之前在网上也查了一些解决办法,但是基本上都有坑,主要是配置环境变量那一块。后来也是看到一篇文章才找到一个解决办法,打算记一下,包括安装过程。
1、webpack是依赖node环境的,所以安装node
2、检查node是否安装成功,打开命令行输入node -v,出现版本号则说明安装成功

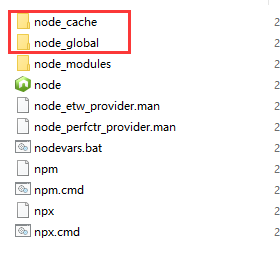
3、在安装的node目录下创建两个文件夹然后配置npm路径
配置全局路径:npm config set prefix “d:\nodejs\node_global”
配置缓存路径:npm config set cache “d:\nodejs\node_cache”
4、全局安装webpack
npm install webpack -g
5、修改环境变量
在path变量添加下面这个路径,就是刚刚创建的global文件路径。

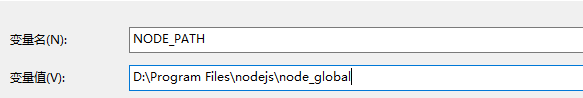
然后再系统变量中,新建NODE_PATH变量,在这个变量中添加上面相同路径,

环境变量修改完成。
也就是这一步,我看之前的文章都是添加的node_global文件下的node_modules路径,一直报“不是内部或外部命令”,踩了很久的坑,唉。
6、项目目录下安装局部的webpack
首先在项目目录下,打开命令行,输入npm init。这里初始化,会自动创建一个package.json文件。
接下来安装webpack,同样在此目录下输入:npm install webpack --save-dev
------->你以为这就完了吗,no!
由于现在我安装webpack是4.0以上版本的,所以还需要安装webpack-cli,
全局安装 npm install webpack-cli -g
局部安装 npm install webpack-cli --save-dev
注意这里最好安装两次,全局一次局部一次。
7、检查webpack是否安装成功

出现版本号,安装完成!
本来想把借鉴地址复制过来的,但是我是在白天看的,晚上我才发的博客,一下找不到了,真是不好意思。。。






















 3467
3467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








