目录
欢迎光临仙女的网页世界!这里有Web前端网页制作的各行各业的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!
说起Web前端,大学开启这扇技术之门以来,一切起始于兴趣爱好和专业钻研。自16年中大研究生毕业步入社会工作以来,才真正开启了这段奇妙的旅行!在一次次需求分析、成品交付和客户服务的过程中,进行了一次又一次的知识应用的实践和验证。学以致用,实践出真知!从最初的Web前端的迷途小书童到如今的技术专家,多年的服务客户和服务大学生的实践经验,早就驾轻就熟!
奇妙之处在于:当你得到客户的认可、公司的赞赏和同事的敬仰,尤其是业余时间为广大的大学生提供各种各样的帮助和指引,学弟学妹们一致好评,认为学姐是他们的榜样的时候,你会发现,知识的应用除了体现自身价值,还能实现自我满足!这种感觉是相当奇妙的!
我在CSDN的奇妙旅行,除了学习其他知识和持续发布优质的网页实例之外,后续时间允许的情况下,我会发布前端相关知识的学习和应用的教程。目前提供的服务类型包括:Web前端网页制作的专题研究辅导、网页定制、大学生课程作业辅导、毕设辅导、网页模板源码、教程资料、技术咨询,以及其他有偿或无偿的服务。如有需要,欢迎随时咨询!能满足你们所需,是我的荣幸!
非常感谢大家的关注和点赞,你们的关注和点赞是我持续创作的动力,谢谢!
一、网页概述
本实例应用html+css+js: 导航菜单、下拉菜单、留言表单、邮件联系等。适用于大学生网页课程作业设计等。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含6个页面:

三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):





四、代码展示
1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>菏泽——我的家乡</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/caidan.js"></script>
<script type="text/javascript">
function MM_jumpMenuGo(objId,targ,restore){ //v9.0
var selObj = null; with (document) {
if (getElementById) selObj = getElementById(objId);
if (selObj) eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0; }
}
function MM_displayStatusMsg(msgStr) { //v1.0
window.status=msgStr;
document.MM_returnValue = true;
}
</script>
</head>
<body οnlοad="MM_displayStatusMsg('山东菏泽欢迎您!');return document.MM_returnValue">
<div class="con">
<div class="daohang">
<ul>
<li><a style="color: #f3e7cf"><b>首页</b></a></li>
<li><a href="lishi.html">历史文化</a></li>
<li><a href="#" onMouseOver="mopen('m')" onMouseOut="mclosetime()">著名人物</a>
<div id="m" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="gdrw.html">古代人物</a>
<a href="xdrw.html">现代人物</a>
</div>
</li>
<li><a href="fengjing.html">风景名胜</a></li>
<li><a href="liuyan.html">在线留言</a></li>
<li><a href="mailto:123456@qq.com">邮件联系</a></li>
</ul>
</div>
<div class="zhengwen">
<div class="datu"><img src="images/datu.jpg"></div>
<div class="leftwen"><div class="bt"><span>菏泽简介</span></div>
<p>菏泽原系天然古泽,济水所汇,菏水所出,连通古济水、泗水两大水系,唐更名龙池,清称夏月湖。清朝雍正十三年(1735年)升曹州为府,附郭设县,因南有“菏山”,北有“雷泽”,赐名菏泽。是著名的中国牡丹之都、武术之乡、书画之乡、戏曲之乡、民间艺术之乡。</p>
<p>菏泽历史悠久,文化底蕴深厚,享有“天下之中”的美誉。上古时期济濮流域古泽薮遍布,《禹贡》九泽之菏泽、雷泽、大野泽、孟渚泽、皆在境内,历史上居于圣神地位。人文始祖伏羲、东夷之帝少昊、贤明君主帝舜、兵主战神蚩尤、改革家吴起、军事家孙膑、农学家氾胜之、经济学家刘晏、文学家温子升等大批圣贤,都出生在这里,刘邦登基称帝、曹操成就霸业、黄巢起义、宋江聚义等都发生在菏泽。</p>
</div>
<div class="rightwen"><div class="bt"><span> <marquee width="280px" behavior=alternate direction=left align=middle border=1>
中国牡丹之都-菏泽欢迎您!
</marquee></span></div>
<p>
<video src="video/video.mp4" controls="controls" width="300" height="210">
your browser does not support the video tag
</video>
</p>
</div>
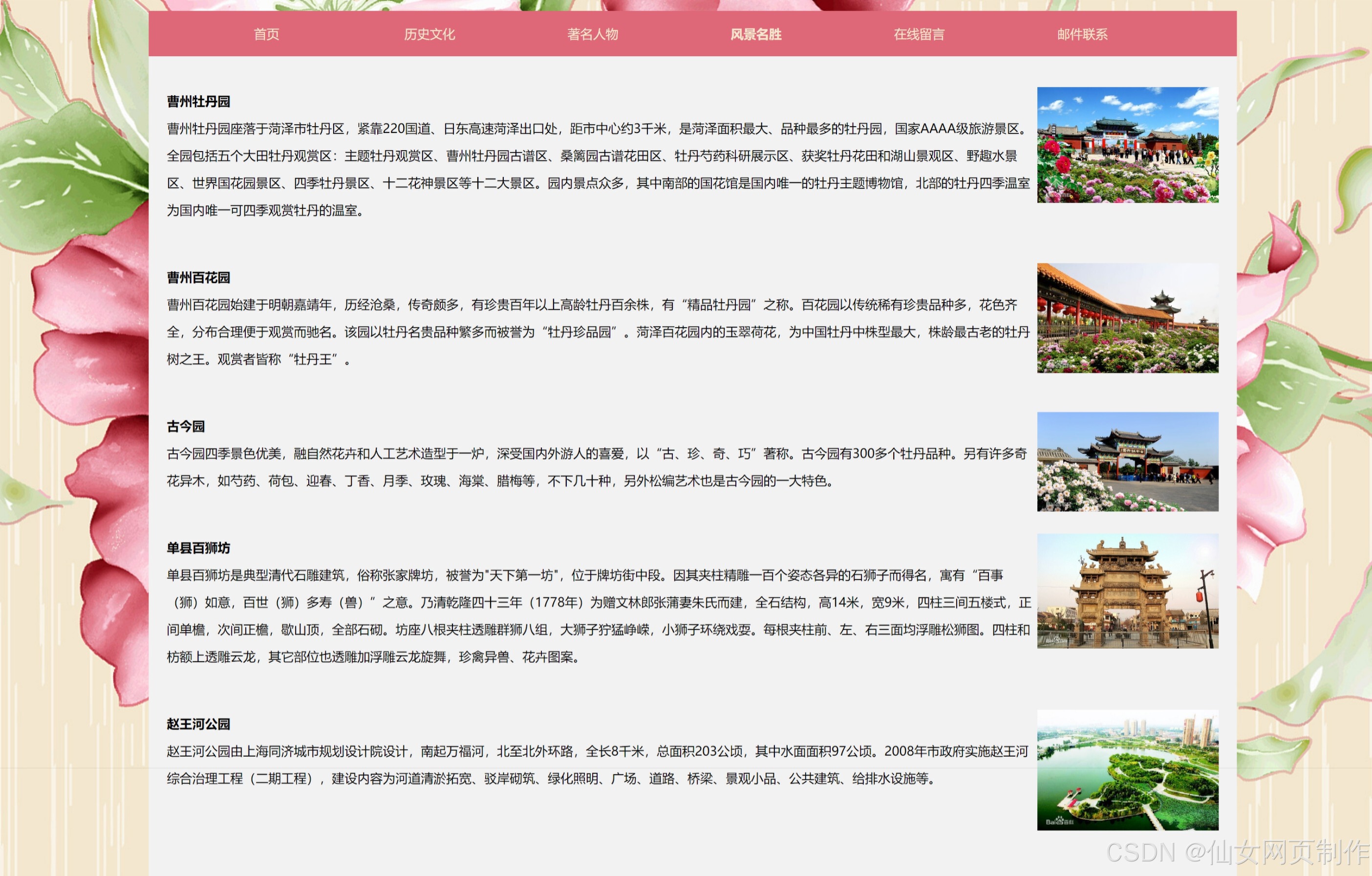
<div class="jd"><div class="bt"><span>风景名胜</span></div>
<ul >
<li><p><img src="images/fja.jpg" width="216px" height="144px"/></p><p>曹州牡丹园</p></li>
<li><p><img src="images/fjb.jpg" width="216px" height="144px"/></p><p>曹州百花园</p></li>
<li><p><img src="images/fjc.jpg" width="216px" height="144px"/></p><p>古今园</p></li>
<li><p><img src="images/fjd.jpg" width="216px" height="144px"/></p><p>单县百狮坊</p></li>
<li><p><img src="images/fje.jpg" width="216px" height="144px"/></p><p>赵王河公园</p></li>
</ul>
</div>
<div class="foot"><div class="bt">
<span> <form name="form" id="form">
<select name="jumpMenu" id="jumpMenu">
<option value="https://baike.baidu.com/item/菏泽/286984">菏泽百科</option>
<option value="http://www.heze.gov.cn">菏泽官网</option>
</select>
<input type="button" name="go_button" id= "go_button" value="前往" οnclick="MM_jumpMenuGo('jumpMenu','parent',0)" />
</form>
</span><a href="video/wj.rar">文件下载</a></div> </div>
</div>
</div>
</body>
</html>
...
2.CSS
代码如下(节选示例):
@charset "utf-8";
body {font-size:12px;color:#666;font-family:"微软雅黑";margin: 0;padding: 0;background-image: url(../images/bg.jpg);}
.con{width:1200px; margin:0 auto;}
.daohang{background: #de6878;height: 50px; }
.daohang li {float: left; width: 180px; line-height: 50px; list-style: none; text-align: center; }
.daohang li a { color: #f3e7cf; text-decoration: none; font-size: 14px; }
.daohang li a:hover {font-weight: bold; }
.daohang div{position: absolute;visibility: hidden;margin: 0;padding: 0;}
.daohang div a{position: relative;display: block;margin: 0;width: 160px;white-space: nowrap;text-align: center;text-decoration: none;background: #eee;color: #000;}
.daohang div a:hover{background: #9c222d;color: #f2f2f2}
.zhengwen{height:1150px;}
.datu{float:left;width:1200px;}
.leftwen{float:left;width:850px;height: 290px;margin-top:20px;color: #000;font-size:14px;line-height: 30px; background: #f2f2f2; }
.leftwen p{padding:0 10px 0 10px;color:#000;line-height:30px;font-size: 14px;}
.leftwen .bt{width:850px;height:50px;background-color:#de6878}
.leftwen .bt span{margin-left:20px; line-height:50px;color: #f3e7cf;font-weight: bold;font-size: 14px;}
.rightwen{float:right;width:320px;height: 290px;margin-top:20px;color: #000;font-size:14px;line-height: 30px; background: #f2f2f2; }
.rightwen p{padding:0 10px 0 10px;color:#000;line-height:30px;font-size: 14px;}
.rightwen .bt{width:320px;height:50px;background-color:#de6878}
.rightwen .bt span{margin-left:20px; line-height:50px;color: #f3e7cf;font-weight: bold;font-size: 14px;}
.jd{float:left; width:1200px;height: 290px;margin-top:20px;color: #000;font-size:14px;line-height: 30px; background: #f2f2f2; }
.jd p{color:#000;line-height:30px;font-size: 14px;}
.jd .bt{width:1200px;height:50px;background-color:#de6878}
.jd .bt span{margin-left:20px; line-height:50px;color: #f3e7cf;font-weight: bold;font-size: 14px;}
.jd ul{width:1200px;}
.jd ul li{width:216px;float:left; list-style-type:none; padding-right:10px; text-align:center;}
.ziye{padding:20px 0;background:#f2f2f2;}
.ziye p{padding:0 20px;line-height:30px;color: #000;font-size: 14px;}
.leftrw {float:left;width:120px;height:300px;margin-top:20px; }
.leftrw .bt{width:120px;height:50px;background-color:#de6878;text-align:center;}
.leftrw .bt span a{line-height:50px;color: #f3e7cf;font-size: 14px;}
.leftrw .dh{width:120px;height:80px;background-color:#9c222d;text-align:center;}
.leftrw .dh span{line-height:80px;color: #f2f2f2;font-size: 14px;}
...
3.JS
代码如下(节选示例):
var timeout = 500;
var closetimer= 0;
var ddmenuitem = 0;
function mopen(id)
{ mcancelclosetime();
if(ddmenuitem) ddmenuitem.style.visibility = 'hidden';
ddmenuitem = document.getElementById(id);
ddmenuitem.style.visibility = 'visible';
}
function mclose()
{ if(ddmenuitem) ddmenuitem.style.visibility = 'hidden'; }
function mclosetime()
{ closetimer = window.setTimeout(mclose, timeout); }
function mcancelclosetime()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}
}
...
五、总结
设计一个样式美观又人性化的网页,除了具备扎实的专业知识,还需具备美学和人机工程学等相关知识,优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码|优质文章】;Web前端网页制作、大学生毕业设计辅导、期末大作业辅导、模板源码、技术咨询,有兴趣的联系我!
您的支持是我创作的动力!看到这里就【点赞收藏博文】,Thanks!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










