目录
vue安装
1.安装node
首先安装node.js
node.js的官网 Node.js
安装完成之后 win+r 键 打开运行 输入cmd 打开命令行窗口
输入 node -v 命令 打印出node的版本号
在输入 npm -v 命令 打印出版本号
可以输出版本号就安装
2.安装vue脚手架
在命令提示框输入命令 全局安装vue脚手架
npm i -g @vue/cli 安装后输入命令 来打印 vuecli的版本号 (注意v大写)
vue -V3.进入vscode
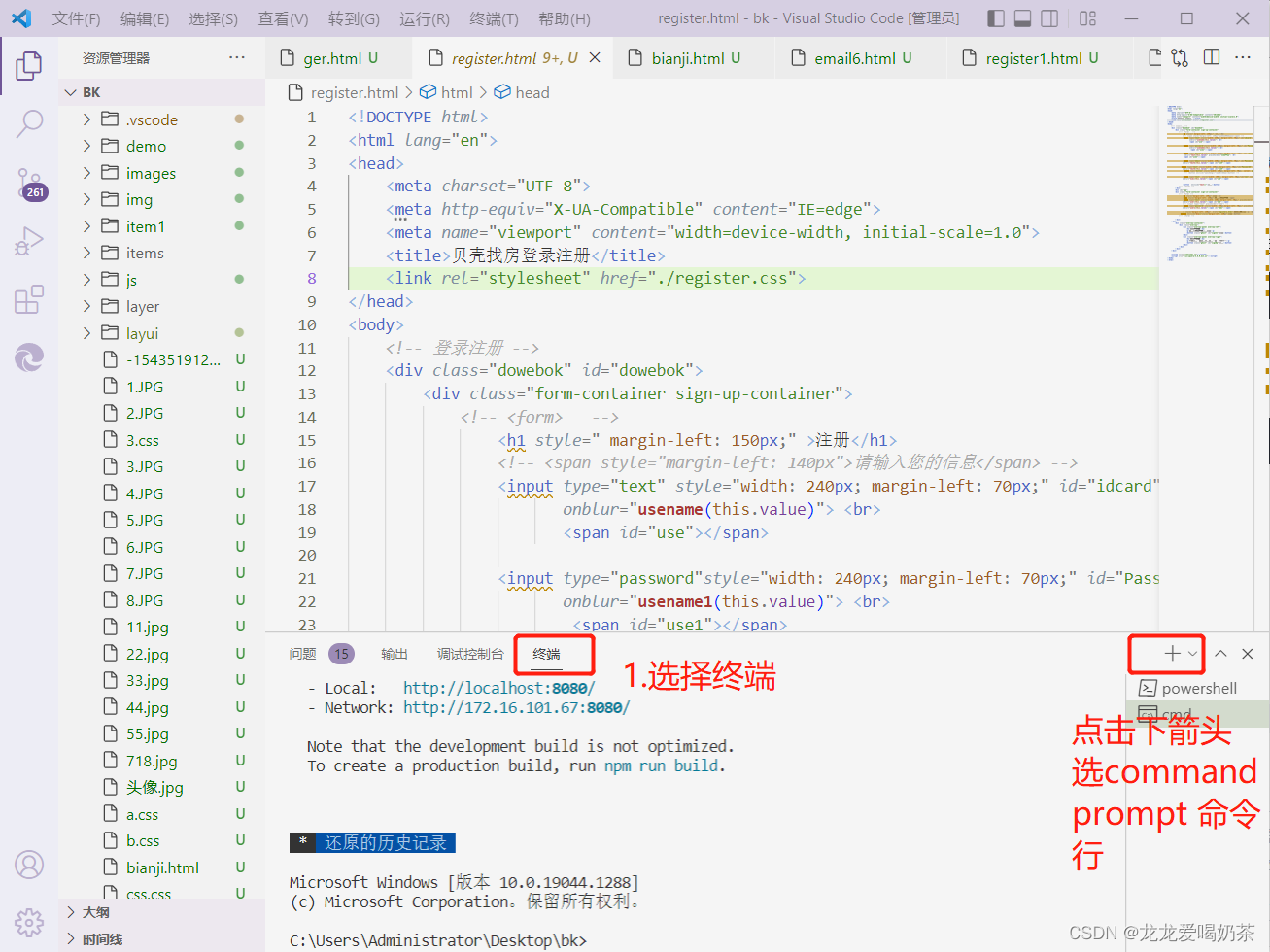
进入vscode中 左下角打开终端 选择 command prompt 命令行

输入命令,创建项目文件夹 名字自己起 (我这里起的是demo)
vue create demo创建时会有选择 直接选择vue3就可以
创建后进入项目文件夹中 利用命令
cd demo可以添加自己需要的插件 这里用 vue-router举例子
添加vue-router插件
vue add router如果需要安装其他插件可以查看官方文档的安装说明 然后自己运行命令即可
如下载vue3 Element UI
npm install element-plus --save安装成功后
运行项目 命令如下
npm run serve
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










