目录
欢迎光临仙女的网页世界!这里有Web前端网页制作的各行各业的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!
说起Web前端,大学开启这扇技术之门以来,一切起始于兴趣爱好和专业钻研。自16年中大研究生毕业步入社会工作以来,才真正开启了这段奇妙的旅行!在一次次需求分析、成品交付和客户服务的过程中,进行了一次又一次的知识应用的实践和验证。学以致用,实践出真知!从最初的Web前端的迷途小书童到如今的技术专家,多年的服务客户和服务大学生的实践经验,早就驾轻就熟!
奇妙之处在于:当你得到客户的认可、公司的赞赏和同事的敬仰,尤其是业余时间为广大的大学生提供各种各样的帮助和指引,学弟学妹们一致好评,认为学姐是他们的榜样的时候,你会发现,知识的应用除了体现自身价值,还能实现自我满足!这种感觉是相当奇妙的!
我在CSDN的奇妙旅行,除了学习其他知识和持续发布优质的网页实例之外,后续时间允许的情况下,我会发布前端相关知识的学习和应用的教程。目前提供的服务类型包括:Web前端网页制作的专题研究辅导、网页定制、大学生课程作业辅导、毕设辅导、网页模板源码、教程资料、技术咨询,以及其他有偿或无偿的服务。如有需要,欢迎随时咨询!能满足你们所需,是我的荣幸!
非常感谢大家的关注和点赞,你们的关注和点赞是我持续创作的动力,谢谢!
一、网页概述
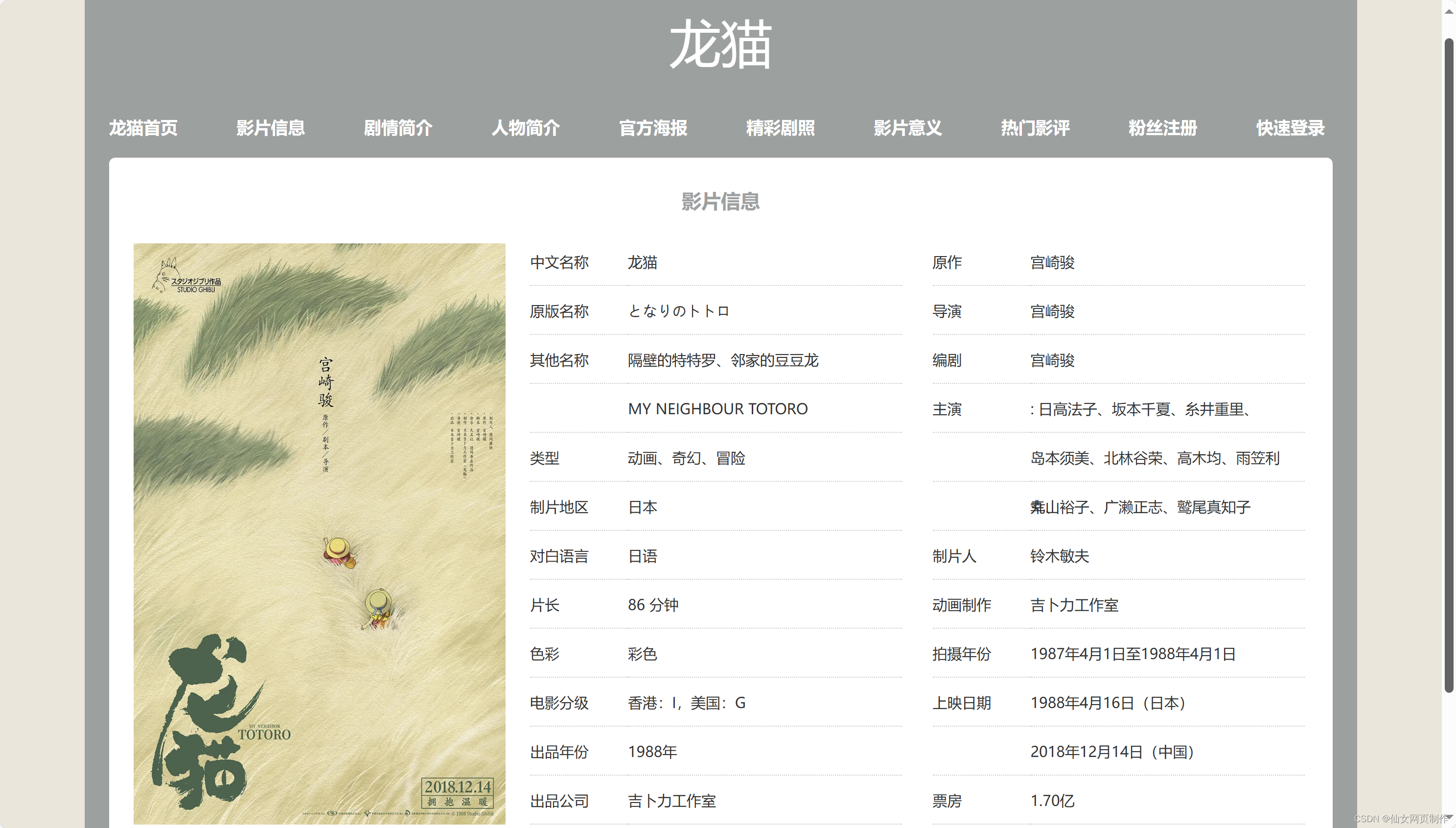
本实例应用html5+css+js:导航菜单、图片轮翻、注册页面、登录页面等。适用于大学生网页课程作业设计。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含10个页面:

三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):





四、代码展示
1.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>龙猫网</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<script type="text/javascript" src="js/rotation.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<a href="index.html">龙猫</a>
</div>
<div class="nav">
<a href="index.html">龙猫首页</a>
<a href="view1.html">影片信息</a>
<a href="view2.html">剧情简介</a>
<a href="view3.html">人物简介</a>
<a href="view4.html">官方海报</a>
<a href="view5.html">精彩剧照</a>
<a href="view6.html">影片意义</a>
<a href="view7.html">热门影评</a>
<a href="register.html">粉丝注册</a>
<a href="login.html">快速登录</a>
</div>
<div class="wrapper">
<div id="focus" class="focus">
<ul id="focus_image" class="focus_image" >
<li class="current">
<a href="view1.html"><img src="images/focus1.jpg"/></a>
</li>
<li><a href="view2.html"><img src="images/focus2.jpg"/></a></li>
</ul>
<ul id="focus_button" class="focus_button">
<li class="on"></li>
<li></li>
</ul>
</div>
<div class="line">
<a href="view1.html"><img src="images/view5.3.jpg"/></a>
<h3><a href="view1.html">影片信息</a></h3>
<p><a href="view1.html">《龙猫》是由宫崎骏执导,日高法子、坂本千夏、糸井重里配音的动画电影,于1988年4月16日在日本上映。高清重制版于2018年12月14日在中国公映。该片讲述了草壁达郎的妻子草壁靖子生病住院后,草壁达郎决定带着两个女儿草壁皋月和草壁梅搬到草壁靖子所在疗养院附近的乡下,父女三人入住了一间年久失修的老房子。小姐妹俩很快发现看似平凡无奇的乡下有很多神奇的事物,无人居住的房屋里能聚能散还能飞的“煤灰”、森林里的小精灵、森林的主人龙猫和笑口常开的猫巴士,然后发生的一些温暖的故事。</a></p>
<p><a href="view1.html">该片最初是一个60分钟左右的中篇企划,难以单独公映。为了配合《龙猫》,吉卜力决定同时推出由高畑勋执导的中篇作品《萤火虫之墓》。但是最终做出来的两部作品都是时长90分钟左右的长篇企划。1988年4月16日,两部题材和风格完全不同的动画电影同日上映。</a></p>
</div>
<div class="list">
<h3><a href="view2.html">剧情简介</a></h3>
<span><a href="view2.html">为了方便妻子草壁靖子养病,草壁达郎决定带着两个女儿草壁月和草壁梅搬到草壁靖子所在疗养院附近的乡下,父女三人到达后发现这间老房子很老了,是一间年久失修的老房子。小月和小梅小姐妹俩很快发现看似平凡无奇的乡下有很多神奇的事物,无人居住的房屋里有能聚能散还能飞的“煤灰”。这时,大垣勘太的奶奶也过来帮忙一起收拾东西,大垣勘太送来了饭团,并对草壁月说老房子是鬼屋,然后做了一个鬼脸跑掉了。过了几天,小月上学去了,小梅在附近玩耍,发现了一只龙猫。它长得很像兔子,109岁,不过它是站着走的,而且,它的脚像鸡爪子,手很像猫,到房子里去了。过了一会儿,它出来了,而且带着一只稍大的龙猫。这只龙猫长得像一只小猫,其他形象和小龙猫差不多,679岁。它们两个要回到一棵橡树里,于是小梅就去追它们,跑着跑着,小梅发现它们钻进了一个树洞里。。。</a></span>
</div>
<div class="list">
<h3><a href="view3.html">人物简介</a></h3>
<a href="view3.html"><img src="images/view5.2.jpg"/></a>
<p><a href="view3.html">宫崎骏先生的每一部动画都是用唯美诗意的手法去表达深刻的内涵。小月和小梅都是温柔且坚定的存在。似乎宫崎骏格外偏爱这一类人物,他的好多部电影,主人公都是温柔且坚定的。这样的人物不仅能让人感到信任与依赖,更会让人忍不住想要格外的偏爱。或许就是这样的人物才会格外让人感到心情愉悦吧。</a></p>
</div>
<div class="list">
<h3><a href="view4.html">官方海报</a></h3>
<a href="view4.html"><img src="images/view5.10.jpg"/></a>
<p><a href="view4.html">这款由中国著名海报设计师黄海老师设计的海报,一经推出,便广受好评!甚至已经火到了日本,得到了众多日本龙猫迷的称赞!海报中,姐妹俩跳跃般地在一片黄色草地中奔跑!但仔细一看,那片草地其实是龙猫那毛绒绒的肚皮!瞬间,你的心像被龙猫的绒毛轻抚了一般,整个人感到无比的欢快和温暖!</a></p>
</div>
<div class="list">
<h3><a href="view5.html">精彩剧照</a></h3>
<a href="view5.html"><img src="images/view5.4.jpg"/></a>
<p><a href="view5.html">龙猫整部影片优美的画面充满着农村田园的清新气息,片中却不乏各种惊心动魄的场面。虽然让观众有点紧张但这也是该片牵动人心的魅力所在。无论是大人还是小孩都能在影片中产生心灵共鸣。每一个桥段都透着大自然对人类的呵护之情,捍卫了观众们的童真年代。</a></p>
</div>
<div class="list">
<h3><a href="view6.html">影片意义</a></h3>
<span><a href="view6.html">宫崎骏的动画里有一种超越世事的纯美,孩子的单纯与快乐让世间流转的风景都变得明亮和充满歌声,有着怪物外表的大龙猫,只在孩子的世界出现,守护孩子,我想电影是想对孩子说,世界总有不完美,但你值得一切。这部电影给带来一种温暖和幸福的感觉,这种温暖和幸福缓如流水,不像其他多部影片那样以触目惊心的自然破坏的结果震撼人心,而直接给观者最理想的家园,让人憧憬、使人向往。在这部电影当中,不论是小孩的童真心里,还是父爱,家庭,都体现的很完美,也启发到每个家庭,对孩子应该有怎样的心里态度去面对。看完电影内心有被感染,没有跌落起伏的剧情,从始至末都是平淡展开,却让人处处体会到温暖,细节入微、真实而又不乏高超的想象,真的很不一样。童话之外,是一种真实的体验描绘。记忆中的童年是怎样的,宫崎骏给出了他的答案。</a></span>
</div>
<div class="list">
<h3><a href="view7.html">热门影评</a></h3>
<a href="view7.html"><img src="images/view5.6.jpg"/></a>
<p><a href="view7.html">整部影片中作为主角的龙猫直到影片开始20分钟左右才出场,而且出场的次数加起来也只有4次,但由于其每次出场均能给人一个不同的感觉,所以观众不仅不会对主角出场太少感到不满,反而会更加期待其出场,期待龙猫为整部剧情带来新的变化,新的感受。</a></p>
</div>
</div>
<div class="footer">
Copyright @ 2021 longmao.com All Rights Reserved. 龙猫网 版权所有
</div>
</div>
</body>
</html>
...
2.CSS
代码如下(节选示例):
@charset "utf-8";
*{margin:0;padding:0;box-sizing:border-box;
}
html body{font-size:12px;font-family:"Microsoft YaHei";color:#333;background-color:#eae6db;
}
a{color:#666;text-decoration:none;cursor:pointer;
}
a:hover{color:#9ca09f;
}
.container{width:1040px;margin:0 auto;overflow:hidden;background-color:#9ca09f;
}
.header{float:left;width:1040px;height:100px;line-height:100px;font-size:42px;text-align:center;
}
.header a{color:#fff;
}
.nav{float:left;width:1040px;height:40px;line-height:40px;font-size:14px;font-weight:bold;
}
.nav a{margin:0 24px 0 20px;color:#fff;
}
.wrapper{float:left;width:1000px;margin:5px 0 10px 20px;padding-bottom:20px;background-color:#fff;border-radius:5px;overflow:hidden;
}
.focus{float:left;width:960px;height:440px;position:relative;margin:20px 0 15px 20px;
}
.focus_image{float:left;width:960px;height:440px;list-style:none;
}
.focus_image li{float:left;width:960px;height:440px;display:none;
}
.focus_image li.current{display:block;
}
.focus_image li img{float:left;width:960px;height:440px;
}
.focus_button{position:absolute;width:100px;height:45px;bottom:15px;right:390px;padding-top:20px;list-style:none;
}
.focus_button li{float:left;width:20px;height:6px;margin-left:10px;background-color:#fff;cursor:pointer;
}
.focus_button li.on{background-color:#9ca09f;
}
.line{float:left;width:960px;margin:15px 0 0 20px;
}
.line img{float:left;width:306px;height:220px;margin-top:5px;
}
.line h3{float:right;width:630px;height:30px;line-height:30px;font-size:16px;
}
.line p{float:right;width:630px;line-height:25px;
}
.list{float:left;width:306px;margin:20px 0 0 20px;
}
.list h3{float:left;width:306px;height:30px;line-height:30px;font-size:16px;
}
.list img{float:left;width:306px;height:210px;margin-top:8px;
}
.list p{float:left;width:306px;line-height:25px;margin-top:8px;
}
.list span{float:left;width:306px;line-height:25px;margin-top:1px;
}
.info{float:left;width:1000px;padding-bottom:10px;
}
.info h2{float:left;width:1000px;height:30px;line-height:30px;margin-top:20px;font-size:16px;font-weight:bold;color:#9ca09f;text-align:center;
}
.info img{float:left;width:304px;height:475px;margin:20px 0 0 20px;
}
.info dl{float:left;width:309px;margin:15px 0 0 20px;
}
.info dl dt{float:left;width:80px;height:40px;line-height:40px;border-bottom:1px dotted #cccccc;
}
.info dl dd{float:left;width:224px;height:40px;line-height:40px;border-bottom:1px dotted #cccccc;
}
.text{float:left;width:1000px;padding-bottom:10px;
}
.text h2{float:left;width:1000px;height:30px;line-height:30px;margin-top:20px;font-size:16px;font-weight:bold;color:#9ca09f;text-align:center;
}
.text img{float:left;width:900px;margin:20px 0 10px 50px;
}
.text p{float:left;width:900px;line-height:27px;margin-left:50px;font-size:13px;text-indent:25px;
}
.person{float:left;width:1000px;padding-bottom:10px;
}
.person h2{float:left;width:1000px;height:30px;line-height:30px;margin-top:20px;font-size:16px;color:#9ca09f;text-align:center;
}
.person article{float:left;width:470px;margin:20px 0 0 20px;padding-bottom:20px;background-color:#fcfcfc;border-radius:5px;overflow:hidden;
}
.person article img{float:left;width:120px;height:120px;margin:20px 0 0 20px;
}
.person article h3{float:left;width:290px;height:25px;line-height:25px;margin:15px 0 0 20px;
}
.person article p{float:left;width:290px;line-height:25px;margin-left:20px;
}
...
3.JS
代码如下(节选示例):
window.οnlοad=function()
{
function getIdName(id,tagName)
{
if(tagName!=0)
{
return document.getElementById(id).getElementsByTagName(tagName);
}
else
{
return document.getElementById(id);
}
}
function rotation(json)
{
var that;
var start=0;
var index=0;
var timer=null;
var option={
li:"li", //默认用li包裹
wrapperId:"", //最外面 id
imageId:"", //图片外面id
buttonId:"", //按钮外面id
ms:4000 //多少毫秒切换一张,默认4000毫秒
}
for(var i in option)
{
if(json[i]!=undefined)
{
option[i]=json[i];
}
}
var wrapper=getIdName(option.wrapperId,0);
var images=getIdName(option.imageId,option.li);
var buttons=getIdName(option.buttonId,option.li);
function scrollImage(that)
{
if(that>=0)
{
index=that;
}
else
{
if(start==0)
{
index++;
}
else
{
index--;
start=0;
}
}
if(index>=buttons.length) index=0;
if(index<0) index=buttons.length-1;
for(var j=0;j<buttons.length;j++)
{
images[j].className="";
buttons[j].className="";
}
images[index].className="current";
buttons[index].className="on";
}
images[index].className="current";
buttons[index].className="on";
for(var i=0;i<buttons.length;i++)
{
buttons[i].index=i;
buttons[i].οnclick=function()
{
that=this.index;
scrollImage(that);
}
}
timer=setInterval(scrollImage,option.ms);
wrapper.οnmοuseοver=function()
{
clearInterval(timer);
}
wrapper.οnmοuseοut=function()
{
timer=setInterval(scrollImage,option.ms);
}
}
...
五、总结
设计一个样式美观又人性化的网页,除了具备扎实的专业知识,还需具备美学和人机工程学等相关知识,优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码|优质文章】;Web前端网页制作、大学生毕业设计辅导、期末大作业辅导、模板源码、技术咨询,有兴趣的联系我!
您的支持是我创作的动力!看到这里就【点赞收藏博文】,Thanks!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。



























 3996
3996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










