微信h5端 外部浏览器中支付:
后端写一个接口去访问微信的接口,微信会返回一段链接,直接回调给前端,前端处理代码如下
- 后端返的值 orderString:‘https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20154302207487ae2195ebf5ec60d00000&package=4048304483’

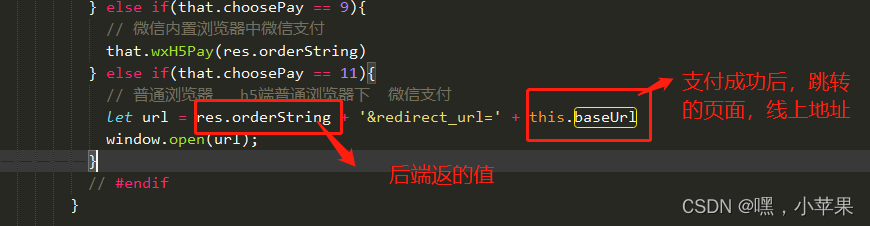
2.拼接 支付成功后 回调的页面 baseUrl:‘https://h5.q9090.com/#/pagesA/paysuccess’,

- 整体拼接后,跳转去调用 完整链接 https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20204304452682907487ae2195ebf5ec60d00000&package=401345483987204483&redirect_url=https://h5.q9090.com/#/pagesA/paysuccess
// 普通浏览器 h5端普通浏览器下 微信支付
let url = res.orderString + '&redirect_url=' + that.baseUrl
window.open(url);





















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








