目录
前言
樱桃小丸子动漫网页设计实例,应用html+css+js: Div、导航栏、选项卡等。代码简单,适用于大学生网页课程作业设计,供大家参考。
一、网页概述
网页布局为“同字型”的布局,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底。
支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含6个页面:

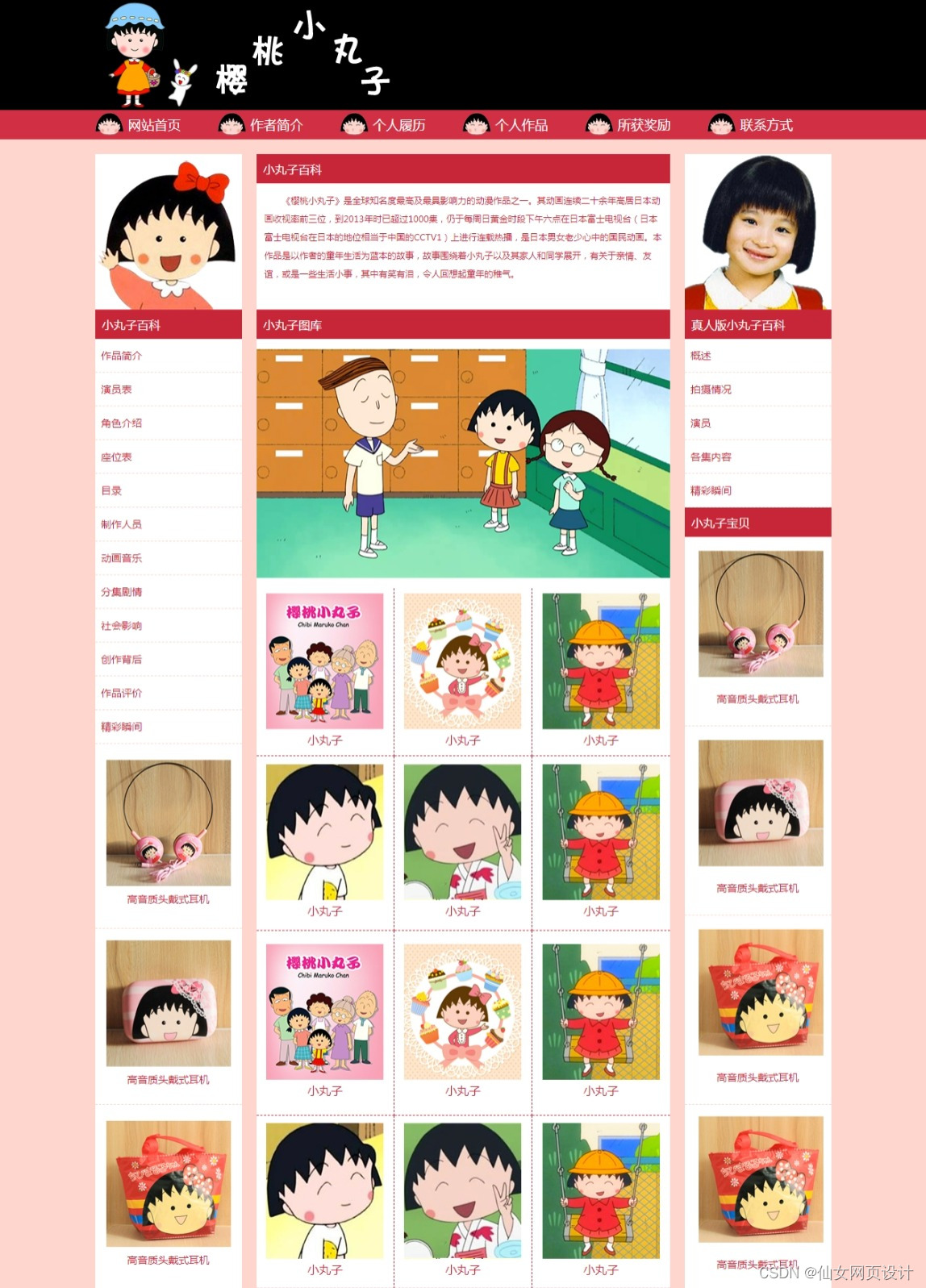
三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):


四、代码展示
1.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="css/style.css" type="text/css" rel="stylesheet" />
<meta name="keywords" content="tzyh" />
<title>Untitled Document</title>
</head>
<body>
<!-- Copyright � 2005. Spidersoft Ltd -->
<style>
A.applink:hover {
border: 2px dotted #DCE6F4;
padding: 2px;
background-color: #ffff00;
color: green;
text-decoration: none
}
A.applink {
border: 2px dotted #DCE6F4;
padding: 2px;
color: #2F5BFF;
background: transparent;
text-decoration: none
}
A.info {
color: #2F5BFF;
background: transparent;
text-decoration: none
}
A.info:hover {
color: green;
background: transparent;
text-decoration: underline
}
</style>
<!-- /Copyright � 2005. Spidersoft Ltd -->
<div class="top">
<div class="top_in">
<table width="1004" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="153"><img src="images/img2.png" /></td>
<td width="278" height="150"><img src="images/zi.png" /></td>
<td width="573" align="right" valign="bottom"></td>
</tr>
</table>
</div>
</div>
<div class="nav">
<div class="nav_in">
<table width="1004" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="122"><a href="index.html">网站首页</a></td>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="122"><a href="list1.html">作者简介</a></td>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="122"><a href="list2.html">个人履历</a></td>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="122"><a href="list3.html">个人作品</a></td>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="122"><a href="list4.html">所获奖励</a></td>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="124"><a href="list5.html">联系方式</a></td>
</tr>
</table>
</div>
</div>
<div class="box">
<div class="box_in" style="padding-top:20px;">
<table width="1004" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="200" align="left" valign="top">
<table width="200" border="0" cellspacing="0" cellpadding="0" style="background:#fff;">
<tr>
<td width="200" align="center" valign="middle"><img src="images/img3.png" /></td>
</tr>
<tr>
<td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子百科</td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list6.html">作品简介</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list7.html">演员表</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list8.html">角色介绍</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list21.html">座位表</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list22.html">目录</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list9.html">制作人员</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list10.html">动画音乐</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list11.html">分集剧情</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list12.html">社会影响</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list13.html">创作背后</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list14.html">作品评价</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list15.html">精彩瞬间</a></td>
</tr>
<tr>
<td height="251" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"><img src="images/img4.jpg" /><br /> 高音质头戴式耳机
</td>
</tr>
<tr>
<td height="239" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"><img src="images/img5.jpg" /><br /> 高音质头戴式耳机
</td>
</tr>
<tr>
<td height="251" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"><img src="images/img6.jpg" /><br />高音质头戴式耳机</td>
</tr>
</table>
</td>
<td width="20"> </td>
<td width="564" align="left" valign="top">
<table width="564" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF">
<tr>
<td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子百科</td>
</tr>
<tr>
<td style="font-size:12px; color:#c72638; ">
<div style="padding:11px; line-height:25px; text-indent:2em;">《樱桃小丸子》是全球知名度最高及最具影响力的动漫作品之一。其动画连续二十余年高居日本动画收视率前三位,到2013年时已超过1000集,仍于每周日黄金时段下午六点在日本富士电视台(日本富士电视台在日本的地位相当于中国的CCTV1)上进行连载热播,是日本男女老少心中的国民动画。本作品是以作者的童年生活为蓝本的故事,故事围绕着小丸子以及其家人和同学展开,有关于亲情、友谊,或是一些生活小事,其中有笑有泪,令人回想起童年的稚气。<br
/><br /></div>
</td>
</tr>
<tr>
<td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子图库</td>
</tr>
<tr>
<td height="1290">
<table width="564" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="340" colspan="3"><img src="images/img7.jpg" /></td>
</tr>
<tr>
<td width="188" height="228" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img8.jpg" /><br />小丸子</td>
<td width="188" height="228" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img9.jpg" /><br />小丸子</td>
<td width="188" height="228" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br />小丸子</td>
</tr>
<tr>
<td width="188" height="237" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img11.jpg" /><br />小丸子</td>
<td width="188" height="237" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img12.jpg" /><br /> 小丸子
</td>
<td width="188" height="237" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br /> 小丸子
</td>
</tr>
<tr>
<td width="188" height="251" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img8.jpg" /><br />小丸子</td>
<td width="188" height="251" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img9.jpg" /><br />小丸子</td>
<td width="188" height="251" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br />小丸子</td>
</tr>
<tr>
<td width="188" height="235" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img11.jpg" /><br />小丸子</td>
<td width="188" height="235" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img12.jpg" /><br />小丸子</td>
<td width="188" height="235" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br />小丸子</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td width="20" align="left" valign="top"> </td>
<td width="200" align="left" valign="top">
<table width="200" border="0" cellspacing="0" cellpadding="0" style="background:#fff;">
<tr>
<td width="200" align="center" valign="middle"><img src="images/img4.png" /></td>
</tr>
<tr>
<td height="40" bgcolor="#c72638" style="color:#fff;"> 真人版小丸子百科</td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list16.html">概述</a></td>
</tr>
<tr>
...
2.CSS
代码如下(节选示例):
@charset "UTF-8";
/* CSS Document */
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
form,
fieldset,
input,
textarea,
p,
blockquote,
th,
td {
margin: 0;
padding: 0;
}
body {}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset,
img {
border: 0 none;
}
address,
caption,
cite,
code,
dfn,
em,
strong,
th,
var {
font-style: normal;
font-weight: normal;
}
ol,
ul,
li {
list-style: none outside none;
}
caption,
th {
text-align: left;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
q:before,
q:after {
content: "";
}
abbr,
acronym {
border: 0 none;
}
a,
a:hover {
color: #c72638;
text-decoration: none;
}
.top {
width: 100%;
background: url(http://www.foreseebio.com/chengpin/ye66/images/img1.jpg) no-repeat left top;
height: 150px;
}
.top_in {
width: 1004px;
margin: 0 auto;
}
.nav {
width: 100%;
height: 40px;
background: #d12f44;
}
.nav_in {
width: 1004px;
margin: 0 auto;
font-size: 18px;
font-weight: 400;
color: #fff;
font-family: "方正卡通简体";
}
.nav_in a {
color: #fff;
text-decoration: none;
}
.box {
width: 100%;
background: #fed6cd;
}
.box_in {
width: 1004px;
margin: 0px auto;
font-family: "微软雅黑", "黑体";
}
.banner {
width: 100%;
background: url(../images/img3.jpg) no-repeat top center;
height: 212px;
}
.mt20 {
margin-top: 20px;
}
.footer {
width: 100%;
margin-top: 20px;
border-top: 1px solid #c72638;
color: #c72638;
padding: 20px 0px;
line-height: 30px;
font-size: 14px;
text-align: center;
font-family: "微软雅黑", "黑体";
}
.b_table td {
border: 1px dashed #c72638;
line-height: 45px;
padding-left: 10px;
}
.b_table1 td {
border: 1px dashed #c72638;
line-height: 45px;
}
...
五、总结
一个优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码(2000+个网页源码)|优质文章】;您的支持是我创作的动力!看到这里就【点赞收藏博文】,三连支持下吧,3Q!
Web前端网页制作、整站模板、3D炫酷效果、图片展示、文字效果、大学生毕业HTML、期末大作业模板案例等技术内容,有兴趣的联系我交流学习!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










