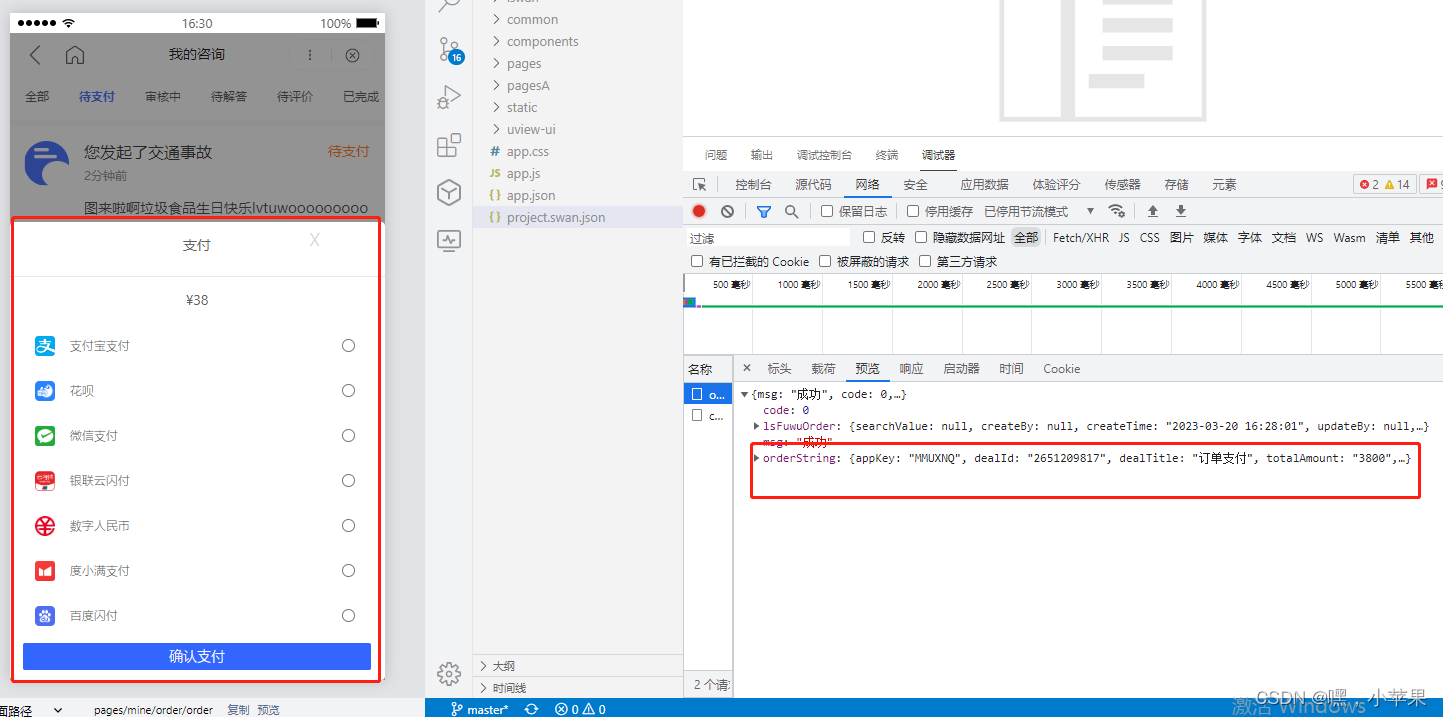
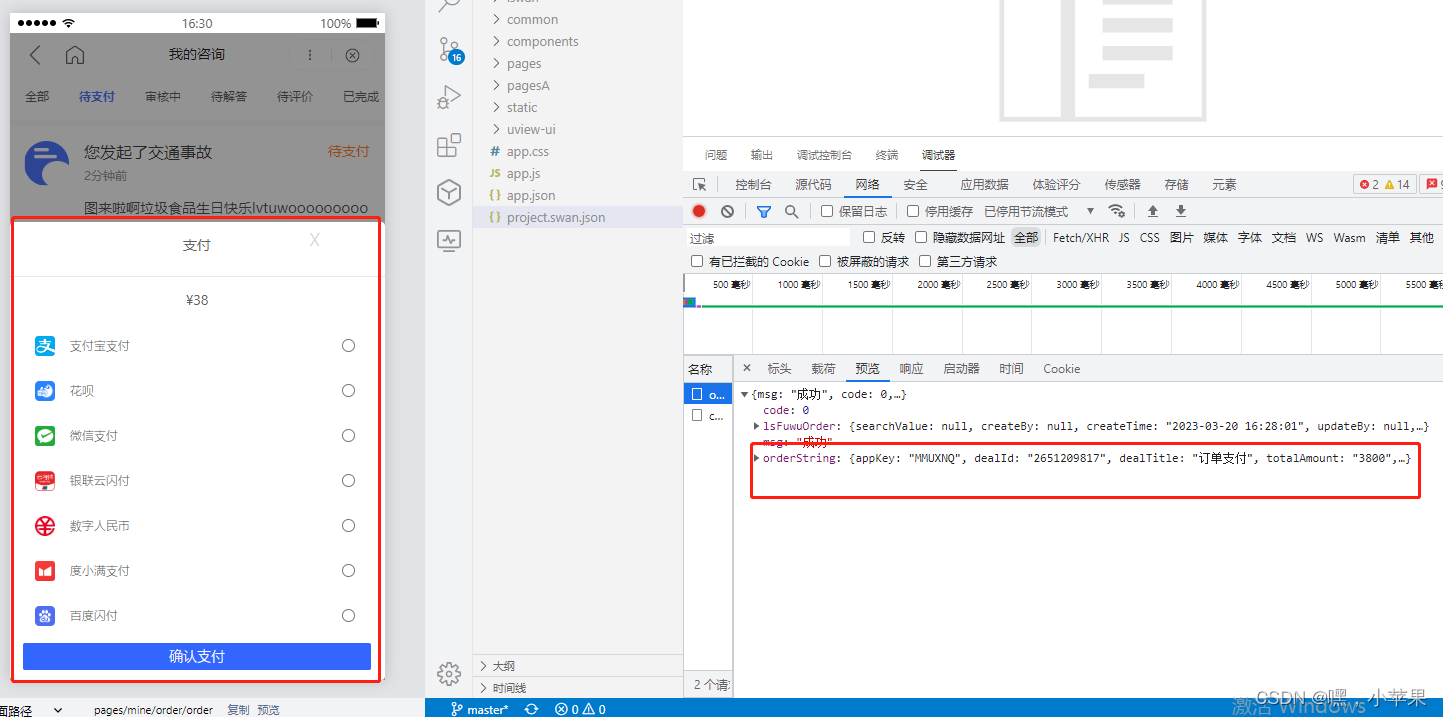
- 提交订单,后端返回 重要数据 包含 appid ,时间戳 一些 数据
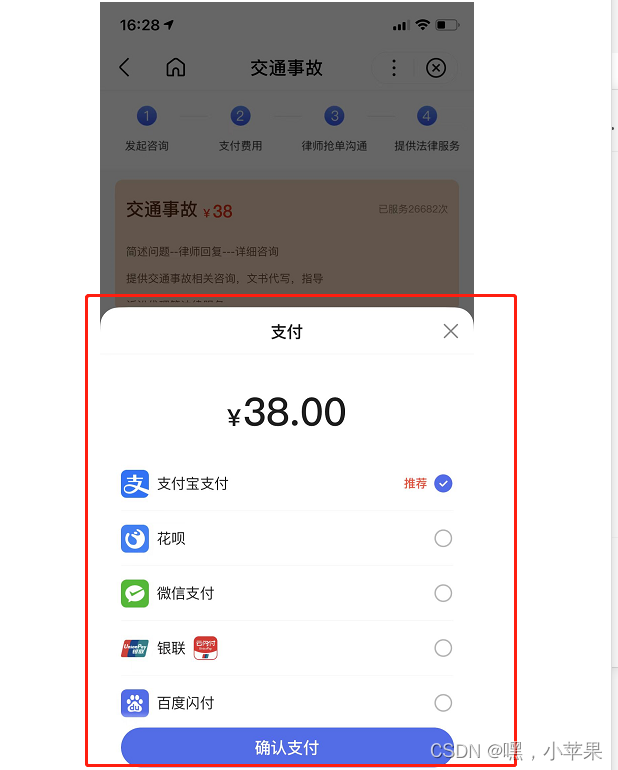
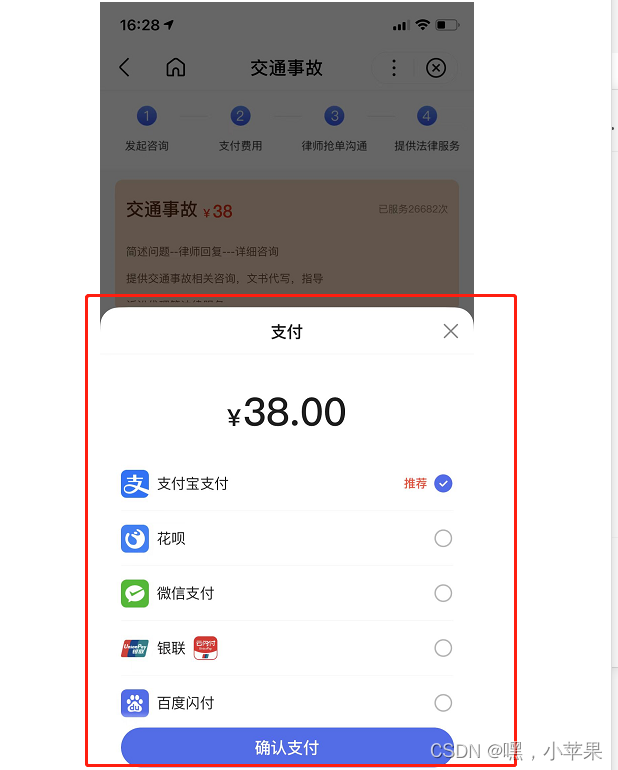
- 调起 内置 支付


//后端返回的数据
orderString: {
appKey: "MMUXNQ"
bizInfo: {}
dealId: "26512034981217"
dealTitle: "订单支付"
rsaSign: "ob2MbV04XWj+8GIKJSk/umZ0OtJ6v3tKfYDhK4jiqXVCJ4bOyHKGoHQ5gS584zCCOM5/TgGBkpJI9jJaOoVFf3xY9wyfH7jpcy3nMS+sUmLllqFcW/sRhdKcoxBHEm10B0oTXMmurjkBY+0UFX80JzIbOGrKyoUtVe3YIbkYVFA="
signFieldsRange: "1"
totalAmount: "3800"
tpOrderId: "2023032022211163043415"
}
调用支付 具体写法
- 首先通过uni.getProvider方法获取到用户手机里的服务商,service选择payment,共有4种方式alipay(支付宝支付)、wxpay(微信支付)、baidu(百度收银台支付)、appleiap(苹果应用内支付)
onShow() {
uni.getProvider({
service: 'payment',
success: function(res) {
uni.setStorageSync('providerpayment', res.provider[0]);
}
});
}
that.opratePay(res.orderString);
opratePay(orderString) {
let _this = this;
uni.requestPayment({
provider: uni.getStorageSync('providerpayment'),
orderInfo: orderString,
success: function(value) {
uni.showToast({
title: '支付成功',
icon: 'none'
});
_this.showPay = false;
},
fail: function(err) {
_this.showPay = false;
uni.showToast({
title: '支付失败',
icon: 'none'
})
}
})
},























 3828
3828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








