目录
前言
浩瀚天文网页设计实例,应用html+css: Div、导航栏、注册页面、登录页面等。适用于大学生网页课程作业设计,供大家参考。
一、网页概述
支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含3个页面:

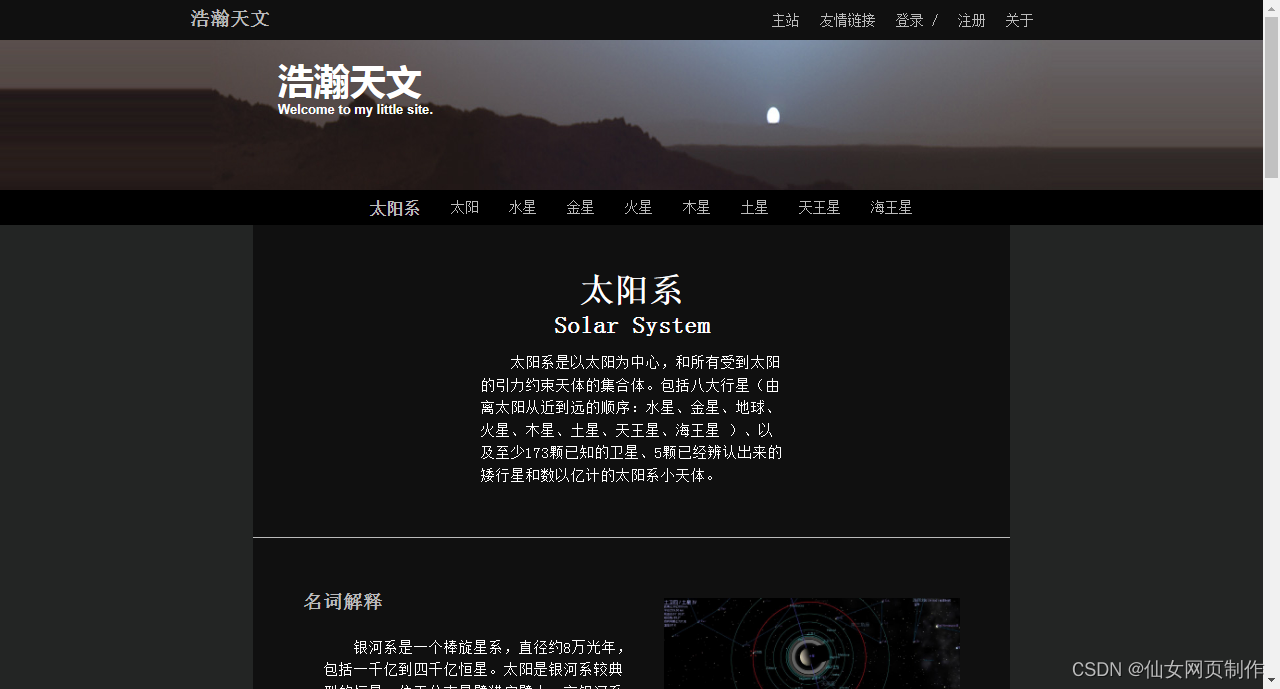
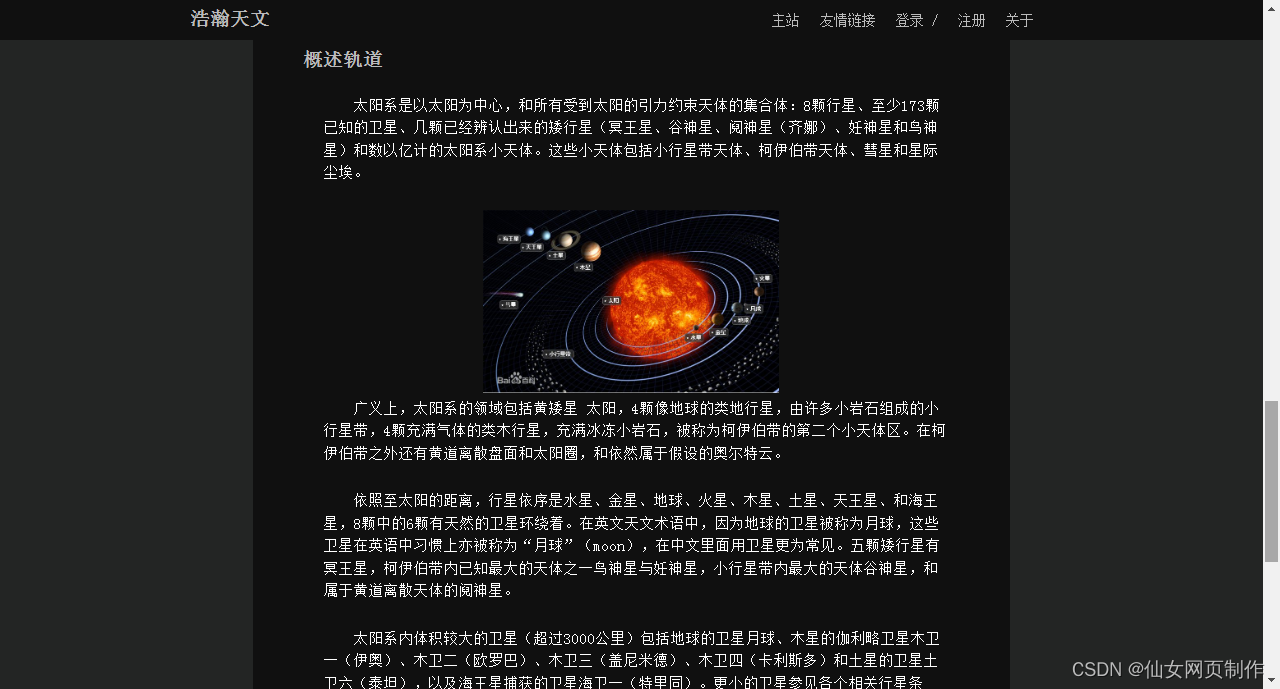
三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):




四、代码展示
1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浩瀚天文</title>
<link href="style/css0.css" rel="stylesheet" type="text/css" />
<script src="javascript/jquery-3.2.1.min.js" type="text/javascript"></script>
<script type="text/javascript" src="javascript/js0.js" ></script>
</head>
<body>
<!-- 顶部导航栏部分 -->
<div id="header">
<div id="headerbox">
<div id="title" href="#">浩瀚天文</div>
<div id="menu">
<ul>
<a name="top" id="top"></a>
<li><a href="index.html">主站</a></li>
<li><a href="#">友情链接</a></li>
<li><a href="login.html">登录 /</a></li>
<li><a href="login.html">注册</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</div>
</div>
<!-- 图片标题栏部分 -->
<div id="bar">
<div id="bartext1">浩瀚天文</div>
<div id="bartext2">Welcome to my little site.</div>
<div id="header-img"><img src="img/personal_banner.jpg" width=100% height=100% ></div>
</div>
<!-- 联系我部分 -->
<div id="social">
<div id="social-text">
</div>
</div>
<!-- 主体部分 -->
<div id="content">
<div id="bgimg"><img src="img/reg-bg.jpg" width=100% height=100%></div>
<h2>浩瀚天文的精彩内容推荐</h2>
<h3>以下内容可以让您了解更多关于天文的知识 带您领略天文的神奇魅力</h3>
<div id="bigbox">
<div id="box">
<img src="img/solarsystem.jpg" width="300"; height="150";>
<h4><a href="SolarSystem.html">太阳系</a></h4>
<h5>Solar System</h5>
<p>太阳系是以太阳为中心,和所有受到太阳的引力约束天体的集合体。包括八大行星(由离太阳从近到远的顺序:水星、金星、地球、火星、木星、土星、天王星、海王星 )</p>
</div>
<div id="box">
<img src= "img/timg.jpg" width="300"; height="150";>
<h4>银河系</h4>
<h5>Milky Way Galaxy</h5>
<p>银河系是太阳系所在的棒旋星系,包括1000~4000亿颗恒星和大量的星团、星云以及各种类型的星际气体和星际尘埃,从地球看银河系呈环绕天空的银白色的环带。</p>
</div>
<div id="box">
<img src="img/dark.jpg" width="300"; height="150";>
<h4>黑洞</h4>
<h5>Black Hole</h5>
<p>黑洞是现代广义相对论中,宇宙空间内存在的一种天体。黑洞的引力很大,使得视界内的逃逸速度大于光速。黑洞是时空曲率大到光都无法从其事件视界逃脱的天体。</p>
</div>
<div id="box">
<img src="img/stars.jpg" width="300"; height="150";>
<h4>星云</h4>
<h5>Nebula</h5>
<p>星云的形状是多姿多态的。星云和恒星有着“血缘”关系。恒星抛出的气体将成为星云的部分,星云物质在引力作用下压缩成为恒星。在一定条件下,星云和恒星是能够互相转化的。</p>
</div>
<div id="box">
<img src="img/timg (1).jpg" width="300"; height="150";>
<h4>猎户座</h4>
<h5>Orion</h5>
<p>猎户座,赤道带星座之一。位于双子座、麒麟座、大犬座、金牛座、天兔座、波江座与小犬座之间,其北部沉浸在银河之中。星座主体由参宿四和参宿七等4颗亮星组成一个大四边形。</p>
</div>
<div id="box">
<img src="img/timg (2).jpg" width="300"; height="150";>
<h4>北斗七星</h4>
<h5>The Big Dipper</h5>
<p>北斗七星是由天枢、天璇、天玑、天权、玉衡、开阳、瑶光七星组成的。古代中国人民把这七星联系起来想象成为古代舀酒的斗形。不同的季节和夜晚不同的时间,出现于天空不同的方位。</p>
</div>
<div id="box">
<img src="img/hst.jpg" width="300"; height="150";>
<h4>哈勃空间望远镜</h4>
<h5>Hubble Space Telescope</h5>
<p>哈勃空间望远镜的位置在地球的大气层之上,因此影像不会受到大气湍流的扰动,视相度绝佳又没有大气散射造成的背景光,还能观测会被臭氧层吸收的紫外线,是天文史上最重要的仪器之一。</p>
</div>
<div id="box">
<img src="img/NGC.jpg" width="300"; height="150";>
<h4>上帝之眼</h4>
<h5>NGC 7293</h5>
<p>从照片上可以看到,蔚蓝色瞳孔和白眼球的四周是肉色的眼睑,与我们的眼睛像极了,但“上帝之眼”其实浩瀚无边,它散发的光线从一侧到另一侧需要五~六年时间。</p>
</div>
</div>
</div>
<div id="footer">
<div id="footer-bottom">
<p>Copyright©2017 / YE LIU / 还没有备案</p>
</div>
</div>
</body>
</html>
...
2.CSS
代码如下(节选示例):
@charset "utf-8";
body{
text-align:center;
background:#232524;
margin:0;
padding:0;
font-family:"宋体",Arial,Helveica,sans-serif;
font-size:12px;
line-height:1.5;
width:100%;
}
/** header **/
#header{
position: fixed;
top: 0;
left: 0;
z-index:5;
width: 100%;
min-width: 600px;
height:40px;
background:#101010 ;
display: inline-block;
}
#headerbox{
width: 70%;
margin: 0 auto;
}
#title{
float: left;
line-height: 1.42857143;
font-size:19px;
color:#BBBBBB;
text-decoration:none;
margin: 5px auto;
font-weight: bold;
}
#title:hover{
color:#FFFFFF;
}
#menu{
float:right;
height:29px;
margin:5px auto;
display:inline;
padding:0;
}
#menu ul{
list-style:none;
display:inline;
}
#menu ul li{
float:left;
padding-left:20px;
padding-top:5px;
}
#menu ul li a{
line-height: 1.42857143;
font-size:14px;
color:#BBBBBB;
text-decoration:none;
}
#menu ul li a:hover{
color:#FFFFFF;
}
/** 顶部图片栏 **/
#bar{
position: relative;
top:40px;
z-index:1;
width: 100%;
height: 150px;
}
#header-img{
width:100%;
height:150px;
margin:0 auto;
}
#bartext1{
position:absolute;
top:15px;
left:22%;
font-family: "PingFang SC", "Helvetica Neue", Helvetica, STHeitiSC-Light, Arial, sans-serif;
color: #fff;
font-size: 36px;
font-weight: bold;
}
#bartext2{
position: absolute;
top: 60px;
left: 22%;
z-index:2;
font-family: "PingFang SC", "Helvetica Neue", Helvetica, STHeitiSC-Light, Arial, sans-serif;
color: #fff;
font-size: 13px;
font-weight: bold;
}
/** 联系我 **/
#social{
position: relative;
top:40px;
z-index: 1;
width: 100%;
height: 35px;
text-align: center;
background-color: #232524;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
...
五、总结
一个优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码(2000+个网页源码)|优质文章】;您的支持是我创作的动力!看到这里就【点赞收藏博文】,三连支持下吧,3Q!
Web前端网页制作、整站模板、3D炫酷效果、图片展示、文字效果、大学生毕业HTML、期末大作业模板案例等技术内容,有兴趣的联系我交流学习!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。


























 1508
1508

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










