目录
前言
蓝色响应式的网络建设设计公司网页实例,应用html+css+js,应用 Div、导航条、图片轮翻效果、鼠标滑动特效、左侧浮动返回顶部图标样式、留言表单、搜索等。适用于大学生网页课程作业设计、公司网页制作等,供大家参考。
一、网页概述
1.网页布局
网页编排设计为多页面站点页面,本实例共7个页面。各面之间的有机联系反映,视觉表现效果好,视觉体验流畅。
网页布局为“T”结构布局,就是指网页上边和左边相结合,页面顶部为横条网站标志和广告条,左下方为主菜单,右面显示内容,这是网页设计中用得最广泛的一种布局方式。在实际设计中还可以改变“T”结构布局的形式,如左右两栏式布局,一半是正文,另一半是形象的图片、导航。或正文不等两栏式布置,通过背景色区分,分别放置图片和文字等。
2.知识应用
本实例应用HTML+CSS+JS,应用 Div、导航条、图片轮翻效果、鼠标滑动特效、左侧浮动返回顶部图标样式、留言表单、搜索等。
3.网页支持
支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含7个页面:

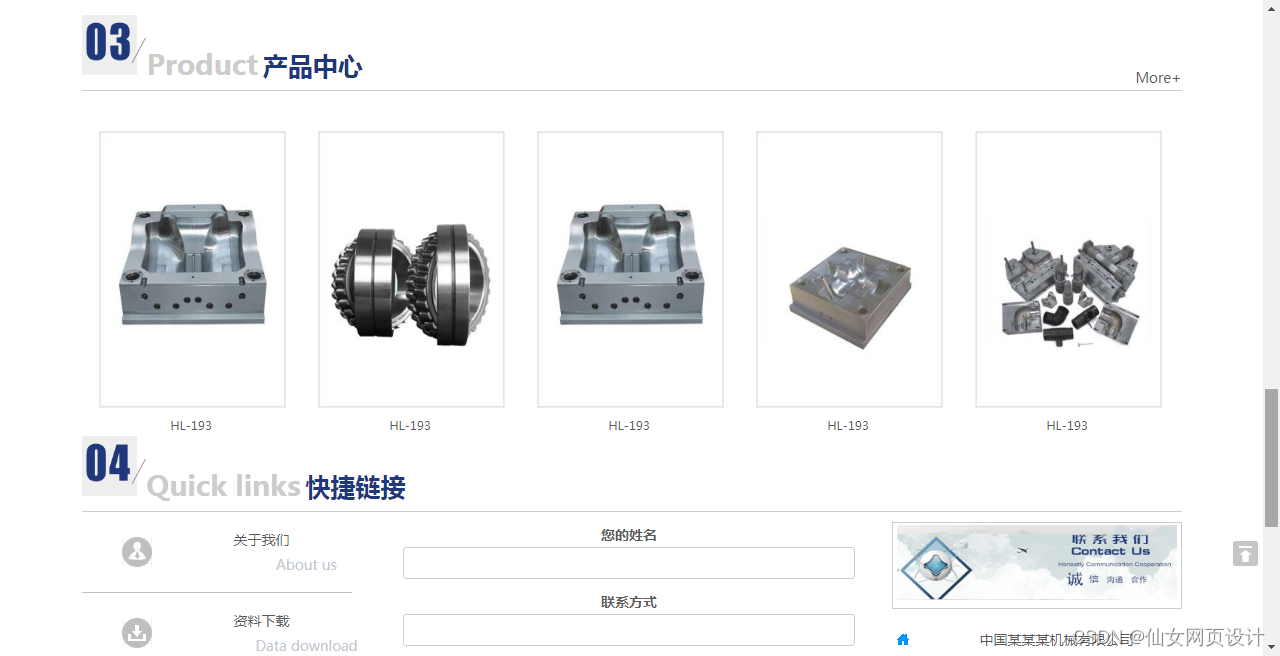
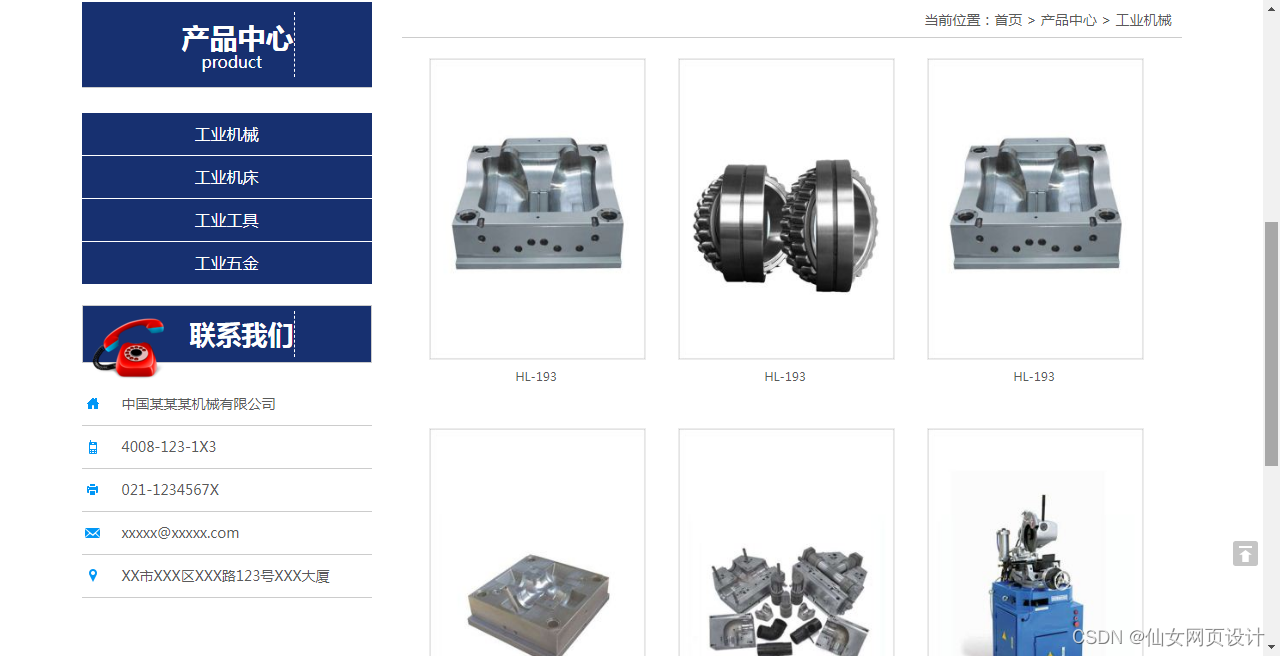
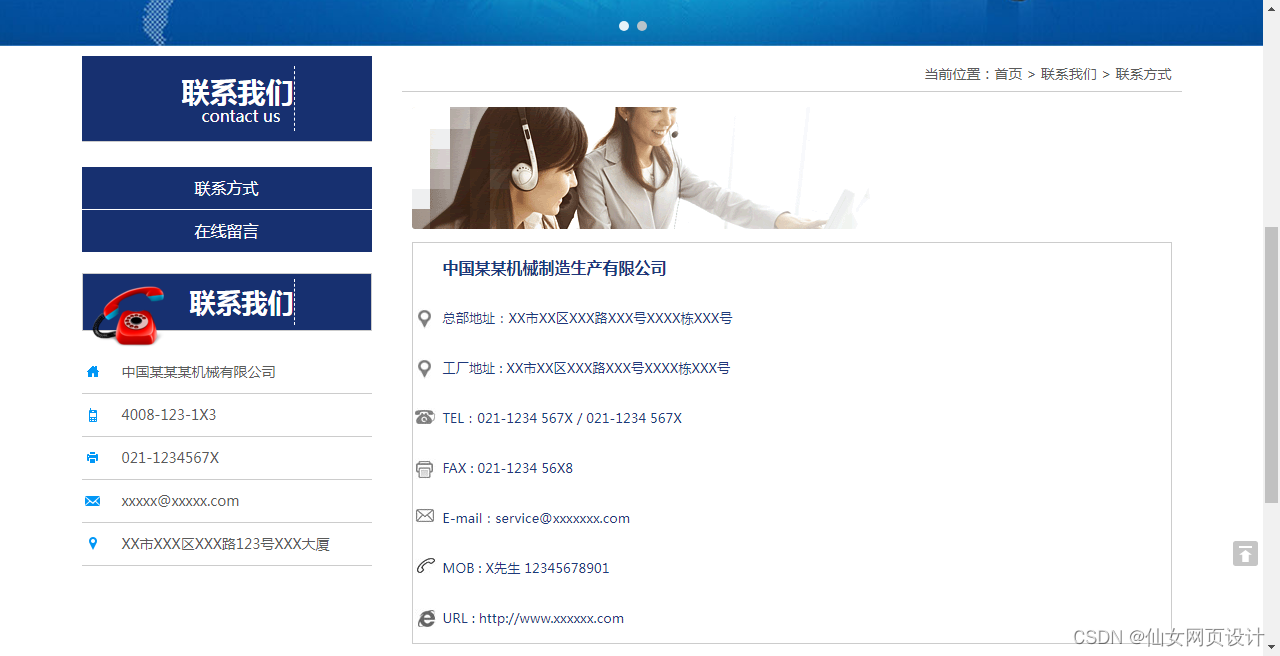
三、网页效果
提示:以下是本篇文章正文内容,下面案例供参考:







四、代码展示
1.html
代码如下(节选示例):
<!DOCTYPE html>
<html>
<head>
<title>机械工业制品网站</title>
<meta name="keywords" content="机械工业制品网站" />
<meta name="Author" content="PageAdmin网站管理系统" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<link href="e/templates/150703/style.css" type="text/css" rel="stylesheet" />
<script src="e/js/jquery.min.js" type="text/javascript"></script>
<script src="e/js/function.js" type="text/javascript"></script>
<script src="e/js/comm.js" type="text/javascript"></script><script src="e/js/zh-cn/lang.js" type="text/javascript"></script><script src="e/js/script.js" type="text/javascript"></script>
<link href="e/css/comm.css" type="text/css" rel="stylesheet" />
<link href="e/css/diy.css" type="text/css" rel="stylesheet" />
<link href="e/css/focus.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="page_style lanmupage page_l61">
<div class="top_box">
<div class="top_box_inner">
<div class="logo"><a href=""><img src="e/images/s1/logo.png" border="0"></a></div>
<div class="topcontent"><div style="clear:both;overflow:hidden;">
<div style="float:left;">
<ul>
<li class="top_1">
SERVICE HOTLINE
</li>
<li class="top_2">
TEL:400-123-XXXX
</li>
</ul>
</div>
<div style="float:left;">
<script type="text/javascript">
function c_keyword()
{
if($("title").value=="")
{
alert("请输入关键词!");
$("title").focus();
return false;
}
}
</script>
<form action="e/search/" target="zdy_search" method="get" name="S_article">
<input size="25/" maxlength="50" id="title" name="title" value="请输入查找产品的名称" onFocus="javascript:if(this.value=='请输入查找产品的名称')this.value='';" style="height:36px;width:150px;float:left;border:2px solid #074177;line-height:40px;border-radius:5px 0 0 5px;margin-left:20px;" type="text" /><input value="125" name="modelid" type="hidden" /><input style="height:40px;border:0px;width:40px;float:left;" class="botton" onClick="return c_keyword()" src="e/css/images/ss.jpg" type="image" /> <input name="siteid" value="1" type="hidden" />
</form>
</div>
</div></div><div class="clear"></div>
<div class="menu_box" id="Menu"><ul>
<li class="menu_style_homepage menu_current" id="MenuItem61" name="MenuItem"><a href="index.html" class="menu">首页</a></li>
<li class="menu_style" id="MenuItem62" name="MenuItem"><a href="about/index.html" class="menu">公司介绍</a></li>
<li class="menu_style" id="MenuItem63" name="MenuItem"><a href="news/index.html" class="menu">新闻资讯</a></li>
<li class="menu_style" id="MenuItem67" name="MenuItem"><a href="product/index.html" class="menu">产品中心</a></li>
<li class="menu_style" id="MenuItem64" name="MenuItem"><a href="server/index.html" class="menu">资料下载</a></li>
<li class="menu_style" id="MenuItem68" name="MenuItem"><a href="rczp/index.html" class="menu">人才招聘</a></li>
<li class="menu_style" id="MenuItem65" name="MenuItem"><a href="contact/index.html" class="menu">联系我们</a></li>
</ul></div>
</div>
</div>
<script type="text/javascript">var IsPageHome="1";var Lanmu_Id="61";var Sublanmu_Id="0";ShowSubMenu(Lanmu_Id);</script>
<div class="banner"><script type="text/javascript">
var Show_Style=3;
var Image_12=new Array();
var Pics="e/images/banner/01.jpg|e/images/banner/01.jpg";
var Links="";
var Titles="";
var Alts="";
var Apic12=Pics.split('|');
var ALink12=Links.split('|');
var ATitle12=Titles.split('|');
var AAlts12=Alts.split('|');
var Show_Text=0;
for(i=0;i<Apic12.length;i++)
{
Image_12.src = Apic12[i];
}
var FHTML='<div id="js_slide_focus_12" class="slide_focus focus_style3" style="height:400px">';
FHTML+='<ul class="inner">';
for(var i=0;i<Apic12.length;i++)
{
if(ALink12.length<(i+1) || ALink12[i]=="")
{
ALink12[i]="javascript:void(0)";
}
if(AAlts12.length<(i+1))
{
AAlts12[i]="";
}
if(ATitle12.length<(i+1))
{
ATitle12[i]="";
}
FHTML+='<li><a href="'+ALink12[i]+'" target="_self" title="'+AAlts12[i]+'"><img src="'+Apic12[i]+'">';
FHTML+='<em>'+ATitle12[i]+'</em>';
FHTML+='</a></li>';
}
FHTML+='</ul>';
FHTML+='</div>';
document.write(FHTML);
$(function(){Slide_Focus("js_slide_focus_12",1,5,1500,400,true);});
</script></div>
<div class="main_box main_box_style">
<div class="main_box_inner">
<div style="width:1100px;background:url(e/css/images/gg.jpg) no-repeat;height:30px;margin:0 auto;">
<div style="margin-left:138px;background:#D6D6D6;padding-left:15px;"><div class="gonggao marquee" id="m_179_0"><a class="prev"></a><a class="next"></a>
<div class="inner">
<ul>
<li class="zx"><a href="article/20120816/466.html" target="_self" title="栏目管理增加了批量设置和删除等便捷化功能...">栏目管理增加了批量设置和删除等便捷化功能...</a></li>
<li class="zx"><a href="article/20111103/465.html" target="_self" title="机柜配电解决方案">机柜配电解决方案</a></li>
<li class="zx"><a href="article/20111103/464.html" target="_self" title="机柜线缆管理解决方案">机柜线缆管理解决方案</a></li>
<li class="zx"><a href="article/20111103/463.html" target="_self" title="机柜散热解决方案">机柜散热解决方案</a></li>
<li class="zx"><a href="article/20111103/462.html" target="_self" title="增加字段参数设置、投稿限制和美化附件发布界面">增加字段参数设置、投稿限制和美化附件发布界面</a></li>
</ul>
</div>
</div>
<script type="text/javascript">
marquee("m_179_0","up",1500);
</script>
</div>
</div>
<div class="tj_pro">
<div style="background:url(e/css/images/tjcp_1.jpg) repeat-x;display:block;width:400px;height:32px;float:left"></div>
<div class="cptj_1"><b>推 荐 产 品</b><span style="width:175px;display:block;font-size:12px;">RECOMMENDED PRODUCTS</span></div>
<div style="background:url(e/css/images/tjcp_1.jpg) repeat-x;display:block;width:400px;height:32px;float:left"></div>
</div>
<div class="tj_con">
<ul>
<li class="tj_con_1"><a href="#">工业机械</a></li>
<li class="tj_con_2"><a href="#">工业机床</a></li>
<li class="tj_con_3"><a href="#">工业工具</a></li>
<li class="tj_con_4"><a href="#">工业五金</a></li>
</ul>
</div>
<div class="sy_con_1">
<div class="title">
<img src="e/css/images/sy_1.png" /><span>About us</span>关于我们
</div>
<div class="mero">
<a href="#">More+</a>
</div>
</div>
<div style="clear:both;overflow:hidden;width:1100px;margin:0 auto;margin-top:30px;">
<img src="e/css/images/ab.jpg" style="float:left;" />
<div style="background:url(e/css/images/ab_2.png) no-repeat;float:right;width:700px;height:180px;padding:10px 10px 10px 10px;color:white;font-family:'Microsoft YaHei';text-align:left;">
PageAdmin特点<br />
1、简单易用、强大灵活:以前开发一个网站只能找网络公司, 做出的网站管理后台功能简单,导致后期维护、修改和扩展困难,甚至只能付费让制作公司维护,PageAdmin强大的功能、易用性、灵活扩展性完美的解决 了这些问题。因为系统经过多年发展,其间综合了大量用户的切身使用体验,大大小小经过上百次的升级更新,在操作上不断追求人性化,功能上在也日趋完善,其 中的自定义表单+自定义模型功能更是让用户可以轻松开发出自己的个性化功能。<br />
2、高负载功能:一个网站负载功能在网站访问量或内容量巨大时至关重要,pageadmin通过生成静态化和数据库连接优化两个方面来提高网站的负载能力。<br />
</div>
</div>
<div class="sy_con_2">
<div class="title">
<img src="e/css/images/sy_2.png" /><span>News</span>新闻动态
</div>
</div>
<div class="xw_con">
<div class="xw_1">
<div class="xw_4">专题报道<span><a href="#">More+</a></span></div>
<div class="xw_t"><img src="e/css/images/xw_1_1.jpg"></div>
<div><div class="article">
<ul>
<li><span class="title">
<a href="#" target="_self" title="A股遭遇深度调整 本周10金股逆市大涨(5)" style="">A股遭遇深度调整 本周10金股逆市大涨(5)</a></span>
<span class="date">07-04</span>
<span class="clear"></span>
</li>
2.CSS
代码如下(节选示例):
@import url(/e/css/tab.css);
/*左侧浮动返回顶部图标样式*/
a.gotoptop_icon{display:block;position:fixed;right:5px;bottom:90px;width:25px;height:25px;background:url(images/gotop.png) no-repeat -26px 0px;cursor:pointer;display:none}
a.gotoptop_icon:hover{background-position:0px 0px;}
/*marquee函数_滚动基础样式*/
.marquee{clear:both;position:relative;}
.marquee a.prev{position:absolute;display:block;cursor:pointer;} /*点击按钮,自行定义样式*/
.marquee a.next{position:absolute;display:block;cursor:pointer;} /*点击按钮,自行定义样式*/
.marquee .inner{*width:100%;overflow:hidden;} /*纵向滚动时必须设置inner的height属性*/
.marquee .inner ul{clear:both;overflow:hidden}
.marquee .inner ul li{margin:0px;overflow:hidden;} /*横向必须设置li里面的宽度一致,纵向时必须设置li里面的内容高度一致*/
.marquee .inner ul li.hx{float:left;text-align:center;} /*横向滚动li样式*/
.marquee .inner ul li.zx{text-align:left;} /*纵向滚动li样式*/
/*滚动图片样式*/
.gonggao .inner{height:30px}
.gonggao .inner ul li{height:30px;line-height:30px}
.gonggao .prev{display:block;width:20px;height:30px;margin-left:910px;background:url(images/lb_z.jpg) no-repeat;}
.gonggao .next{display:block;width:20px;height:30px;background:url(images/lb_y.jpg) no-repeat;margin-left:930px;}
.gonggao .prev:hover{display:block;width:20px;height:30px;background:url(images/lb_z_1.jpg) no-repeat;}
.gonggao .next:hover{display:block;width:20px;height:30px;background:url(images/lb_y_1.jpg) no-repeat;}
/*滚动图片样式*/
.marquee_pic{padding-top:5px}
.marquee_pic .inner ul li{width:220px;}
.marquee_pic .inner ul li img{border:1px solid #eeeeee}
/*文章样式*/
.article{overflow:hidden;}
.article li{clear:both;height:20px;padding:5px 0 3px 5px;text-align:left;border:0px dotted #cccccc;border-width:0 0 1px 0;overflow:hidden;}
.article .title{float:left;text-align:left;padding:0 0 0 13px;background:url(images/article_arrow.gif) no-repeat left center;}
.article .date{float:right;color:#666666;padding-right:2px}
.article table td{text-align:center}
.article table td img{border:1px solid #ececec;margin:5px 5px 5px 5px;}
.sublanmu_box .article li{height:25px}
.tw_article{clear:both;}
.tw_article li{text-align:left;border:1px dotted #cccccc;border-width:0 0 1px 0;padding:10px 0 10px 0;overflow:hidden;height:100%} /*置顶通用样式*/
.tw_article .pic{float:left;margin:5px 10px 5px 0;border:1px solid #dddddd;display:inline;line-height:0px;}
.tw_article .content{float:none!important;float:left;display:inline}
.tw_article .title{text-align:left;line-height:20px;}
.tw_article .title a{font-weight:bold;padding-left:0px}
.tw_article .introduct{padding:2px 5px 5px 0px;line-height:20px;color:#666666;}
.lanmupage .tw_article li{padding:1px 0 2px 0;}
.article_pic{display:block;}
.article_pic li{float:left;text-align:center;padding:10px 30px 30px 30px;display:inline}
.article_pic li img{border:1px solid #cccccc;}
.article_pic li .title{display:block;text-align:center}
.hh_article{clear:both;} /*文章带置顶样式*/
.hh_article li.tw{text-align:left;border:1px dotted #cccccc;border-width:0 0 1px 0;padding:5px 0 5px 0;overflow:hidden;height:100%} /*置顶通用样式*/
.hh_article .tw .pic{float:left;margin:5px 10px 5px 0;border:1px solid #dddddd;display:inline}
.hh_article .tw .title{text-align:left;line-height:25px;}
.hh_article .tw .title a{font-weight:bold;padding-left:0px;font-size:14px;color:#cc0000}
.hh_article .tw .introduct{padding:2px 5px 5px 0px;line-height:20px;color:#666666;}
.hh_article li.normal{clear:both;height:20px;padding:6px 0 2px 5px;text-align:left;overflow:hidden;}
.hh_article .normal .title{float:left;text-align:left;padding:0 0 0 10px;background:url(images/article_arrow.gif) no-repeat left center;}
.hh_article .normal .date{float:right;color:#666666;padding-right:2px}
.articleinfor .title{text-align:center;padding:10px 0 5px 0;border:1px dotted #cccccc;border-width:0 0 1px 0}
.articleinfor .title h1{font-size:16px;font-weight:bold;}
.articleinfor .info{text-align:center;padding:3px 10px 5px 0;color:#666666}
.articleinfor .content{line-height:2.0;font-size:1.1em;padding:10px 0 10px 0;}
.articleinfor .content p{margin-bottom:10px;min-height:10px}
.articleinfor .bz{text-align:center;width:250px;background-color:#ffff99;border:1px solid #ff9900;padding:2px 0 3px 0;}
.article_pic_infor{display:block;}
.article_pic_infor .title{display:block;height:22px;padding:2px 0 0 25px;color:#DD5D12;font-size:13px;font-weight:bold;border:1px solid #cccccc}
.article_pic_infor .left{float:left;text-align:center;width:30%}
.article_pic_infor .right{float:none!important;float:left;text-align:left;width:70%}
.article_pic_infor .left img{width:200px}
.article_pic_infor .info{text-align:right;padding:2px 2px 0 0;color:#666666}
.article_pic_infor .introduct{display:block;text-align:left;padding:10px 5px 5px 5px}
.article_pic_infor .content{display:block;text-align:left;padding:10px 0 5px 0;width:97%}
.article_pic_infor .content .title{display:block;width:100%;height:29px;padding-top:5px;background:url(images/list_titlebg.jpg) repeat-x left top;}
.related_article{display:block;margin:10px 0 10px 0}
.related_article .header{font-size:12px;color:#D33506;line-height:25px;font-weight:bold;}
.related_article li{height:25px;padding:0 10px 0 10px;background:url(images/article_arrow.gif) no-repeat left center;}
.related_article li a{font-size:12px;}
/*产品表样式*/
.product{overflow:hidden;}
.product table td{text-align:center;padding:5px 0 5px 0}
.product table td img{border:1px solid #ececec;margin:0 5px 0 5px;}
.product_pic{display:block;}
.product_pic li{float:left;text-align:center;padding:10px 17px 30px 17px;display:inline;width:215px;}
.product_pic li img{border:1px solid #ececec;width:215px;height:300px;}
.product_pic li .title{display:block;text-align:center;}
.product_pic_infor{display:block;}
.product_pic_infor .left{float:left;text-align:left;width:280px;margin-right:5px;overflow:hidden}
.product_pic_infor .right{float:none!important;float:left;text-align:left;overflow:hidden;}
.product_pic_infor .left .view{padding:2px 10px 2px 0px;}
.product_pic_infor .left .view img{height:295px;width:215px;cursor:pointer;border:1px solid #cccccc;padding:1px;}
.product_pic_infor .left .thumbnails{float:left;text-align:left;width:225px;padding:2px 0 2px 0;height:46px;white-space:nowrap;overflow:hidden;}
.product_pic_infor .left .thumbnails ul li{display:inline}
.product_pic_infor .left .thumbnails img{height:42px;cursor:pointer;border:1px solid #eeeeee;}
.product_pic_infor .left .thumbnails img.current{border:1px solid #999999;}
.product_pic_infor .left .leftbar{float:left;height:50px;width:10px;cursor:pointer;margin-right:5px;display:inline;background:url(images/left.gif) no-repeat left center;}
.product_pic_infor .left .rightbar{float:left;height:50px;width:10px;cursor:pointer;margin-left:5px;display:inline;background:url(images/right.gif) no-repeat left center;}
.product_pic_infor .title{display:block;height:22px;padding:2px 0 0 5px;font-size:13px;font-weight:bold;border:0px dotted #cccccc;border-bottom-width:1px;margin-bottom:5px}
.product_pic_infor .info{text-align:right;padding:2px 2px 0 0;color:#666666}
.product_pic_infor .detailtitle{display:block;width:100%;height:29px;padding:1px 0 0 15px;background:url(images/detailinto_title.jpg) repeat-x left top;}
.product_pic_infor .content{display:block;text-align:left;padding:10px 0 5px 0;width:97%}
/*下载表样式*/
.download{overflow:hidden;}
.download li{clear:both;height:16px;padding:2px 0 2px 5px;margin-bottom:3px;text-align:left;overflow:hidden;}
.download .title{float:left;text-align:left;padding:0 0 0 13px;background:url(images/article_arrow.gif) no-repeat 5px center;}
.download .date{float:right;color:#666666;padding-right:3px}
.download table td{text-align:center}
.download table td img{border:1px solid #ececec;margin:5px 5px 5px 5px;padding:2px 0 2px 2px;}
.sublanmu_dl li{height:20px;border:1px dotted #cccccc;border-width:0 0 1px 0;}
/*用户反馈 标题模式*/
.letter_list{border:0 solid #cccccc;padding:5px 0 5px 0}
.letter_list .head td{padding:2px 0 2px 0;height:25px;line-height:15px;background-color:#ececec;background-image:none;overflow:hidden}
.letter_list a.title{background:url(images/icon.png) no-repeat 0 -294px;padding-left:15px}
.letter_list .item td{padding:5px 0 0px 5px;height:22px;}
.lanmupage .letter_list .head td{padding:0 0 0 0px;height:15px;background-color:#ffffff;color:#D33506;}
.lanmupage .letter_list a.title{background:url(images/icon.png) no-repeat 0 -294px;padding-left:15px}
.lanmupage .letter_list .item td{padding:5px 0 0px 0px;height:15px;border:1px dotted #ececec;border-width:0 0 1px 0;}
.letterinfo{border:1px solid #ececec}
.letterinfo .header{background-color:#cccccc;color:#ffffff;font-weight:bold;text-align:center}
.letterinfo td{border:1px solid #ececec;padding:4px 0 4px 5px;height:20px;}
.sublanmu_letter_search{clear:both;padding:100px 0 0 157px;;width:300px;height:120px;background:url(hdjl/letter_search_bg.png) no-repeat 0 0;text-align:left}
3.JS
代码如下(节选示例):
//分类ajax
function Write_Select(SiteId,table)
{
var s="";
for(i=2;i<10;i++)
{
s+="<select name=\"s_sort\" id=\"s_sort\" οnchange=\"c_sort("+SiteId+","+i+",'"+table+"')\" style=\"display:none\"></select> ";
}
document.write(s);
}
function c_sort(SiteId,level,The_Table) //ajax获取分类
{
var s_objs=document.getElementsByName("s_sort");
for(i=0;i<s_objs.length;i++)
{
if(i<=(level-1)){continue;}
s_objs[i].options.length=0;
s_objs[i].style.display="none";
}
var obj=s_objs[level-1];
if(Sort_Type=="all")
{
if(obj.value=="")
document.getElementById("sort").value=s_objs[level-2].value;
else
document.getElementById("sort").value=obj.value;
}
else
{
document.getElementById("sort").value="0";
}
if(obj.value!="0" && obj.value!="")
{
if(document.forms[The_Table]!=null)
{
var posttype=document.forms[The_Table].post;
if(posttype!=null && typeof(load_form_structure)=="function")
{
load_form_structure(obj.value,posttype.value,The_Table);
}
}
var R=Math.random();
var x=new PAAjax();
x.setarg("get",false);
x.send("/e/aspx/get_sort.aspx","siteid="+SiteId+"&table="+The_Table+"&sortid="+obj.value+"&from=member&r="+R,function(v){insert_sort(v,level)});
}
c_sort_callback(The_Table);//改变触发
}
function c_sort_callback(The_Table)
{
}
function insert_sort(v,level) //ajax获取分类回调
{
var s_objs=document.getElementsByName("s_sort");
if(IsNum(v))
{
document.getElementById("sort").value=v;
}
else
{
var obj=s_objs[level];
obj.style.display="";
var A_v=v.split(',,');
var item;
if(Sort_Type=="all")
{
item=new Option("---所有子分类---","");
}
else
{
item=new Option("---请选择---","0");
}
obj.options.add(item);
for(i=0;i<A_v.length;i++)
{
if(A_v[i]==""){continue;}
item=new Option((A_v[i].split(','))[1],(A_v[i].split(','))[0]);
obj.options.add(item);
}
}
}
function Load_Sort(SiteId,Sorts,table) //初始分类,Sorts为parent_ids加current_sortid
{
var s_objs=document.getElementsByName("s_sort");
if(s_objs.length==0){return;}
var A_Sorts=Sorts.split(",");
Sorts="";
for(i=0;i<A_Sorts.length;i++)
{
if(A_Sorts[i]=="" || A_Sorts[i]=="0"){continue;}
Sorts+=A_Sorts[i]+",";
}
A_Sorts=Sorts.split(",");
for(k=0;k<A_Sorts.length;k++)
{
if(A_Sorts[k]!="")
{
s_objs[k].value=A_Sorts[k];
c_sort(SiteId,k+1,table);
}
}
}
//分类ajax
function Check_ZdyForm(formName,PostType)
{
var FckMaxlength=0; //编辑器中允许最大html长度,0则不限制
var interval=0; //表示连续发布时间间隔分钟数,0则不限制
var interval_type="alladd" // alladd表示所有发布表(不包括会员注册)统一验证时间间隔,留空则表单分开验证。
var CookieName,CookieValue;
if(PostType==null){PostType="add";}
if(interval_type=="alladd"){CookieName="alladd"}else{CookieName=formName;}
if(formName!="pa_member")
{
if(interval>0 && PostType=="add")
{
CookieValue=GetCookie(CookieName);
if(CookieValue=="1")
{
alert(interval+"分钟内只能连续发布一次,请稍后再试!");
return;
}
}
}
var Names=document.forms[formName].mustname.value;
var Fields=document.forms[formName].mustfield.value;
var Fieldtype=document.forms[formName].musttype.value;
var Obj_Sort=document.forms[formName].sort;
if(Obj_Sort!=null && Fields.indexOf(",sort,")<0)
{
if(Obj_Sort.value=="0" || Obj_Sort.value=="")
{
if(Obj_Sort.value=="0")
{
alert("Please choose the classification!");
}
else
{
alert("Please choose the classification!");
}
if(Obj_Sort.tagName.toLowerCase()=="select")
{
Obj_Sort.focus();
}
else
{
var s_objs=document.getElementsByName("s_sort");
for(i=0;i<s_objs.length;i++)
{
if(s_objs[s_objs.length-i-1].style.display=="")
{
s_objs[s_objs.length-i-1].focus();
break;
}
}
}
return false;
}
}
var J_start="";
var Js_end="";
var ANames,AFields,AFieldtype,Obj;
if(Fields!="")
{
ANames=Names.split(',');
AFields=Fields.split(',');
AFieldtype=Fieldtype.split(',');
for(i=0;i<AFields.length-1;i++)
{
if(AFields[i]==""){continue;}
Obj=document.forms[formName][AFields[i]];
if(Obj==null){continue;}
switch(AFieldtype[i])
{
case "select":
J_start="Please choose ";
Js_end="!";
break;
case "file":
J_start="Please upload ";
Js_end="!";
break;
case "image":
J_start="Please upload ";
Js_end="!";
break;
case "text":
J_start="Please enter ";
Js_end="!";
break;
case "textarea":
J_start="Please enter ";
Js_end="!";
break;
default:
J_start="";
Js_end="Can't be empty!";
break;
}
if(AFieldtype[i]=="radio" || AFieldtype[i]=="checkbox")
{
J_start="Please choose ";
Js_end="";
if(!IsChecked(Obj))
{
alert(J_start+ANames[i]+Js_end);
return false;
}
}
else if(AFieldtype[i]=="images" || AFieldtype[i]=="files")
{
if(Obj.value=="0")
{
alert(J_start+ANames[i]+Js_end);
return false;
}
}
else if(AFieldtype[i]=="editor")
{
var editorobj=eval("KE_"+AFields[i]);
if(editorobj!=null)
{
var fcklength=editorobj.count("text");
if(fcklength==0)
{
alert(J_start+ANames[i]+Js_end);
editorobj.focus();
return false;
}
else if(FckMaxlength>0)
{
if(fcklength>FckMaxlength)
{
alert(ANames[i]+"太长,请简化或删除部分内容!");
return false;
}
}
}
}
else
{
if(Trim(Obj.value)=="" && Obj.style.display!="none")
{
alert(J_start+ANames[i]+Js_end);
Obj.focus();
return false;
}
}
}
}
var objyzm=document.forms[formName].vcode;
if(objyzm!=null && Trim(objyzm.value)=="")
{
alert("Please enter the verification code!");
objyzm.focus();
return false;
}
if(formName!="pa_member")
{
if(interval>0 && PostType=="add"){SetCookie(CookieName,"1",interval);}
}
if(eval(formName+"_zdycheck()"))
{
document.forms[formName].submit();
}
else
{
return false;
}
}
五、总结
一个优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码(2000+个网页源码)|优质文章】;您的支持是我创作的动力!看到这里就【点赞收藏博文】,三连支持下吧,3Q;关注我带您学习各种前端插件、整站模板、3D炫酷效果、图片展示、文字效果、大学生毕业HTML、期末大作业模板案例等;以上内容技术有兴趣的可以交流学习!更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。























 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










