目录
欢迎光临仙女的网页世界!这里有Web前端网页制作的各行各业的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!
说起Web前端,大学开启这扇技术之门以来,一切起始于兴趣爱好和专业钻研。自16年中大研究生毕业步入社会工作以来,才真正开启了这段奇妙的旅行!在一次次需求分析、成品交付和客户服务的过程中,进行了一次又一次的知识应用的实践和验证。学以致用,实践出真知!从最初的Web前端的迷途小书童到如今的技术专家,多年的服务客户和服务大学生的实践经验,早就驾轻就熟!
奇妙之处在于:当你得到客户的认可、公司的赞赏和同事的敬仰,尤其是业余时间为广大的大学生提供各种各样的帮助和指引,学弟学妹们一致好评,认为学姐是他们的榜样的时候,你会发现,知识的应用除了体现自身价值,还能实现自我满足!这种感觉是相当奇妙的!
我在CSDN的奇妙旅行,除了学习其他知识和持续发布优质的网页实例之外,后续时间允许的情况下,我会发布前端相关知识的学习和应用的教程。目前提供的服务类型包括:Web前端网页制作的专题研究辅导、网页定制、大学生课程作业辅导、毕设辅导、网页模板源码、教程资料、技术咨询,以及其他有偿或无偿的服务。如有需要,欢迎随时咨询!能满足你们所需,是我的荣幸!
非常感谢大家的关注和点赞,你们的关注和点赞是我持续创作的动力,谢谢!
一、网页概述
本实例应用html5+css+js: 三级页面、导航菜单、选项卡、下拉菜单、鼠标悬停图片放大效果、无缝滚动插件、图片轮翻效果、留言表单等。适用于大学生网页课程作业设计、公司网页制作等。响应式布局可以根据不同的设备屏幕大小自动调整页面布局,提高用户体验;本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含16个页面:

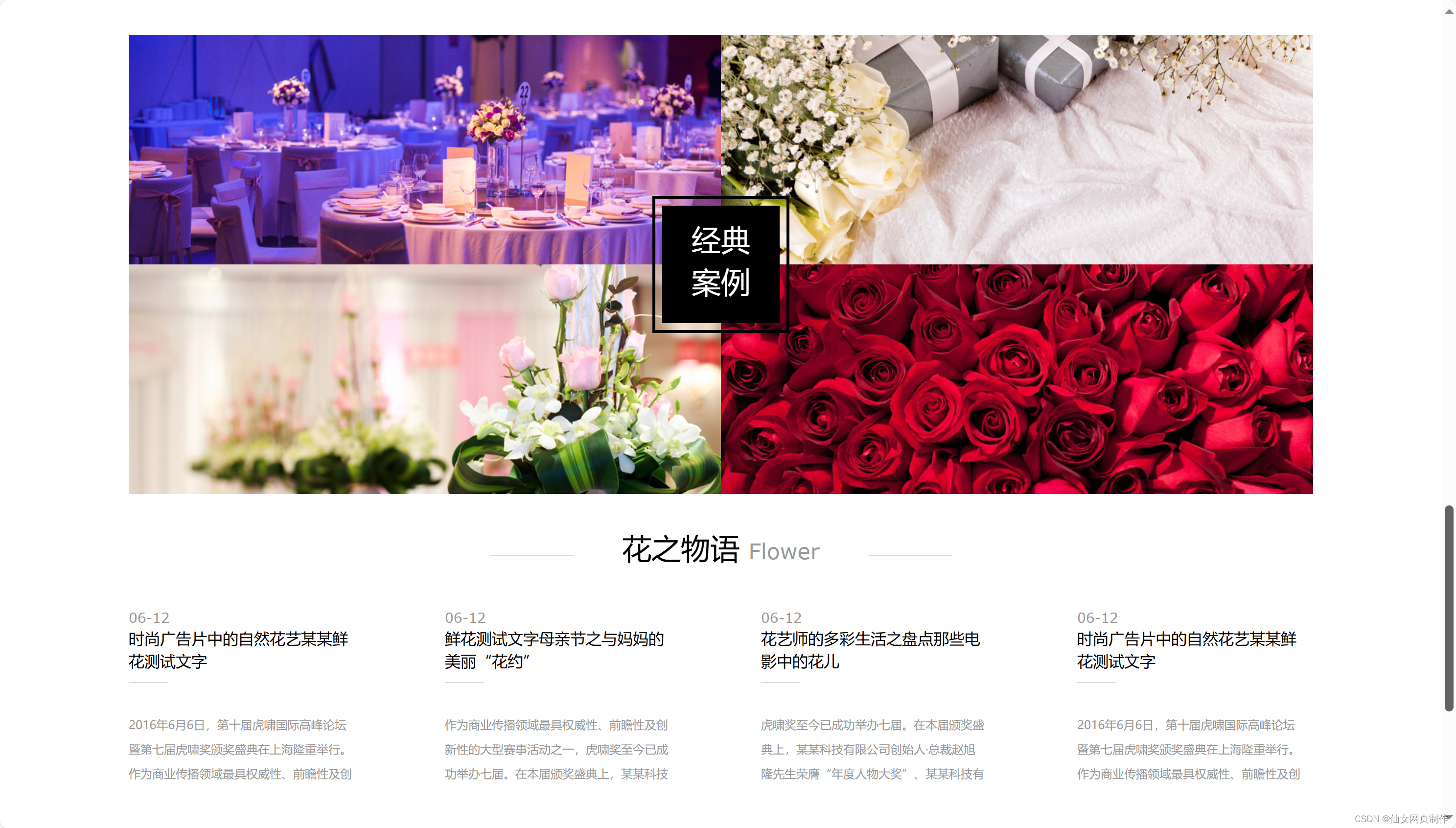
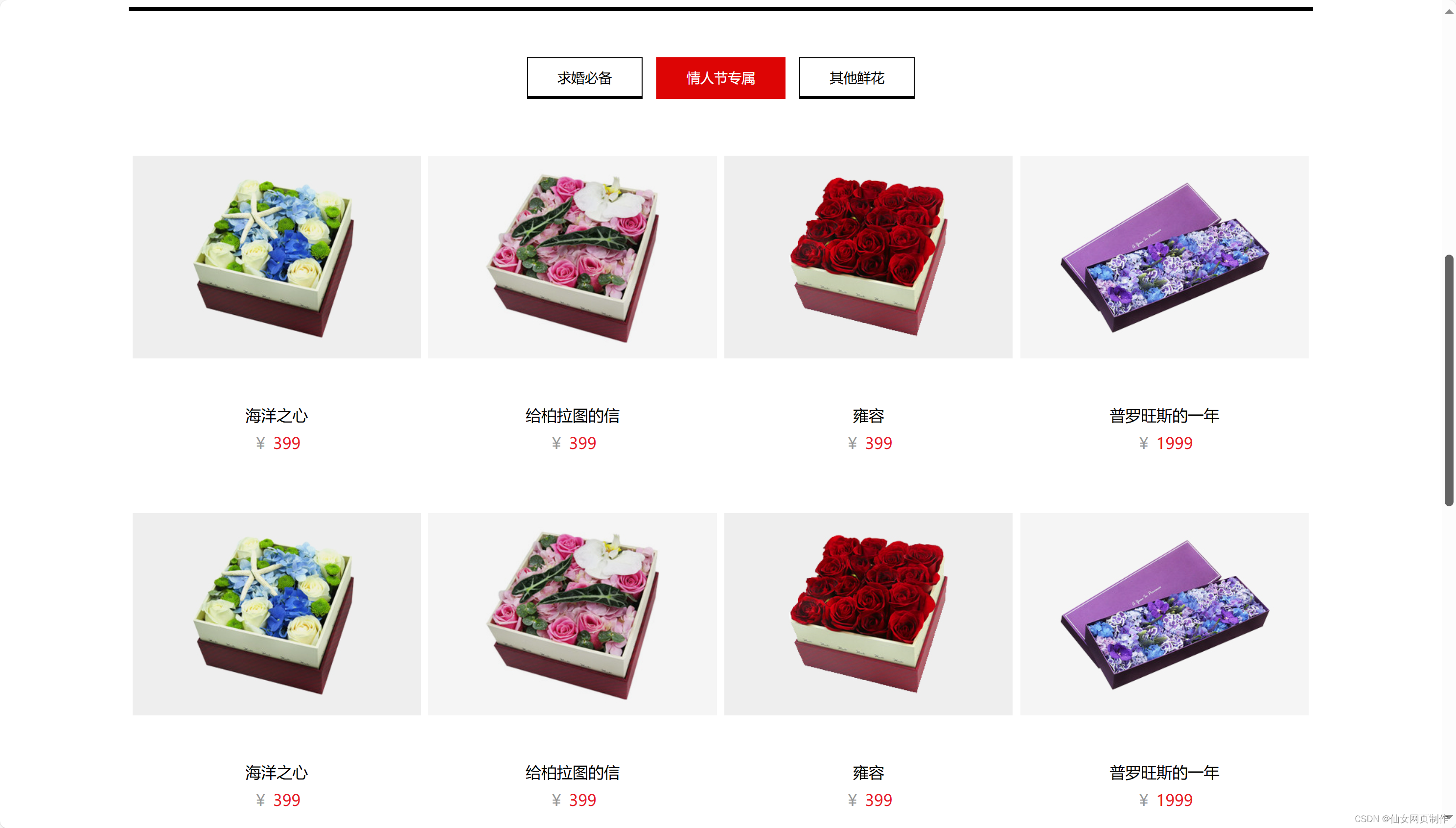
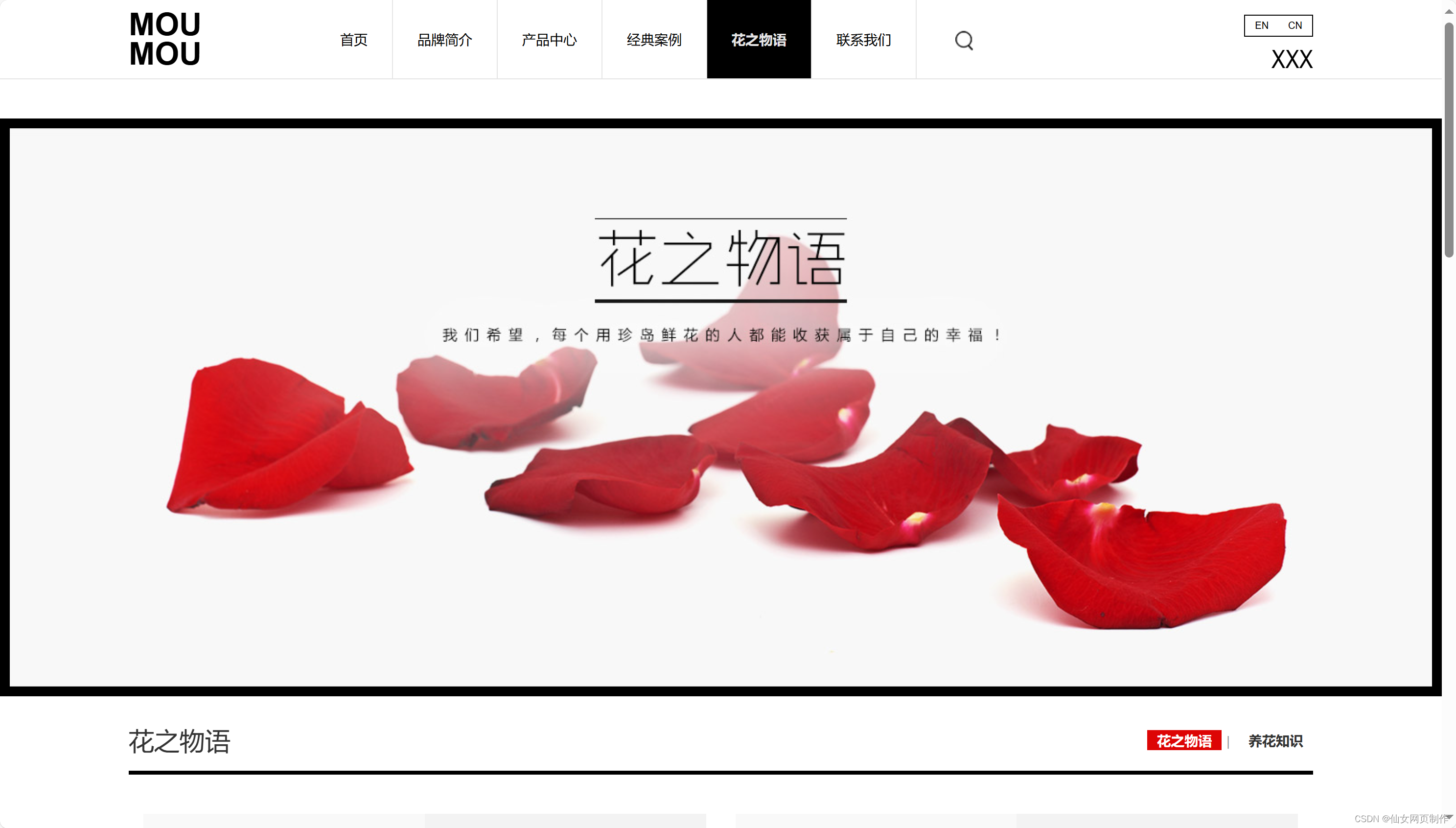
三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):





四、代码展示
1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>响应式网上鲜花店网站模板 - </title>
<meta name="keywords" content="响应式,网上,鲜花店,整站,网站模板" />
<meta name="description" content="响应式网上鲜花店整站网站模板下载。" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="shortcut icon" href="images/favicon.ico">
<!-- include main css -->
<link rel="stylesheet" type="text/css" href="css/slick.css"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<link rel="stylesheet" type="text/css" href="css/jquery.mmenu.all.css"/>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<link rel="stylesheet" type="text/css" href="css/jquery.mcustomscrollbar.css"/>
<link rel="stylesheet" href="css/animate.min.css">
<!--[if lt IE 9]>
<script src="js/html5.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<!--/************************************************************
* *
* *
* *
* 努力创建完善、持续更新插件以及模板 *
* *
**************************************************************-->
<body>
<div>
<!--header-->
<header class="header">
<section class="container naver clearfix">
<div class="logo pull-left"><a href="index.html" title="某某科技有限公司" alt="某某科技有限公司">MOU MOU</a></div>
<nav class="nav pull-left">
<ul>
<li class="active"><a href="index.html">首页</a></li>
<li><a href="brand.html">品牌简介</a>
<ul>
<li><a href="brand.html">品牌简介</a></li>
<li><a href="#">企业文化</a></li>
<li><a href="honor.html">荣誉资质</a></li>
</ul>
</li>
<li><a href="product.html">产品中心</a>
<ul>
<li><a href="product.html">婚礼花艺</a></li>
<li><a href="product.html">爱情鲜花</a></li>
<li><a href="product.html">长辈鲜花</a></li>
</ul>
</li>
<li><a href="case.html">经典案例</a>
<ul>
<li><a href="case.html">经典案例</a></li>
<li><a href="#">新增分类</a></li>
</ul>
</li>
<li><a href="flower.html">花之物语</a>
<ul>
<li><a href="flower.html">花之物语</a></li>
<li><a href="#">养花知识</a></li>
</ul>
</li>
<li><a href="contact.html">联系我们</a>
<ul>
<li><a href="contact.html">联系我们</a></li>
<li><a href="message.html">在线留言</a></li>
<li><a href="job.html">人才招聘</a></li>
</ul>
</li>
</ul>
</nav>
<div class="search pull-left">
<img src="picture/search.png"/>
<input type="text" class="top_search" value="" />
<input type="submit" class="top_sub" value="搜索" />
</div>
<div class="language pull-right clearfix">
<div class="language_wrap">
<a href="#">EN</a>
<a href="#">CN</a>
</div>
<span>XXX</span>
</div>
</section>
</header>
<section class="container">
<a href="#mmenu" class="phone-nav glyphicon glyphicon-list"></a>
</section>
<!--banner-->
<section class="banner">
<div><a href=""><img src="picture/banner.jpg" alt=""></a></div>
<div><a href=""><img src="picture/banner.jpg" alt=""></a></div>
<div><a href=""><img src="picture/banner.jpg" alt=""></a></div>
</section>
<!--移动端 Mmenu-->
<nav id="mmenu">
<ul>
<li><a href="">English</a></li>
<li><a href="index.html">首 页</a></li>
<li><a href="brand.html">品牌简介</a>
<ul>
<li><a href="brand.html">品牌简介</a></li>
<li><a href="">企业文化</a></li>
<li><a href="honor.html">荣誉资质</a></li>
</ul>
</li>
<li><a href="product.html">产品中心</a>
<ul>
<li><a href="">婚礼花艺</a>
<ul>
<li><a href="">求婚必备</a></li>
<li><a href="">情人节专属</a></li>
<li><a href="">其他鲜花</a></li>
</ul>
</li>
<li><a href="product.html">爱情鲜花</a>
<ul>
<li><a href="">求婚必备</a></li>
<li><a href="product.html">情人节专属</a></li>
<li><a href="">其他鲜花</a></li>
</ul>
</li>
<li><a href="">长辈鲜花</a>
<ul>
<li><a href="">求婚必备</a></li>
<li><a href="">情人节专属</a></li>
<li><a href="">其他鲜花</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="case.html">经典案例</a>
<ul>
<li><a href="case.html">经典案例</a></li>
<li><a href="">新增分类</a></li>
</ul>
</li>
<li><a href="flower.html">花之物语</a>
<ul>
<li><a href="flower.html">花之物语</a></li>
<li><a href="">养花知识</a></li>
</ul>
</li>
<li><a href="contact.html">联系我们</a>
<ul>
<li><a href="contact.html">联系我们</a></li>
<li><a href="message.html">在线留言</a></li>
<li><a href="job.html">人才招聘</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<!--爱情鲜花-->
<div class="container love-flowers clearfix">
<div class="loveh">
爱情鲜花<span>Love flowers</span><a href="product.html" class="detai pull-right">+</a>
<div class="line-bottom"></div>
</div>
<div class="love-wrap">
<ul class="clearfix">
<li class="wow bounceIn" data-wow-delay="0.4s">
<div class="pic"><a href="pro_show.html"><img src="picture/love1.jpg" class="vcenter"/></a></div>
<p><a href="pro_show.html">海洋之心</a><em>¥</em> <span>399</span></p>
</li>
<li class="wow bounceIn" data-wow-delay="0.4s">
<div class="pic"><a href="pro_show.html"><img src="picture/love2.jpg" class="vcenter"/></a></div>
<p><a href="pro_show.html">给柏拉图的信</a><em>¥</em> <span>399</span></p>
</li>
<li class="wow bounceIn" data-wow-delay="0.4s">
<div class="pic"><a href="pro_show.html"><img src="picture/love3.jpg" class="vcenter"/></a></div>
<p><a href="pro_show.html">雍容</a><em>¥</em> <span>399</span></p>
</li>
<li class="wow bounceIn" data-wow-delay="0.4s">
<div class="pic"><a href="pro_show.html"><img src="picture/love4.jpg" class="vcenter"/></a></div>
<p><a href="pro_show.html">普罗旺斯的一年</a><em>¥</em> <span>1999</span></p>
</li>
</ul>
</div>
</div>
...
2.CSS
代码如下(节选示例):
@charset "utf-8";
.home-top-grid1 {
background: rgba(11, 100, 143, 0.7);
transition: 0.5s all;
}
.home-top-grid2 {
background: rgba(226, 23, 55, 0.5);
transition: 0.5s all;
}
.home-top-grid3 {
background: rgba(11, 100, 143, 0.4);
transition: 0.5s all;
}
* {
margin: 0;
padding: 0;
}
.iconfont {
font-family: 'iconfont';
}
body {
font-family: "微软雅黑";
overflow-x: hidden;
}
i,
em {
font-style: normal;
}
img {
max-width: 100%;
}
ul li {
list-style: none;
}
.vcenter {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
max-width: 100%;
max-height: 100%;
display: block;
vertical-align: middle;
margin: auto;
}
.tHide {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.blockFull {
display: block;
width: 100%;
height: 100%;
position: relative;
}
.relative {
position: relative;
}
a {
color: #666;
}
a:hover {
color: #dd0505;
text-decoration: none;
}
h1,
h2,
h3,
h4,
h5,
h6,
ul,
li {
margin: 0;
padding: 0;
}
img {
border: 0;
}
@media (min-width: 1600px) {
.container {
width: 1600px;
}
}
.container {
width: 1600px;
padding: 0;
}
.container .nav {
margin-left: 130px;
}
...
3.JS
代码如下(节选示例):
.mCSB_container{
width:auto;
margin-right:30px;
overflow:hidden;
}
.mCSB_container.mCS_no_scrollbar{
margin-right:0;
}
.mCS_disabled>.mCustomScrollBox>.mCSB_container.mCS_no_scrollbar,
.mCS_destroyed>.mCustomScrollBox>.mCSB_container.mCS_no_scrollbar{
margin-right:30px;
}
.mCustomScrollBox>.mCSB_scrollTools{
width:16px;
height:100%;
top:0;
right:0;
}
.mCSB_scrollTools .mCSB_draggerContainer{
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
height:auto;
}
.mCSB_scrollTools a+.mCSB_draggerContainer{
margin:20px 0;
}
.mCSB_scrollTools .mCSB_draggerRail{
width:2px;
height:100%;
margin:0 auto;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.mCSB_scrollTools .mCSB_dragger{
cursor:pointer;
width:100%;
height:30px;
}
.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{
width:4px;
height:100%;
margin:0 auto;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
text-align:center;
}
.mCSB_scrollTools .mCSB_buttonUp,
.mCSB_scrollTools .mCSB_buttonDown{
display:block;
position:relative;
height:20px;
overflow:hidden;
margin:0 auto;
cursor:pointer;
}
.mCSB_scrollTools .mCSB_buttonDown{
top:100%;
margin-top:-40px;
}
/* horizontal scrollbar */
.mCSB_horizontal>.mCSB_container{
height:auto;
margin-right:0;
margin-bottom:30px;
overflow:hidden;
}
.mCSB_horizontal>.mCSB_container.mCS_no_scrollbar{
margin-bottom:0;
}
.mCS_disabled>.mCSB_horizontal>.mCSB_container.mCS_no_scrollbar,
.mCS_destroyed>.mCSB_horizontal>.mCSB_container.mCS_no_scrollbar{
margin-right:0;
margin-bottom:30px;
}
.mCSB_horizontal.mCustomScrollBox>.mCSB_scrollTools{
width:100%;
height:16px;
top:auto;
right:auto;
bottom:0;
left:0;
overflow:hidden;
}
.mCSB_horizontal>.mCSB_scrollTools a+.mCSB_draggerContainer{
margin:0 20px;
}
.mCSB_horizontal>.mCSB_scrollTools .mCSB_draggerRail{
width:100%;
height:2px;
margin:7px 0;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.mCSB_horizontal>.mCSB_scrollTools .mCSB_dragger{
width:30px;
height:100%;
}
.mCSB_horizontal>.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{
width:100%;
height:4px;
margin:6px auto;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.mCSB_horizontal>.mCSB_scrollTools .mCSB_buttonLeft,
.mCSB_horizontal>.mCSB_scrollTools .mCSB_buttonRight{
display:block;
position:relative;
width:20px;
height:100%;
overflow:hidden;
margin:0 auto;
cursor:pointer;
float:left;
}
.mCSB_horizontal>.mCSB_scrollTools .mCSB_buttonRight{
margin-left:-40px;
float:right;
}
...
五、总结
设计一个样式美观又人性化的网页,除了具备扎实的专业知识,还需具备美学和人机工程学等相关知识,优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码|优质文章】;Web前端网页制作、大学生毕业设计辅导、期末大作业辅导、模板源码、技术咨询,有兴趣的联系我!
您的支持是我创作的动力!看到这里就【点赞收藏博文】,Thanks!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










