每天浪漫主义,
“风已经开始有春天的味道了”
计划:
- 一周把HTML复习一遍,并明确其含义并能够解释
学习内容:HTML基础认知
提示:什么是HTML?
HTML:HTML(hyper text markup language)是用来描述网页的一种语言,及超文本标记语言。
专门用于网页开发的语言,主要通过HTML标签对网页中的文本,图片视频,音频等内容进行描述
- HTML不是一种编程语言,而是一种标记语言(markup language)
- 标记语言是一种标记标签(markup tag)
- html使用标记标签来描述网页
- HTML标记标签通常被称为HTML标签
- HTML标签是由尖括号包围的关键词
- HTML标签是成对出现的,一个是开始标签,一个是结束标签,也成为开放标签和闭合标签
提示:认识网页组成和五大浏览器
问题1:网页由哪些部分组成组成?
- 文字,图片,视频,音频,超链接
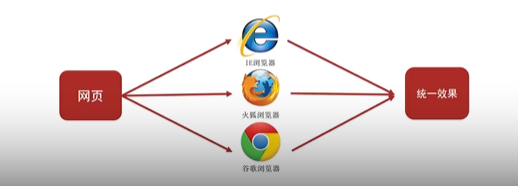
问题2:五大浏览器?

提示:浏览器内核
浏览器最重要或者说核心的部分是“Rendering
Engine”,可大概译为“渲染引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释(如标准通用标记语言下的一个应用HTML、JavaScript)并渲染(显示)网页。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
问题1:什么是内核,及浏览器作用
浏览器的主要功能就是向服务器发出请求,在浏览器窗口中展示您选择的网络资源。这里所说的资源一般是指 HTML 文档
提示: HTML 文档,也可以是 PDF、图片或其他的类型。资源的位置由用户使用 URI(统一资源标示符)指定。浏览器解释并显示 HTML 文件的方式是在 HTML 和CSS 规范中指的。这些规范由网络标准化组织
W3C(万维网联盟)进行维护。多年以来,各浏览器都没有完全遵从这些规范,同时还在开发自己独有的扩展程序,这给网络开发人员带来了严重的兼容性问题。如今,大多数的浏览器都是或多或少地遵从规范。
HTML文档==网页
- HTML文档用来描述网页
- HTML文档包含HTML标签和纯文本
web浏览器的作用就是读取HTML文档,并以网页的形式显示出它们。浏览器不会显示HTML标签,而是使用标签来解释页面的内容
浏览器的内核是指支持浏览器运行的最核心的程序,分为两个部分的,一是渲染引擎,另一个是JS引擎。渲染引擎在不同的浏览器中也不是都相同的。


提示:明确web标准的构成
学习内容:web标准的构成
提示:为什么需要web标准
不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异,有了web标准可以让不同浏览按照相同的标准显示结果,让展示的效果统一

web标准要求页面实现:结构,表现,行为三层分离

学习内容:HTML骨架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>骨架</title>
</head>
<body>
</body>
</html>
提示:骨架代码解释
<!DOCTYPE html>
<!DOCTYPE>声明有助于浏览器中正确显示网页。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。目前是 HTML5版本
这确保了不同的Web浏览器以相同的方式解析该网页
<html>
</html>
此元素可告知浏览器其自身是一个 HTML 文档。
<html> 与 </html> 标签限定了文档的开始点和结束点.
在它们之间是文档的头部和主体。正如您所了解的那样,文档的头部由 <head> 标签定义,而主体由 <body> 标签定义。
<head>
</head>
<head> 标签用于定义文档的头部,它是所有头部元素的容器。
<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。
绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
<title> 定义文档的标题,它是 head 部分中唯一必需的元素。
<title>页面标题</title>
<title> 元素可定义文档的标题。
浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。
同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
<meta charset="utf-8">
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时我们就需要在头部将字符声明为UTF-8或者GBK
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
<body>
</body>
body 元素定义文档的主体。
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
提示:HTML网页结构

学习内容:语法规范
1. 注释
提示:注释
<!-- 在此处写注释 -->
注释:在开始标签中有一个惊叹号,但是结束标签中没有。浏览器不会显示注释,但是能够帮助记录您的 HTML 文档。
您可以利用注释在 HTML 中放置通知和提醒信息。
提示:注释的作用
- 为代码添加具有解释性,描述性的信息,主要用于帮助开发人员理解代码
- 浏览器在执行代码时会忽略所有注释
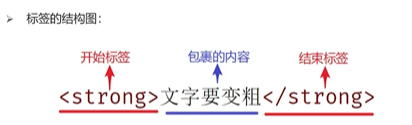
2. HTML标签的结构
提示:HTML标签结构
例子

- 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成。我们称之”双标签。前部分叫开始标签。后部分叫结束标签,两部分之间包裹内容
双标签:
<html><head><title><body><table><tr><td><span>
<p><form><h1><h2><h3><h4><h5><h6><object><style>
<b><u><strong><i><div><a><script><center>
- 少数标签由一部分组成。我们称之为:单标签。自成一体。无法包裹内容。
单标签:
<br><hr><img><input><param><meta><link>
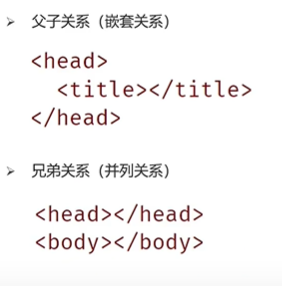
3. 标签与标签之间的关系
父子关系——嵌套关系
兄弟关系——并列关系

<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body></body>
</html>
html标签和head标签是父子关系(嵌套关系)
meta标签和title标签是并列关系(并列关系)
提示:对于这篇学习笔记就暂时到这了,兄弟们加油
对于这篇学习笔记就暂时到这了,兄弟们加油
| 从现在做起,坚持下去,一天进步一小点,不久的将来,你会感谢曾经努力的你! |
如果又出错的,请各位友友指正。

新人报到,各位友友们,给我个三联(点赞,关注,收藏)























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










