一、后端yml环境配置
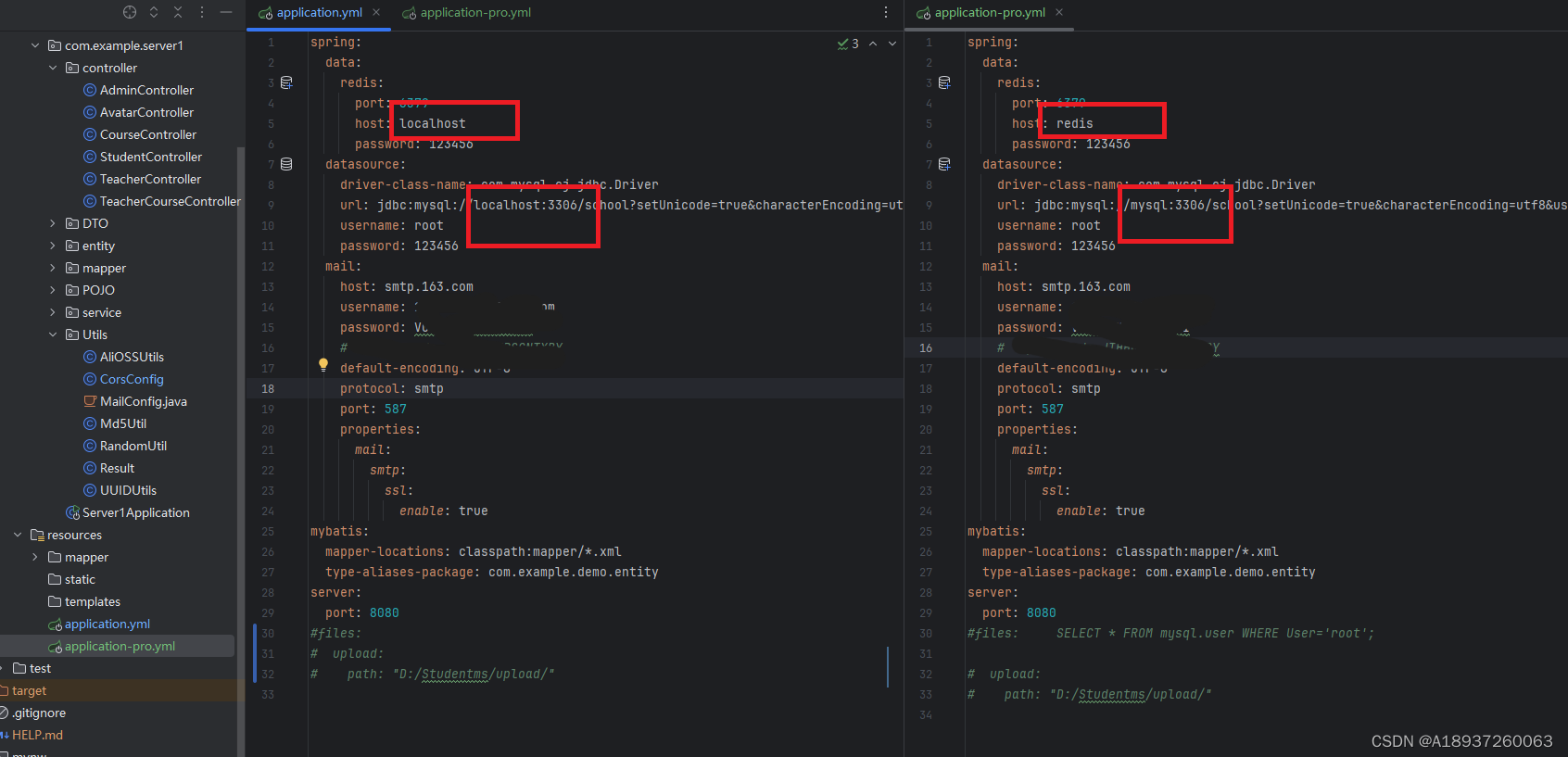
mysql和redis的连接之前是localhost。现在我们需要修改成容器之间的调用,如何知道mysql和redis的连接地址呢?docker compose就帮我们解决了这个问题,我们可以使用镜像容器的服务名称来表示链接。比如docker-compose.yml中mysql的服务名称就叫mysql、redis就叫redis。
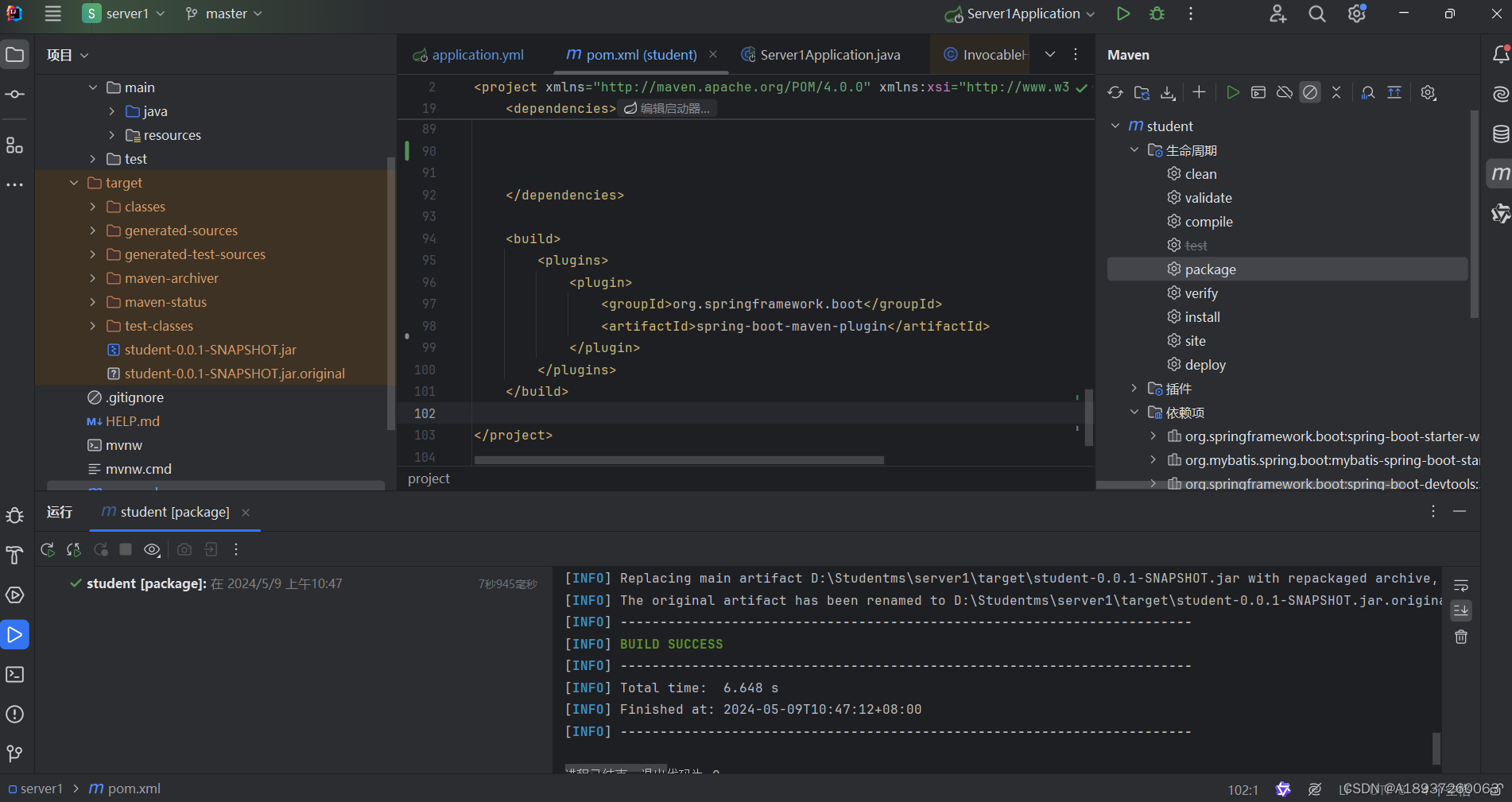
二、maven打成可执行jar包
使用Spring Boot Maven插件(适用于Spring Boot项目)
对于Spring Boot项目,最简单直接的方法是使用spring-boot-maven-plugin。
pom.xml配置
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
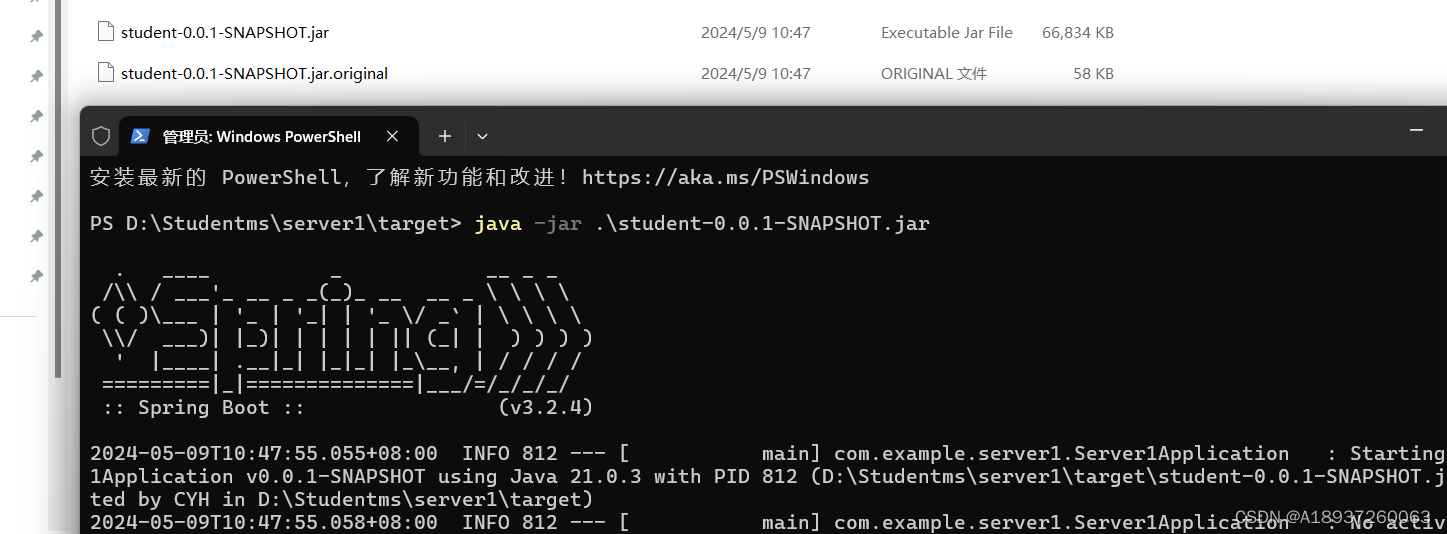
运行jar包

三、nginx 打包部署vue
1、下载nginx

2、前端项目配置好生产环境打包
npm run build
打包成dist目录
3、将dist里面的资源拷贝到nginx服务器html文件夹下面
4、启动服务器
浏览器访问 127.0.0.1:80
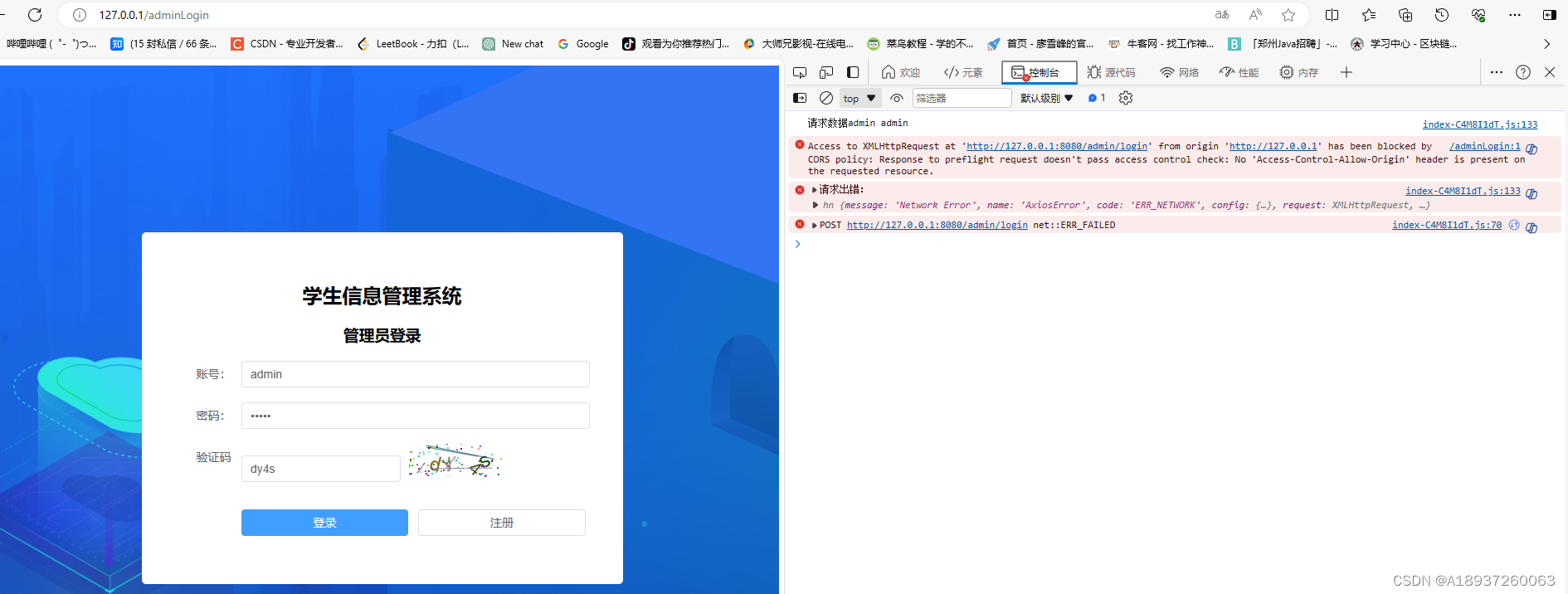
注意:此时会出现跨域问题

5、配置nginx的反向代理
前端如果要访问接口
第一种方式:直接访问后端服务器地址,后端要配置跨域.
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/admin/**") // 配置允许跨源访问的 URL pattern
.allowedOrigins("http://127.0.0.1") // 允许的源
.allowedMethods("GET", "POST", "PUT", "DELETE") // 允许的 HTTP 方法
.allowedHeaders("*") // 允许的请求头
.allowCredentials(true); // 允许携带认证信息(例如 cookies)
registry.addMapping("/teacher/**")
.allowedOrigins("http://127.0.0.1") // 允许的源
.allowedMethods("GET", "POST", "PUT", "DELETE") // 允许的 HTTP 方法
.allowedHeaders("*") // 允许的请求头
.allowCredentials(true);
registry.addMapping("/student/**")
.allowedOrigins("http://127.0.0.1") // 允许的源
.allowedMethods("GET", "POST", "PUT", "DELETE") // 允许的 HTTP 方法
.allowedHeaders("*") // 允许的请求头
.allowCredentials(true); // 允许携带认证信息(例如 cookies)
}
}若部署在虚拟机 docker中则需要,修改访问地址。
第二种方式:前端先访问nginx,检测路径有指定符号,通过nginx代理,转发给后端服务器
前端同时也要修改为虚拟机的IP地址.

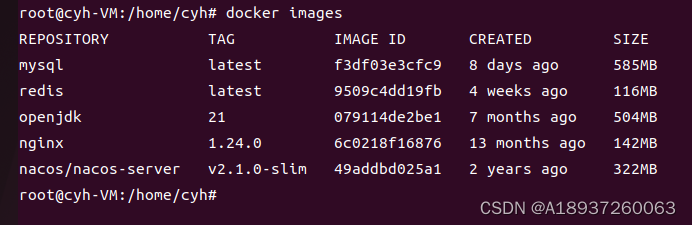
四、拉取镜像
拉取镜像java:21(jdk21)
docker pull openjdk:21
拉取镜像mysql:8.0.32
docker pull mysql:8.0.32
拉取镜像redis
docker pull redis
拉取镜像nginx:1.24.0
docker pull nginx:1.24.0

五、编写Dockerfile文件
因为我们的项目需要成为docker的镜像,所以我们必须先编写Dockerfile文件构建我们的项目镜像然后进行编排,Dockerfile文件可以帮我们进行构建。
# 使用 Java 21 镜像作为基础镜像
FROM openjdk:21
# 将容器的 8080 端口暴露出来,以便外部可以访问应用程序
EXPOSE 8080
# 将本地的 student-0.0.1-SNAPSHOT.jar 文件复制到容器内的 app.jar 文件中
ADD student-0.0.1-SNAPSHOT.jar app.jar
# 在容器内执行命令,创建一个 /app.jar 文件以确保其存在
RUN bash -c 'touch /app.jar'
# 定义容器启动时执行的默认命令,即运行 Java 应用程序,并设置 spring.profiles.active 环境变量为 pro
ENTRYPOINT ["java", "-jar", "/app.jar", "--spring.profiles.active=pro"]
上面几行命令其实很简单,首先依赖jdk21环境,对外暴露8080,然后就是复制student-0.0.1-SNAPSHOT.jar到docker容器中并命名为app.jar,最后是执行命令java -jar /app.jar --spring.profiles.active=pro,使用的是我们另外编写的一个线上环境配置。
六、docker compose进行编排
-
简化应用程序部署:Docker Compose 允许你使用一个简单的 YAML 文件来定义整个应用程序的组件、服务和它们之间的关系。这样一来,部署整个应用程序就变得非常简单,只需运行一条命令即可启动所有服务。
-
一致的开发环境:使用 Docker Compose 可以确保开发、测试和生产环境的一致性。开发人员可以在本地使用相同的配置和环境变量来运行应用程序,而不会受到运行环境的影响。
-
便于扩展和管理:通过 Docker Compose,你可以轻松地添加、删除或修改应用程序中的服务,而无需手动管理每个容器。这使得应用程序的扩展和维护变得更加简单和高效。
-
服务间通信:Docker Compose 可以轻松配置服务之间的通信和依赖关系。你可以定义网络以确保容器可以相互通信,还可以通过链接服务来建立服务之间的依赖关系。
-
快速启动和停止:使用 Docker Compose 可以轻松地启动、停止和重启整个应用程序,而不必手动管理每个容器。这使得开发人员可以更快地进行迭代开发和测试。
步骤
-
编写 Docker Compose 文件:创建一个名为
docker-compose.yml的 YAML 文件,定义你的应用程序的服务、容器映像、端口映射、数据卷挂载以及其他配置。在文件中描述你想要运行的容器以及它们之间的关系。 -
定义服务:在 Docker Compose 文件中,使用
services关键字定义你的应用程序中的各个服务。每个服务都应该有一个名称、一个容器映像、需要的端口映射、挂载的数据卷等。 -
构建镜像(可选):如果你的服务需要构建自定义的容器映像,你可以在 Docker Compose 文件中使用
build指令来指定 Dockerfile 的路径,以及构建上下文。 -
启动容器:使用
docker-compose up命令启动你的应用程序。Docker Compose 将读取docker-compose.yml文件,并根据文件中的配置启动每个服务对应的容器。 -
管理容器:一旦容器启动,你可以使用
docker-compose ps命令查看所有正在运行的容器,使用docker-compose logs命令查看容器日志,使用docker-compose stop命令停止所有服务,使用docker-compose restart命令重启所有服务等。 -
关闭容器:当你不再需要运行应用程序时,可以使用
docker-compose down命令停止并移除所有容器。这会停止所有服务并删除相关的容器、网络和卷。
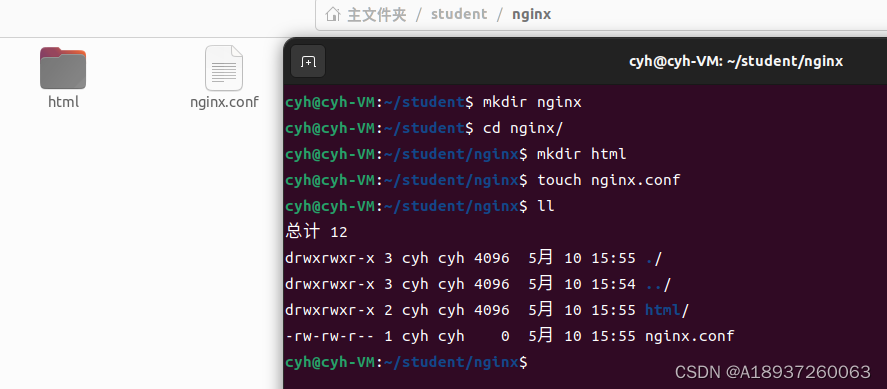
nginx的挂载目录
宿主机的挂载目录:/usr/share/nginx/html
挂载配置:/home/cyh/student/nginx/html
在目录下新建nginx目录,并进入nginx目录下新建html目录和一个nginx.conf配置文件。

然后对nginx.conf进行编写,具体配置如下
#user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html last; # 别忘了这个哈 历史模式 解决刷新没有界面
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}七、上传前端
前端打包之后先修改前端调用后端的接口
然后npm run build打包得到dist文件夹,并把dist压缩成dist.zip上传到linux之后解压到nginx/html目录下。

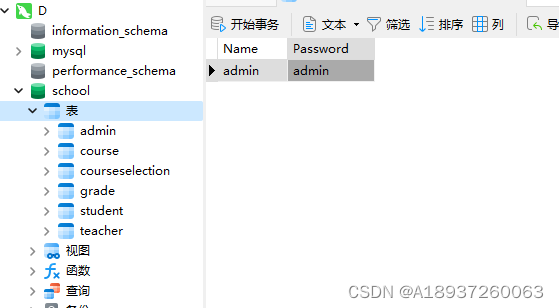
八、数据库导入
创建一下数据库并导入sql文件
navicat 输入虚拟机IP地址 连接
创建school 数据库 并导入sql 文件

九、部署后端
本地打包jar,上传到虚拟机,同时docker-compose.yml、Dockerfile也上传到同一目录下

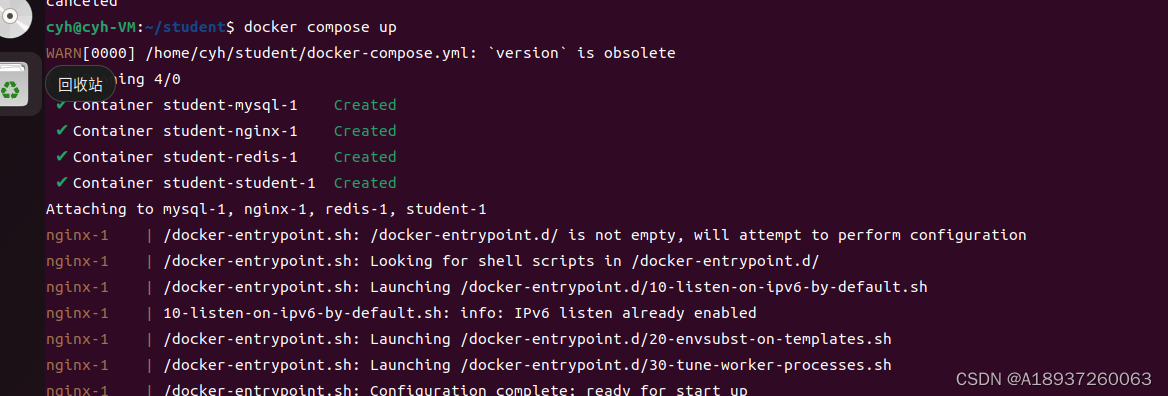
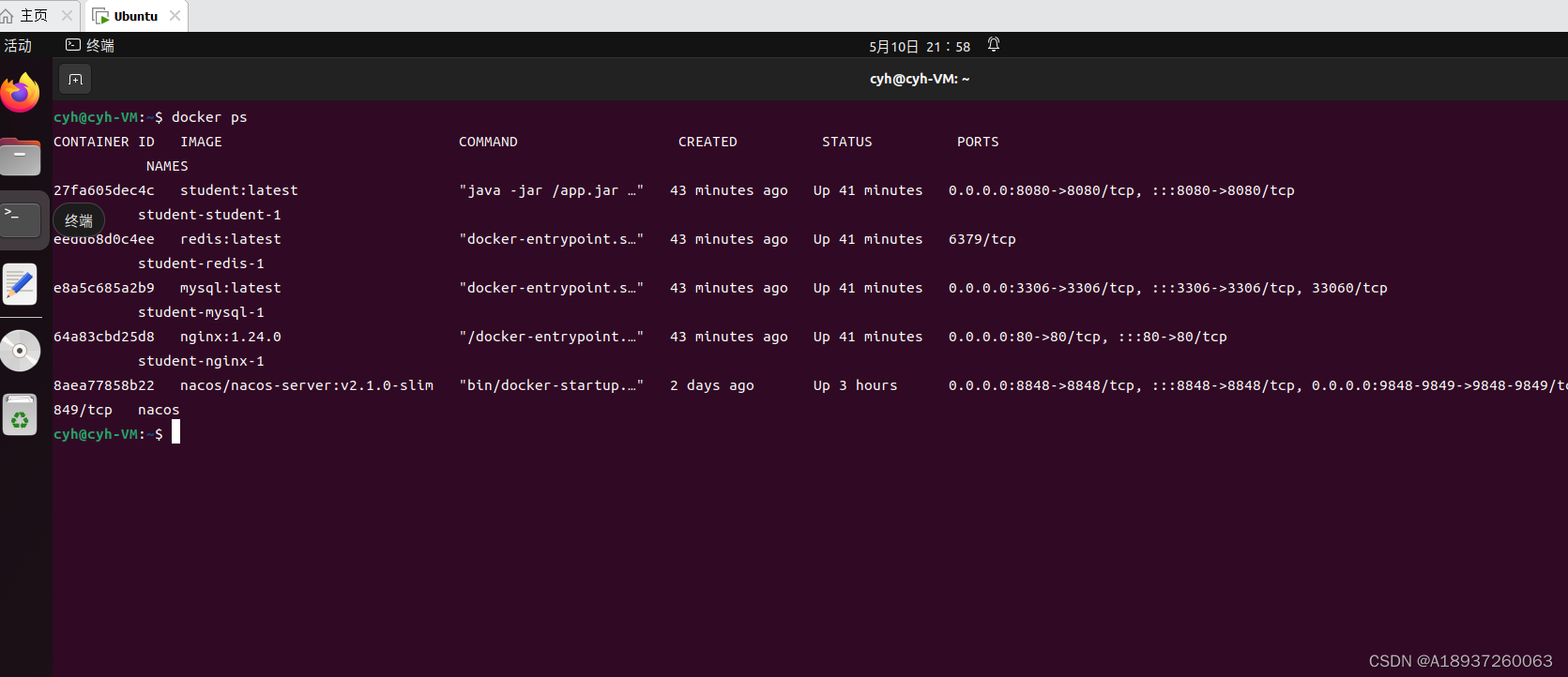
十、运行

























 3706
3706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








