
一 组件内容
<template>
<view class="">
<!-- 品牌查询 start-->
<view class="date-background" v-show="flag">
<view class='date-gray-background' @click="hiddeDatePicker"></view>
<view class='date-container'>
<view class="transparent">
<view class='date-confirm'>
<view @click="hiddeDatePicker" class="pickerCancel">取消</view>
<u--input cursorSpacing='500' v-model="searchValue" placeholder="请输入要搜索的品牌名称" border="surround"
@change='searchChange'></u--input>
<view @click="confirm1" class="pickerConfirm">确定</view>
</view>
<picker-view indicator-class="indicator" :value="setValues" @change="bindChange"
indicator-style="height: 100rpx;" mask-style="height:900rpx;"
style="width: 100%; height: 80%;position:absolute;bottom:0rpx;text-align:center;background:white">
<picker-view-column class="pickViewColumn">
<view v-for="item in dataSource" :key="item.id" style="line-height: 68rpx">{{item.name}}
</view>
</picker-view-column>
</picker-view>
</view>
</view>
</view>
<!-- 品牌查询 end -->
</view>
</template>
<script>
export default {
props: {
dataSource: {
type: Array,
default: null
},
value: {
type: Array,
default () {
return [0]
}
},
},
components: {},
data() {
return {
flag: false,
searchValue: '',
setValues: [],
form:{
id:'',
name:''
}
}
},
onLoad(option) {},
methods: {
pinpaiFun() {
this.flag = true;
},
bindChange(e) {
let value = e.detail.value.toString();
this.dataSource.forEach((item,index) => {
if(value == index){
this.form.id = item.id;
this.form.name = item.name
}
});
},
hiddeDatePicker() {
this.flag = !this.flag
},
showDatePicker() {
this.flag = !this.flag
},
confirm1(e) {
this.flag = !this.flag;
this.$emit('recload',this.form);
},
searchChange(e) {
this.setValues = [];
console.log(e, '搜索查询结果')
}
},
}
</script>
<style lang='scss' scoped>
.date-background {
position: fixed;
left: 0;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
z-index: 2;
}
.date-gray-background {
position: absolute;
width: 100%;
top: 0rpx;
background: rgba(0, 0, 0, .5);
height: calc(100% - 500rpx);
}
.chaxunjieguo {
width: 100%;
height: 500rpx;
overflow: scroll;
color: black;
}
.chaxunjieguo text {
display: block;
text-align: center;
padding-bottom: 10rpx;
}
.date-container {
position: absolute;
width: 100%;
height: 600rpx;
overflow: hidden;
background: #fff;
bottom: 0;
z-index: 1000;
}
.date-confirm {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20rpx;
font-size: 34rpx;
line-height: 100rpx;
z-index: 2;
}
.pickViewColumn {
height: 600rpx;
}
.indicator {
height: 80rpx;
}
.pickerCancel {
font-size: 30rpx;
color: #777;
margin-right: 30rpx;
}
.pickerConfirm {
font-size: 30rpx;
color: #4C83D6;
margin-left: 30rpx;
}
</style>
二 页面使用
<template>
<view class="ruku">
<view class="formbox">
<view class="formitem flex_align_center">
<view class="formlabel"> <text class='red'>*</text> 品牌查询:</view>
<view class="forminput" @click="pinpaiFun">
<text v-if="form.brandname">{{form.brandname}}</text>
<text class="graytext" v-else> 请选择查询品牌 </text>
<image src="@/static/images/down.png" mode="" class="downimg"></image>
</view>
</view>
<!-- 1. template使用 -->
<pinpaiPicker :dataSource='dataSource' :value="defaultValue" ref="pinpaiPicker" @recload='getbrand'></pinpaiPicker>
</view>
</template>
<script>
import pinpaiPicker from "@/pagesA/components/sticky/pinpai.vue"
import {
gettypeslist,
} from "@/api/index/index.js"
export default {
components: {
pinpaiPicker
},
data() {
return {
choiceType: '',
form: {
brandname:'',
brand:'',
},
isedit: false,
shopid: '',
dataSource:[],
defaultValue:[0],
}
},
onLoad(option) {
if (option.isedit) {
this.isedit = true;
uni.setNavigationBarTitle({
title: "编辑"
});
this.shopid = option.id;
}
},
onShow() {
this.getAllClassify();
},
methods: {
pinpaiFun() {
this.$refs.pinpaiPicker.showDatePicker();
},
getAllClassify() {
gettypeslist().then(res => {
this.dataSource = res.data.brand;
})
},
getbrand(data){
this.form.brandname = data.name;
this.form.brand = data.id;
},
}
}
</script>
<style lang="scss">
.ruku {
padding: 40rpx 32rpx 80rpx;
}
.formbox .formitem {
margin-bottom: 32rpx;
}
.formbox .formitem .formlabel {
width: 200rpx;
font-size: 30rpx;
}
.formbox .formitem .forminput {
position: relative;
border: 1rpx solid #DBDBDB;
width: 490rpx;
height: 70rpx;
line-height: 70rpx;
padding-left: 24rpx;
}
.formbox .formitem .forminput text {
font-size: 30rpx;
}
.formbox .formitem .forminput .downimg {
position: absolute;
right: 16rpx;
top: 25%;
width: 32rpx;
height: 32rpx;
}
.formbox .formupbox .formlabel {
width: 100%;
height: 100%;
}
.formbox .formupbox .formupload {
margin-top: 22rpx;
}
.formbox .form_input .u-input {
width: 490rpx;
height: 70rpx;
line-height: 70rpx;
}
.formbox .textarea {
width: 490rpx;
border: 1rpx solid #DBDBDB;
border-radius: 8rpx;
padding: 10rpx 15rpx;
font-size: 30rpx;
}
.formbox .placeholderStyle {
color: #c0c4cc;
font-size: 30rpx;
}
.formbox /deep/ textarea,
.formbox /deep/.uni-textarea-wrapper{
width: 460rpx !important;
}
.flex_align_center{
display: flex;
align-items: center;
}
</style>
index.js 文件示例
import request from "../request.js"
function dcLogin(data){
return request({
url: "api/login/dcLogin",
data: data,
method: "POST"
})
}
function logout(data){
return request({
url: "api/login/logout",
data: data,
method: "POST"
})
}
export {
dcLogin,
logout
}
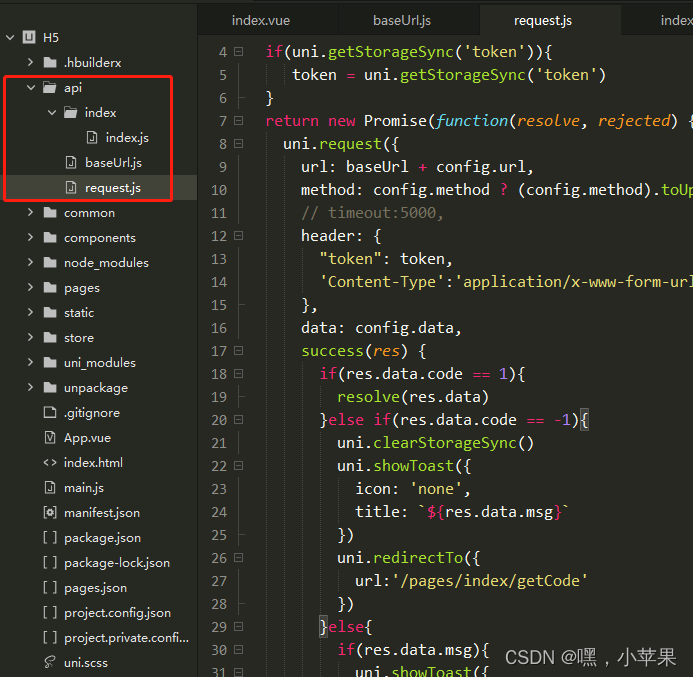
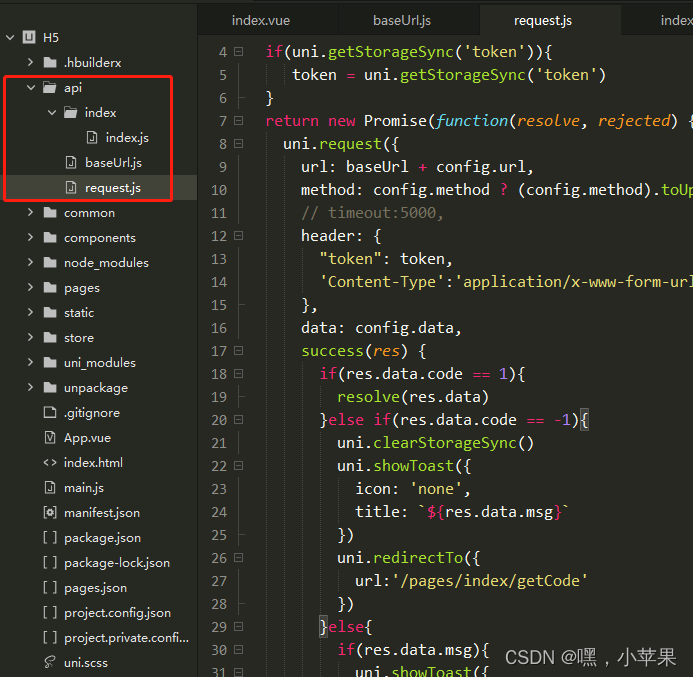
request.js 示例
import baseUrl from "./baseUrl.js"
function fun(config) {
let token;
if(uni.getStorageSync('token')){
token = uni.getStorageSync('token')
}
return new Promise(function(resolve, rejected) {
uni.request({
url: baseUrl + config.url,
method: config.method ? (config.method).toUpperCase() : "GET",
header: {
"token": token,
'Content-Type':'application/x-www-form-urlencoded'
},
data: config.data,
success(res) {
if(res.data.code == 1){
resolve(res.data)
}else if(res.data.code == -1){
uni.clearStorageSync()
uni.showToast({
icon: 'none',
title: `${res.data.msg}`
})
uni.redirectTo({
url:'/pages/index/getCode'
})
}else{
if(res.data.msg){
uni.showToast({
icon: 'none',
title: `${res.data.msg}`
})
}else{
uni.showToast({
icon: 'none',
title: `请稍后再试`
})
}
return false;
}
},
fail(error) {
console.log(error,'错误信息')
rejected(error)
uni.showToast({
icon: 'none',
title: `500`
})
}
})
})
}
export default fun;
baseUrl.js 示例
export default "http://122.118.0.229:8090/"
项目文件结构




























 7710
7710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








