目录
欢迎光临仙女的网页世界!这里有Web前端网页制作的各行各业的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!
说起Web前端,大学开启这扇技术之门以来,一切起始于兴趣爱好和专业钻研。自16年中大研究生毕业步入社会工作以来,才真正开启了这段奇妙的旅行!在一次次需求分析、成品交付和客户服务的过程中,进行了一次又一次的知识应用的实践和验证。学以致用,实践出真知!从最初的Web前端的迷途小书童到如今的技术专家,多年的服务客户和服务大学生的实践经验,早就驾轻就熟!
奇妙之处在于:当你得到客户的认可、公司的赞赏和同事的敬仰,尤其是业余时间为广大的大学生提供各种各样的帮助和指引,学弟学妹们一致好评,认为学姐是他们的榜样的时候,你会发现,知识的应用除了体现自身价值,还能实现自我满足!这种感觉是相当奇妙的!
我在CSDN的奇妙旅行,除了学习其他知识和持续发布优质的网页实例之外,后续时间允许的情况下,我会发布前端相关知识的学习和应用的教程。目前提供的服务类型包括:Web前端网页制作的专题研究辅导、网页定制、大学生课程作业辅导、毕设辅导、网页模板源码、教程资料、技术咨询,以及其他有偿或无偿的服务。如有需要,欢迎随时咨询!能满足你们所需,是我的荣幸!
非常感谢大家的关注和点赞,你们的关注和点赞是我持续创作的动力,谢谢!
一、网页概述
本实例应用html5+css+js: 导航菜单、下拉菜单、无缝滚动插件、图片轮翻效果、鼠标悬停图片放大效果、悬浮菜单等。适用于大学生网页课程作业设计、公司网页制作等。响应式布局可以根据不同的设备屏幕大小自动调整页面布局,提高用户体验;本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含11个页面:

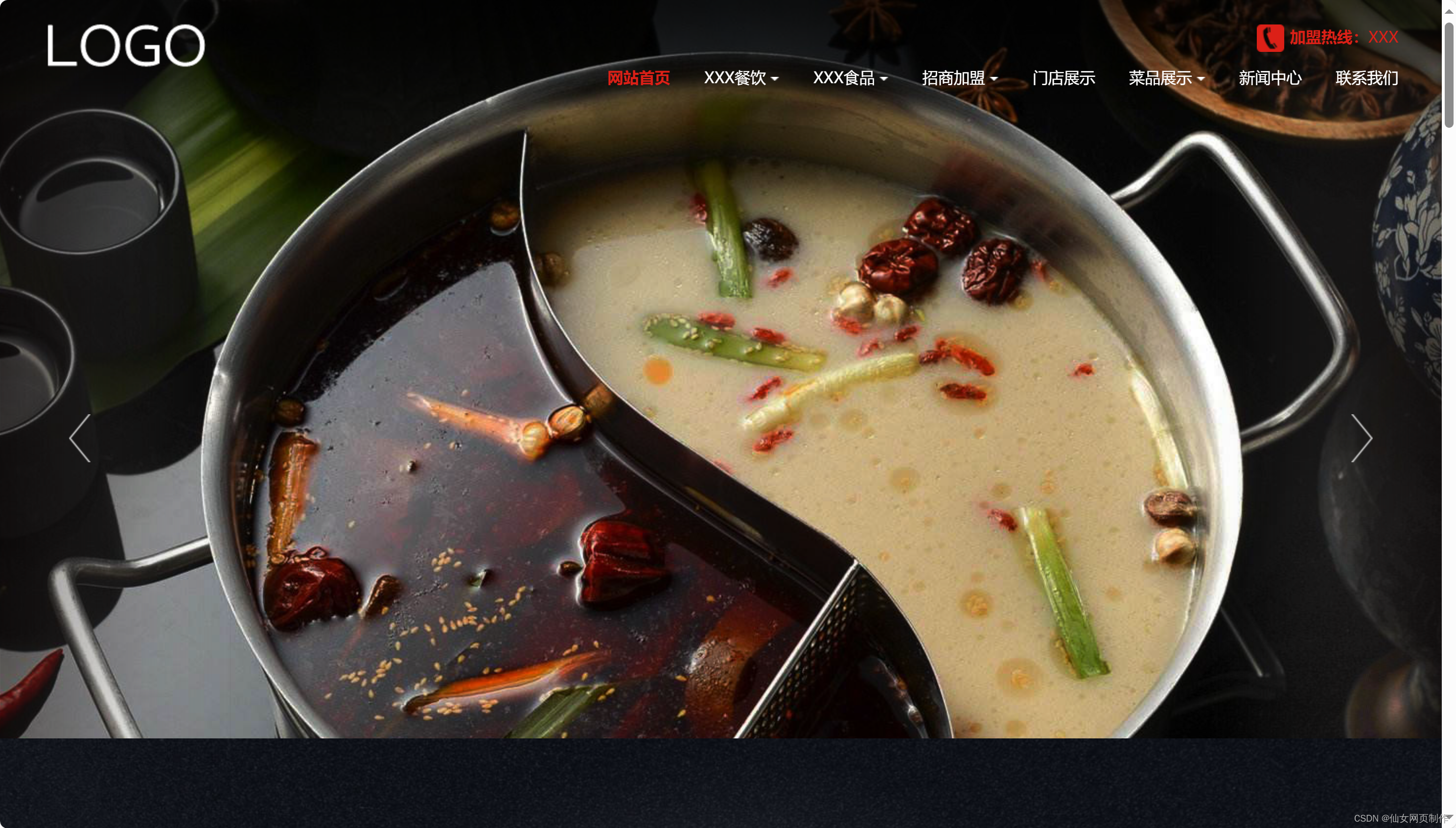
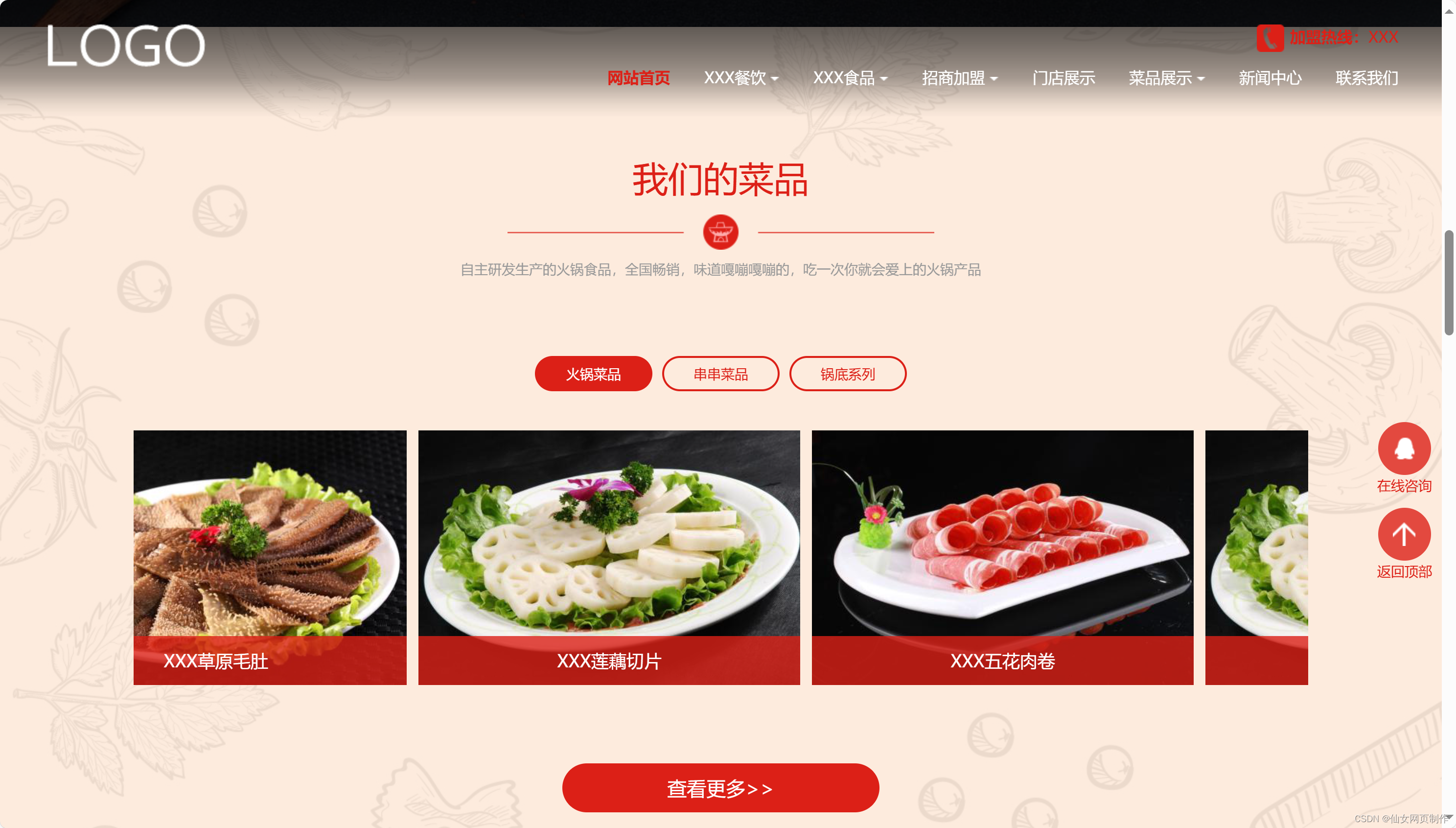
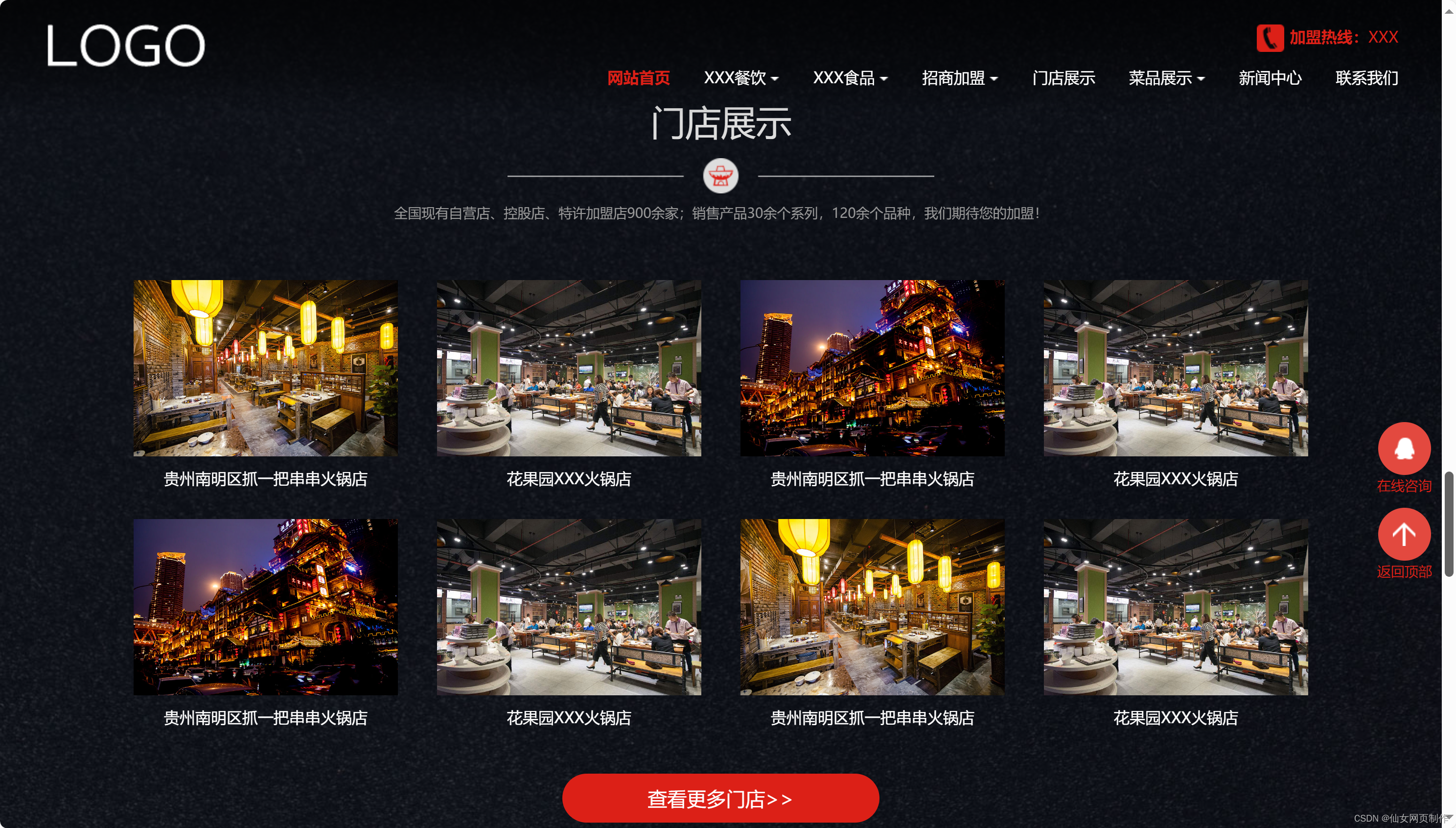
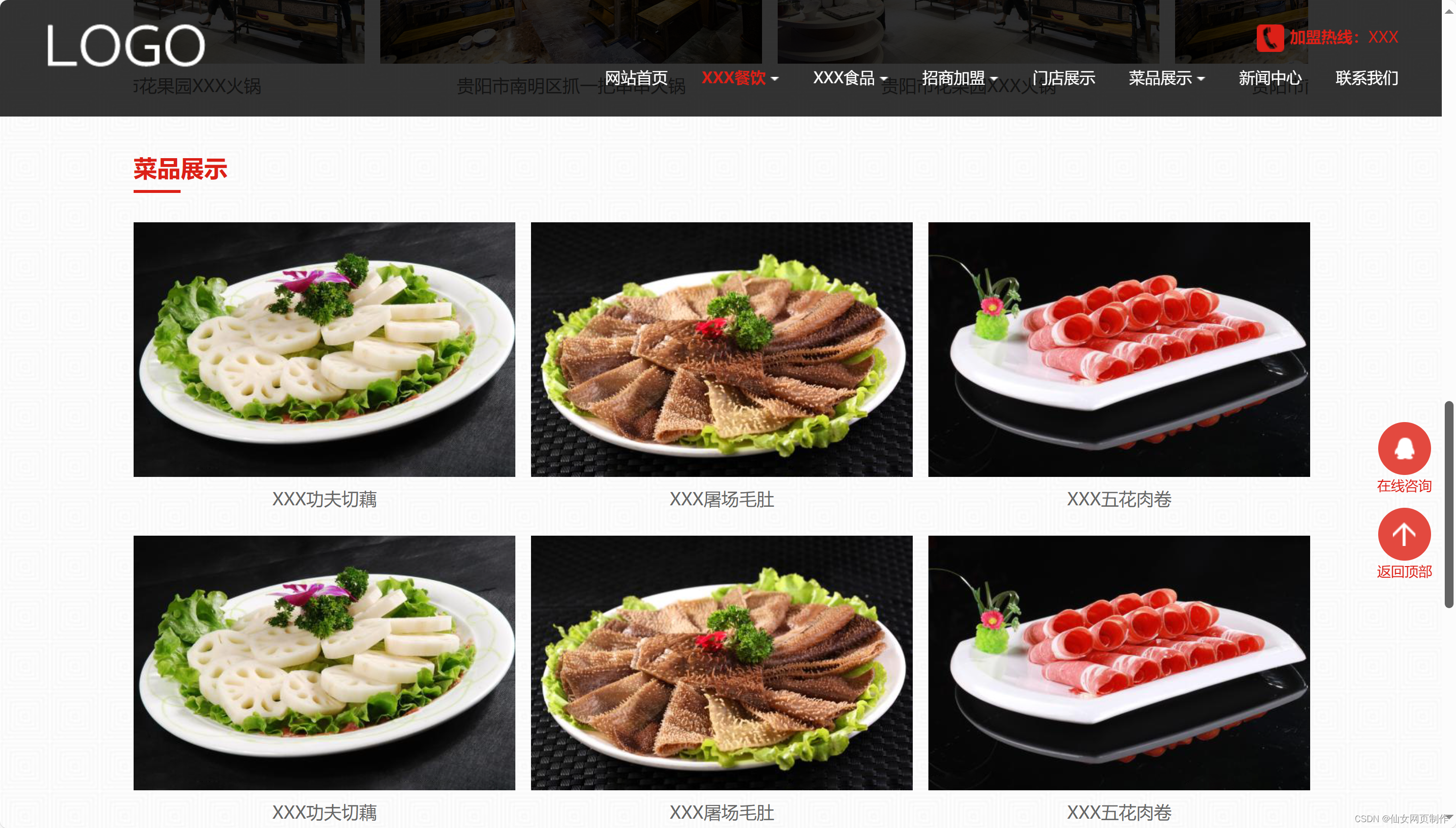
三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):






四、代码展示
1.html
<html>
<head>
<meta charset="utf-8">
<meta content="火锅餐饮" http-equiv="keywords">
<meta name="description" content="火锅餐饮,wangid">
<meta name="viewport" content="width=device-width,user-scalable=no, initial-scale=1">
<title>XXX餐饮集团</title>
<link rel="stylesheet" href="css/index.css" type="text/css">
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/jquery.superslide.2.1.1.js"></script>
</head>
<body>
<!-- ie过低提示升级 -->
<!--[if lt IE 9]>
<style>
.upgrade{text-align:center;line-height: 40px; position:fixed; width:100%; height:100%; background:#fff; z-index:9999;}
.upgrade h2{margin:100px 0 50px 0;}
</style>
<div class="upgrade">
<h2>天啦!你的浏览器版本好低,看不到T_T,请升级浏览器再浏览吧^_^Y!</h2>
<h3>
<p>360浏览器下载:<a target="_blank" href="http://se.360.cn/">http://se.360.cn/</a></p>
<p>谷歌浏览器下载:<a target="_blank" href="https://www.google.cn/chrome/">https://www.google.cn/chrome/</a></p>
<p>IE浏览器下载:<a target="_blank" href="https://support.microsoft.com/zh-cn/help/17621/internet-explorer-downloads">https://support.microsoft.com/zh-cn/help/17621/internet-explorer-downloads</a></p>
</h3>
</div>
<![endif]-->
<!--头部-->
<div class="top_bg fix">
<div class="top_main">
<div class="logo">
<img src="picture/logo_top.png">
</div>
<div class="top_nav">
<h2><img src="picture/top_tel.png"><b>加盟热线:</b>XXX</h2>
<ul>
<li class="cur">
<a href="index.html">网站首页</a>
</li>
<li>
<a href="wjtcy.html">XXX餐饮</a>
<i></i>
<dl>
<dd><a href="wjtcy.html">抓一把串串火锅</a></dd>
<dd><a href="wjtcy.html">XXX火锅店</a></dd>
<dd><a href="wjtcy_about.html">关于我们</a></dd>
</dl>
</li>
<li>
<a href="wjtsp.html">XXX食品</a>
<i></i>
<dl>
<dd><a href="wjtcy.html">XXX食品</a></dd>
<dd><a href="wjtcy_about.html">关于我们</a></dd>
</dl>
</li>
<li>
<a href="join.html">招商加盟</a>
<i></i>
<dl>
<dd><a href="join.html">加盟优势</a></dd>
<dd><a href="join.html">加盟流程</a></dd>
<dd><a href="join.html">加盟支持</a></dd>
<dd><a href="join_wd.html">加盟问答</a></dd>
</dl>
</li>
<li><a href="stores.html">门店展示</a></li>
<li>
<a href="foods.html">菜品展示</a>
<i></i>
<dl>
<dd><a href="foods.html">火锅菜品</a></dd>
<dd><a href="foods.html">串串菜品</a></dd>
<dd><a href="foods.html">锅底系列</a></dd>
</dl>
</li>
<li><a href="newslist.html">新闻中心</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
<script type="text/javascript">
$(function(){
$(".top_nav ul li").hover(
function(){
$(this).find("dl").stop().fadeToggle(700)
}
)
})
</script>
</div>
</div>
</div>
<!-- 内容框 -->
<div class="contentbox">
<!-- banner -->
<div class="banner">
<div class="hd">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="bd">
<ul>
<li><a href="#"><img src="picture/banner.jpg" /></a></li>
<li><a href="#"><img src="picture/banner01.jpg" /></a></li>
<li><a href="#"><img src="picture/banner.jpg" /></a></li>
</ul>
</div>
<!-- 下面是前/后按钮代码,如果不需要删除即可 -->
<a class="prev" href="javascript:void(0)"><img src="picture/jt_left.png"></a>
<a class="next" href="javascript:void(0)"><img src="picture/jt_right.png"></a>
</div>
<script type="text/javascript">
jQuery(".banner").slide({mainCell:".bd ul",autoPlay:true,effect:"fold",delayTime:1000,mouseOverStop:false,});
</script>
<!-- banner end -->
<div class="content">
<!-- about -->
<div class="index_box index_box01">
<div class="wid_main">
<div class="title title_w">
<h1>我们的品牌</h1>
<p>开创餐饮业“中央厨房”新理念,步入餐饮工业化的新时代,打造最强正宗重庆火锅大品牌</p>
</div>
<div class="about_box">
<div>
<h2>重庆XXX餐饮管理有限公司<i></i></h2>
<div>
<img src="picture/pic01.jpg">
<p> 重庆XXX餐饮管理有限公司,是集团旗下从事餐饮管理与市场经营的全资子公司,下属管理子品牌有:XXX火锅、抓一把串串火锅。这两个品牌都是老字号火锅品牌,拥有众多群众基础,深得广大人民群众的喜爱,呈现出良好的发展态势,全国现有自营店、控股店、特许加盟店900余家...
</p>
</div>
<a href="wjtcy_about.html">了解更多>></a>
</div>
<div>
<h2>重庆XXX食品有限公司<i></i></h2>
<div>
<img src="picture/pic02.jpg">
<p> 重庆XXX食品有限公司,是集团旗下从事餐饮管理与市场经营的全资子公司,下属管理子品牌有:XXX火锅、抓一把串串火锅。这两个品牌都是老字号火锅品牌,拥有众多群众基础,深得广大人民群众的喜爱,呈现出良好的发展态势,全国现有自营店、控股店、特许加盟店900余家...
</p>
</div>
<a href="wjtcy_about.html">了解更多>></a>
</div>
</div>
</div>
</div>
<!-- 我们的菜品 -->
<div class="index_box index_box02">
<div class="wid_main">
<div class="title">
<h1>我们的菜品</h1>
<p>自主研发生产的火锅食品,全国畅销,味道嘎嘣嘎嘣的,吃一次你就会爱上的火锅产品</p>
</div>
<div class="foods_box">
<div class="slideGroup">
<div class="parHd">
<ul><li>火锅菜品</li><li>串串菜品</li><li>锅底系列</li></ul>
</div>
<div class="parBd">
<div class="slideBox">
<ul>
<li>
<a href="stores_xq.html">
<img src="picture/caipic03.jpg" />
<h3>XXX五花肉卷</h3>
</a>
</li>
<li>
<a href="stores_xq.html">
<img src="picture/caipic01.jpg" />
<h3>XXX屠场毛肚</h3>
</a>
</li>
<li>
<a href="stores_xq.html">
<img src="picture/caipic02.jpg" />
<h3>XXX草原毛肚</h3>
</a>
</li>
<li>
<a href="stores_xq.html">
<img src="picture/caipic01.jpg" />
<h3>XXX莲藕切片</h3>
</a>
</li>
</ul>
</div><!-- slideBox End -->
<div class="slideBox">
<ul>
<li>
<a href="stores_xq.html">
...
2.CSS
代码如下(节选示例):
@charset "utf-8";
/*重置*/
body,h1,h2,h3,dl,dd,dt,p,ul,li,ol{ margin:0; padding:0;}
button,input,select,textarea{border:none; margin:0;outline:none; padding:0;background: none;}
h1,h2,h3{ font-weight:normal;}
img{ border:none;}
a{text-decoration:none; outline:none;}
body{ font:14px/1.5; font-family:"Microsoft YaHei";}
li{ list-style-type:none;}
/*清除浮动*/
.fix{*zoom:1;}
.fix:after{display:table; content:''; clear:both;}
/*顶部导航*/
.top_bg{
background: url(../images/gradient_t.png) repeat-x;
padding:20px 3% 10px;
position: fixed;
width: 94%;
z-index: 100;
}
.top_bg .logo{
float: left;
max-width: 30%;
}
.top_bg .logo img{
display: block;
width: 100%;
}
.top_bg .top_nav{
float: right;
max-width: 70%;
white-space: nowrap;
}
.top_bg .top_nav h2{
font-size: 16px;
color: #dc2017;
margin:5px 0;
text-align: right;
}
.top_bg .top_nav h2 img{
vertical-align: middle;
margin-right: 6px;
}
.top_bg .top_nav ul {
text-align: right;
}
.top_bg .top_nav ul li{
display: inline-block;
margin-left: 30px;
position: relative;
padding-bottom: 10px;
}
.top_bg .top_nav ul li>a{
color: #fff;
padding:10px 0;
display: inline-block;
}
.top_bg .top_nav ul li i{
width: 9px;
height: 4px;
display: inline-block;
vertical-align: middle;
background:url(../images/xsj.png) no-repeat center top;
}
.top_bg .top_nav ul li dl{
position: absolute;
top: 42px;
right: 0;
border-radius: 5px;
text-align: left;
min-width: 140px;
overflow: hidden;
background:url(../images/nav_sj.png) no-repeat right 16px top;
padding-top: 8px;
display: none;
transition: display .2s;
}
.top_bg .top_nav ul li dl dd{
padding:0 12px;
font-size: 14px;
line-height: 42px;
border-top:#eb5148 solid 1px;
background-color: #dc2017;
}
.top_bg .top_nav ul li dl dd a{ color: #fff; display: block;}
.top_bg .top_nav ul li dl dd:first-child{
border:0;
border-radius: 5px 5px 0 0;
}
.top_bg .top_nav ul li dl dd:hover{
background-color: #fff;
}
.top_bg .top_nav ul li dl dd:hover a{
color: #dc2017;
}
.top_bg .top_nav ul li.cur>a{
color: #dc2017;
font-weight:bold;
}
...
3.JS
代码如下(节选示例):
!function(a){a.fn.slide=function(b){return a.fn.slide.defaults={type:"slide",effect:"fade",autoPlay:!1,delayTime:500,interTime:2500,triggerTime:150,defaultIndex:0,titCell:".hd li",mainCell:".bd",targetCell:null,trigger:"mouseover",scroll:1,vis:1,titOnClassName:"on",autoPage:!1,prevCell:".prev",nextCell:".next",pageStateCell:".pageState",opp:!1,pnLoop:!0,easing:"swing",startFun:null,endFun:null,switchLoad:null,playStateCell:".playState",mouseOverStop:!0,defaultPlay:!0,returnDefault:!1},this.each(function(){var c=a.extend({},a.fn.slide.defaults,b),d=a(this),e=c.effect,f=a(c.prevCell,d),g=a(c.nextCell,d),h=a(c.pageStateCell,d),i=a(c.playStateCell,d),j=a(c.titCell,d),k=j.size(),l=a(c.mainCell,d),m=l.children().size(),n=c.switchLoad,o=a(c.targetCell,d),p=parseInt(c.defaultIndex),q=parseInt(c.delayTime),r=parseInt(c.interTime);parseInt(c.triggerTime);var Q,t=parseInt(c.scroll),u=parseInt(c.vis),v="false"==c.autoPlay||0==c.autoPlay?!1:!0,w="false"==c.opp||0==c.opp?!1:!0,x="false"==c.autoPage||0==c.autoPage?!1:!0,y="false"==c.pnLoop||0==c.pnLoop?!1:!0,z="false"==c.mouseOverStop||0==c.mouseOverStop?!1:!0,A="false"==c.defaultPlay||0==c.defaultPlay?!1:!0,B="false"==c.returnDefault||0==c.returnDefault?!1:!0,C=0,D=0,E=0,F=0,G=c.easing,H=null,I=null,J=null,K=c.titOnClassName,L=j.index(d.find("."+K)),M=p=-1==L?p:L,N=p,O=p,P=m>=u?0!=m%t?m%t:t:0,R="leftMarquee"==e||"topMarquee"==e?!0:!1,S=function(){a.isFunction(c.startFun)&&c.startFun(p,k,d,a(c.titCell,d),l,o,f,g)},T=function(){a.isFunction(c.endFun)&&c.endFun(p,k,d,a(c.titCell,d),l,o,f,g)},U=function(){j.removeClass(K),A&&j.eq(N).addClass(K)};if("menu"==c.type)return A&&j.removeClass(K).eq(p).addClass(K),j.hover(function(){Q=a(this).find(c.targetCell);var b=j.index(a(this));I=setTimeout(function(){switch(p=b,j.removeClass(K).eq(p).addClass(K),S(),e){case"fade":Q.stop(!0,!0).animate({opacity:"show"},q,G,T);break;case"slideDown":Q.stop(!0,!0).animate({height:"show"},q,G,T)}},c.triggerTime)},function(){switch(clearTimeout(I),e){case"fade":Q.animate({opacity:"hide"},q,G);break;case"slideDown":Q.animate({height:"hide"},q,G)}}),B&&d.hover(function(){clearTimeout(J)},function(){J=setTimeout(U,q)}),void 0;if(0==k&&(k=m),R&&(k=2),x){if(m>=u)if("leftLoop"==e||"topLoop"==e)k=0!=m%t?(0^m/t)+1:m/t;else{var V=m-u;k=1+parseInt(0!=V%t?V/t+1:V/t),0>=k&&(k=1)}else k=1;j.html("");var W="";if(1==c.autoPage||"true"==c.autoPage)for(var X=0;k>X;X++)W+="<li>"+(X+1)+"</li>";else for(var X=0;k>X;X++)W+=c.autoPage.replace("$",X+1);j.html(W);var j=j.children()}if(m>=u){l.children().each(function(){a(this).width()>E&&(E=a(this).width(),D=a(this).outerWidth(!0)),a(this).height()>F&&(F=a(this).height(),C=a(this).outerHeight(!0))});var Y=l.children(),Z=function(){for(var a=0;u>a;a++)Y.eq(a).clone().addClass("clone").appendTo(l);for(var a=0;P>a;a++)Y.eq(m-a-1).clone().addClass("clone").prependTo(l)};switch(e){case"fold":l.css({position:"relative",width:D,height:C}).children().css({position:"absolute",width:E,left:0,top:0,display:"none"});break;case"top":l.wrap('<div class="tempWrap" style="overflow:hidden; position:relative; height:'+u*C+'px"></div>').css({top:-(p*t)*C,position:"relative",padding:"0",margin:"0"}).children().css({height:F});break;case"left":l.wrap('<div class="tempWrap" style="overflow:hidden; position:relative; width:'+u*D+'px"></div>').css({width:m*D,left:-(p*t)*D,position:"relative",overflow:"hidden",padding:"0",margin:"0"}).children().css({"float":"left",width:E});break;case"leftLoop":case"leftMarquee":Z(),l.wrap('<div class="tempWrap" style="overflow:hidden; position:relative; width:'+u*D+'px"></div>').css({width:(m+u+P)*D,position:"relative",overflow:"hidden",padding:"0",margin:"0",left:-(P+p*t)*D}).children().css({"float":"left",width:E});break;case"topLoop":case"topMarquee":Z(),l.wrap('<div class="tempWrap" style="overflow:hidden; position:relative; height:'+u*C+'px"></div>').css({height:(m+u+P)*C,position:"relative",padding:"0",margin:"0",top:-(P+p*t)*C}).children().css({height:F})}}var $=function(a){var b=a*t;return a==k?b=m:-1==a&&0!=m%t&&(b=-m%t),b},_=function(b){var c=function(c){for(var d=c;u+c>d;d++)b.eq(d).find("img["+n+"]").each(function(){var b=a(this);if(b.attr("src",b.attr(n)).removeAttr(n),l.find(".clone")[0])for(var c=l.children(),d=0;d<c.size();d++)c.eq(d).find("img["+n+"]").each(function(){a(this).attr(n)==b.attr("src")&&a(this).attr("src",a(this).attr(n)).removeAttr(n)})})};switch(e){case"fade":case"fold":case"top":case"left":case"slideDown":c(p*t);break;case"leftLoop":case"topLoop":c(P+$(O));break;case"leftMarquee":case"topMarquee":var d="leftMarquee"==e?l.css("left").replace("px",""):l.css("top").replace("px",""),f="leftMarquee"==e?D:C,g=P;if(0!=d%f){var h=Math.abs(0^d/f);g=1==p?P+h:P+h-1}c(g)}},ab=function(a){if(!A||M!=p||a||R){if(R?p>=1?p=1:0>=p&&(p=0):(O=p,p>=k?p=0:0>p&&(p=k-1)),S(),null!=n&&_(l.children()),o[0]&&(Q=o.eq(p),null!=n&&_(o),"slideDown"==e?(o.not(Q).stop(!0,!0).slideUp(q),Q.slideDown(q,G,function(){l[0]||T()})):(o.not(Q).stop(!0,!0).hide(),Q.animate({opacity:"show"},q,function(){l[0]||T()}))),m>=u)switch(e){case"fade":l.children().stop(!0,!0).eq(p).animate({opacity:"show"},q,G,function()
...
五、总结
设计一个样式美观又人性化的网页,除了具备扎实的专业知识,还需具备美学和人机工程学等相关知识,优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码|优质文章】;Web前端网页制作、大学生毕业设计辅导、期末大作业辅导、模板源码、技术咨询,有兴趣的联系我!
您的支持是我创作的动力!看到这里就【点赞收藏博文】,Thanks!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










