目录
欢迎光临仙女的网页世界!这里有Web前端网页制作的各行各业的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!
说起Web前端,大学开启这扇技术之门以来,一切起始于兴趣爱好和专业钻研。自16年中大研究生毕业步入社会工作以来,才真正开启了这段奇妙的旅行!在一次次需求分析、成品交付和客户服务的过程中,进行了一次又一次的知识应用的实践和验证。学以致用,实践出真知!从最初的Web前端的迷途小书童到如今的技术专家,多年的服务客户和服务大学生的实践经验,早就驾轻就熟!
奇妙之处在于:当你得到客户的认可、公司的赞赏和同事的敬仰,尤其是业余时间为广大的大学生提供各种各样的帮助和指引,学弟学妹们一致好评,认为学姐是他们的榜样的时候,你会发现,知识的应用除了体现自身价值,还能实现自我满足!这种感觉是相当奇妙的!
我在CSDN的奇妙旅行,除了学习其他知识和持续发布优质的网页实例之外,后续时间允许的情况下,我会发布前端相关知识的学习和应用的教程。目前提供的服务类型包括:Web前端网页制作的专题研究辅导、网页定制、大学生课程作业辅导、毕设辅导、网页模板源码、教程资料、技术咨询,以及其他有偿或无偿的服务。如有需要,欢迎随时咨询!能满足你们所需,是我的荣幸!
非常感谢大家的关注和点赞,你们的关注和点赞是我持续创作的动力,谢谢!
一、网页概述
本实例应用html+css,包括菜单栏、留言表单等。页面简单,代码精简,为初级的学生水平,适用于大学生网页课程作业设计。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等主流编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含7个页面:

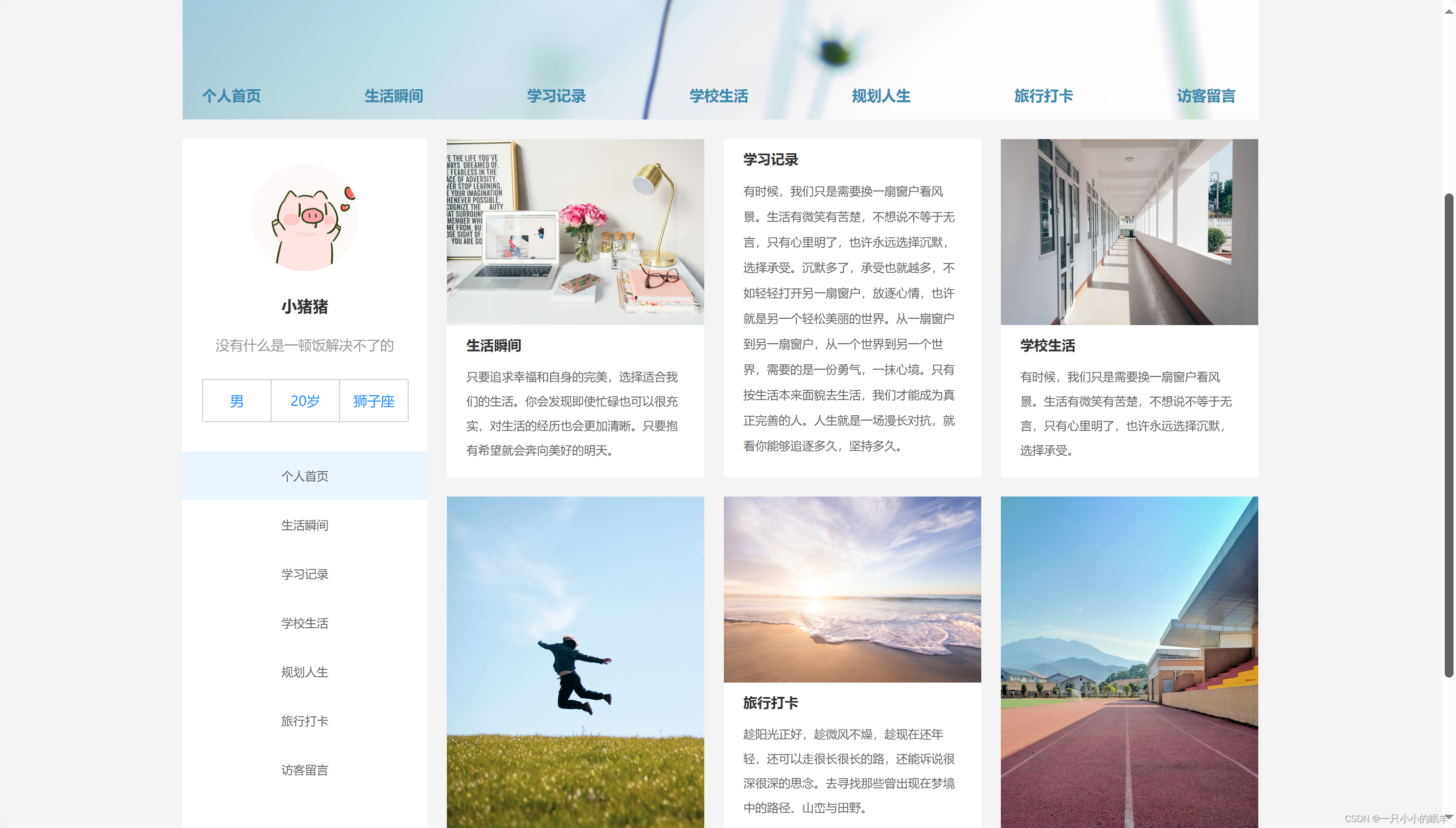
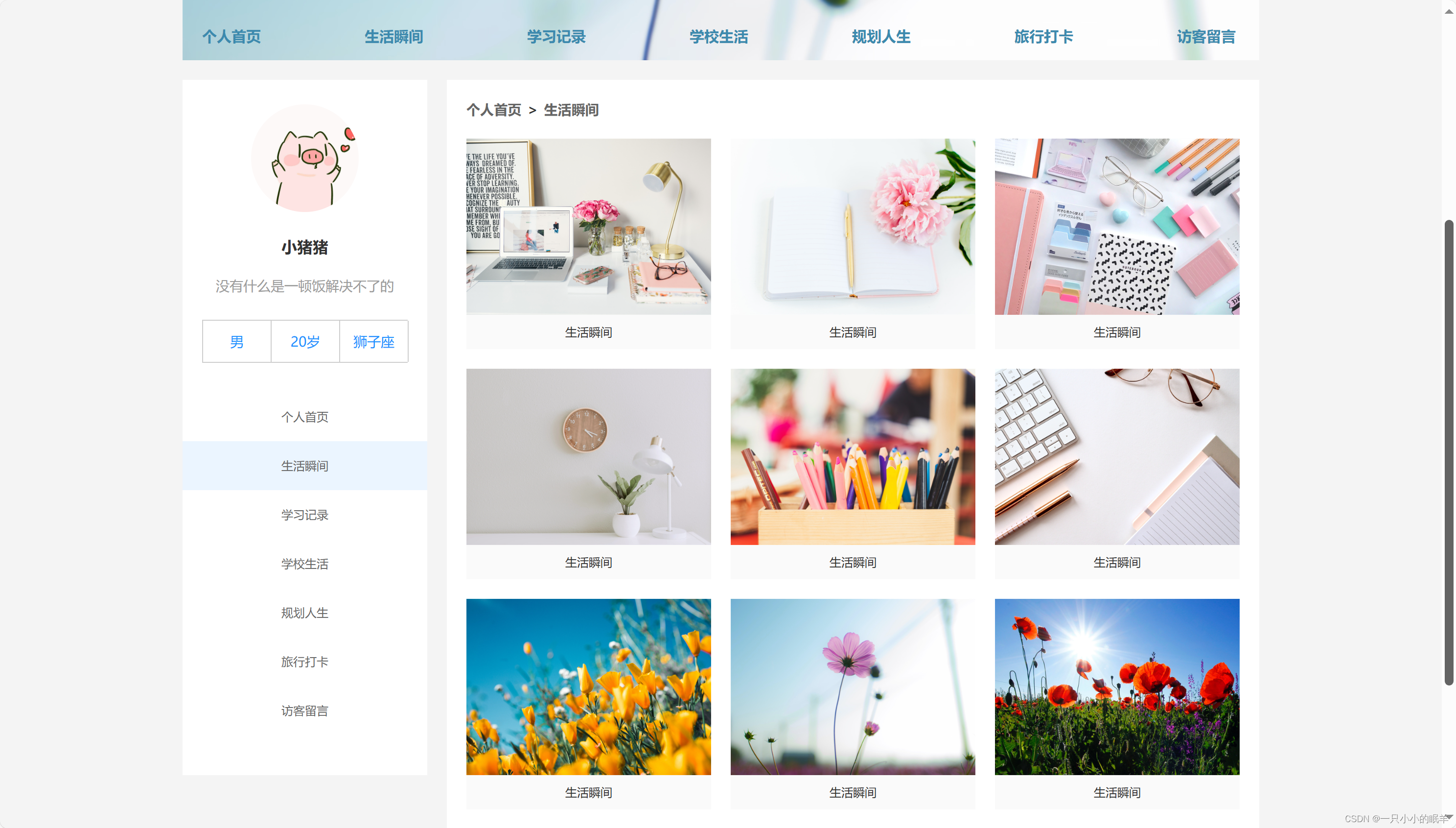
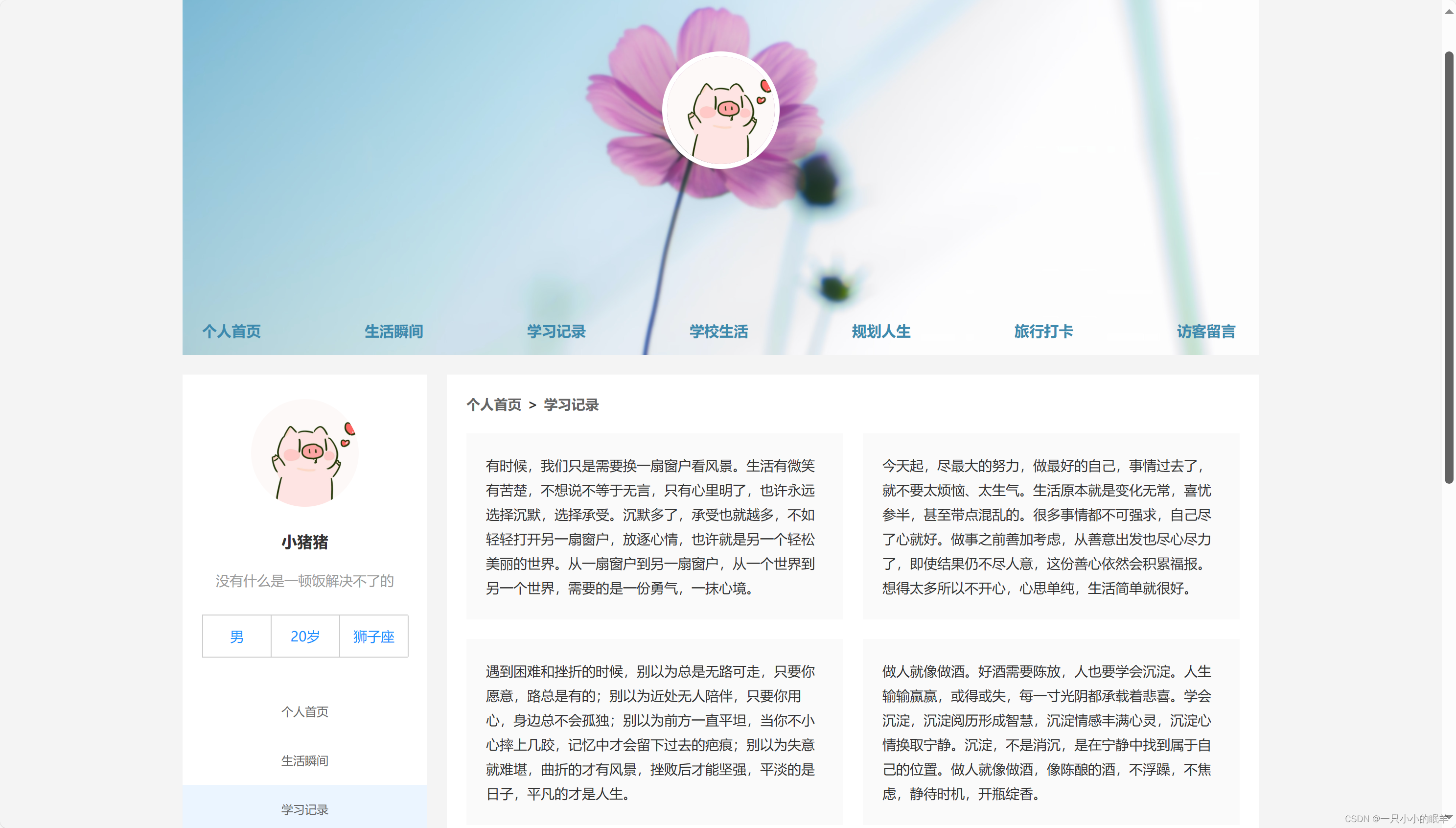
三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):







四、代码展示
节选代码示例如下:
1.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>个人网站</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
</head>
<body>
<!--container start-->
<div class="container">
<!--header start-->
<div class="header">
<div class="header_avatar"><img src="images/avatar.jpg"/></div>
<div class="header_nav">
<a href="index.html">个人首页</a>
<a href="view1.html">生活瞬间</a>
<a href="view2.html">学习记录</a>
<a href="view3.html">学校生活</a>
<a href="view4.html">规划人生</a>
<a href="view5.html">旅行打卡</a>
<a href="view6.html">访客留言</a>
</div>
</div>
<!--header end-->
<!--user start-->
<div class="user">
<div class="user_avatar"><img src="images/avatar.jpg"/></div>
<div class="user_name">小猪猪</div>
<div class="user_word">没有什么是一顿饭解决不了的</div>
<div class="user_info">
<p><span>男</span><span>20岁</span><span>狮子座</span></p>
</div>
<div class="user_nav">
<a href="index.html" class="select">个人首页</a>
<a href="view1.html">生活瞬间</a>
<a href="view2.html">学习记录</a>
<a href="view3.html">学校生活</a>
<a href="view4.html">规划人生</a>
<a href="view5.html">旅行打卡</a>
<a href="view6.html">访客留言</a>
</div>
</div>
<!--user end-->
<!--main start-->
<div class="main">
<article class="image_word">
<a href="view1.html"><img src="images/index1.jpg"/></a>
<h3>生活瞬间</h3>
<p><a href="view1.html">只要追求幸福和自身的完美,选择适合我们的生活。你会发现即使忙碌也可以很充实,对生活的经历也会更加清晰。只要抱有希望就会奔向美好的明天。</a></p>
</article>
<article class="word">
<h3>学习记录</h3>
<p><a href="view2.html">有时候,我们只是需要换一扇窗户看风景。生活有微笑有苦楚,不想说不等于无言,只有心里明了,也许永远选择沉默,选择承受。沉默多了,承受也就越多,不如轻轻打开另一扇窗户,放逐心情,也许就是另一个轻松美丽的世界。从一扇窗户到另一扇窗户,从一个世界到另一个世界,需要的是一份勇气,一抹心境。只有按生活本来面貌去生活,我们才能成为真正完善的人。人生就是一场漫长对抗,就看你能够追逐多久,坚持多久。</a></p>
</article>
<article class="image_word">
<a href="view3.html"><img src="images/index3.jpg"/></a>
<h3>学校生活</h3>
<p><a href="view3.html">有时候,我们只是需要换一扇窗户看风景。生活有微笑有苦楚,不想说不等于无言,只有心里明了,也许永远选择沉默,选择承受。</a></p>
</article>
<article class="image">
<a href="view4.html"><img src="images/index4.jpg"/></a>
</article>
<article class="image_word">
<a href="view5.html"><img src="images/index5.jpg"/></a>
<h3>旅行打卡</h3>
<p><a href="view5.html">趁阳光正好,趁微风不燥,趁现在还年轻,还可以走很长很长的路,还能诉说很深很深的思念。去寻找那些曾出现在梦境中的路径、山峦与田野。</a></p>
</article>
<article class="image">
<a href="view6.html"><img src="images/index6.jpg"/></a>
</article>
</div>
<!--main end-->
<!--footer start-->
<div class="footer">
<div class="footer_nav">
<a href="index.html">个人首页</a>
<a href="view1.html">生活瞬间</a>
<a href="view2.html">学习记录</a>
<a href="view3.html">学校生活</a>
<a href="view4.html">规划人生</a>
<a href="view5.html">旅行打卡</a>
<a href="view6.html">访客留言</a>
</div>
<div class="footer_copyright">
Copyright @ 2021 wo.com All Rights Reserved. 个人网站 版权所有
</div>
</div>
<!--footer end-->
</div>
<!--container end-->
</body>
</html>
...
2.CSS
@charset "utf-8";
/* CSS Document */
/* element public */
*{margin:0;padding:0;box-sizing:border-box;
}
html body{font-size:12px;font-family:"Microsoft YaHei";color:#333;background-color:#f4f4f4;
}
a{color:#666;text-decoration:none;cursor:pointer;
}
a:hover{color:#1C8DD5;
}
/*container*/
.container{width:1100px;margin:0 auto;overflow:hidden;
}
/*header*/
.header{width:1100px;height:420px;background-image:url(../images/header.jpg);background-size:100% 100%;float:left;
}
.header_avatar{width:120px;height:120px;margin:110px 0 0 490px;float:left;border:5px solid #fff;border-radius:50%;overflow:hidden;
}
.header_avatar img{width:120px;height:120px;float:left;
}
.header_nav{width:1100px;height:30px;line-height:30px;margin-top:150px;float:left;overflow:hidden;
}
.header_nav a{font-size:15px;font-weight:bold;color:#3c8aae;margin:0 86px 0 20px;float:left;
}
.header_nav a:nth-last-child(1){margin-right:0;
}
/*user*/
.user{width:250px;height:710px;background-color:#fff;margin-top:20px;float:left;
}
.user_avatar{width:120px;height:120px;margin:20px 0 0 65px;float:left;border:5px solid #fff;border-radius:50%;overflow:hidden;
}
.user_avatar img{width:120px;height:120px;float:left;
}
.user_name{width:210px;height:40px;line-height:40px;font-size:16px;font-weight:bold;text-align:center;margin:10px 0 0 20px;float:left;
}
.user_word{width:210px;height:40px;line-height:40px;font-size:14px;color:#9C9C9C;text-align:center;margin-left:20px;float:left;
}
.user_info{width:210px;font-size:14px;margin:15px 0 0 20px;float:left;border-top: 1px solid #cecece;border-left: 1px solid #cecece;border-bottom: 1px solid #cecece;
}
.user_info p{width:210px;height:42px;float:left;}
五、总结
设计一个样式美观又人性化的网页,除了具备扎实的专业知识,还需具备美学和人机工程学等相关知识,优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码|优质文章】;Web前端网页制作、大学生毕业设计辅导、期末大作业辅导、模板源码、技术咨询,有兴趣的联系我!
您的支持是我创作的动力!看到这里就【点赞收藏博文】,Thanks!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。



























 24万+
24万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










