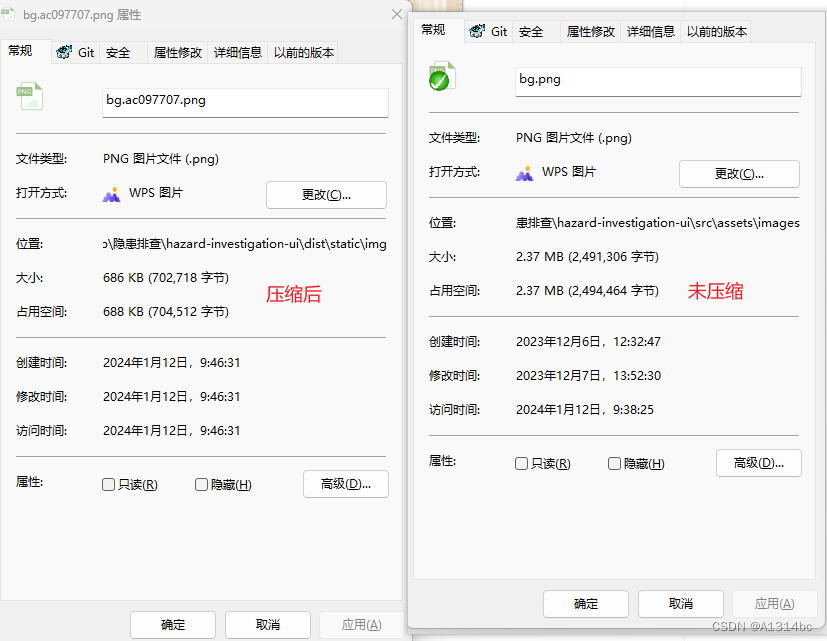
image-webpack-loader虽然说官网已经不维护了 但是压缩功力还是很强的,一张图见证一下

老实人不欺负老实人 这真的就一下子秒开,以下代码复制之后直接使用
1. cnpm i image-webpack-loader --save-dev
2.安装完之后 在vue.config.js 中进行如下配置 当然 我是使用chainWebpack 进行链式调用 你也可以参考官网文档:image-webpack-loader - npm (npmjs.com)![]() https://www.npmjs.com/package/image-webpack-loader
https://www.npmjs.com/package/image-webpack-loader
chainWebpack(config) {
config.module
.rule("images")
.use("image-webpack-loader")
.loader("image-webpack-loader")
.options({
bypassOnDebug: true,
})
.end();
}只能说 使用简单又好用 有没有大佬知道 image-webpack-loader 的弊端呢 有的话请评论告诉我 灰常感谢







 本文介绍了image-webpack-loader的使用方法,包括安装、配置在Vue项目中的chainWebpack,以及其在压缩图片方面的优势。作者寻求关于该工具可能的弊端的反馈。
本文介绍了image-webpack-loader的使用方法,包括安装、配置在Vue项目中的chainWebpack,以及其在压缩图片方面的优势。作者寻求关于该工具可能的弊端的反馈。














 6090
6090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








