1 webpack基本使用
1.1 什么是webpack
概念: webpack 是前端项目工程化的具体解决方案。
主要功能: 它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性
能优化等强大的功能。
好处: 让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意: 目前 Vue,React 等前端项目,基本上都是基于 webpack 进行工程化开发的。
1.2 创建列表隔行变色项目
① 新建项目空白目录,并运行 npm init –y 命令,初始化包管理配置文件 package.json
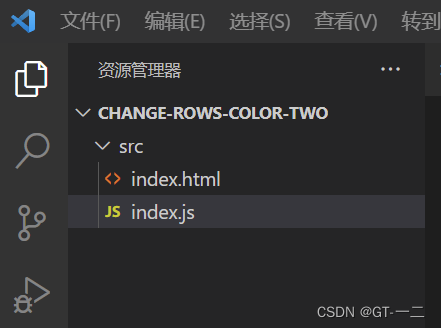
② 新建 src 源代码目录
③ 新建 src -> index.html 首页和 src -> index.js 脚本文件
④ 初始化首页基本的结构
⑤ 运行 npm install jquery –S 命令,安装 jQuery
⑥ 通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色效果
1.2.1 创建项目目录

1.3. 在项目中安装 webpack
在终端运行如下的命令,安装 webpack 相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
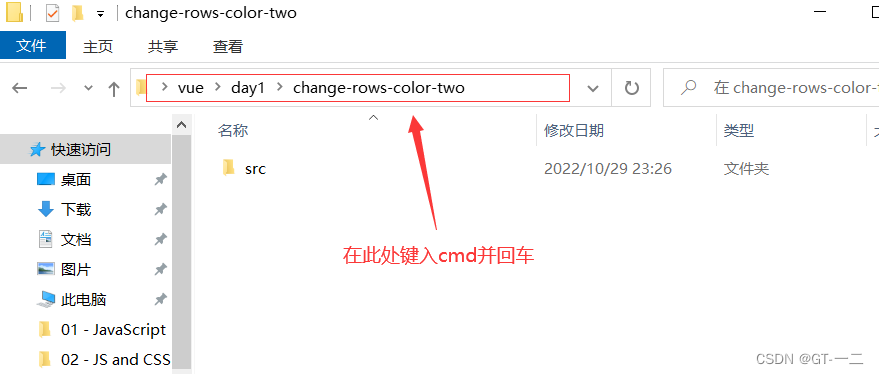
1.打开终端

2.终端界面

3.键入命令,回车运行
成功后的终端显示

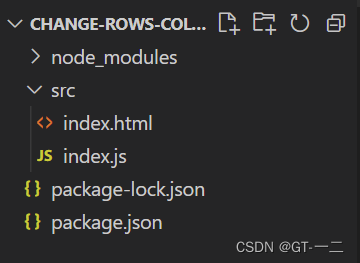
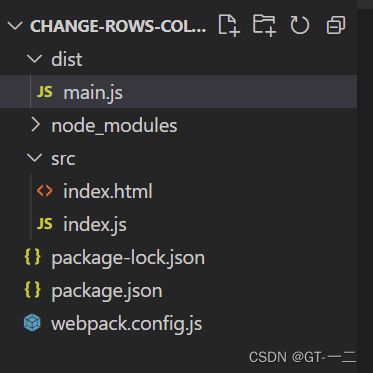
运行成功后的项目文件

1.4. 在项目中配置 webpack
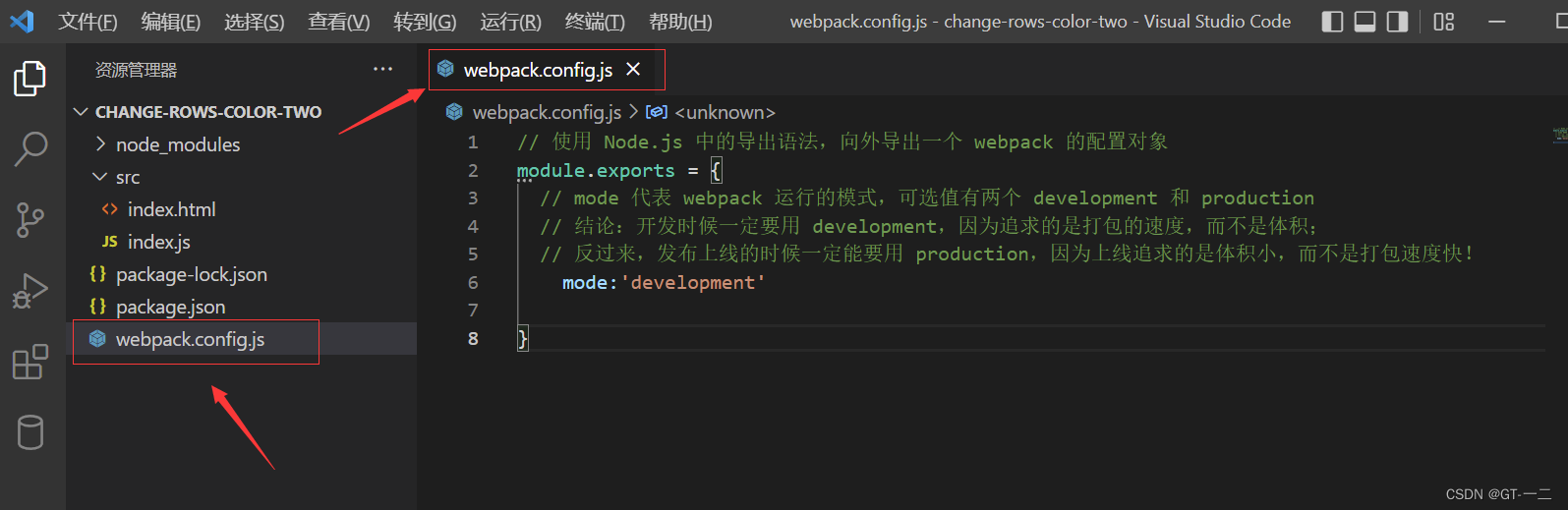
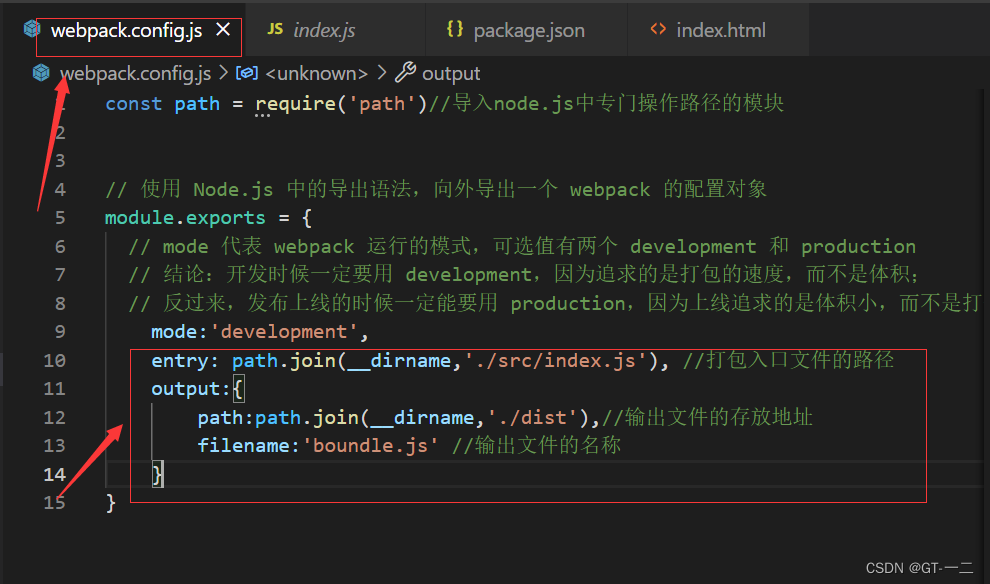
① 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:


使用 Node.js 中的导出语法,向外导出一个 webpack 的配置对象
mode 代表 webpack 运行的模式,可选值有两个 development 和 production
结论:开发时候一定要用 development,因为追求的是打包的速度,而不是体积;
反过来,发布上线的时候一定能要用 production,因为上线追求的是体积小,而不是打包速度快!
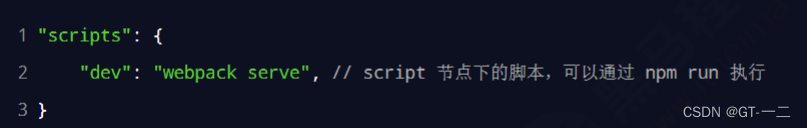
② 在 package.json 的 scripts 节点下,新增 dev 脚本如下:


script节点下的脚本,可以通过npm run执行。例如 npm run dev
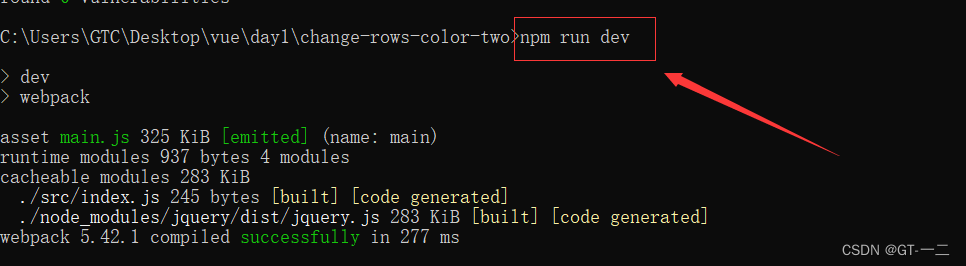
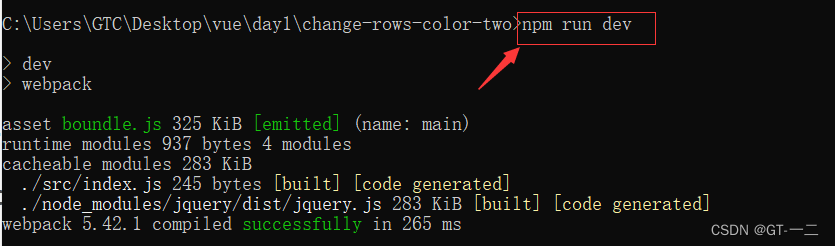
③ 在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建
运行成功截图

运行成功后的项目文件中多出一个dist文件夹,里面有一个main.js

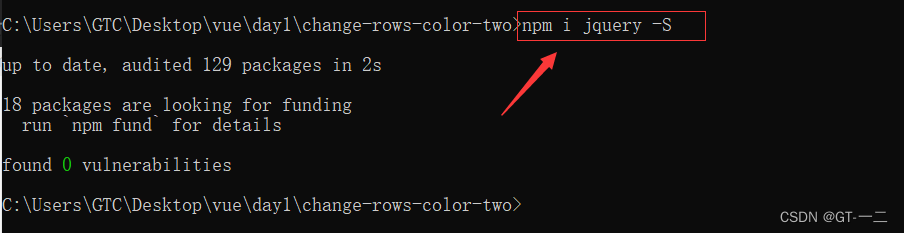
配置jQuery
npm i jquery -S
-S是使jQuery的包存在于dependencies中
上面的命令等价于
npm i jquery --save

可以在配置文件中找到这个包

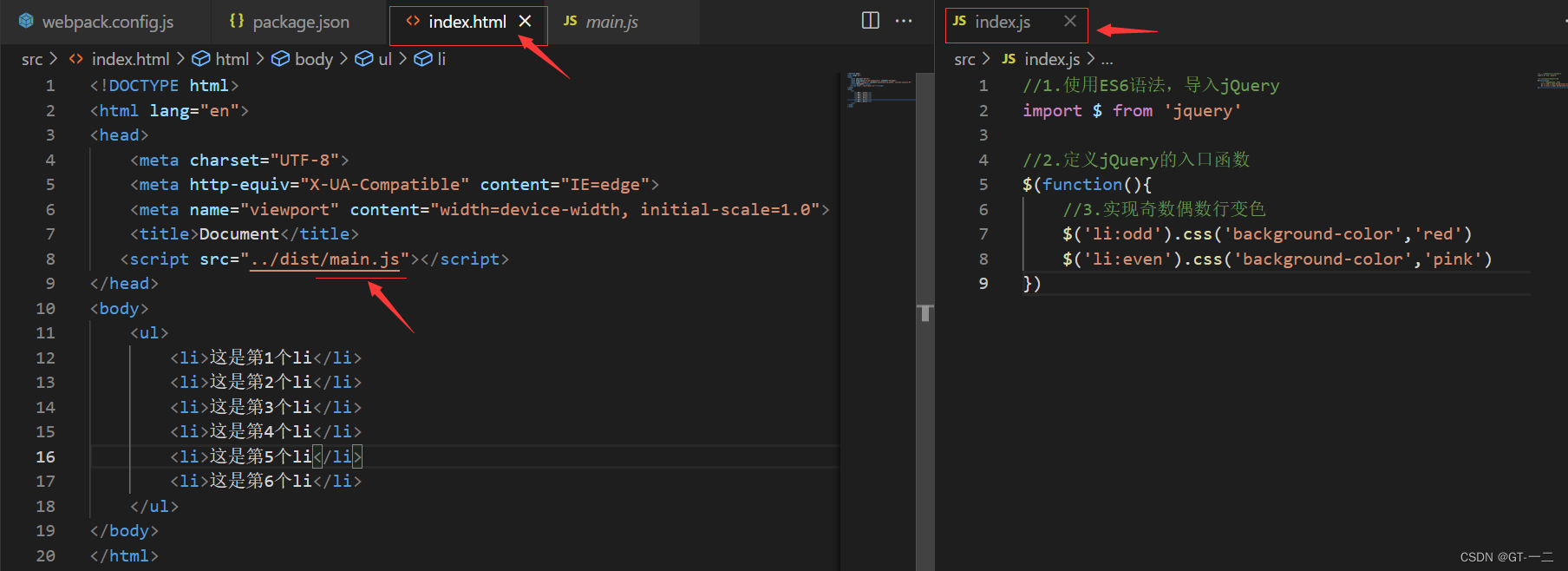
编写html和js代码

注意:在html文件中引用JavaScript脚本的时候,引用webpack生成的js脚本,即main.js
运行脚本

运行代码

1.4.1 mode 的可选值
mode 节点的可选值有两个,分别是:
① development
开发环境
不会对打包生成的文件进行代码压缩和性能优化
打包速度快,适合在开发阶段使用
② production
生产环境
会对打包生成的文件进行代码压缩和性能优化
打包速度很慢,仅适合在项目发布阶段使用
1.4.2 webpack.config.js 文件的作用
webpack.config.js 是 webpack 的配置文件。
webpack 在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行打包。
注意: 由于 webpack 是基于 node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 node.js 相关
的语法和模块进行 webpack 的个性化配置。
1.4.3 webpack 中的默认约定
在 webpack 4.x 和 5.x 的版本中,有如下的默认约定:
① 默认的打包入口文件为 src -> index.js
② 默认的输出文件路径为 dist -> main.js
注意: 可以在 webpack.config.js 中修改打包的默认约定
1.4.4 自定义打包的入口与出口
在 webpack.config.js 配置文件中,通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口。
示例代码如下:


运行打包程序

运行成功后,观察项目目录

2 webpack 中的插件
2.1 webpack 插件的作用
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。最常用的
webpack 插件有如下两个:
① webpack-dev-server
类似于 node.js 阶段用到的 nodemon 工具
每当修改了源代码,webpack 会自动进行项目的打包和构建
② html-webpack-plugin
webpack 中的 HTML 插件(类似于一个模板引擎插件)
可以通过此插件自定制 index.html 页面的内容
2.2. webpack-dev-server
webpack-dev-server 可以让 webpack 监听项目源代码的变化,从而进行自动打包构建。
2.2.1 安装 webpack-dev-server
运行如下的命令,即可在项目中安装此插件:
npm install webpack-dev-server@3.11.2 -D
运行该命令可能会报错
先运行以下命令
npm config set registry http://registry.npm.taobao.org/
再运行
npm install webpack-dev-server@3.11.2 -D


2.2.2 配置 webpack-dev-server
① 修改 package.json -> scripts 中的 dev 命令如下:


② 再次运行 npm run dev 命令,重新进行项目的打包
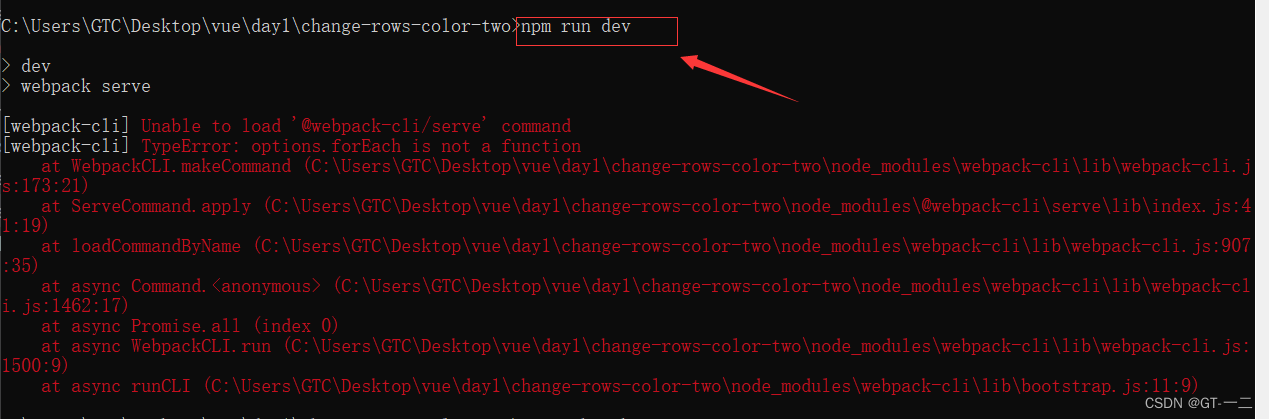
执行后报错

先执行以下代码
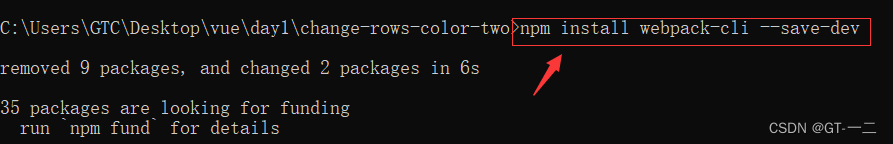
npm install webpack-cli --save-dev

再执行
npm run dev

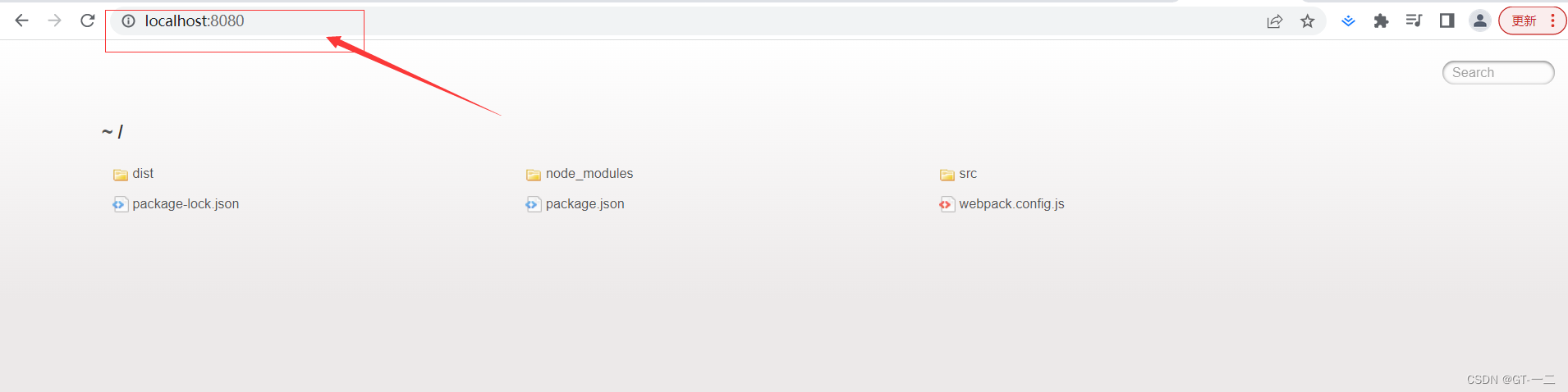
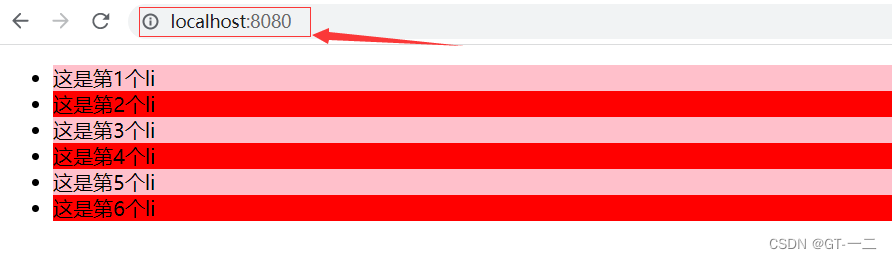
③ 在浏览器中访问 http://localhost:8080 地址,查看自动打包效果

注意:webpack-dev-server 会启动一个实时打包的 http 服务器
2.2.3 打包生成的文件哪儿去了?
① 不配置 webpack-dev-server 的情况下,webpack 打包生成的文件,会存放到实际的物理磁盘上
严格遵守开发者在 webpack.config.js 中指定配置
根据 output 节点指定路径进行存放
② 配置了 webpack-dev-server 之后,打包生成的文件存放到了内存中
不再根据 output 节点指定的路径,存放到实际的物理磁盘上
提高了实时打包输出的性能,因为内存比物理磁盘速度快很多
2.2.4 生成到内存中的文件该如何访问?
webpack-dev-server 生成到内存中的文件,默认放到了项目的根目录中,而且是虚拟的、不可见的。
可以直接用 / 表示项目根目录,后面跟上要访问的文件名称,即可访问内存中的文件
例如 /bundle.js 就表示要访问 webpack-dev-server 生成到内存中的 bundle.js 文件
2.3 html-webpack-plugin
html-webpack-plugin 是 webpack 中的 HTML 插件,可以通过此插件自定制 index.html 页面的内容。
需求:通过 html-webpack-plugin 插件,将 src 目录下的 index.html 首页,复制到项目根目录中一份!
2.3.1 安装 html-webpack-plugin
运行如下的命令,即可在项目中安装此插件:
npm install html-webpack-plugin@5.3.2 -D

2.3.2 配置 html-webpack-plugin

添加代码

在终端运行

在项目运行地址查看效果

2.3.3 解惑 html-webpack-plugin
① 通过 HTML 插件复制到项目根目录中的 index.html 页面,也被放到了内存中
② HTML 插件在生成的 index.html 页面,自动注入了打包的 bundle.js 文件
2.4. devServer 节点
在 webpack.config.js 配置文件中,可以通过 devServer 节点对 webpack-dev-server 插件进行更多的配置,
示例代码如下:

注意:凡是修改了 webpack.config.js 配置文件,或修改了 package.json 配置文件,必须重启实时打包的服
务器,否则最新的配置文件无法生效!
3 webpack 中的 loader
3.1 loader 概述
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他非 .js 后缀名结尾的模块,
webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助 webpack 打包处理特定的文件模块。比如:
css-loader 可以打包处理 .css 相关的文件
less-loader 可以打包处理 .less 相关的文件
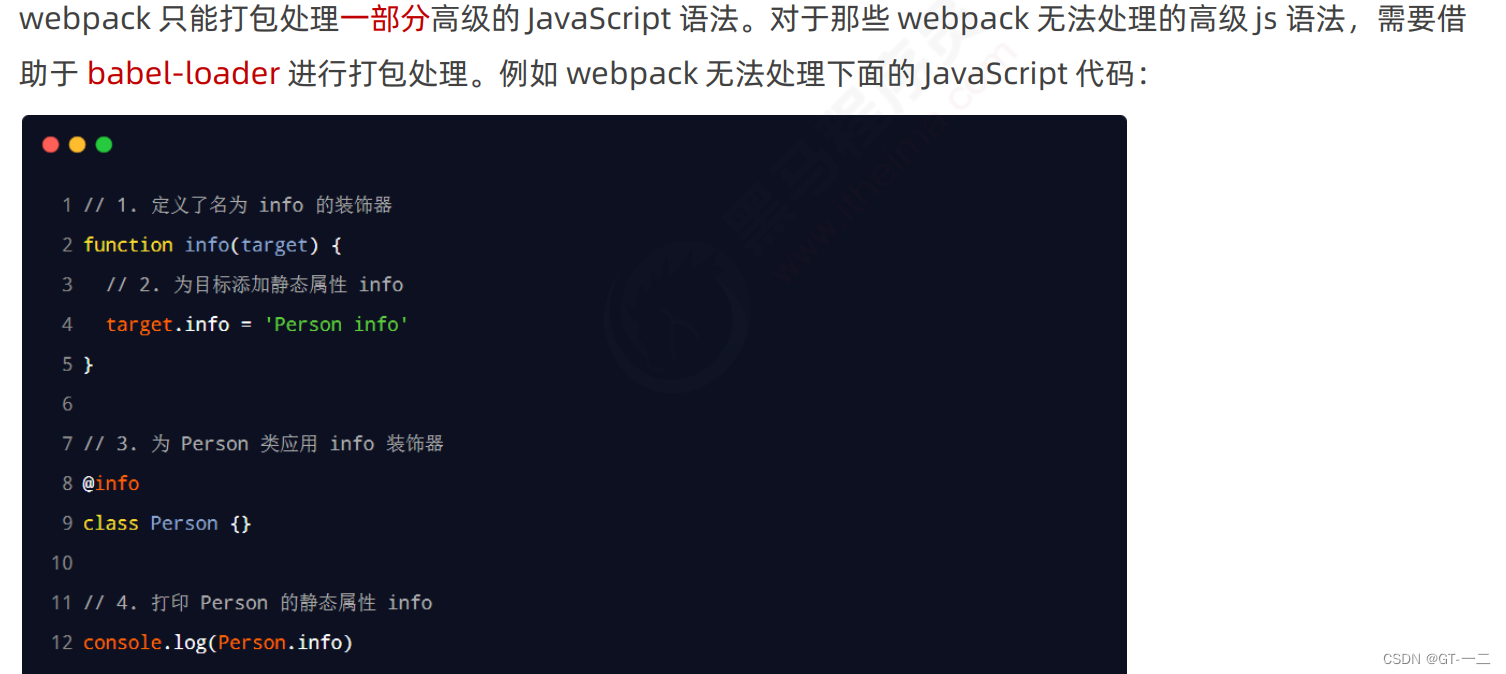
babel-loader 可以打包处理 webpack 无法处理的高级 JS 语法
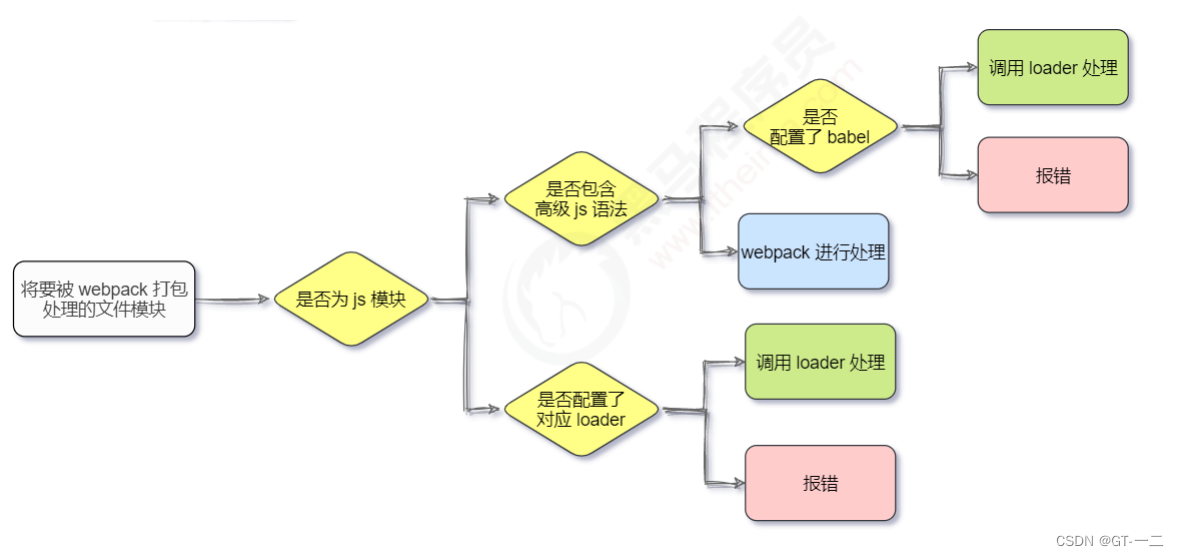
3.2 loader 的调用过程

3.3. 打包处理 css 文件
3.3.1 创建冲突条件
1.创建css文件夹,新建index.css文件加入如下图所示代码

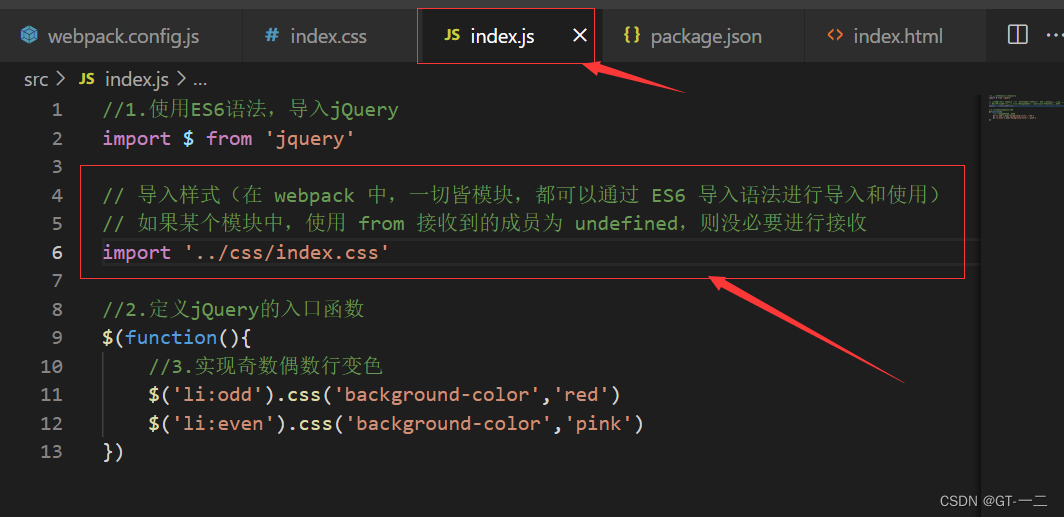
2.在index.js中导入css文件

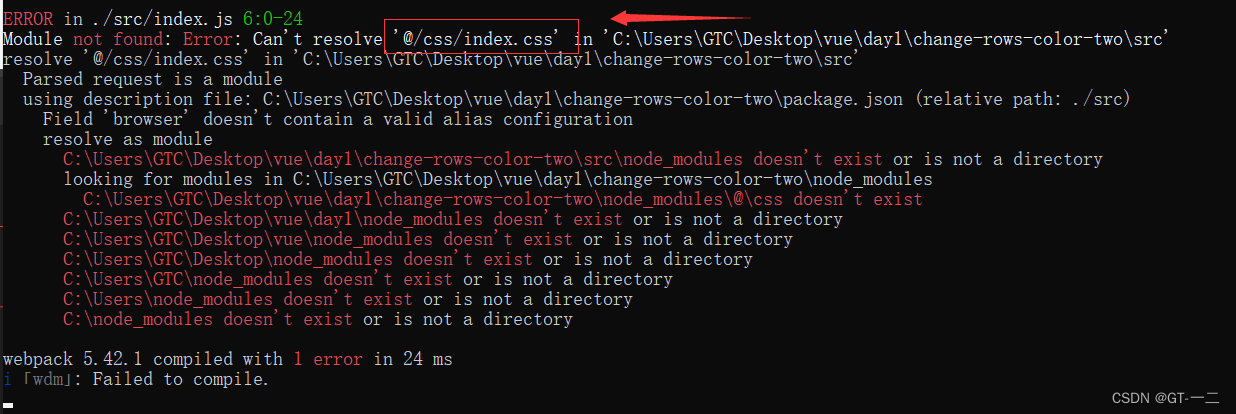
终端报错

3.3.2 处理方法
① 运行 npm i style-loader@3.0.0 css-loader@5.2.6 -D 命令,安装处理 css 文件的 loader
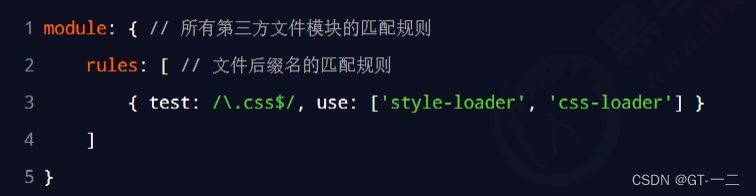
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:

其中,test 表示匹配的文件类型, use 表示对应要调用的 loader
注意:
use 数组中指定的 loader 顺序是固定的
多个 loader 的调用顺序是:从后往前调用
3.3.3 处理过程
在终端中两次按下ctrl+c 关闭实时打包的 http 服务器

① 运行 npm i style-loader@3.0.0 css-loader@5.2.6 -D 命令,安装处理 css 文件的 loader

② 在 webpack.config.js 的 module -> rules 数组中,添加 loader

在终端运行

查看效果

3.4 打包处理less 文件
3.4.1 创建冲突条件
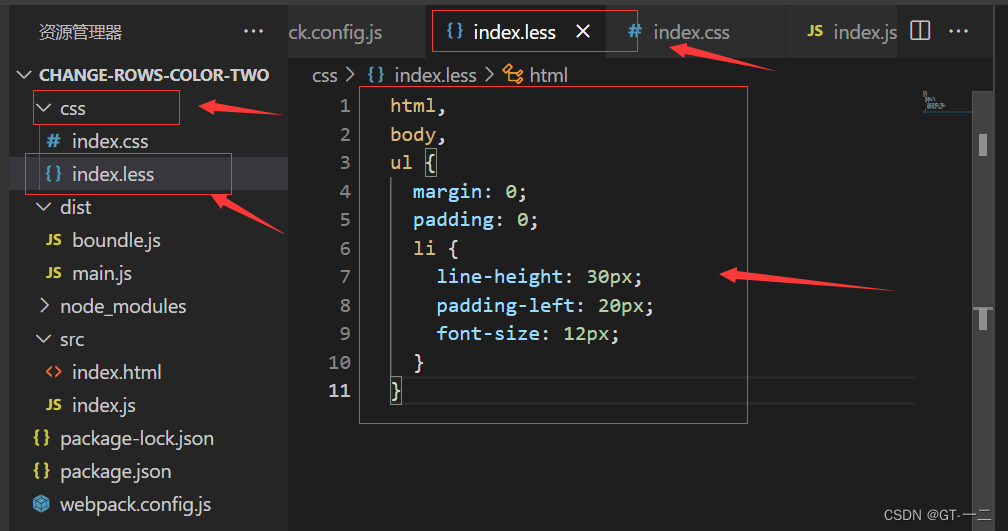
在CSS文件夹中创建index.less文件,并写入如下代码

在index.js文件中导入index.less文件

终端报错

3.4.2 处理方法
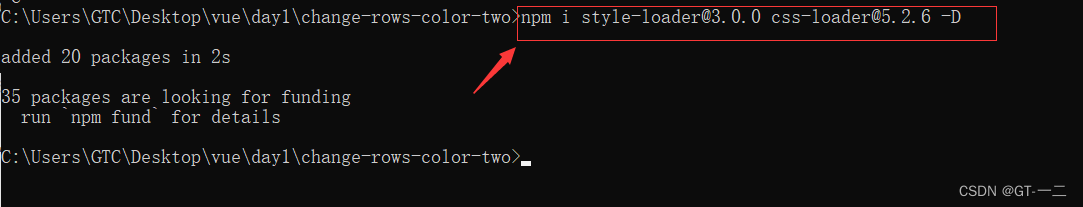
① 运行 npm i less-loader@10.0.1 less@4.1.1 -D 命令
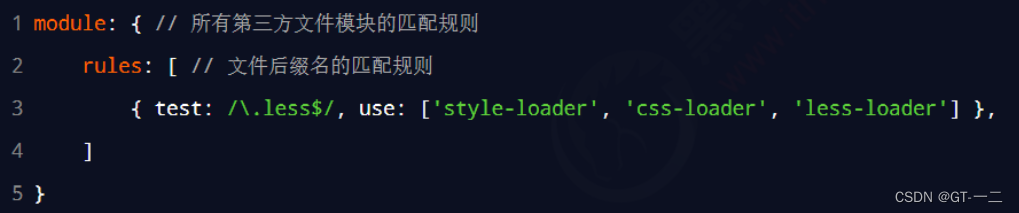
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:

3.4.3 处理过程
运行 npm i less-loader@10.0.1 less@4.1.1 -D 命令

在 webpack.config.js 的 module -> rules 数组中,添加 loader

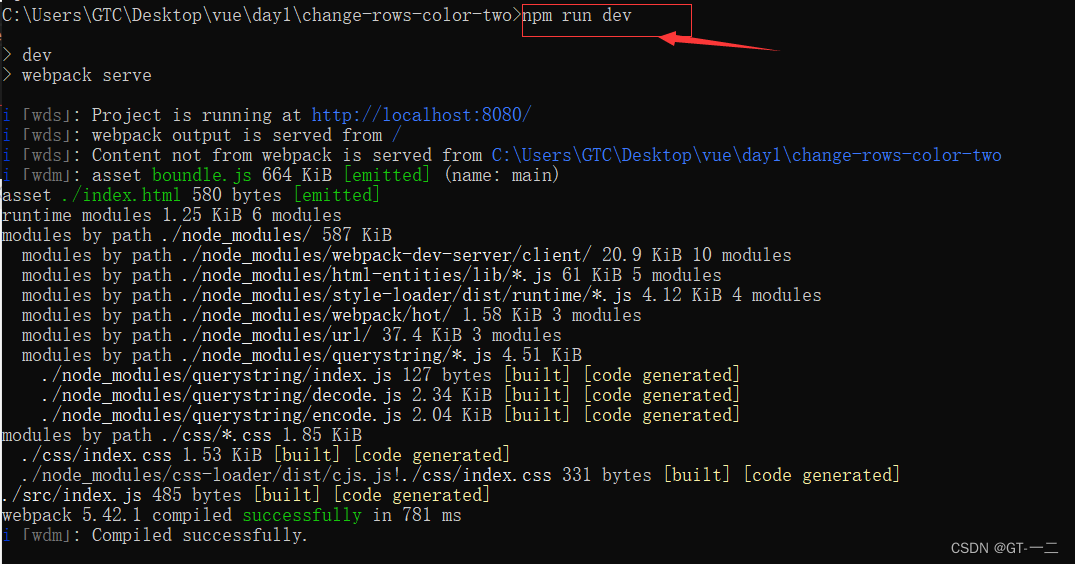
启动实时打包的 http 服务器

查看效果

3.5 打包处理样式表中与 url 路径相关的文件

3.6 打包处理 js 文件中的高级语法


4 打包发布
项目开发完成之后,需要使用 webpack 对项目进行打包发布,主要原因有以下两点:
① 开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件
② 开发环境下,打包生成的文件不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
4.1 配置 webpack 的打包发布

4.2 把 JavaScript 文件统一生成到 js 目录中

4.3 把图片文件统一生成到 image 目录中

4.4 自动清理 dist 目录下的旧文件

5 Source Map
前端项目在投入生产环境之前,都需要对 JavaScript 源代码进行压缩混淆,从而减小文件的体积,提高文件的
加载效率。此时就不可避免的产生了另一个问题:
对压缩混淆之后的代码除错(debug)是一件极其困难的事情
变量被替换成没有任何语义的名称
空行和注释被剔除
5.1什么是 Source Map
Source Map 就是一个信息文件,里面储存着位置信息。也就是说,Source Map 文件中存储着压缩混淆后的
代码,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
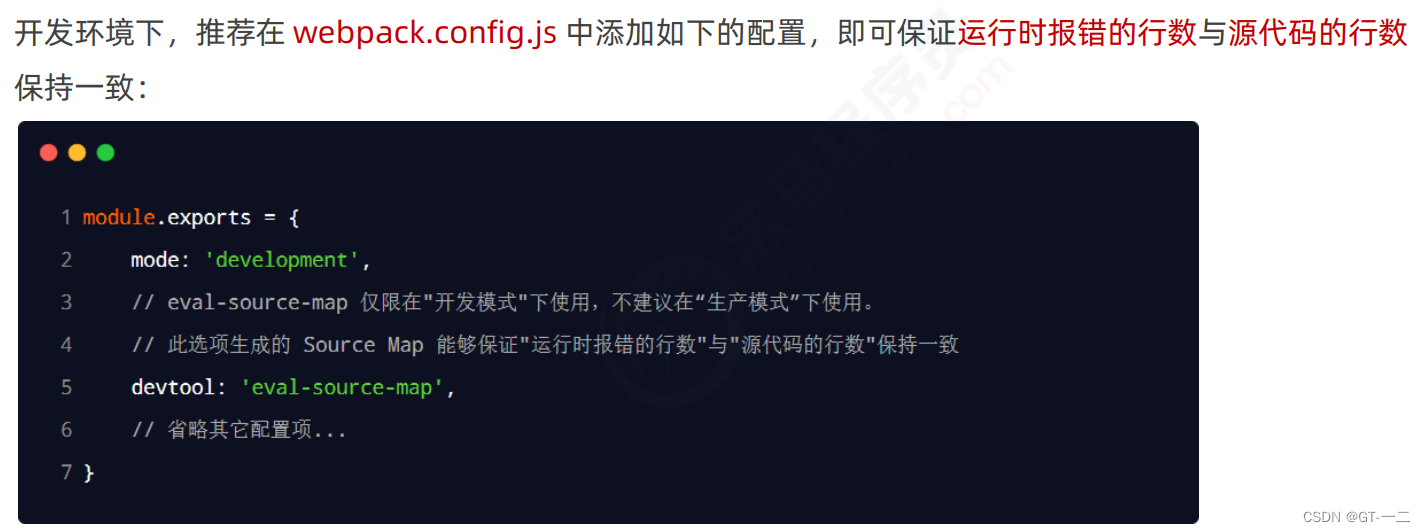
5.2 webpack 开发环境下的 Source Map

5.3 默认 Source Map 的问题

5.4 解决默认 Source Map 的问题

5.5webpack 生产环境下的 Source Map

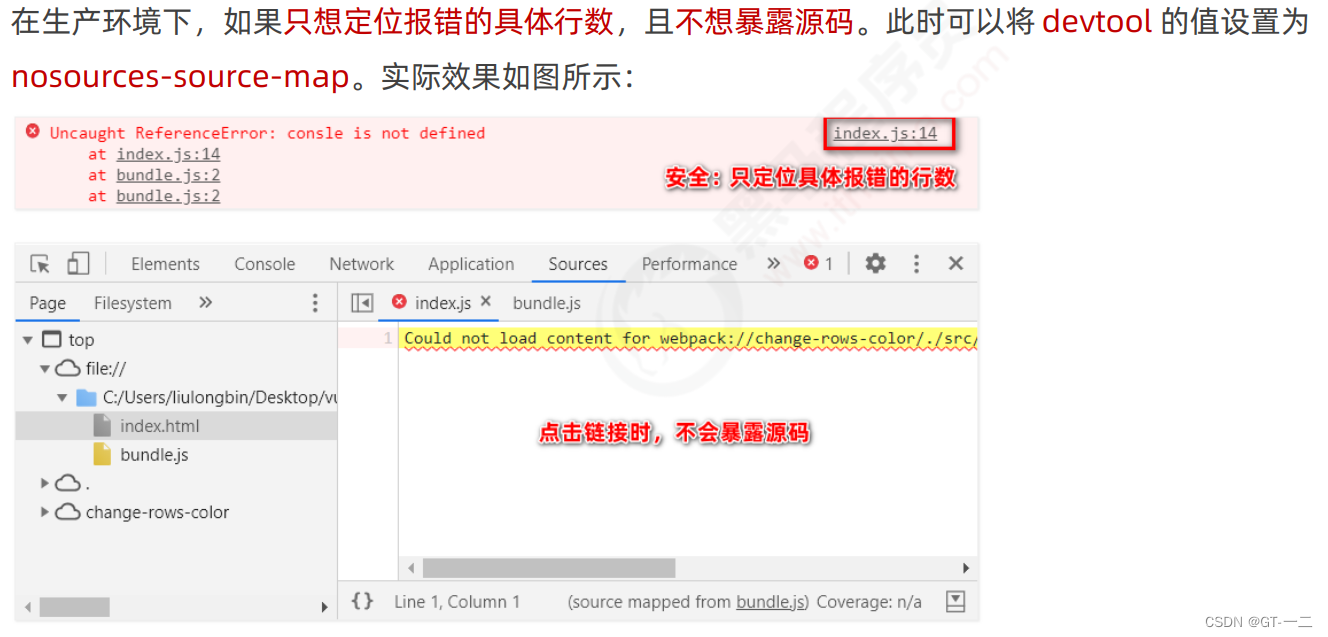
5.6 只定位行数不暴露源码

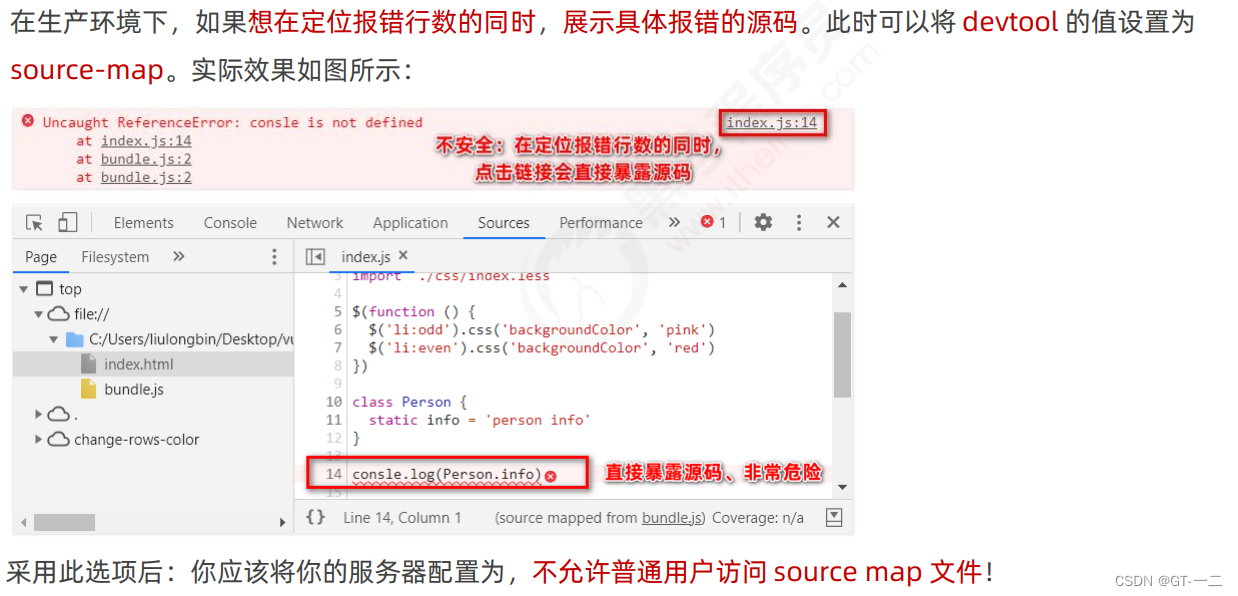
5.7定位行数且暴露源码

5.8 Source Map 的最佳实践
























 2158
2158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










