1.什么是Uni App?
Uni App是一款基于Vue.js的跨平台开发框架,支持多个平台,包括微信小程序、H5、Android和iOS等。我们可以使用Vue.js框架来构建应用,然后将其编译成多种平台所需的代码。相比于其他跨平台框架,Uni App的优势在于其兼容性强、开发效率高、调试方便。
2.如何使用Uni App?
使用Uni App进行开发,需要掌握以下几点技能:
- Vue.js框架:Uni App使用Vue.js作为其主要开发框架,开发者需要熟练掌握其语法和特性。
- 组件化开发:Uni App提供了丰富的组件库,开发者可以通过组合这些组件来构建应用。
- API调用:Uni App提供了丰富的API接口,例如获取当前位置、打开摄像头、发送网络请求等,开发者可以调用这些API接口实现更多功能。
- 跨平台兼容性:不同平台有不同的特性和限制,开发者需要了解不同平台之间的差异,并写出兼容性强的代码。
3.uni-app环境搭建
环境搭建步骤:
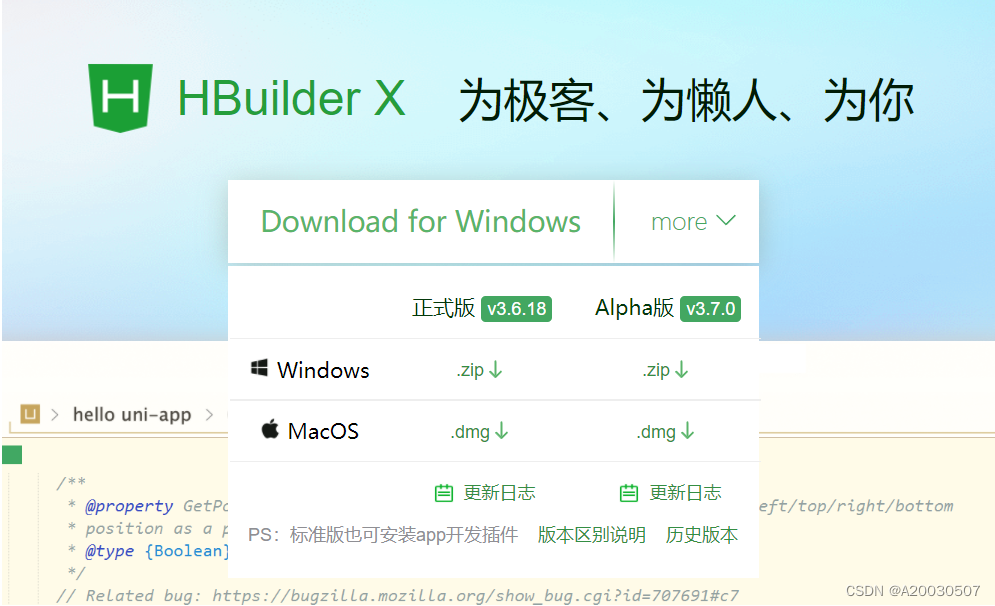
一、下载HBuilderX,官网下载地址:点这里++++++++++
选择对应的版本下载即可:
二、下载安装微信开发者工具,下载地址:点这里++++++++
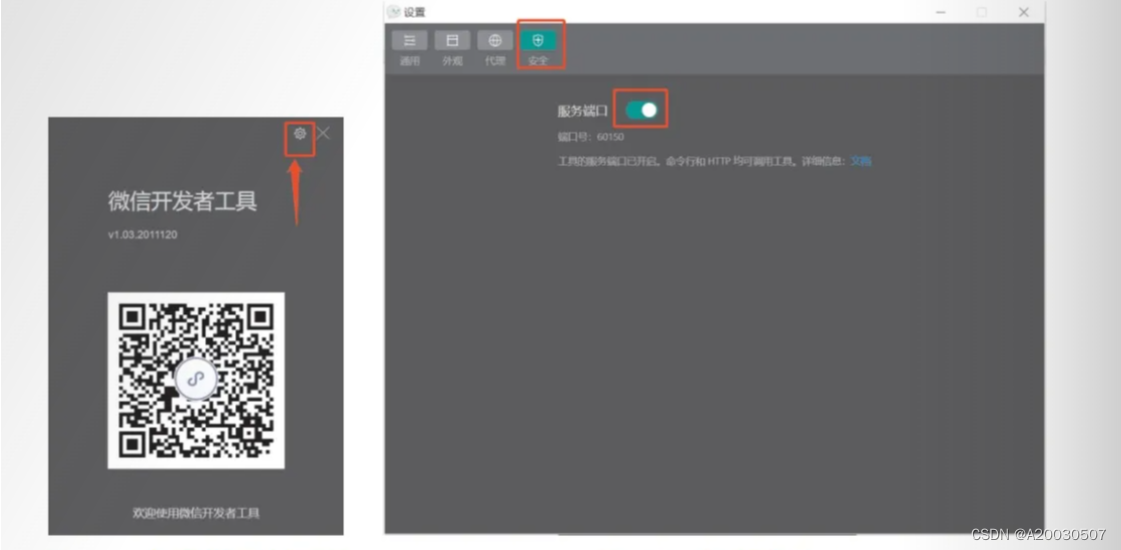
选择合适的版本下载,一步步默认安装即可。安装完成之后,要使用uni-app开发,需要打开微信小程序开发者工具的服务端口,进行微信小程序开发者工具,选择"设置"-->"安全设置"命令,将"服务端口"改完打开状态,如图所示:
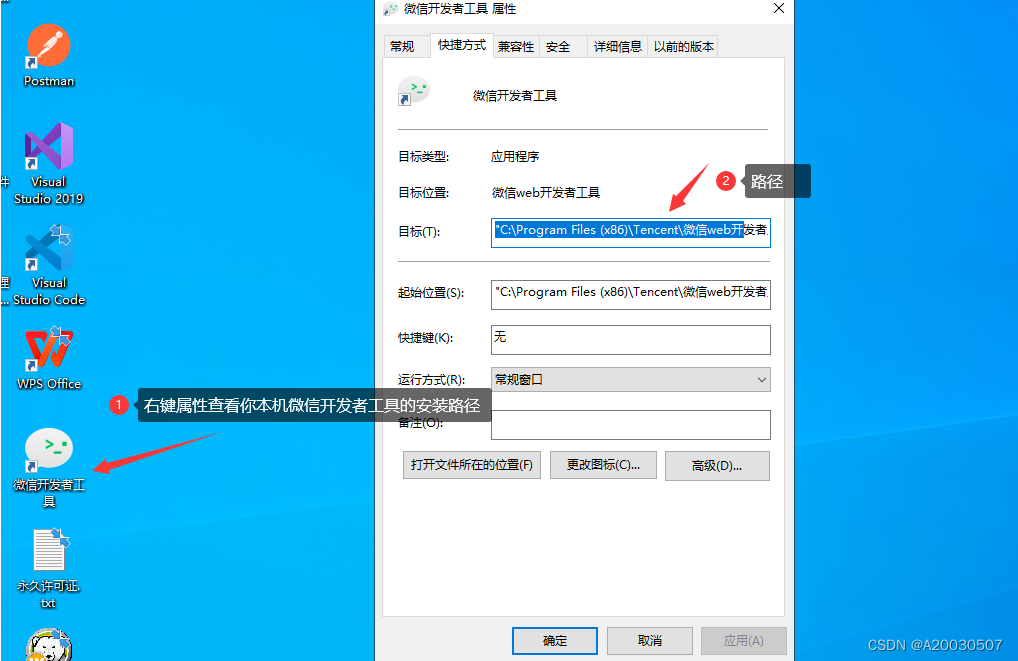
三、打开HBuilderX工具,选择【工具】-->【设置】-->【运行设置】,在微信开发者工具路径输入框中填入微信开发者工具的安装路径。
 微信开发者工具安装路径可通过此方式快速查找:
微信开发者工具安装路径可通过此方式快速查找:

4.uni-app项目创建和运行
通过HBuilderX可视化界面创建第一个uni-app项目并运行在h5(浏览器)端:
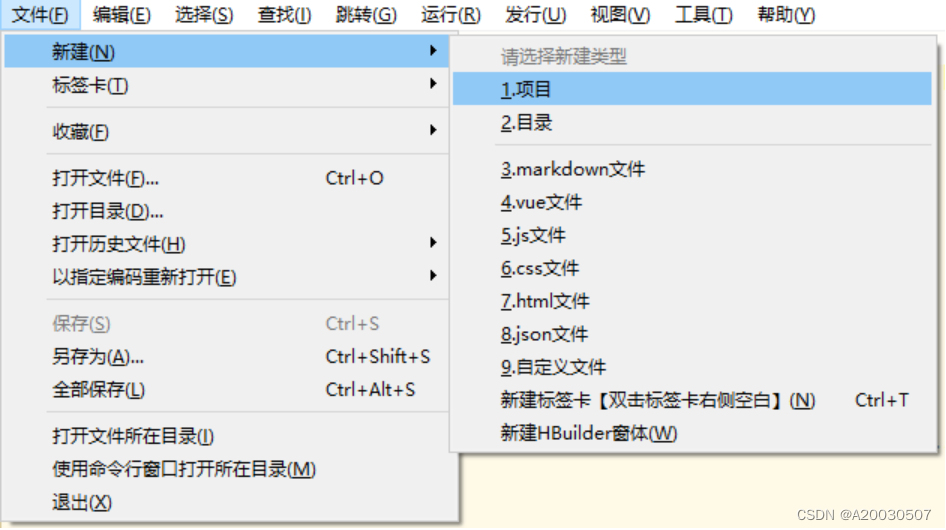
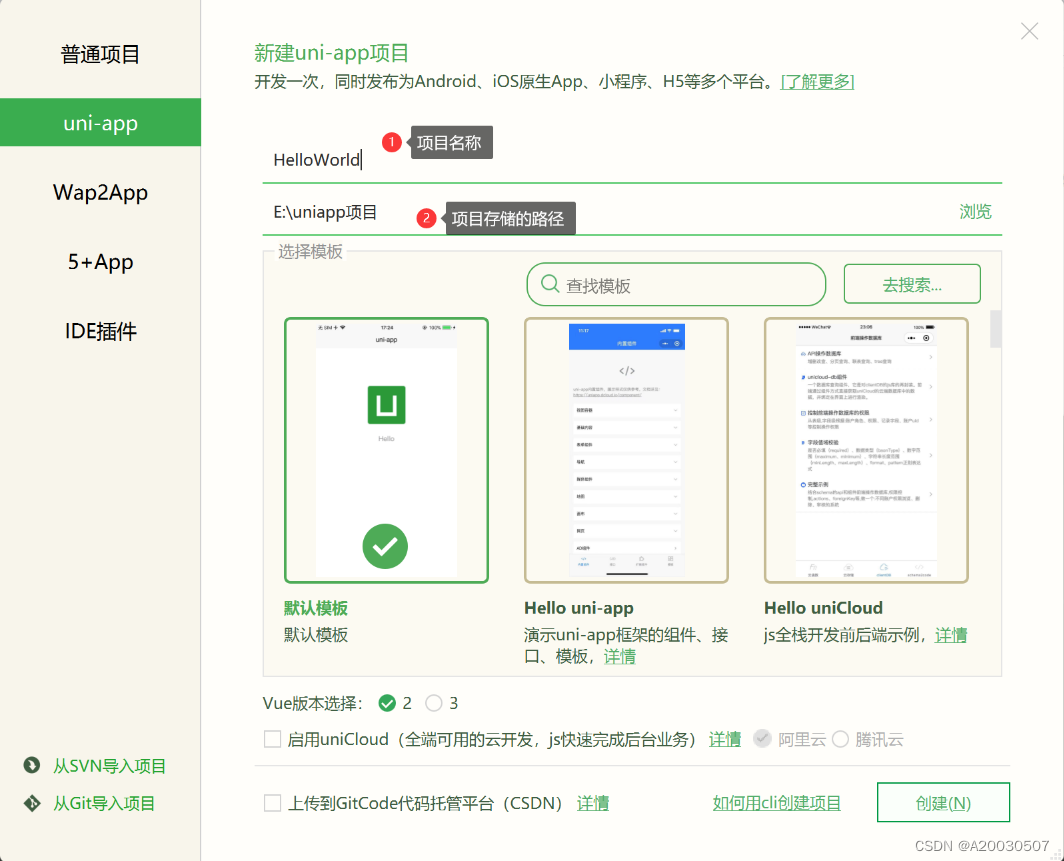
第一步:打开HBuilderX,点击工具栏里的文件 -> 新建 -> 项目第一步:打开HBuilderX,点击工具栏里的文件 -> 新建 -> 项目

第二步:选择类型,输入工程名,选择模板,点击创建,即可成功创建
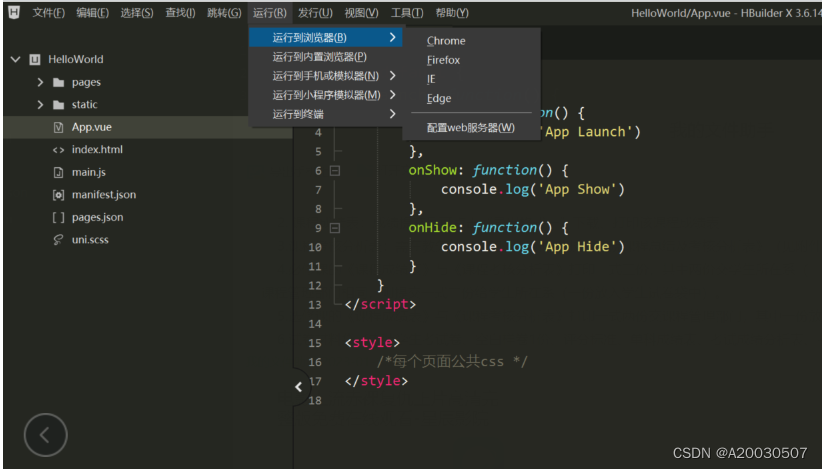
 最后:项目创建完成之后即可运行,打开项目的任意文件,如App.vue,选择“运行”-->"运行到浏览器“命令,选择浏览器,即可在浏览器中体验uni-app的H5版。
最后:项目创建完成之后即可运行,打开项目的任意文件,如App.vue,选择“运行”-->"运行到浏览器“命令,选择浏览器,即可在浏览器中体验uni-app的H5版。
5.uni-app项目的打包发布
uni-app项目开发的最后一步就是对项目进行打包发布。打包发布主要分为几种类型:
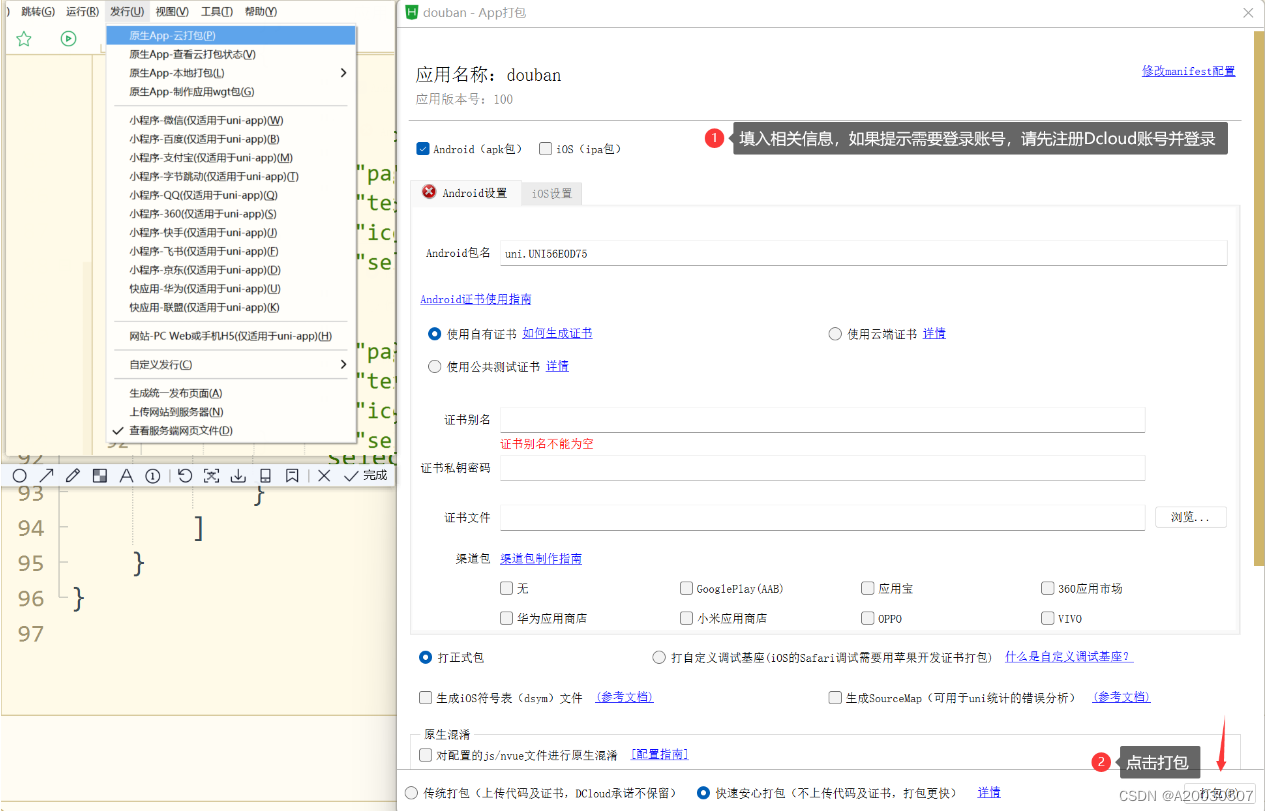
1、打包为原生App(云端)

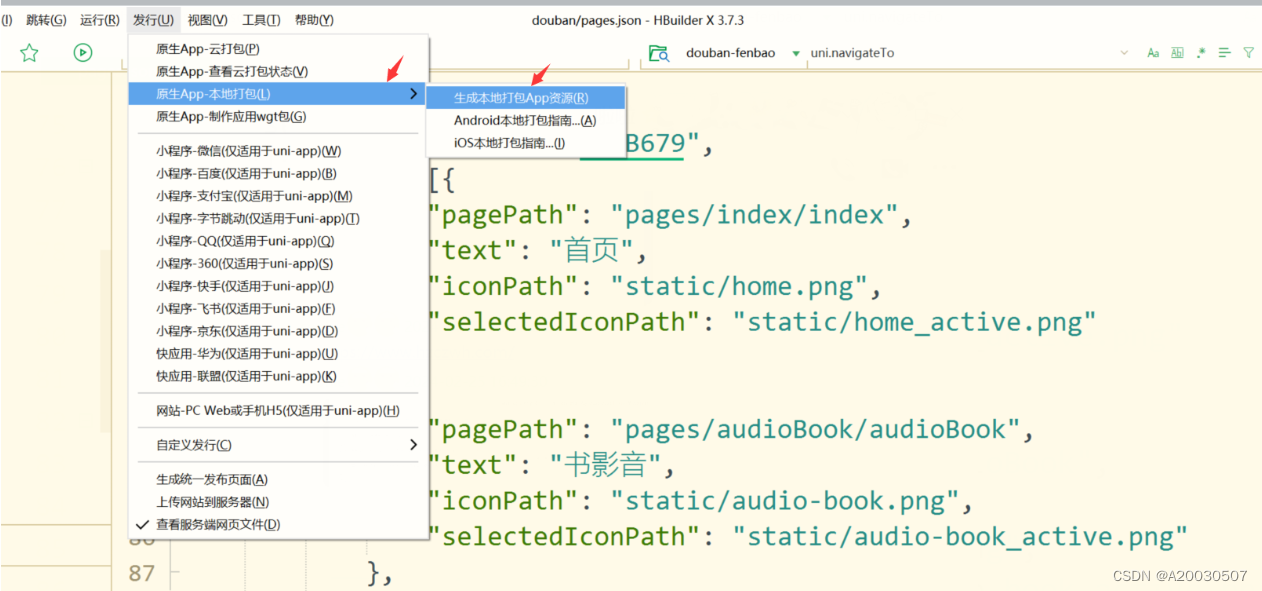
2、打包为原生App(离线)

3、发布为h5,操作流程如下:

4、发布为微信小程序:

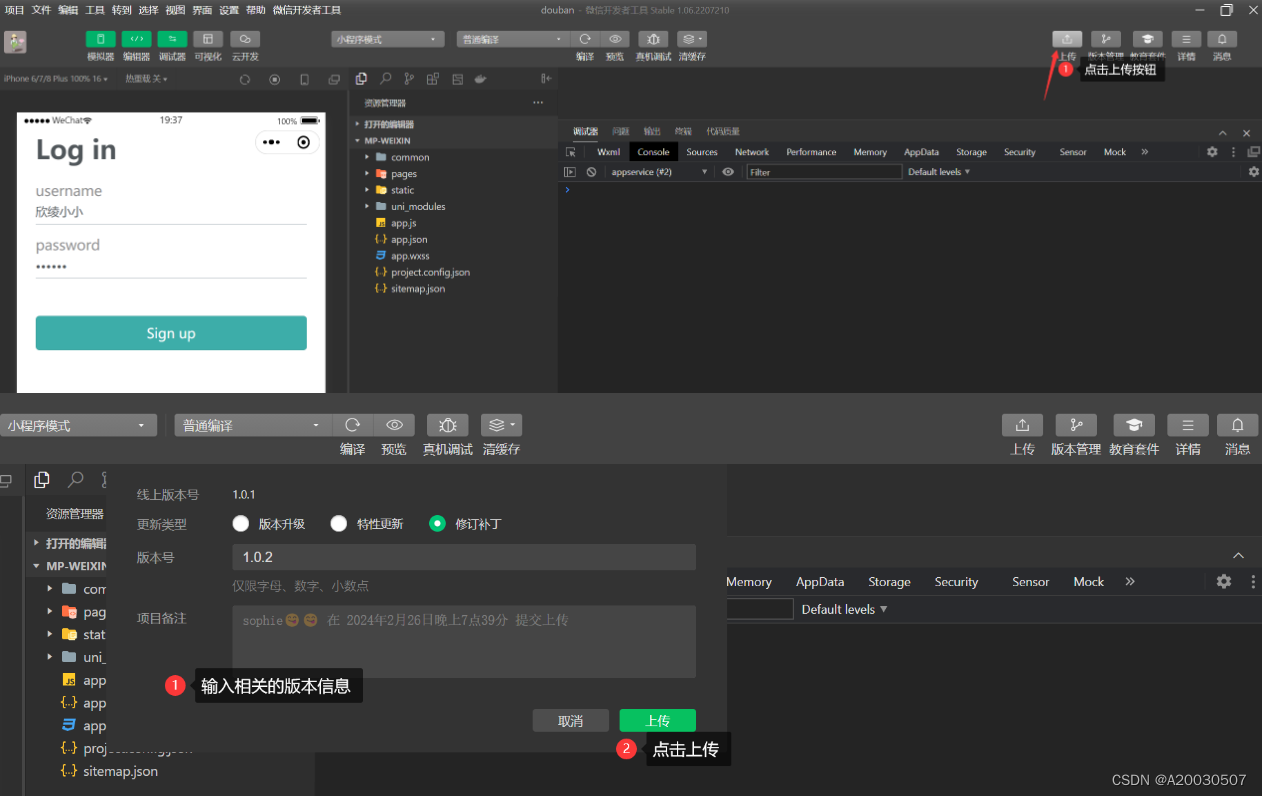
点击【发行】按钮之后,会自动启动微信开发者工具,点击【上传】按钮

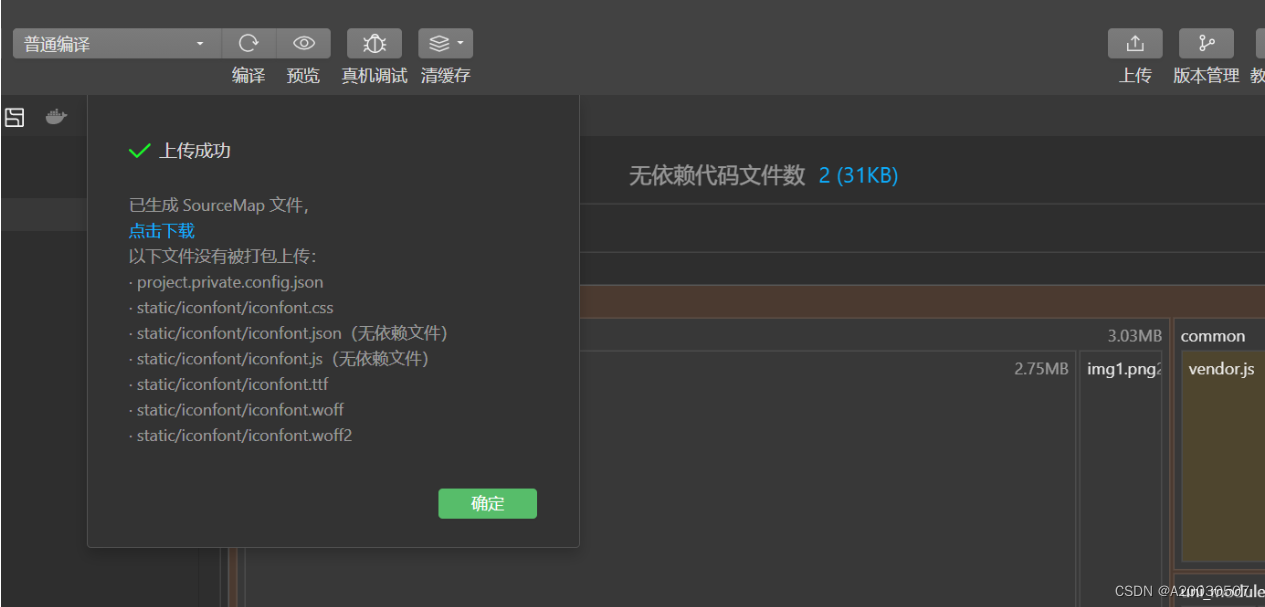
出现此截图说明打包上传成功:
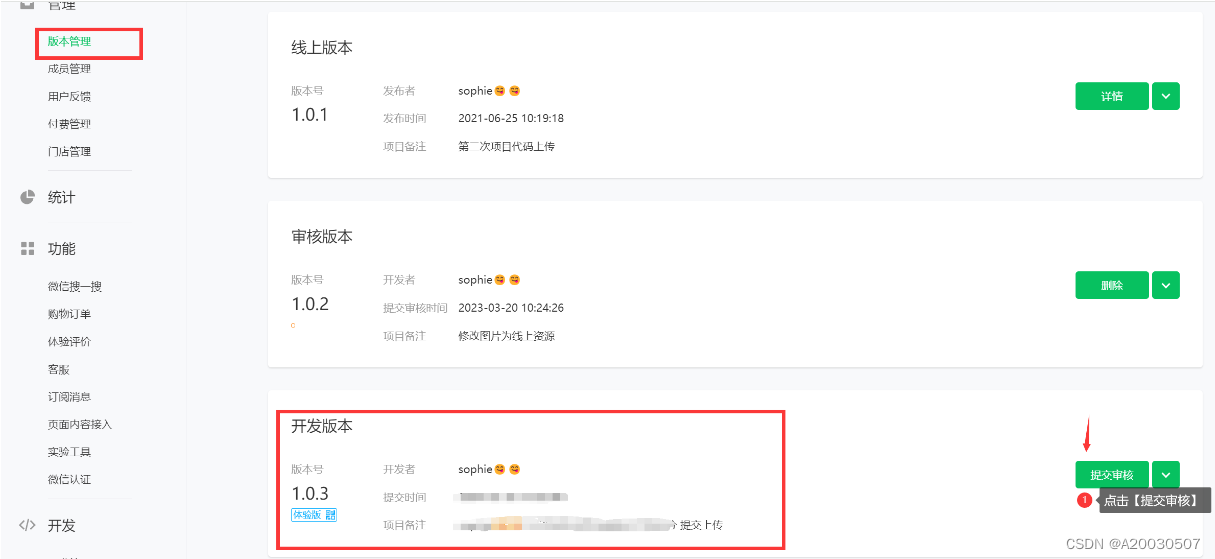
此时登录微信公众平台官网。

等待审核通过之后,点击【提交发布】即可发布成功。
6.Uni App的优点
相比于其他跨平台框架,Uni App有如下优点:
- 兼容性强:Uni App可以同时运行在多个平台上,例如微信小程序、H5、Android和iOS等,兼容性非常强。
- 开发效率高:Uni App提供了丰富的组件和API接口,开发者可以快速构建应用,提高开发效率。
- 调试方便:Uni App提供了模拟器和真机调试功能,开发者可以在不同环境下进行调试,大大提高了开发效率。
- 易于维护:Uni App采用组件化开发方式,开发者可以将不同的功能封装到不同的组件中,从而使应用更易于维护。
7.实践经验
在我学习Uni App的过程中,我总结了一些实践经验:
- 学习Vue.js框架:Uni App是基于Vue.js框架开发的,因此开发者需要熟悉Vue.js的语法和特性。
- 使用组件库:Uni App提供了丰富的组件库,开发者可以使用这些组件来快速构建用户界面,提高开发效率。
- 注意兼容性:不同平台有不同的特性和限制,开发者需要了解不同平台之间的差异,并写出兼容性强的代码。
- 调试时注意环境:在进行调试时,需要注意当前所处的环境,例如在微信小程序中与在H5中可能会有不同的显示效果。
- 将不同的功能封装到不同的组件中:这样有利于代码的维护和升级,也有利于提高开发效率。





















 408
408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








