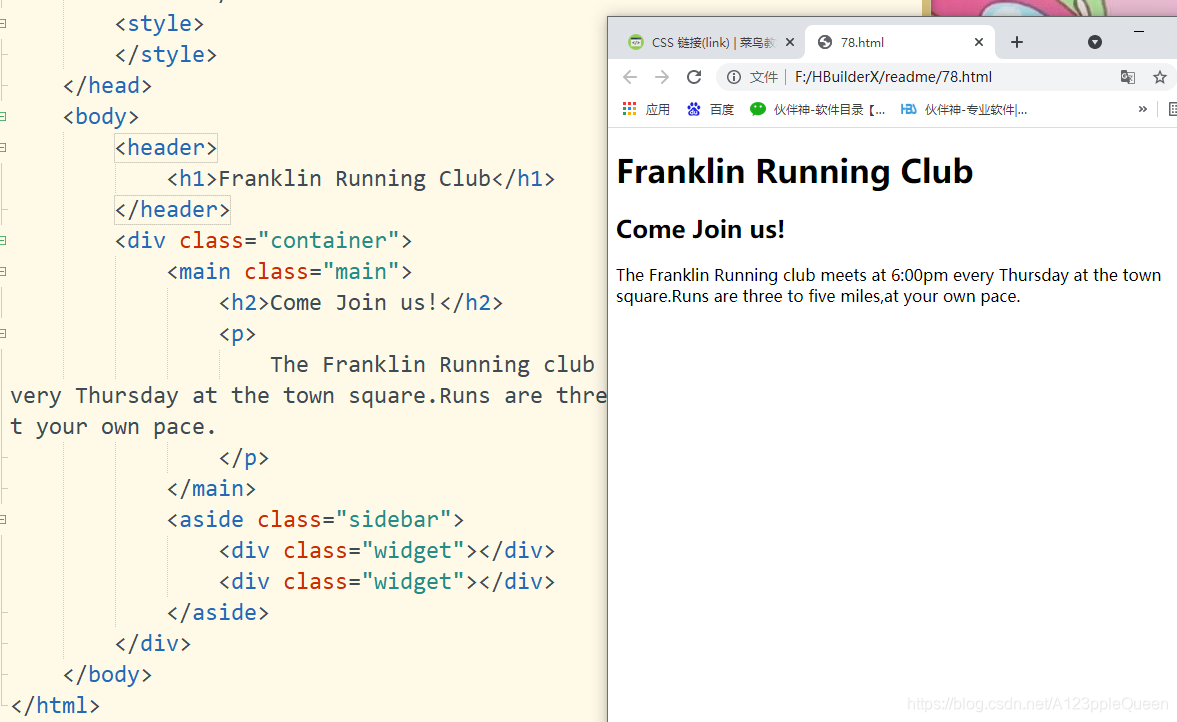
一,建立结构,html代码

2 个人代码

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 个人写的代码 */
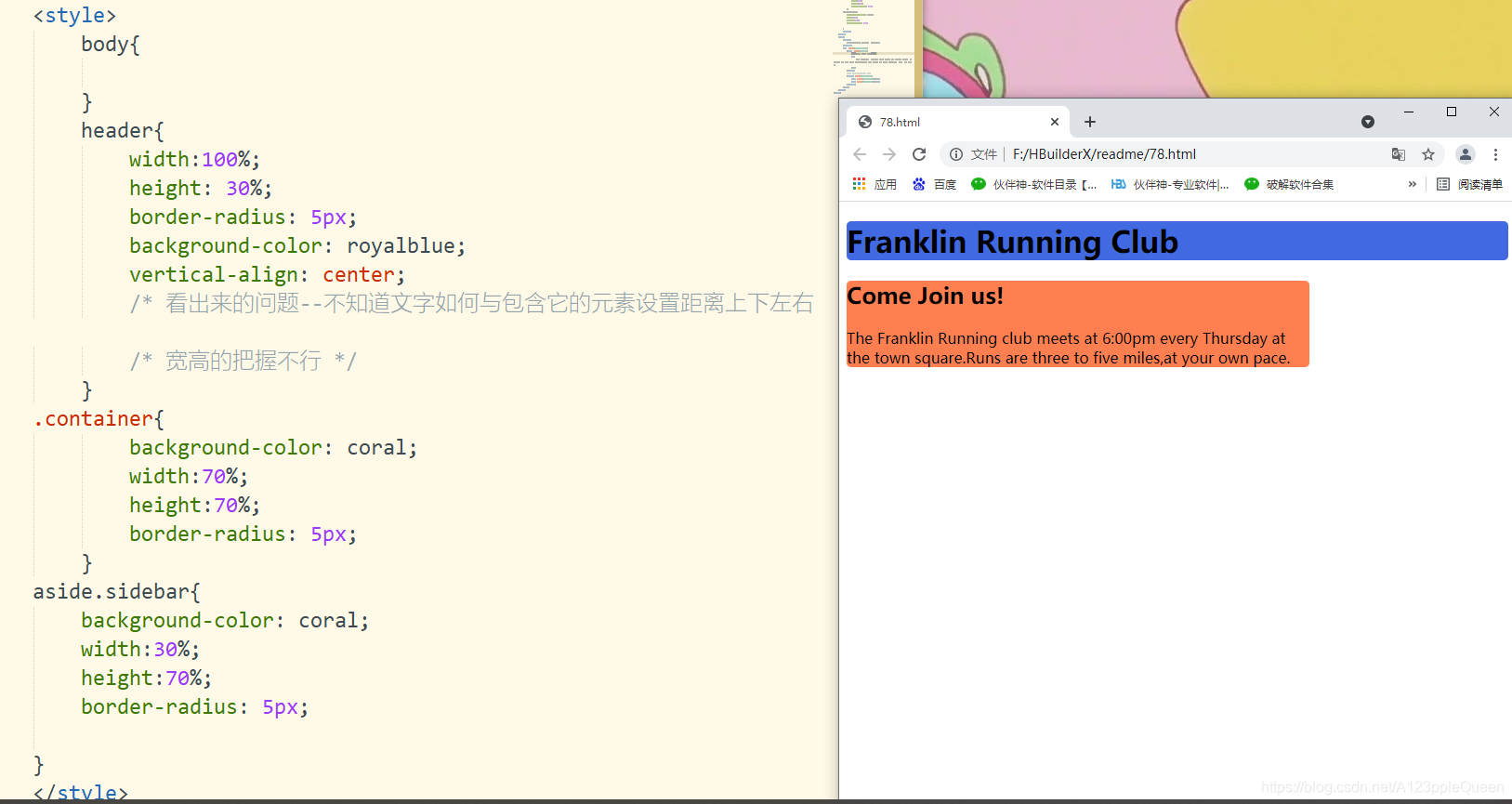
body{
}
header{
width:100%;
height: 30%;
border-radius: 5px;
background-color: royalblue;
vertical-align: center;
/* 看出来的问题--不知道文字如何与包含它的元素设置距离上下左右*/
/* 宽高的把握不行 */
}
.container{
background-color: coral;
width:70%;
height:70%;
border-radius: 5px;
}
aside.sidebar{
background-color: coral;
width:30%;
height:70%;
border-radius: 5px;
}
</style>
</head>
<body>
<header>
<h1>Franklin Running Club</h1>
</header>
<div class="container">
<main class="main">
<h2>Come Join us!</h2>
<p>
The Franklin Running club meets at 6:00pm every Thursday at the town square.Runs are three to five miles,at your own pace.
</p>
</main>
<!-- 这个我显示不出来 -->
<aside class="sidebar">
<div class="widget"></div>
<div class="widget"></div>
</aside>
</div>
</body>
</html>2.1 官方代码 调整表现结构

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
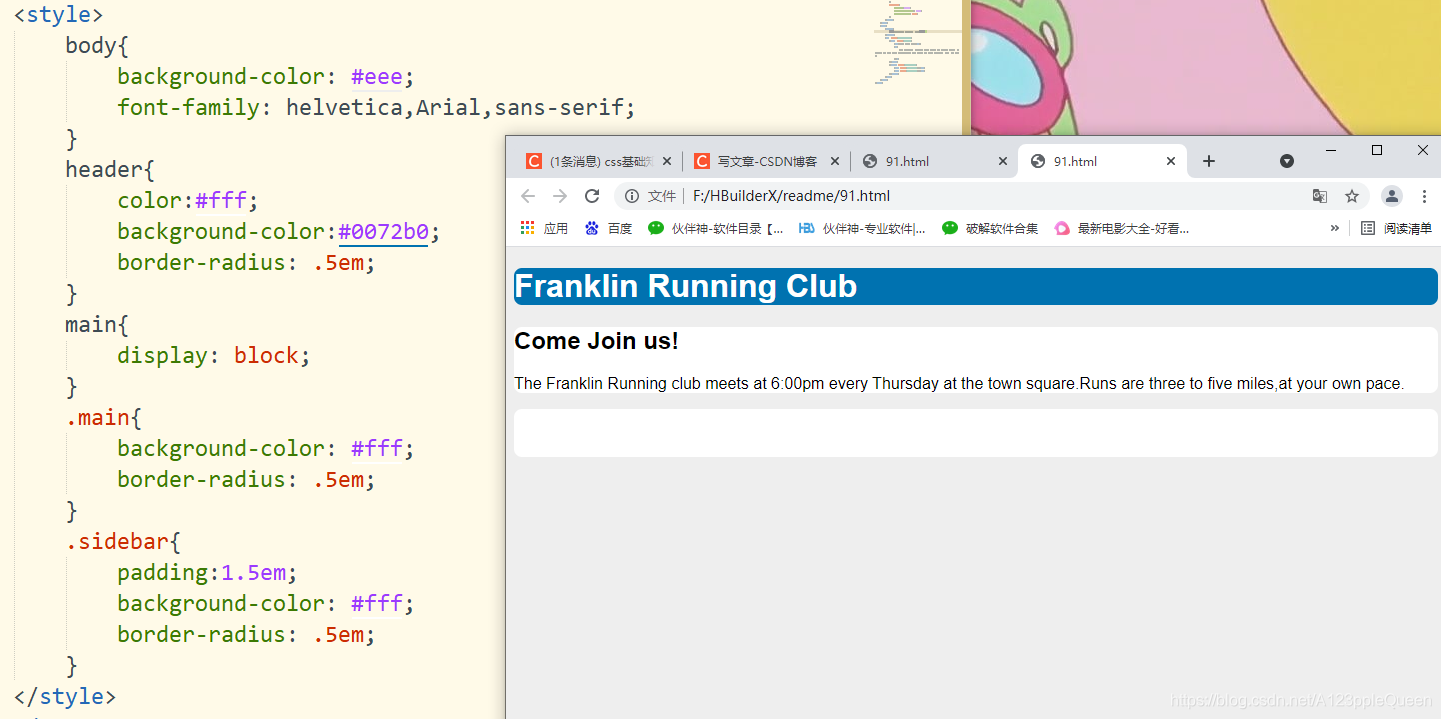
body{
background-color: #eee;
font-family: helvetica,Arial,sans-serif;
}
header{
color:#fff;
background-color:#0072b0;
border-radius: .5em;
}
/* 修复ie bug */
main{
display: block;
}
.main{
background-color: #fff;
border-radius: .5em;
}
.sidebar{
/* 给侧边栏加上内边距 */
padding:1.5em;
background-color: #fff;
border-radius: .5em;
}
</style>
</head>
<body>
<header>
<h1>Franklin Running Club</h1>
</header>
<div class="container">
<main class="main">
<h2>Come Join us!</h2>
<p>
The Franklin Running club meets at 6:00pm every Thursday at the town square.Runs are three to five miles,at your own pace.
</p>
</main>
<aside class="sidebar">
<div class="widget"></div>
<div class="widget"></div>
</aside>
</div>
</body>
</html>







 一,建立结构,html代码html代码与展示效果2 写样式,个人代码个人写的代码<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style> /* 个人写的代码 */ body{ } header{ width:100%; height: 30%..
一,建立结构,html代码html代码与展示效果2 写样式,个人代码个人写的代码<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style> /* 个人写的代码 */ body{ } header{ width:100%; height: 30%..
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2055
2055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








