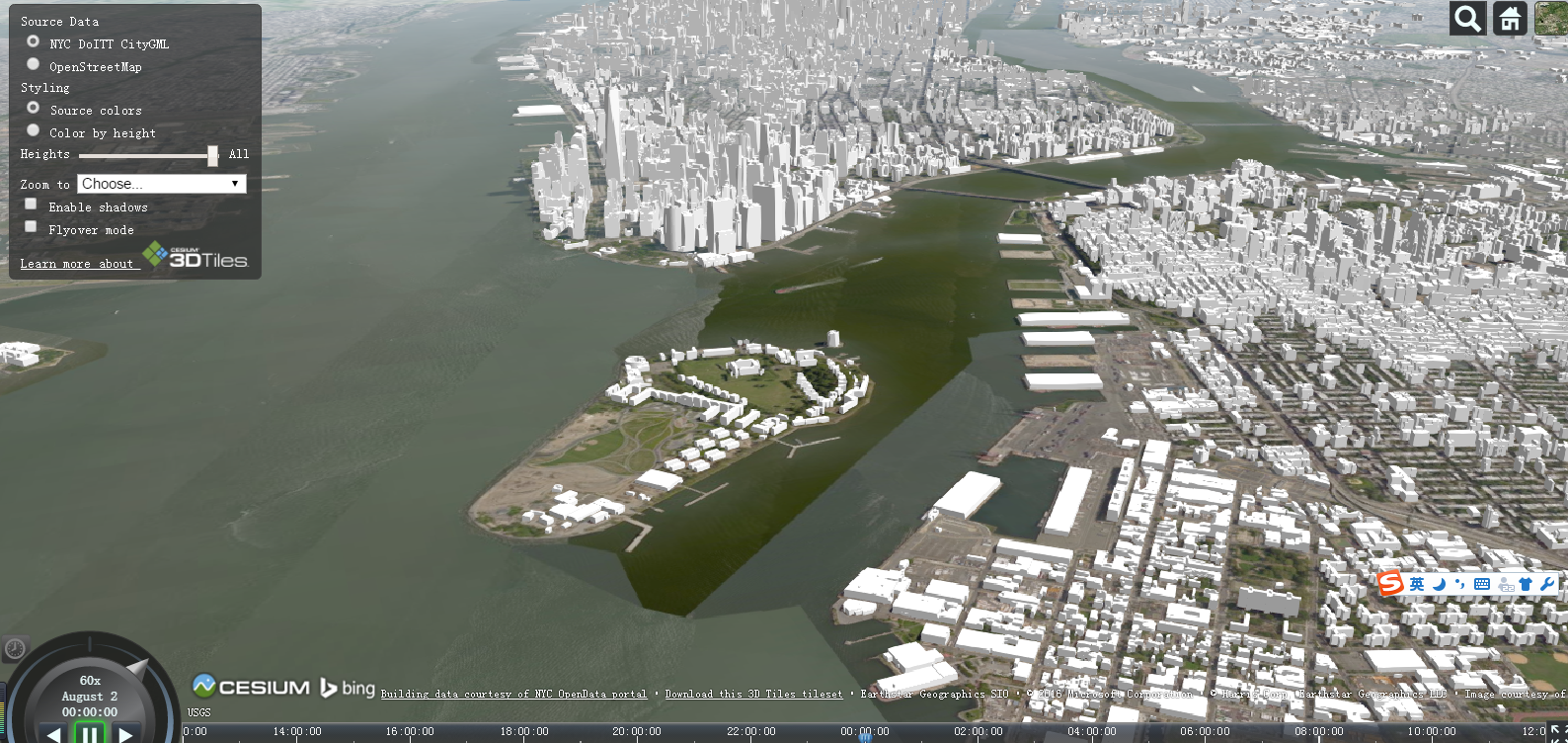
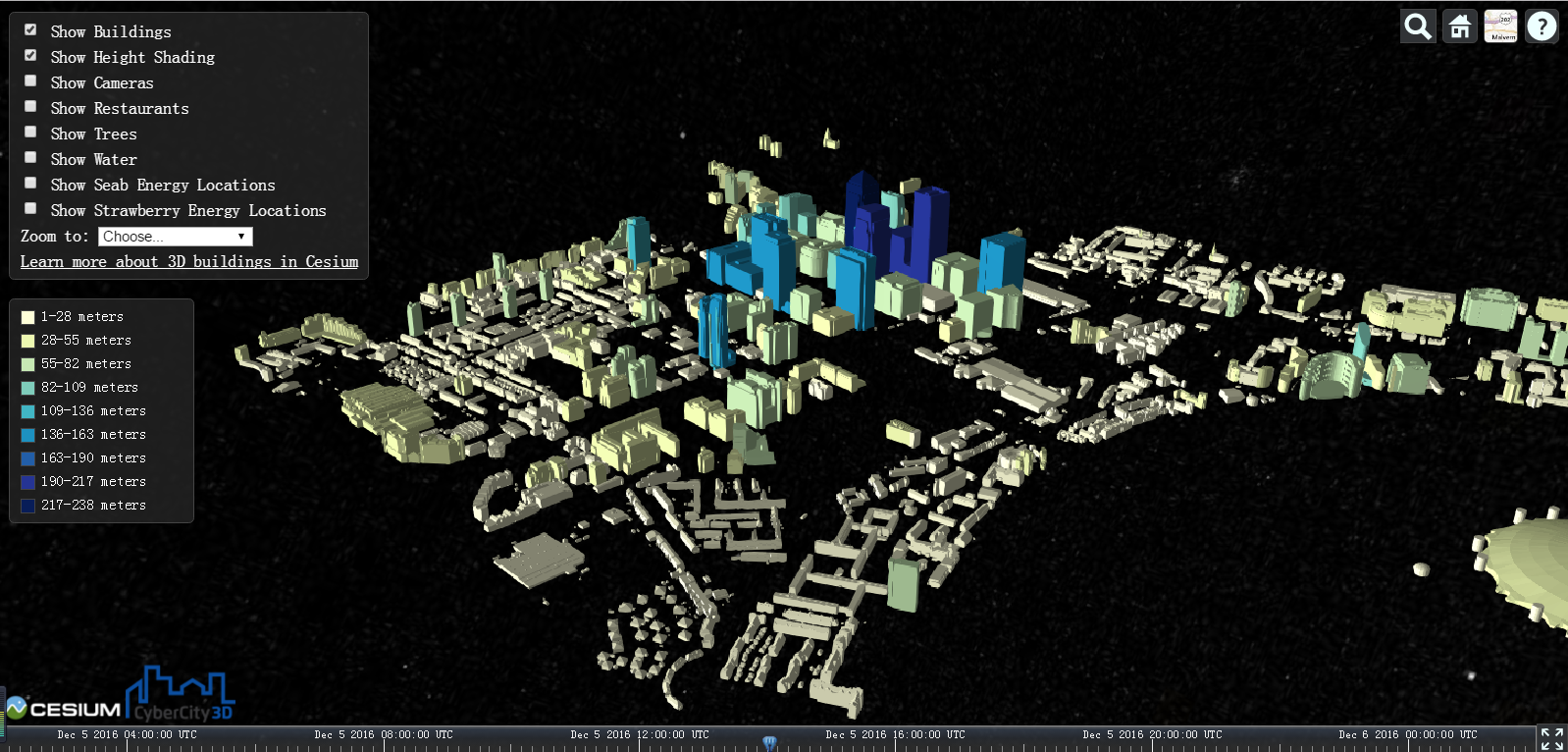
4.官网上3DTiles的一个示例
网址:https://cesiumjs.org/NewYork/index.html?view=-74.03057788923643%2C40.659720575070004%2C1450.6869188463772%2C21.277809380913368%2C-21.40421766146422%2C0.06819527089385566
5.一个认为很强的demo,可以进行各种测量
网址:https://app.prpellr.com/?project=pra130896d#/viewer
6,同样一个3d 模型的例子
网址:http://cesiumjs.org/CanaryWharf/
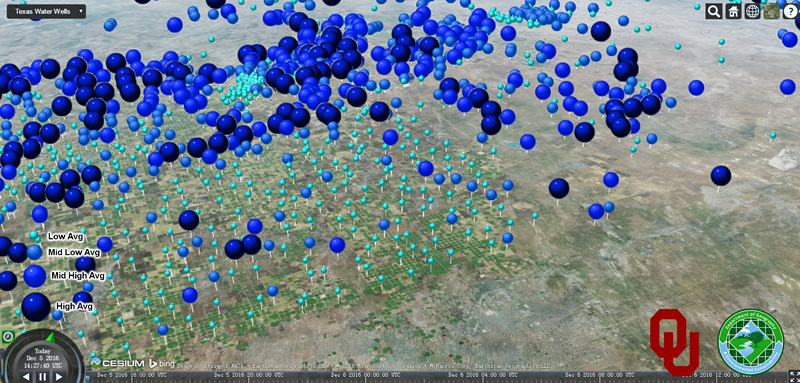
7.一个水量分布图(看着有点恶心的感觉。。)
网址:http://www.hitechmex.org/cesium/Apps/Sandcastle/gallery/Texas_Water_Wells.html
8.演示地球板块形成的一些demo:
网址:http://portal.gplates.org/





























 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








