1.常用快捷键
| Ctrl+c | 复制 |
| Ctrl+v | 粘贴 |
| Ctrl+x | 剪切 |
| Ctrl+a | 全选 |
| Ctrl+s | 保存 |
| Ctrl+z | 撤销一步 |
| Windows+d | 返回桌面 |
| Windows+e | 我的电脑 |
| Windows+r | 打开运行 |
| Alt+tab | 切换软件 |
| Ctrl+tab | 软件文档之间的切换 |
| F2 | 重命名 |
| F5 | 刷新页面 |
2.认识大前端
2.1前端就是将效果图生成网页,利用html+css+js等技术
2.2 pc端 移动端
2.3用户体验
3.认识网页
3.1网页由文字、图片、视频、音频
3.2 Web标准
W3c组织(万维网联盟)
Html 结构标准 相当于人的骨架
Css 表现标准 相当于给人化妆,变得更漂亮
Js 行为标准 相当于人在唱歌,变得更生动
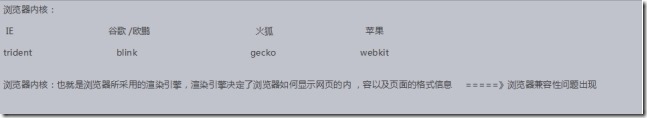
3.3浏览器内核
渲染引擎是兼容性问题出现的根本原因。
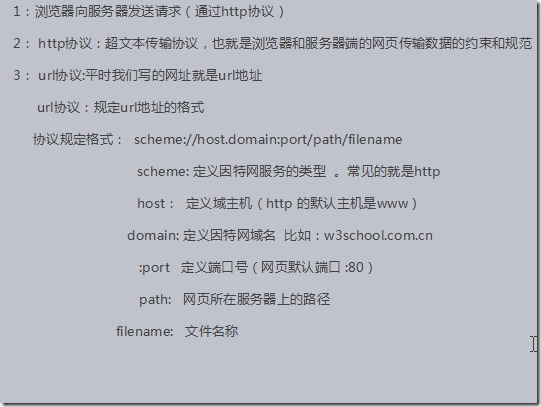
3.4URL地址
Url地址就是网址
4.认识html
4.1Hyper text markup language
超文本标记语言
超文本:超链接(实现页面跳转)。超级文本:比普通的文本多了图片、视频。
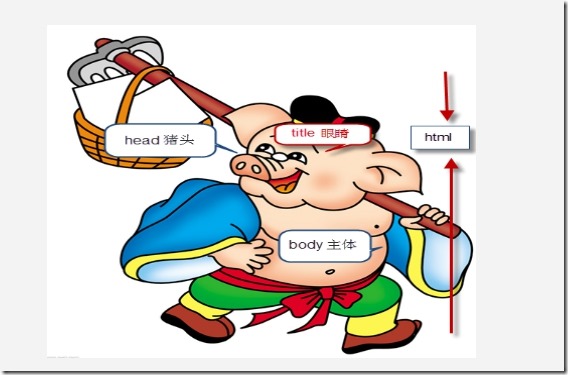
4.2Html结构标准
< ! doctype html> 声明文档类型
<html> 根标签
<head> 头标签
<title></title> 标题标签
</head>
<body> 主体标签
</body>
</html>
Html 与htm是一样的。
后缀名不能决定文件格式,只能决定打开文件打开的方式。
5.标签
5.1单标签
◆注释标签 ctrl+/
◆ 换行标签 <br />
◆ 水平线标签 <hr />
5.2双标签
<p>文本内容</p>
特点:上下自动生成空白行。<br>换行不会生成空白行。
标题标签
h1-h6 取值到h6
h1 在一个页面里只能出现一次。
文本标签
<font>文本内容</font>
文本格式化标签
文本加粗标签 <strong></strong> <b></b> 工作里尽量使用strong
文本倾斜标签
<em></em> <i></i> 工作里尽量使用em
删除线标签
<del></del> <s></s> 工作里尽量使用del
下划线标签
<ins></ins> <u></u> 工作里尽量ins
◆注意:之所以工作里使用<strong></strong> <em></em> <del></del>
<ins></ins> 是因为更有语义化。
5.3图片标签
Src 图片的来源 必写属性
Alt 替换文本 图片不显示的时候显示的文字
Title 提示文本 鼠标放到图片上显示的文字
Width 图片宽度
Height 图片高度
◆图片没有定义宽高的时候,图片按照百分之百比例显示,如果只更改图片的宽度或者高度,图片等比例缩放。
6路径
6.1相对路径
相对于文件自身出发,就是相对路径。
◆文件和图片(html文档)在同一个目录(文件夹) ,直接写文件名。
◆图片(html文档)在文件在下一级目录里。文件夹名称+/+图片(html)名称
◆图片(html)在文件的上一级目录里,..+/+图片(html)名称
◆图片在文件的上一级的其他目录里,../文件夹名称/图片名称
★总结:找到下一级目录(文件夹)的图片(文件)用 /
跳出当前目录使用../
6.2绝对路径
7超链接
href 去往的路径(跳转的页面) 必写属性
title 提示文本 鼠标放到链接上显示的文字
target=”_self” 默认值 在自身页面打开(关闭自身页面,打开链接页面)
Target=”_blank” 打开新页面 (自身页面不关闭,打开一个新的链接页面)
1.1 锚链接
1.先定义一个锚点
2.超链接到锚点
1.2 空链 不知道链接到那个页面的时候,用空链
1.3 压缩文件下载 不推荐使用
1.4 超链接优化写法
<base target="_blank"> 让所有的超链接都在新窗口打开
另存为 ctrl+shift+s
特殊字符
列表
1.5 无序列表
<ul>
<li></li> 列表项
<li></li>
<li></li>
</ul>
type=”square” 小方块
Type=”disc” 实心小圆圈
Type=”circle” 空心小圆圈
1.6 有序列表
<ol>
<li></li> 列表项
<li></li>
<li></li>
</ol>
◆type=”1,a,A,i,I” type的值可以为1,a,A,i,I
start=”3” 决定了开始的位置。
1.7 自定义列表
<dl>
<dt></dt> 小标题
<dd></dd> 解释标题
<dd></dd> 解释标题
</dl>













































 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








