目录
欢迎光临仙女的网页世界!这里有各行各业的Web前端网页制作的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!
说起Web前端,大学开启这扇技术之门以来,一切起始于兴趣爱好和专业钻研。自16年中大研究生毕业步入社会工作以来,才真正开启了这段奇妙的旅行!在一次次需求分析、成品交付和客户服务的过程中,进行了一次又一次的知识应用的实践和验证。学以致用,实践出真知!从最初的Web前端的迷途小书童到如今的技术专家,多年的服务客户和服务大学生的实践经验,早就驾轻就熟!
奇妙之处在于:当你得到客户的认可、公司的赞赏和同事的敬仰,尤其是业余时间为广大的大学生提供各种各样的帮助和指引,学弟学妹们一致好评,认为学姐是他们的榜样的时候,你会发现,知识的应用除了体现自身价值,还能实现自我满足!这种感觉是相当奇妙的!
我在CSDN的奇妙旅行,除了学习其他知识和持续发布优质的网页实例之外,后续时间允许的情况下,我会发布前端相关知识的学习和应用的教程。目前提供的服务类型包括:Web前端网页制作的专题研究辅导、网页定制、大学生课程作业辅导、毕设辅导、网页模板源码、教程资料、技术咨询,以及其他有偿或无偿的服务。如有需要,欢迎随时咨询!能满足你们所需,是我的荣幸!
非常感谢大家的关注和点赞,你们的关注和点赞是我持续创作的动力,谢谢!
一、网页概述
本实例应用htm5l+css3+js:Bootstrap、jQuery、Project、Fonts、 导航菜单、图片轮翻、三级页面、折叠下拉菜单等。响应式自适应网页,可以根据不同的设备屏幕大小自动调整页面布局,提高用户体验;本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页共包含12个页面:

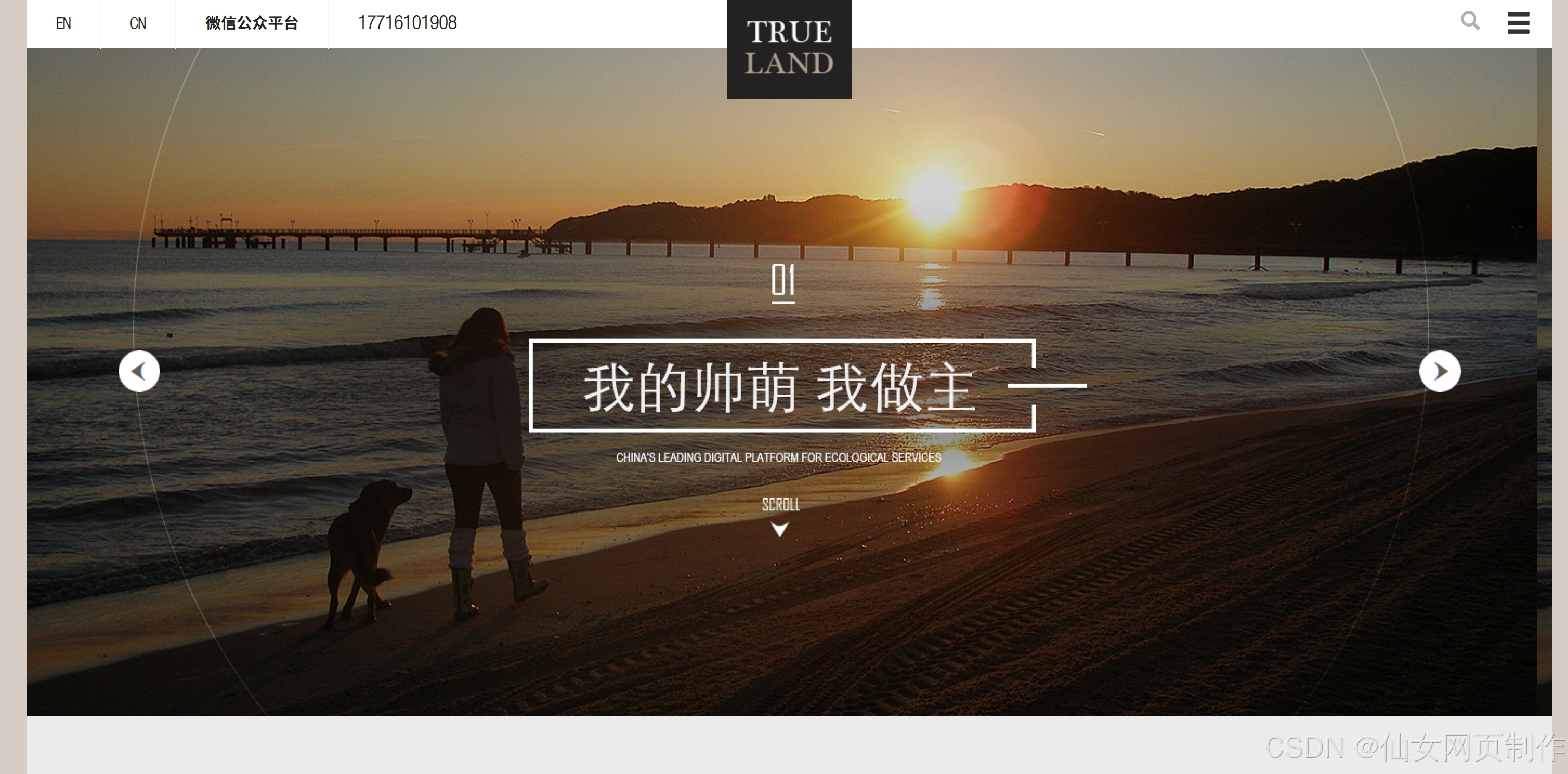
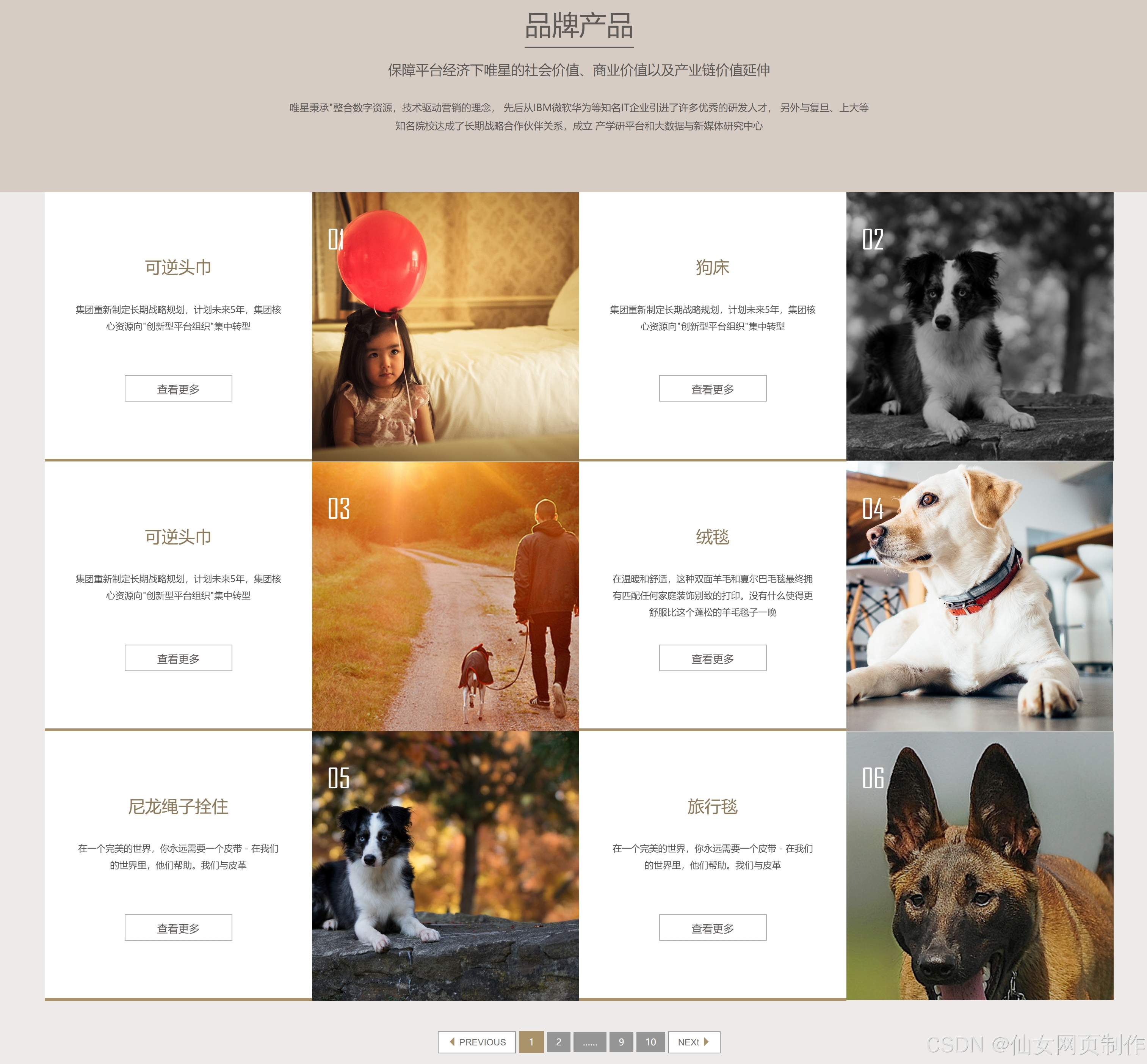
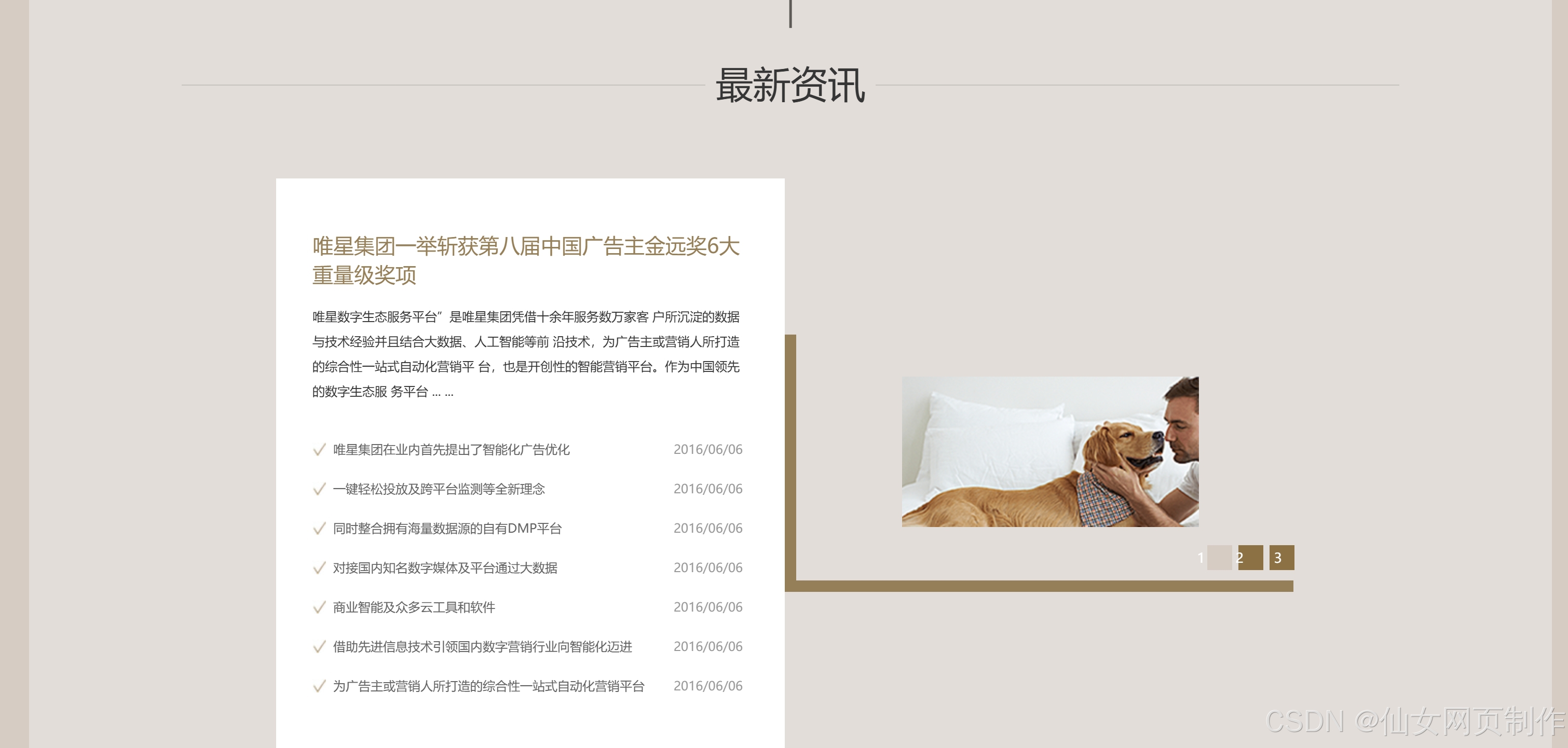
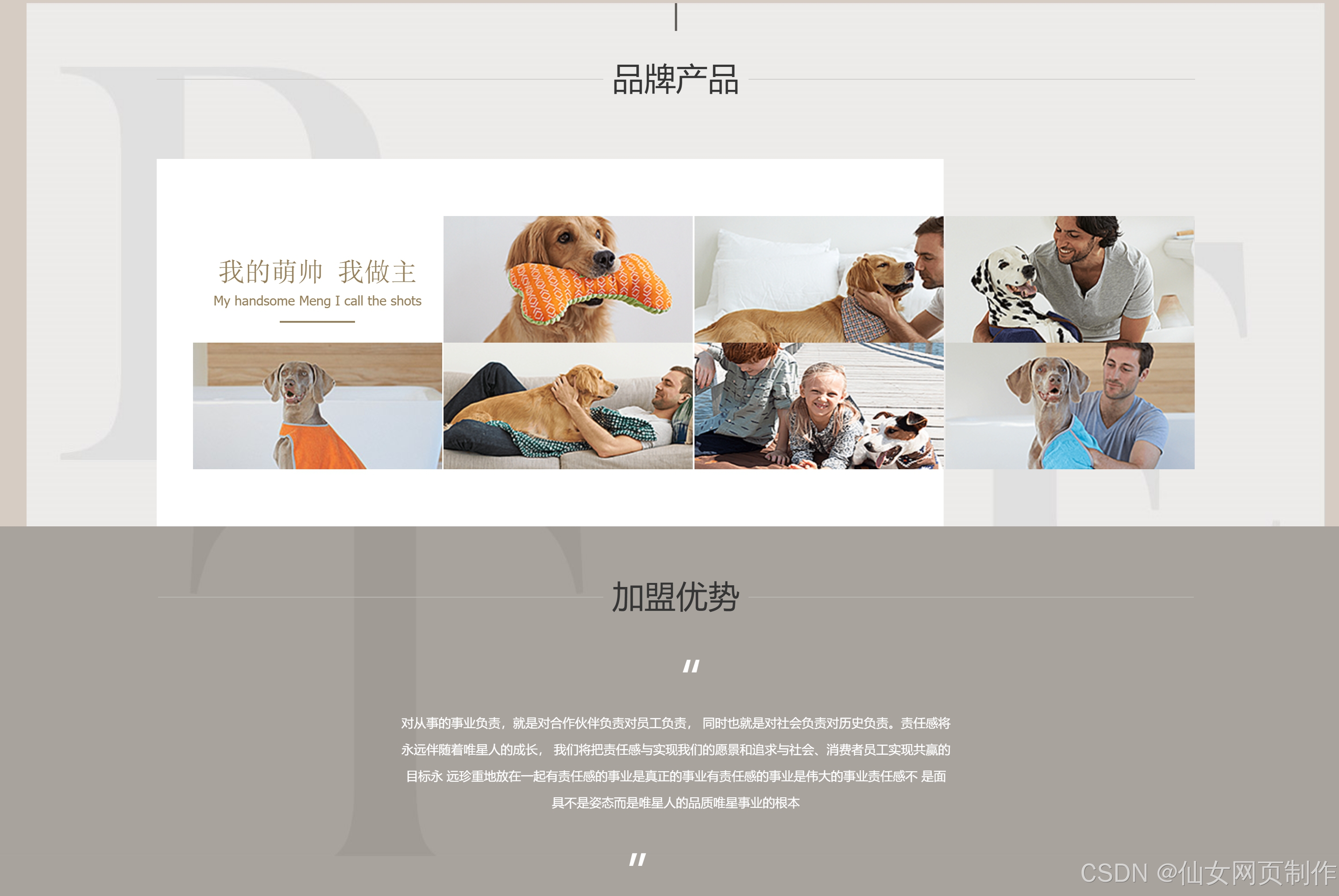
三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):





四、代码展示
1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>唯星集团</title>
<meta name="keywords" content="唯星集团">
<meta name="description" content="唯星集团">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="shortcut icon" href="images/favicon.ico">
<!-- include main css -->
<link rel="stylesheet" type="text/css" href="css/slick.css"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<link rel="stylesheet" type="text/css" href="css/jquery.mmenu.all.css"/>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<link rel="stylesheet" href="css/animate.min.css">
<!--[if lt IE 9]>
<script src="js/html5.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<!--header-->
<header class="header">
<section class="container">
<div class="en_left">
<a href="" class="en">EN</a><a href=""class="cn">CN</a><a href="" class="weixin">微信公众平台<img src="images/erwei.jpg" alt="" class="erwe"/></a><a href="tel:17716101908" class="phone_h">17716101908</a>
</div>
<div class="logo">
<img src="images/logo.png" alt="" class="vcenter"/>
</div>
<div class="nav_right">
<div class="search">
<input type="text" placeholder="输入关键词搜索产品" class="text" />
<span class="glyphicon glyphicon-search icon-search fang" aria-hidden="true"> </span>
</div>
<div class="nav_tu"><span class="glyphicon glyphicon-menu-hamburger"></span></div>
<div class="nav_show">
<span class="glyphicon glyphicon-remove cha"></span>
<div class="sou">
<div class="search">
<input type="text" placeholder="输入关键词搜索产品" class="text" />
<span class="glyphicon glyphicon-search icon-search fang" aria-hidden="true"> </span>
</div>
</div>
<ul class="nav_ul">
<li><a href="index.html" class="active">首页</a></li>
<li><a href="about.html">公司简介</a>
<ul class="ul_2">
<li><a href="about.html">品牌简介</a></li>
<li><a href="about.html">企业文化</a></li>
<li><a href="about.html">我们的团队</a></li>
<li><a href="about.html">品牌历史</a></li>
</ul>
</li>
<li><a href="new.html">宠物百科</a>
<ul class="ul_2">
<li><a href="new.html">公司新闻</a></li>
<li><a href="new.html">行业新闻</a></li>
</ul>
</li>
<li><a href="pro.html">品牌产品</a>
<ul class="ul_2">
<li><a href="pro.html">产品分类</a></li>
<li><a href="pro.html">产品分类</a></li>
<li><a href="pro.html">产品分类</a></li>
<li><a href="pro.html">产品分类</a></li>
<li><a href="pro.html">产品分类</a></li>
</ul>
</li>
<li><a href="support.html">加盟专区</a>
<ul class="ul_2">
<li><a href="support.html">加盟优势</a></li>
<li><a href="support.html">加盟流程</a></li>
<li><a href="support.html">加盟支持</a></li>
</ul>
</li>
<li><a href="contact.html">联系我们</a>
<ul class="ul_2">
<li><a href="contact.html">联系方式</a></li>
<li><a href="contact.html">诚邀合作</a></li>
<li><a href="jop.html">加入我们</a></li>
</ul>
</li>
</ul>
</div>
</div>
</section>
</header>
...
2.CSS
代码如下(节选示例):
/*!
* Bootstrap v3.3.5 (http://getbootstrap.com)
* Copyright 2011-2015 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
/*! normalize.css v3.0.3 | MIT License | github.com/necolas/normalize.css */
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
margin: 0;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
menu,
nav,
section,
summary {
display: block;
}
audio,
canvas,
progress,
video {
display: inline-block;
vertical-align: baseline;
}
audio:not([controls]) {
display: none;
height: 0;
}
[hidden],
template {
display: none;
}
a {
background-color: transparent;
}
a:active,
a:hover {
outline: 0;
}
abbr[title] {
border-bottom: 1px dotted;
}
b,
strong {
font-weight: bold;
}
dfn {
font-style: italic;
}
h1 {
margin: .67em 0;
font-size: 2em;
}
mark {
color: #000;
background: #ff0;
}
small {
font-size: 80%;
}
sub,
sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline;
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
img {
border: 0;
}
svg:not(:root) {
overflow: hidden;
}
figure {
margin: 1em 40px;
}
hr {
height: 0;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
...
3.JS
代码如下(节选示例):
$(function() {
$('.fang').click(function(){
$(".text").toggle();
})
$('.nav_tu').click(function(){
$(".nav_show").fadeIn();
})
$(".cha").click(function(){
$(".nav_show").fadeOut()
})
/*nav_2*/
$('.nav_ul').tendina({
animate: true,
speed: 500,
openCallback: function($clickedEl) {
console.log($clickedEl);
},
closeCallback: function($clickedEl) {
console.log($clickedEl);
}
})
$(".jop ul li").click(function(){
$(this).find("p").show().end().siblings("li").find("p").hide();
})
});
var width_b = $(window).width();
var li_h = $(".pro_ul li");
if(width_b>768){
li_h.hover(function(){
$(this).find(".a_right").addClass("hh").find("img").css("left","0");
$(this).find(".right_hide").fadeIn()
},function(){
$(this).find(".right_hide").fadeOut()
$(this).find(".a_right").removeClass("hh").find("img").css("left","-50%");
});
}
...
五、总结
设计一个样式美观又人性化的网页,除了具备扎实的专业知识,还需具备美学和人机工程学等相关知识,优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码|优质文章】;Web前端网页制作、大学生毕业设计辅导、期末大作业辅导、模板源码、技术咨询等,有兴趣的联系我!
更多优质博客文章、网页模板点击以下链接查阅:
关注作者,点赞收藏博文,获取更多源码,Thanks!5000+完整代码,主题涵盖30+种类型:

大学生期末大作业、课程设计、毕业设计、完整代码案例模板、Web前端网页定制、教学课程、学习资料等,有兴趣的添加以下微信交流👇🏻👇🏻👇🏻






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










